High-Level Architektur
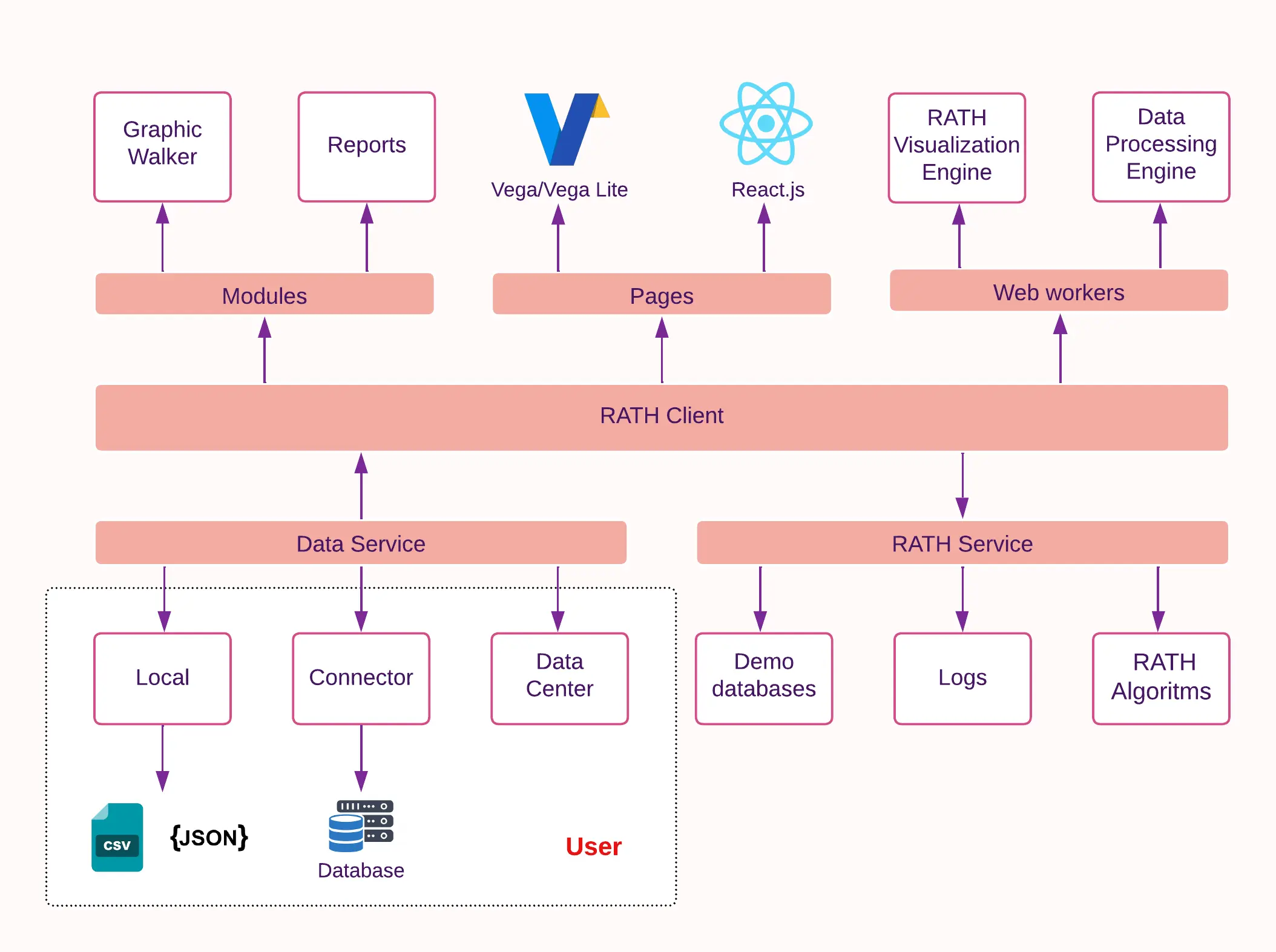
RATH besteht aus drei verbundenen technischen Komponenten, nämlich dem Daten-Service, dem RATH-Client und dem RATH-Service.
-
Der Daten-Service ist der Teil, der die Datenverarbeitungsaufgaben für das gesamte RATH-System übernimmt. Praktisch gesehen verarbeitet der Daten-Service lokale Dateien wie CSV- oder JSON-Dateien oder stellt über den Connector eine Verbindung zu einer etablierten Datenbank her.
-
Der RATH-Client koordiniert die Daten-Services und RATH-Services. Der RATH-Client kümmert sich um verschiedene Elemente, die für den Endbenutzer relevant sind. Konkret wird der RATH-Client Folgendes tun:
- mit Benutzern über das React.js-Framework interagieren
- mit Data-Visualisierungs-Frameworks wie Vega umgehen
- Funktionen für Benutzer bereitstellen. Zum Beispiel Auto-Exploration, Semi-auto-Exploration und Data-Painter.
- verschiedene Module verbinden. Ein Modul wird definiert als eine Funktion, die entweder als Teil von RATH angeschlossen werden kann oder unabhängig funktioniert. Zum Beispiel Graphic Walker.
- Für aufwändige Aufgaben wie Datenbereinigung, Stichprobenbildung und Datenvisualisierung leitet RATH in der Regel die Arbeitslast an Webworker weiter.
-
Der RATH-Service ist das Herzstück von RATH. Der cloudbasierte RATH-Algorithmus verarbeitet die Daten und erledigt die Magie.
Die Architektur von RATH auf höchster Ebene kann wie folgt veranschaulicht werden: