Graphic Walker









Presentamos Graphic Walker (opens in a new tab): una alternativa de vanguardia y de código abierto a Tableau que permite a los aficionados a los datos sumergirse en los datos y revelar patrones interesantes a través de la sencilla magia del arrastrar y soltar!
¿Qué lo hace diferente?
Imagina esto: ¡Graphic Walker se integra perfectamente en tus aplicaciones como un componente de React delicioso 🎉! Evitando la engorrosa naturaleza de las plataformas de BI tradicionales, Graphic Walker está diseñado para ser un plugin ágil, ligero y fácilmente incrustable.
Características clave:
- Una experiencia centrada en el usuario, de arrastrar y soltar, para el análisis exploratorio de datos con visualizaciones cautivadoras.
- Una interfaz de analítica visual inspirada en la gramática de gráficos que permite a los usuarios construir visualizaciones a partir de codificaciones visuales fundamentales de canales (basado en vega-lite (opens in a new tab)).
- Un Data Explainer sagaz que desmitifica los patrones y sus posibles causas (similar a Salesforce Einstein).
- Trabajadores web que abordan tareas computacionales, permitiendo una experiencia de aplicación puramente de front-end.
- ¡Abraza la oscuridad con el Tema Oscuro de Graphic Walker! 🤩
¿Buscas un software de análisis de datos más avanzado? Explora nuestro proyecto afiliado, RATH (opens in a new tab), una plataforma de BI de analítica aumentada que ofrece descubrimiento automático de información, análisis causal y generación automática de visualizaciones basadas en la percepción visual humana.
Cómo usar Graphic Walker
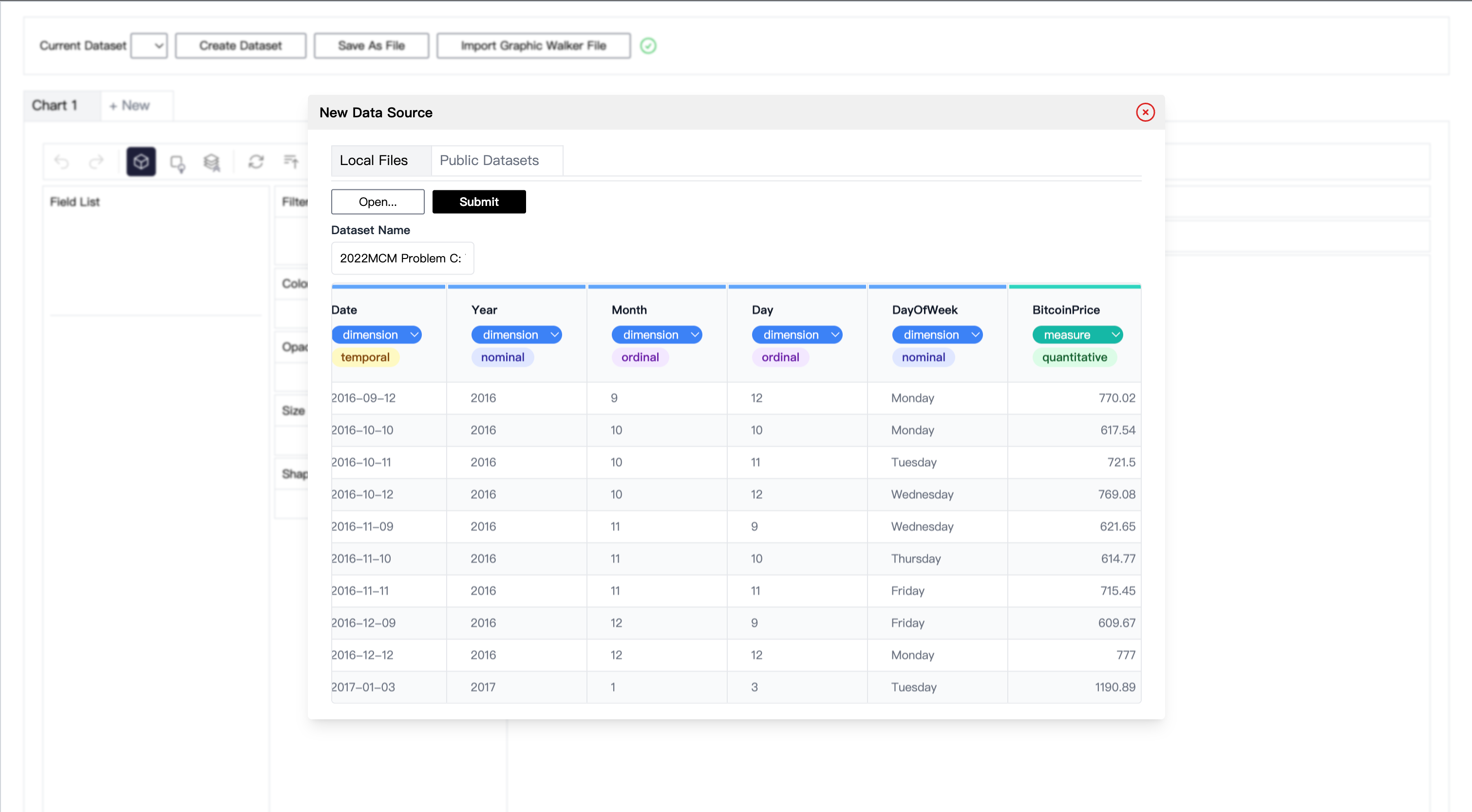
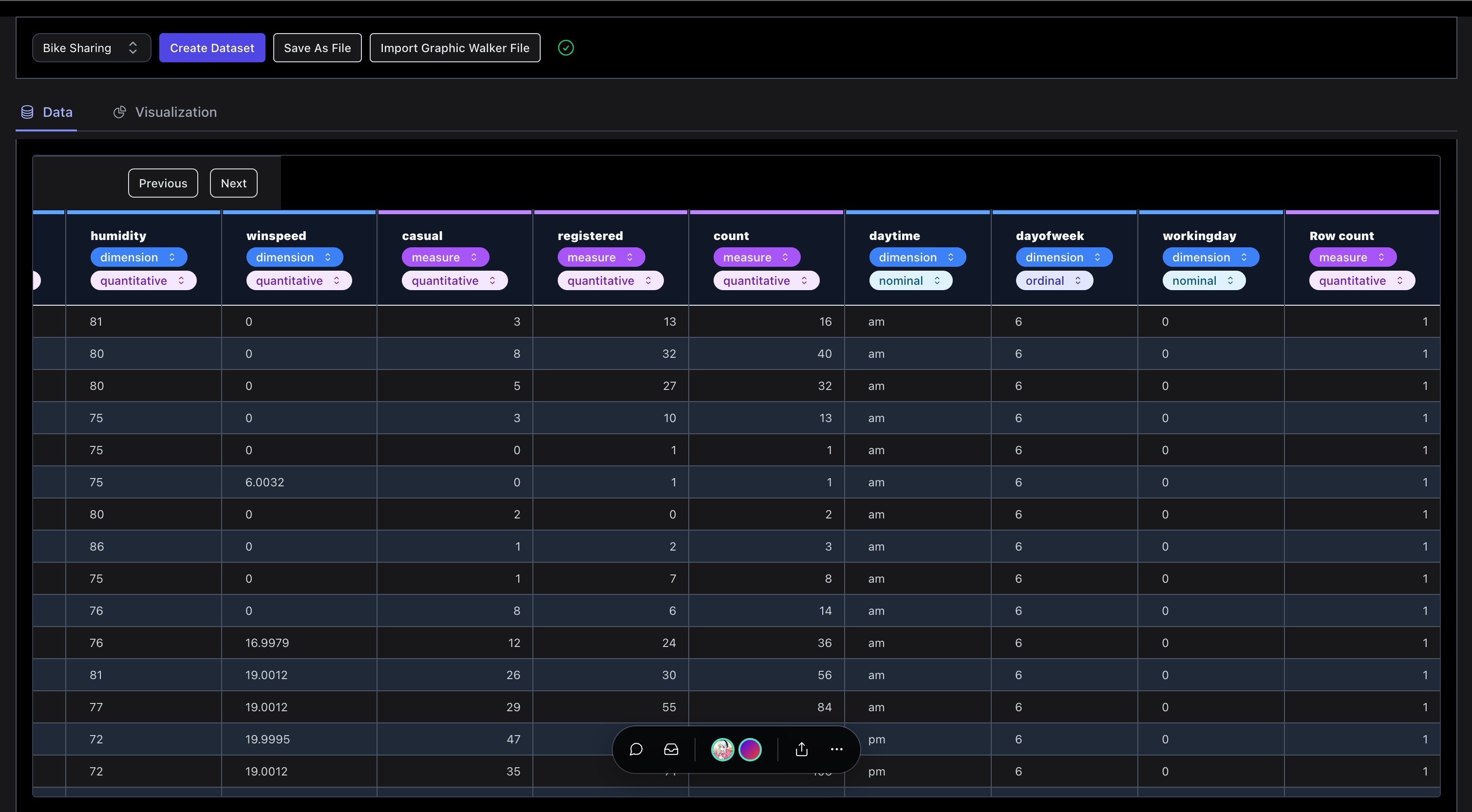
- Carga tu archivo CSV, previsualiza tus datos y categoriza las columnas como dimensiones o medidas.

¡Estamos desarrollando activamente opciones adicionales de origen de datos! Siéntete libre de sugerir los tipos de fuentes que utilizas, o si eres un desarrollador, incrusta Graphic Walker y pasa tu fuente de datos analizada. Por ejemplo, RATH emplea Graphic Walker como un componente incrustado y admite numerosos orígenes de datos comunes, permitiendo a los usuarios aprovechar las características de limpieza y transformación de datos de RATH.
-
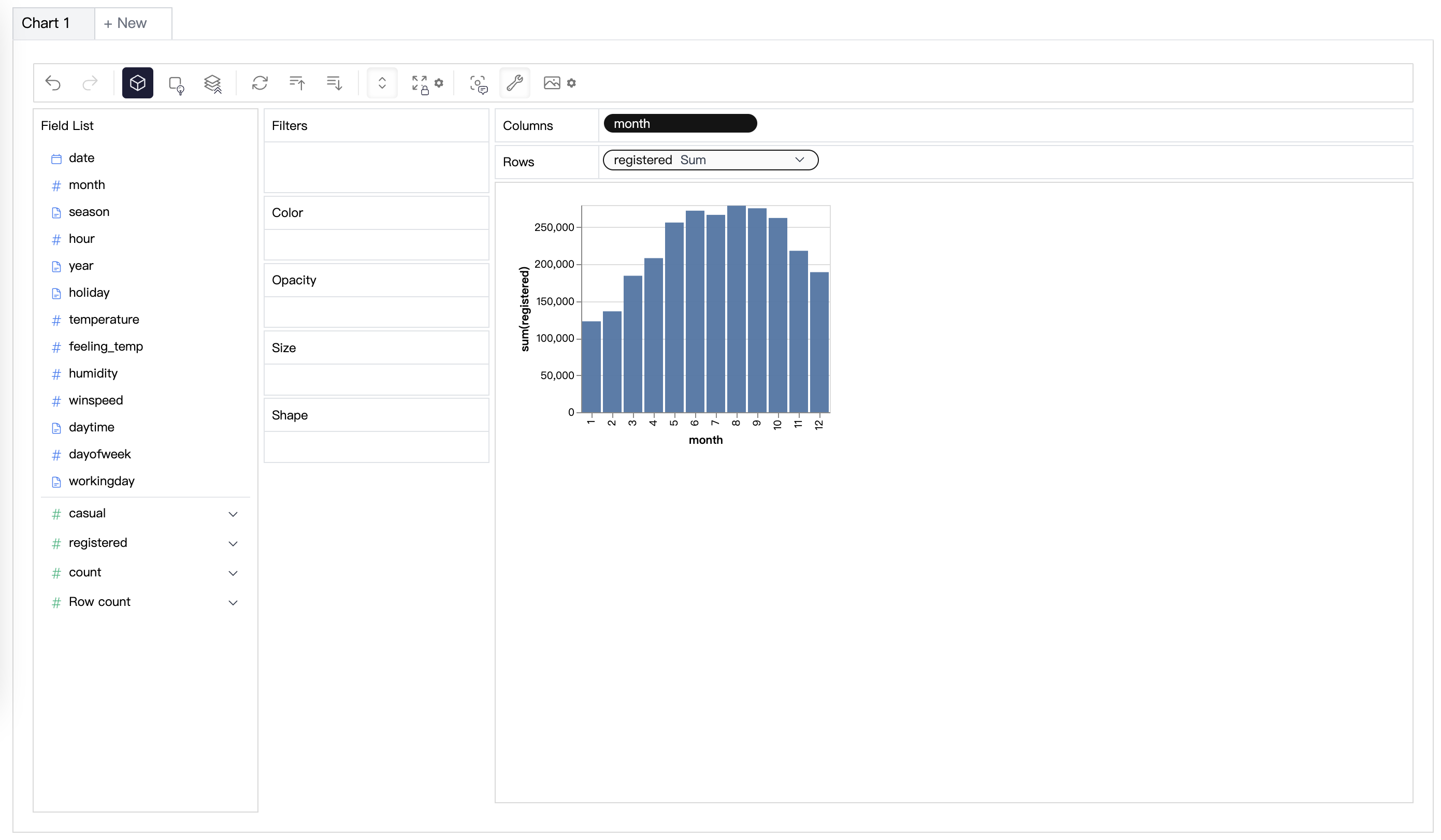
Una vez que tus datos estén listos, haz clic en 'Enviar' para utilizarlos. Desde la lista de campos, arrastra las columnas de tu tabla a los canales visuales (filas, columnas, color, opacidad, etc.) y observa el surgimiento de visualizaciones fascinantes.

-
Modifica los datos en bruto o los metadatos en cualquier momento y define los métodos de agregación para las medidas (suma, promedio, conteo, etc.).

-
Experimenta con diversos tipos de gráficos, como gráficos de barras, líneas, áreas o dispersión, o crea vistas concatenadas o facetadas para un análisis exhaustivo.
Gráfico de barras:

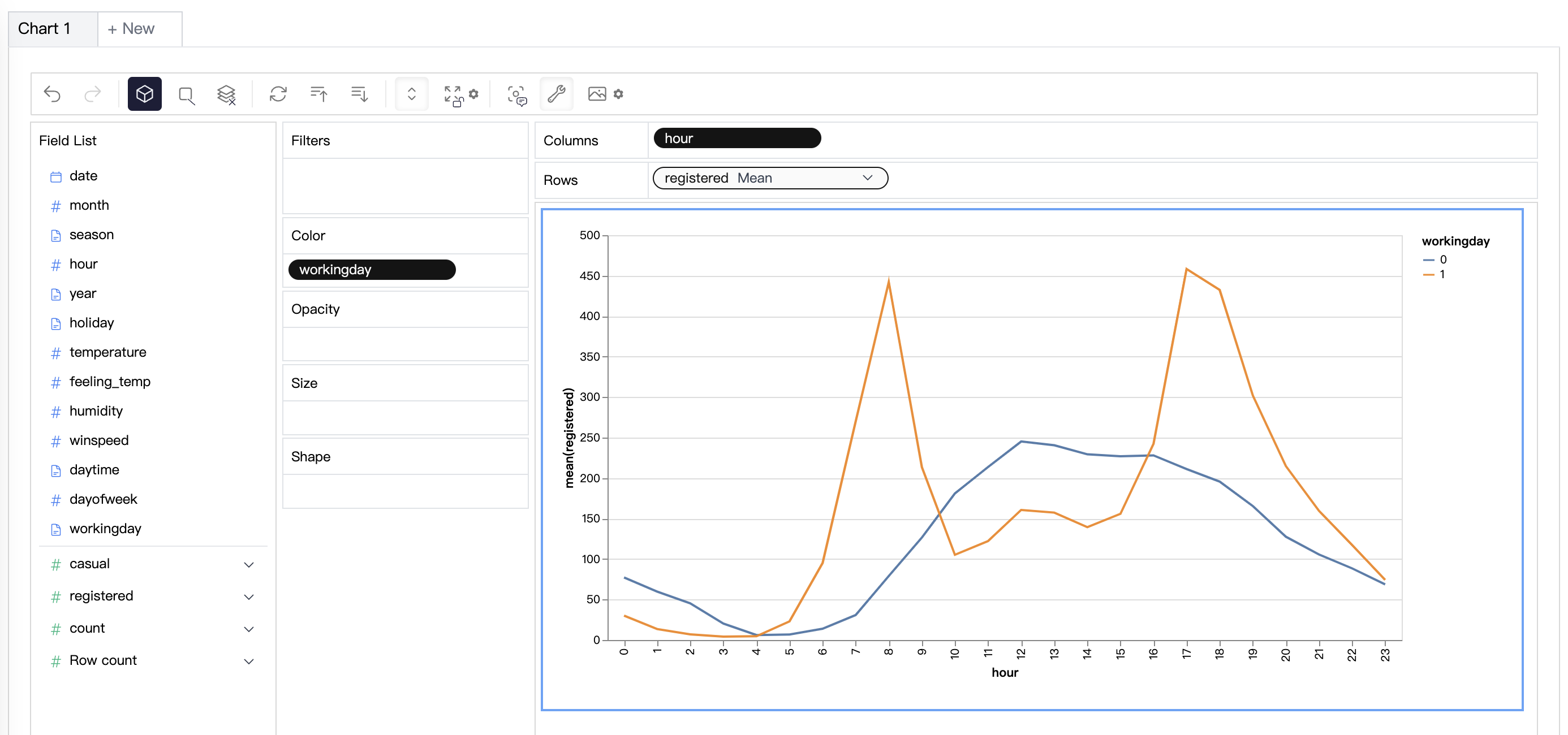
Gráfico de líneas:

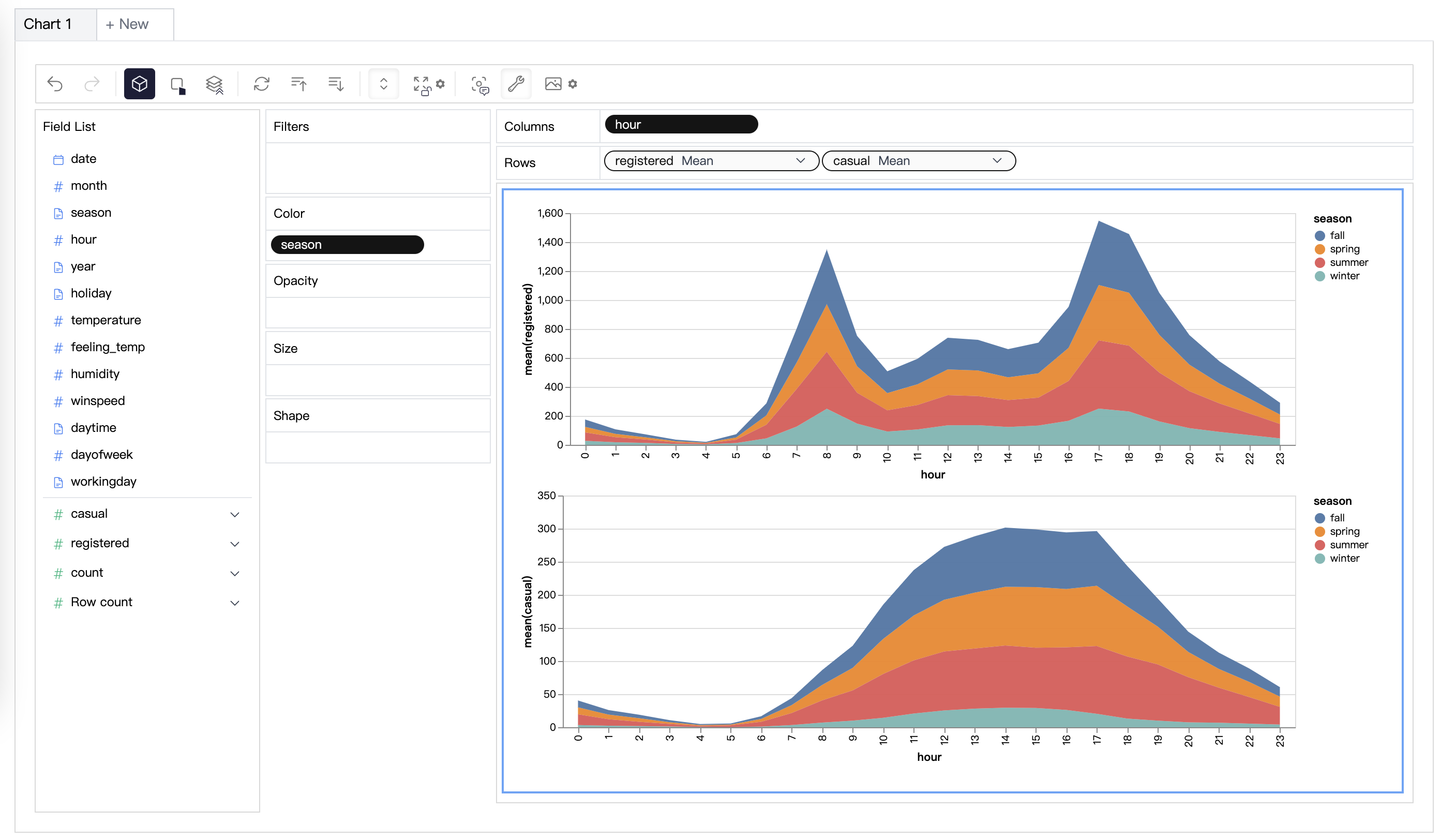
Gráfico de áreas:

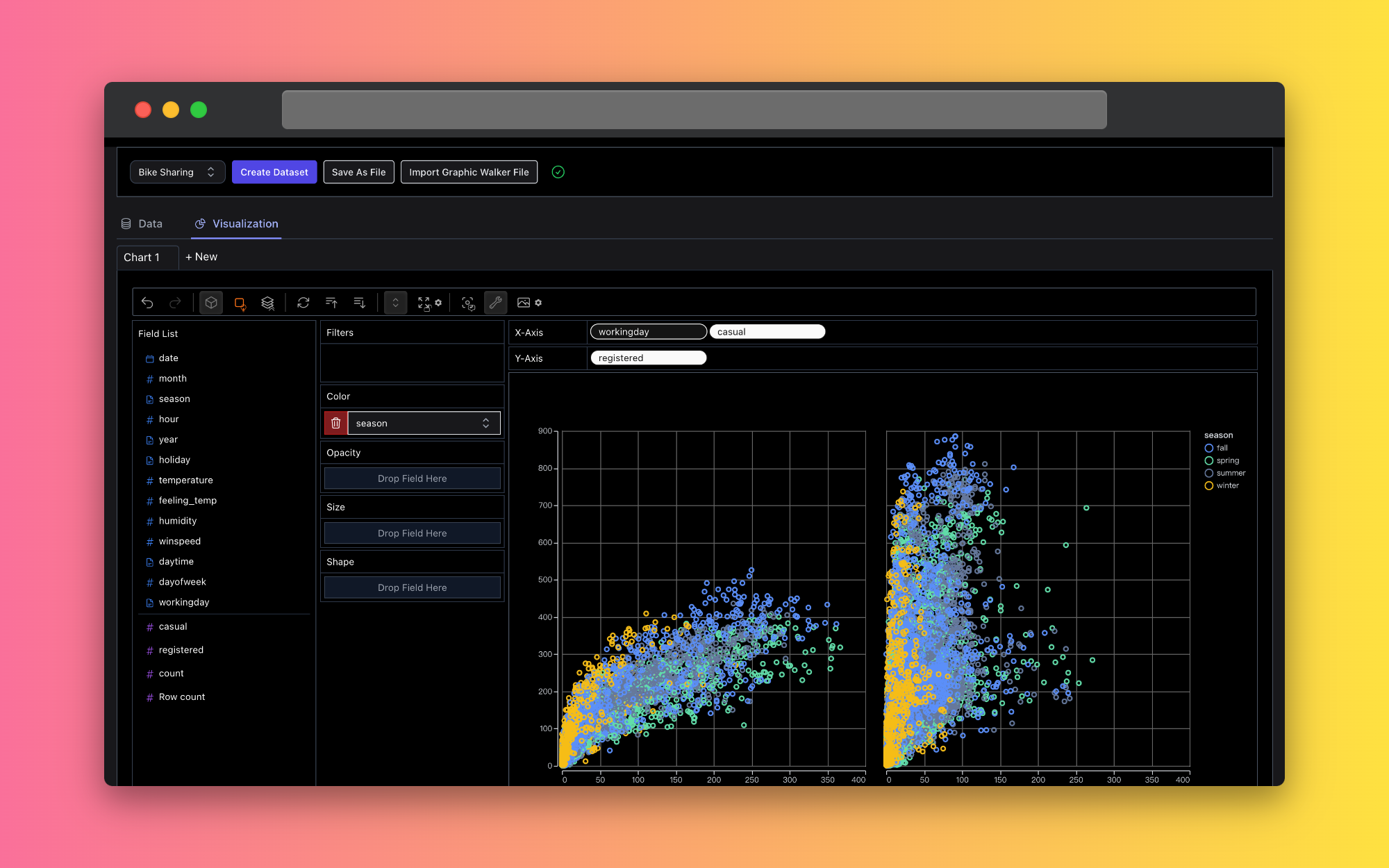
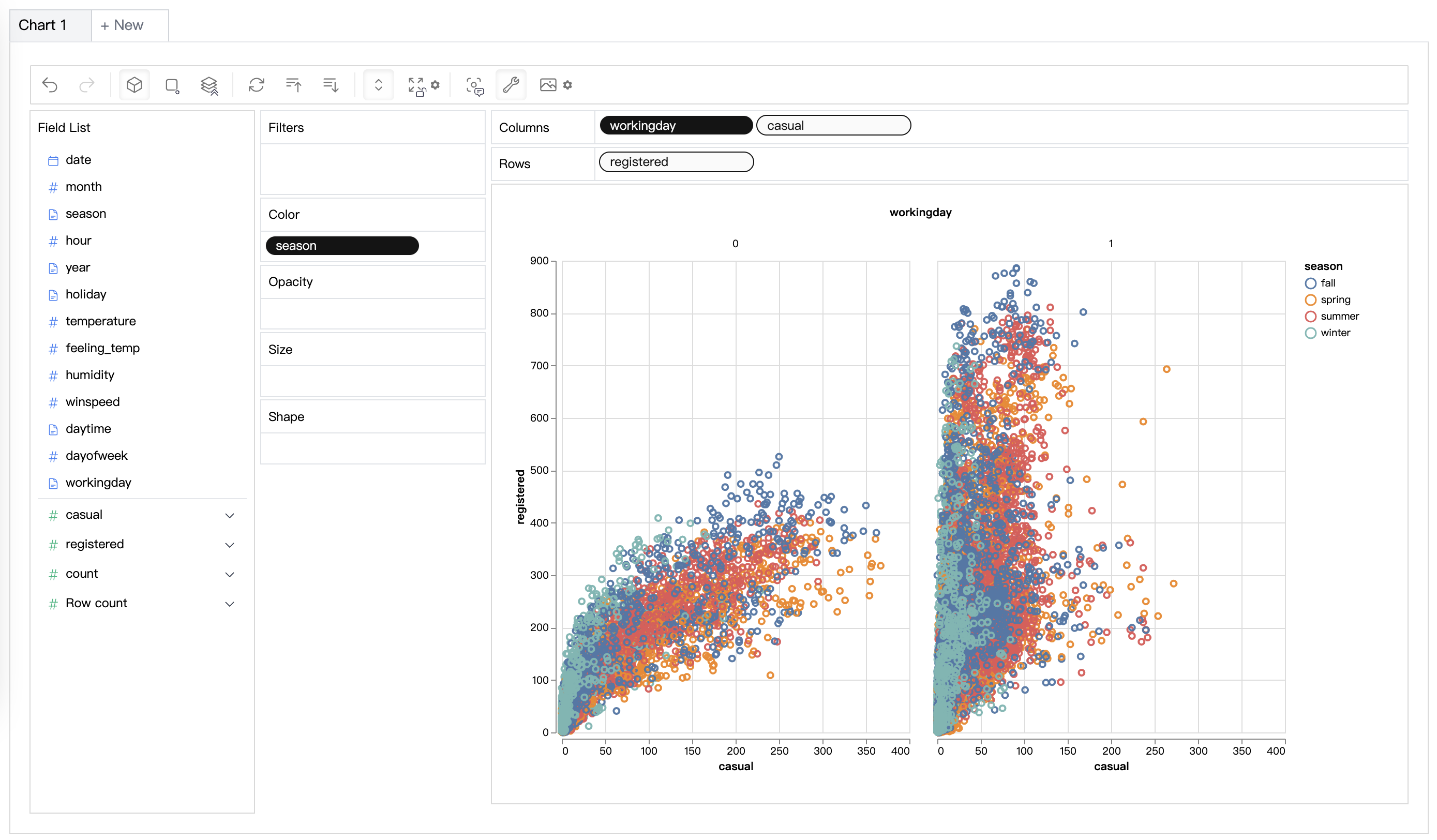
