Graphic Walker









Introducing the Graphic Walker (opens in a new tab): une alternative avant-gardiste et open source à Tableau qui permet aux aficionados des données de plonger dans les données et de révéler des motifs intrigants grâce à une manipulation sans effort par glisser-déposer !
What sets it apart?
Imaginez ceci : Graphic Walker s'intègre parfaitement à vos applications en tant que composant React délicieux 🎉! En évitant la nature encombrante des plates-formes BI traditionnelles, Graphic Walker est conçu pour être un plugin agile, léger et facilement intégrable.
Key features:
- Une expérience centrée sur l'utilisateur, par glisser-déposer, pour une analyse exploratoire des données avec des visualisations captivantes.
- Une interface d'analyse visuelle inspirée de la grammaire des graphiques permettant aux utilisateurs de construire des visualisations à partir d'encodages visuels de canaux fondamentaux (basés sur vega-lite (opens in a new tab)).
- Un Explorateur de données sagace qui démystifie les motifs et leurs causes potentielles (similaire à Salesforce Einstein).
- Des workers web qui s'attaquent aux tâches de calcul, permettant une expérience d'application purement front-end.
- Embrassez les ténèbres avec le thème sombre de Graphic Walker ! 🤩
Vous recherchez un logiciel d'analyse de données plus avancé ? Explorez notre projet affilié, RATH (opens in a new tab), une plate-forme d'analyse augmentée BI qui offre une découverte automatisée des insights, une analyse causale et une auto-génération de visualisation basée sur la perception visuelle humaine.
Comment utiliser Graphic Walker
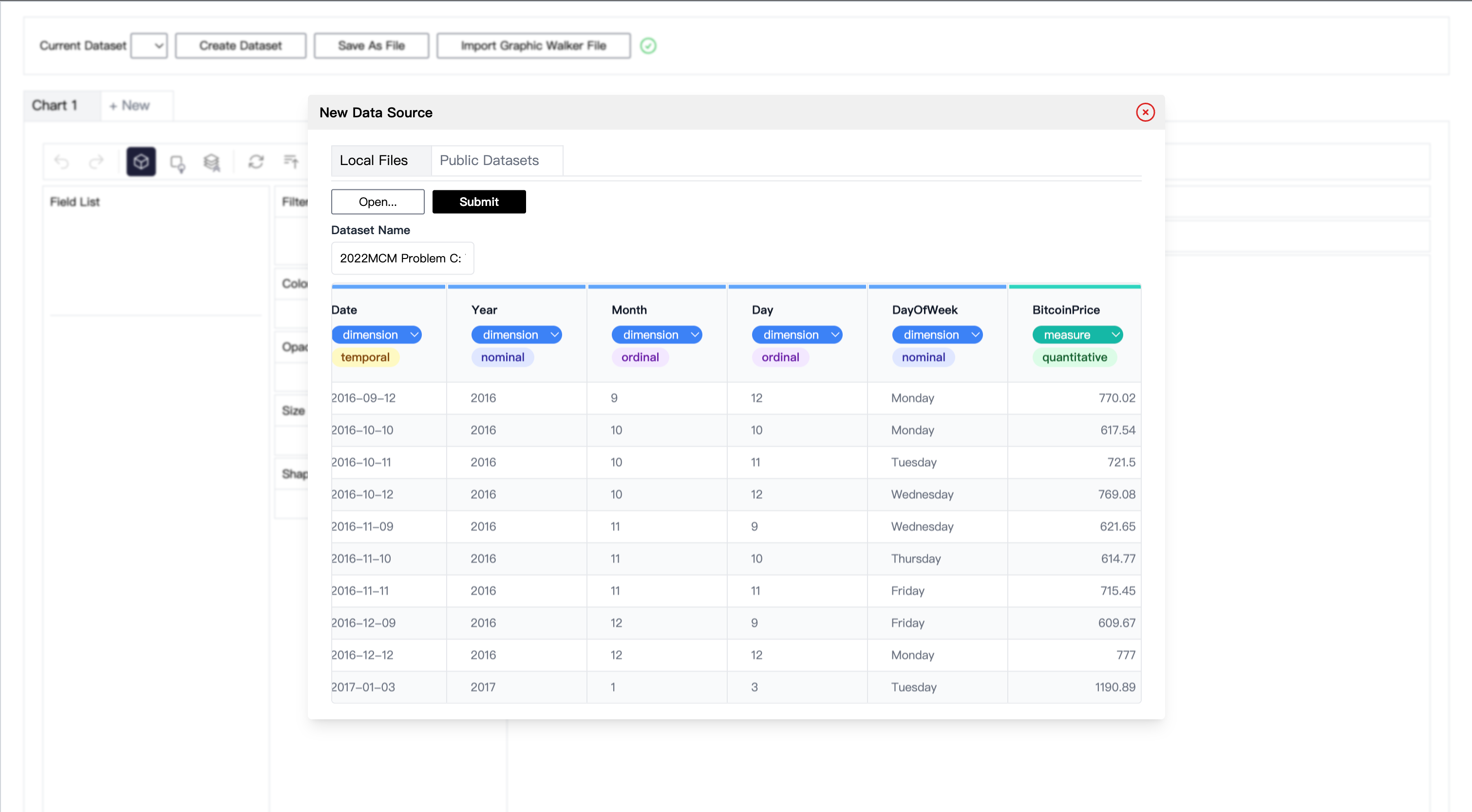
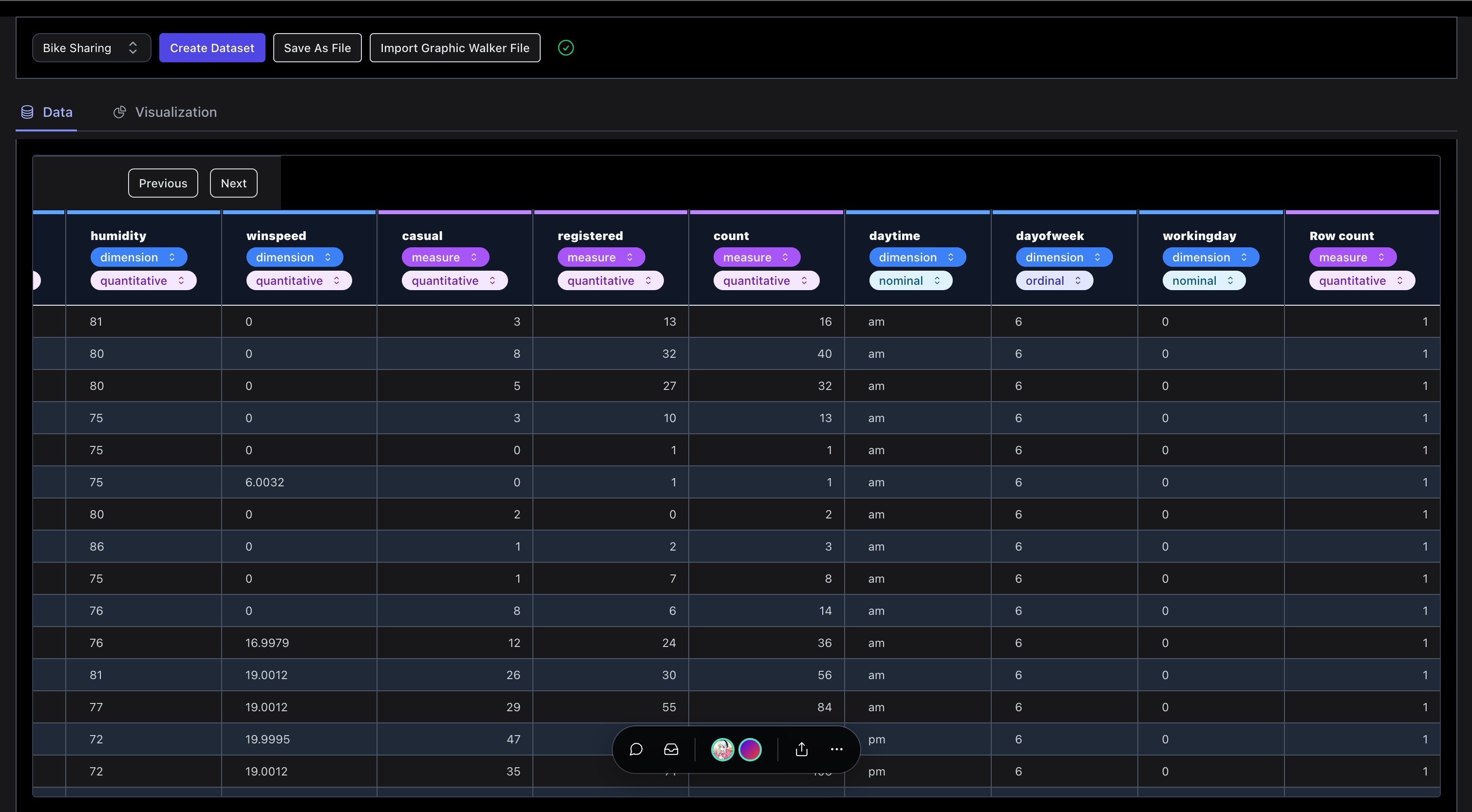
- Téléchargez votre fichier CSV, prévisualisez vos données et catégorisez les colonnes en dimensions ou en mesures.

Nous développons activement des options de sources de données supplémentaires ! N'hésitez pas à suggérer les types de sources que vous utilisez, ou si vous êtes un développeur, intégrez graphic-walker et passez votre source de données analysée. Par exemple, RATH utilise graphic-walker en tant que composant intégré et prend en charge de nombreuses sources de données courantes, permettant aux utilisateurs de bénéficier des fonctionnalités de nettoyage et de transformation des données de RATH.
-
Une fois vos données prêtes, cliquez sur "Soumettre" pour les utiliser. À partir de la liste des champs, faites glisser les colonnes de votre table dans les canaux visuels (lignes, colonnes, couleur, opacité, etc.) et observez la naissance de visualisations captivantes.

-
Modifiez les données brutes ou les métadonnées à tout moment et définissez les méthodes d'agrégation des mesures (somme, moyenne, compte, etc.).

-
Expérimentez avec différents types de graphiques, tels que des graphiques à barres, des graphiques linéaires, des graphiques en aires ou des graphiques de dispersion, ou créez des vues concaténées ou façonnées pour une analyse complète.
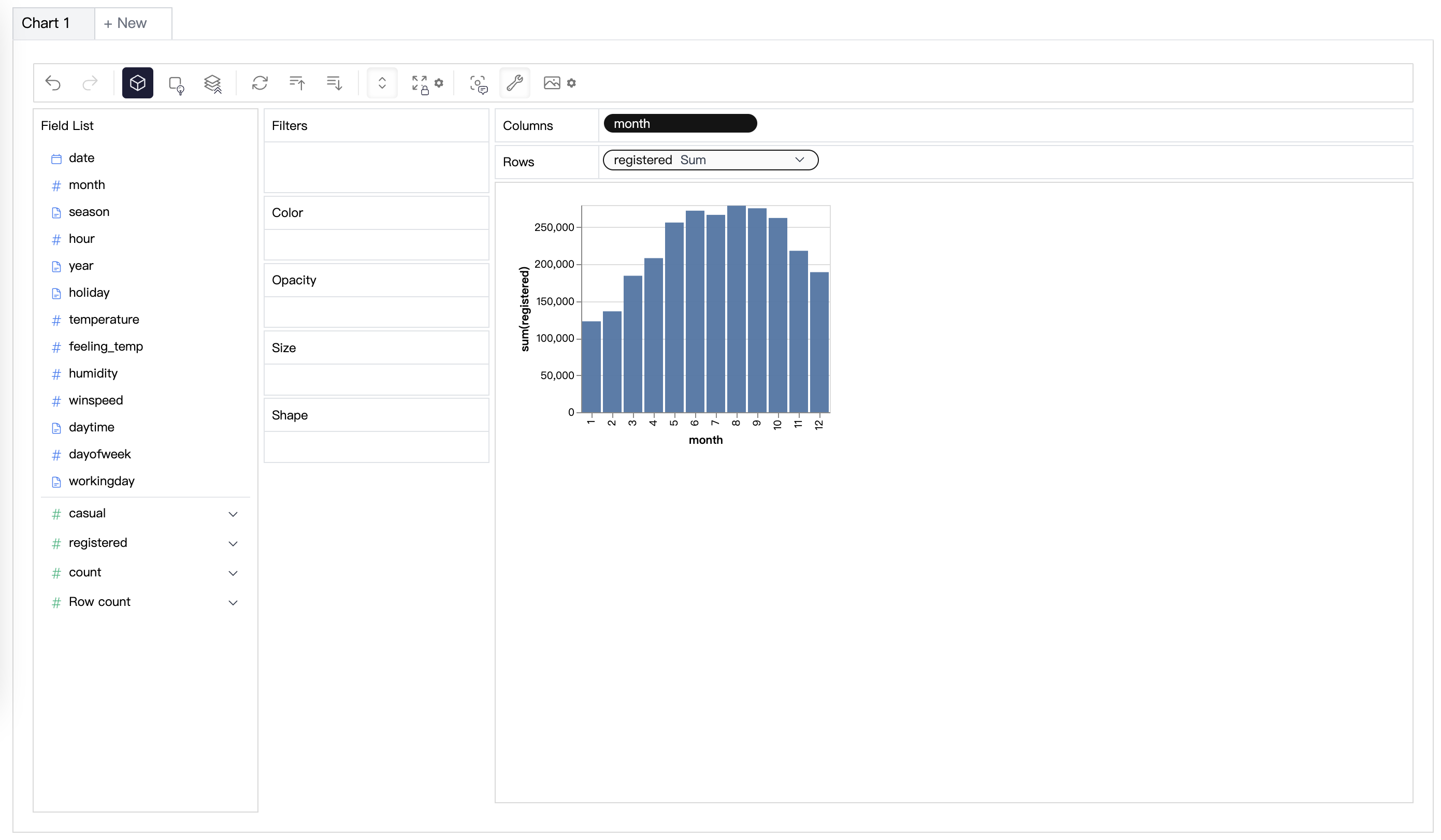
Graphique à barres :

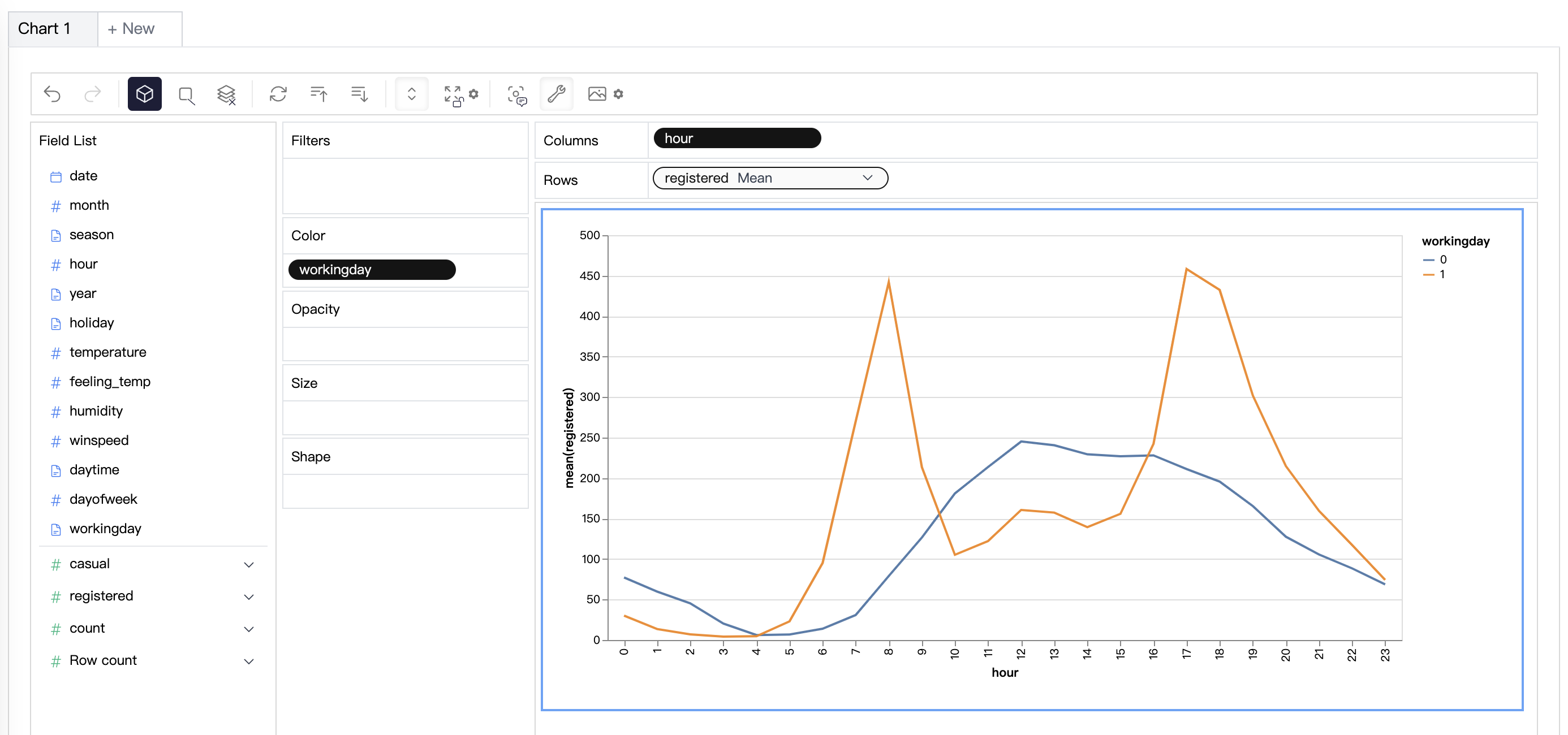
Graphique linéaire :

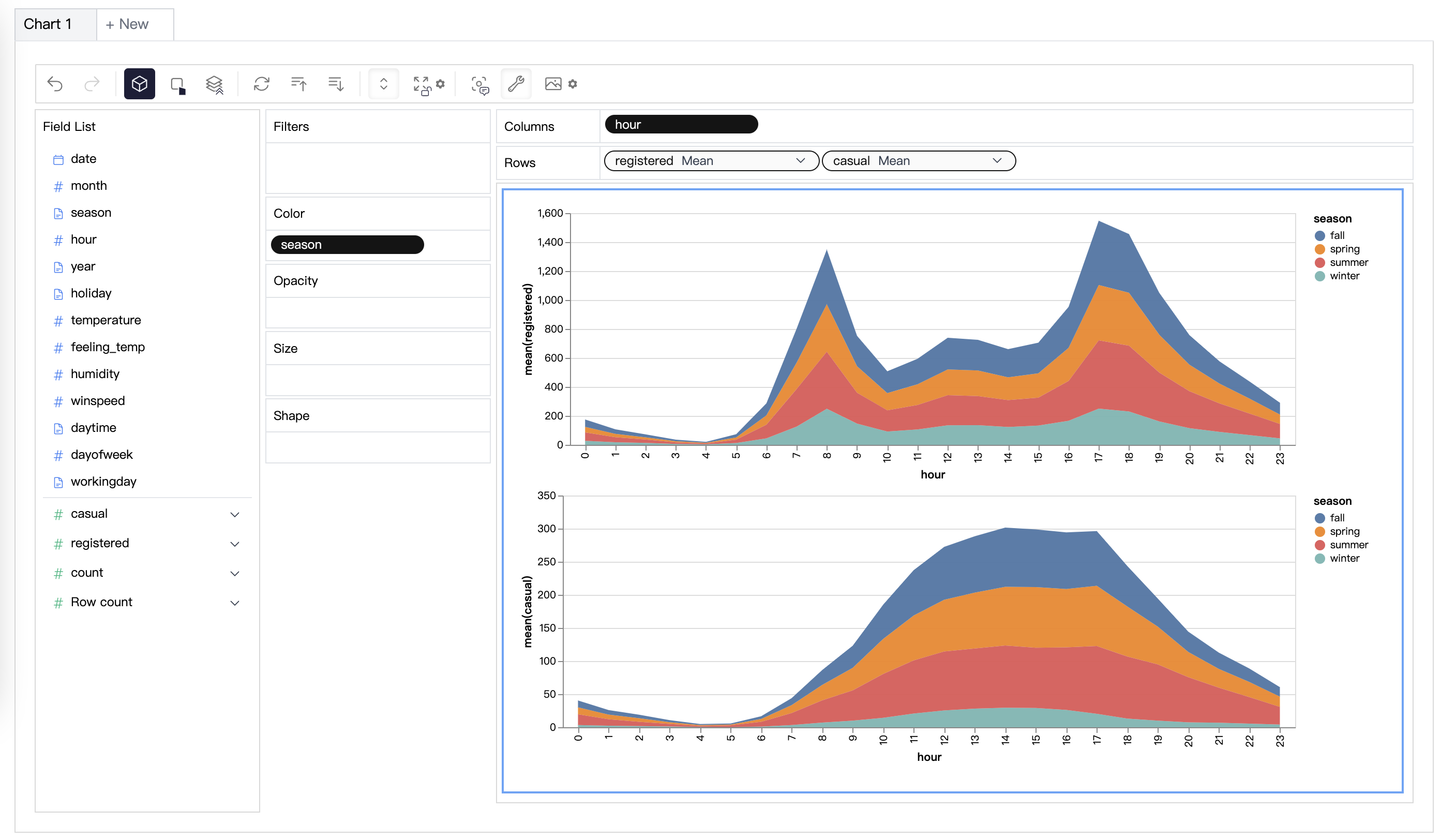
Graphique en aires :

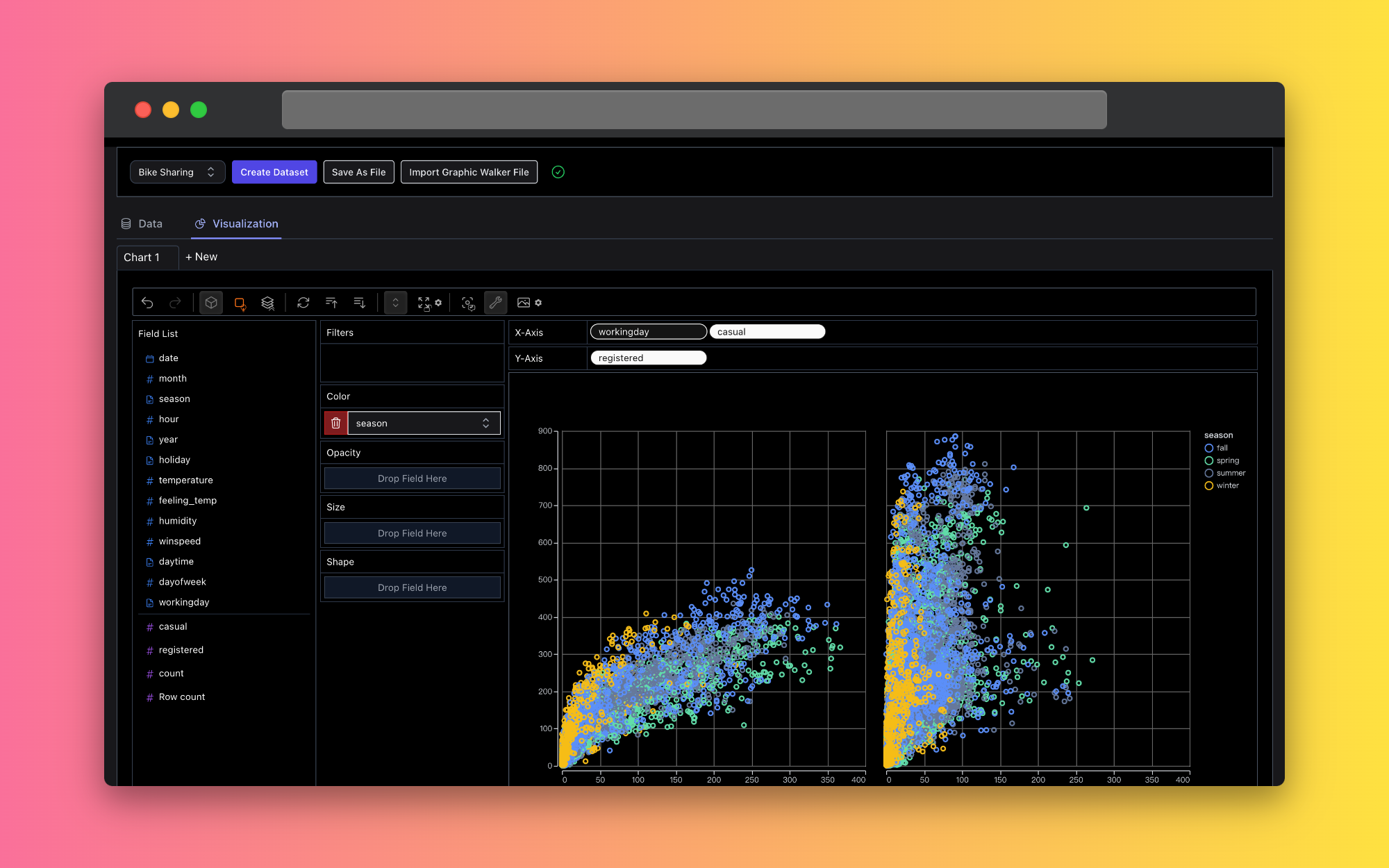
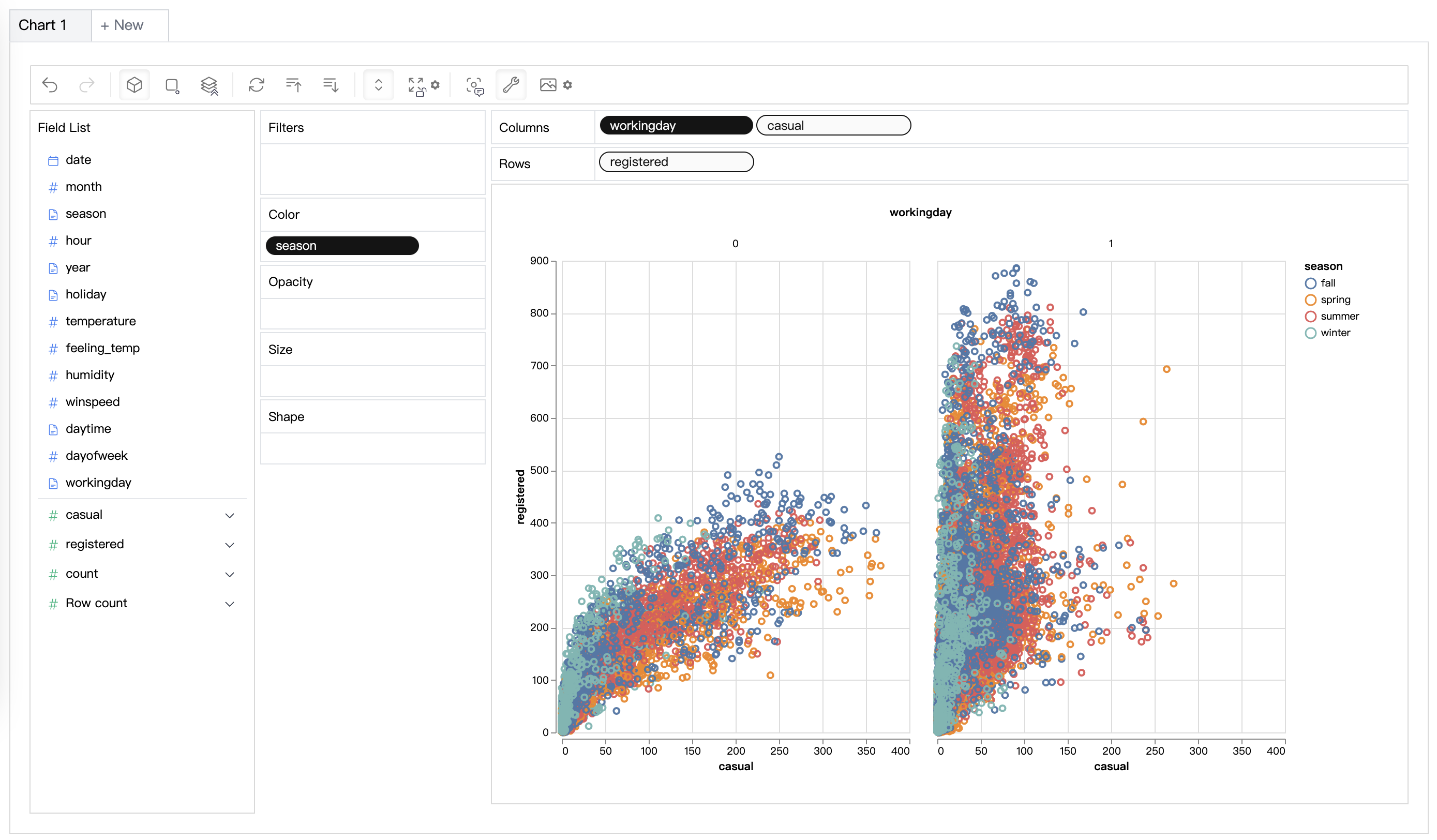
Graphique de dispersion :

-
Après avoir découvert des informations précieuses, enregistrez vos résultats localement pour les consulter ultérieurement.
-
Besoin d'une explication pour des motifs intrigants ? L'Explorateur de données de Graphic Walker est là pour vous aider ! Lancez-vous dans un voyage d'exploration de données visuellement époustouflant avec Graphic Walker - votre compagnon ultime dans le domaine de l'analyse de données !


Déploiement
Si vous souhaitez utiliser Graphic Walker comme outil d'exploration de données sans vous soucier des détails du déploiement, vous pouvez utiliser notre version en ligne prête à l'emploi.
Utilisez-le ici : Graphic Walker en ligne (opens in a new tab)
Méthode 1 : Utilisation en tant qu'application indépendante.
yarn install
yarn workspace @kanaries/graphic-walker buildMéthode 2 : Utilisation en tant que module de composant intégré 🔥
L'utilisation de graphic walker peut être extrêmement facile. Il fournit un unique composant React qui vous permet de l'intégrer facilement dans votre application.
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walkerDans votre application:
Fournissez la traduction française de ce fichier de balisage sans traduire le code intégré :
```javascript
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingTableauStyleApp;Exécution en local (mode développement)
# packages/graphic-walker
npm run devPour plus de détails sur la prise en charge de l'internationalisation (I18n) et l'API, veuillez vous référer à Graphic Walker GitHub (opens in a new tab) pour plus d'informations.
Prochaine étape
En résumé, Graphic Walker est une forme de logiciel d'exploration de données manuelles. Cependant, lorsque les ensembles de données sont plus complexes, l'exploration manuelle peut être un processus long. C'est là que RATH intervient. Contrairement à Graphic Walker, RATH (opens in a new tab) offre une expérience améliorée d'analyse des données avec une automatisation pour accélérer le processus. Consultez-le sur RATH GitHub (opens in a new tab).
LICENCE
Veuillez vous référer au fichier LICENSE (opens in a new tab).