Gráfico de dispersión:

- Después de descubrir información valiosa, guarda tus resultados localmente para futuras referencias.7. ¿Necesitas una explicación para patrones intrigantes? ¡Graphic Walker's Data Explainer te respalda! ¡Embárcate en un viaje visualmente impresionante de exploración de datos con Graphic Walker, tu compañero definitivo en el ámbito del análisis de datos!


Despliegue
Si deseas utilizar Graphic Walker como una herramienta de exploración de datos sin preocuparte por los detalles de implementación, puedes utilizar nuestra versión en línea out-of-the-box.
Utilízalo aquí: Graphic Walker Online (opens in a new tab)
Método 1: utiliza como una aplicación independiente.
yarn install
yarn workspace @kanaries/graphic-walker buildMétodo 2: utiliza como módulo de componente integrado 🔥
Utilizar Graphic Walker puede ser extremadamente fácil. Proporciona un único componente de React que te permite integrarlo fácilmente en tu aplicación.
yarn add @kanaries/graphic-walker
# o
npm i --save @kanaries/graphic-walkerEn tu aplicación:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingTableauStyleApp;Ejecutar localmente (modo desarrollo)
# packages/graphic-walker
npm run devPara obtener más detalles sobre el soporte de I18n y API, consulta la página de GitHub de Graphic Walker (opens in a new tab) para obtener más información.
Qué sigue
En pocas palabras, Graphic Walker es una forma de software de exploración de datos manual. Sin embargo, cuando se trata de conjuntos de datos más complejos, la exploración manual puede ser un proceso que consume mucho tiempo. Aquí es donde entra en juego RATH. A diferencia de Graphic Walker, RATH (opens in a new tab) proporciona una experiencia mejorada de análisis de datos con automatización para ayudar a acelerar el proceso. Échale un vistazo en RATH GitHub (opens in a new tab).