Graphic Walker









Stellen Sie sich vor: Graphic Walker integriert sich nahtlos in Ihre Apps als ein bezauberndes React-Komponente 🎉! Abkehr von der umständlichen Natur herkömmlicher Business-Intelligence-Plattformen ist Graphic Walker darauf ausgelegt, ein agiles, leichtgewichtiges und leicht einbettbares Plugin zu sein.
Was zeichnet es aus?
- Ein auf den Benutzer zentriertes, drag-and-drop-basiertes Erlebnis für explorative Datenanalyse mit fesselnden Visualisierungen.
- Eine von "Grammar of Graphics" inspirierte visuelle Analyseoberfläche, die es Benutzern ermöglicht, Visualisierungen aus grundlegenden visuellen Kanalcodierungen zu erstellen (basierend auf vega-lite (opens in a new tab)).
- Ein kluger Data Explainer, der Muster und ihre möglichen Ursachen erklärt (ähnlich wie Salesforce Einstein).
- Web Worker, die berechnende Aufgaben bearbeiten und ein rein front-End-App-Erlebnis ermöglichen.
- Umarmen Sie die Dunkelheit mit Graphic Walkers Dark Theme! 🤩
Sie suchen eine fortgeschrittenere Datenanalyse-Software? Entdecken Sie unser verbundenes Projekt, RATH (opens in a new tab), eine erweiterte Analytik-BI-Plattform mit automatischer Erkenntnisentdeckung, Kausalanalyse und automatischer Erstellung von Visualisierungen basierend auf der menschlichen visuellen Wahrnehmung.
Wie benutzt man Graphic Walker
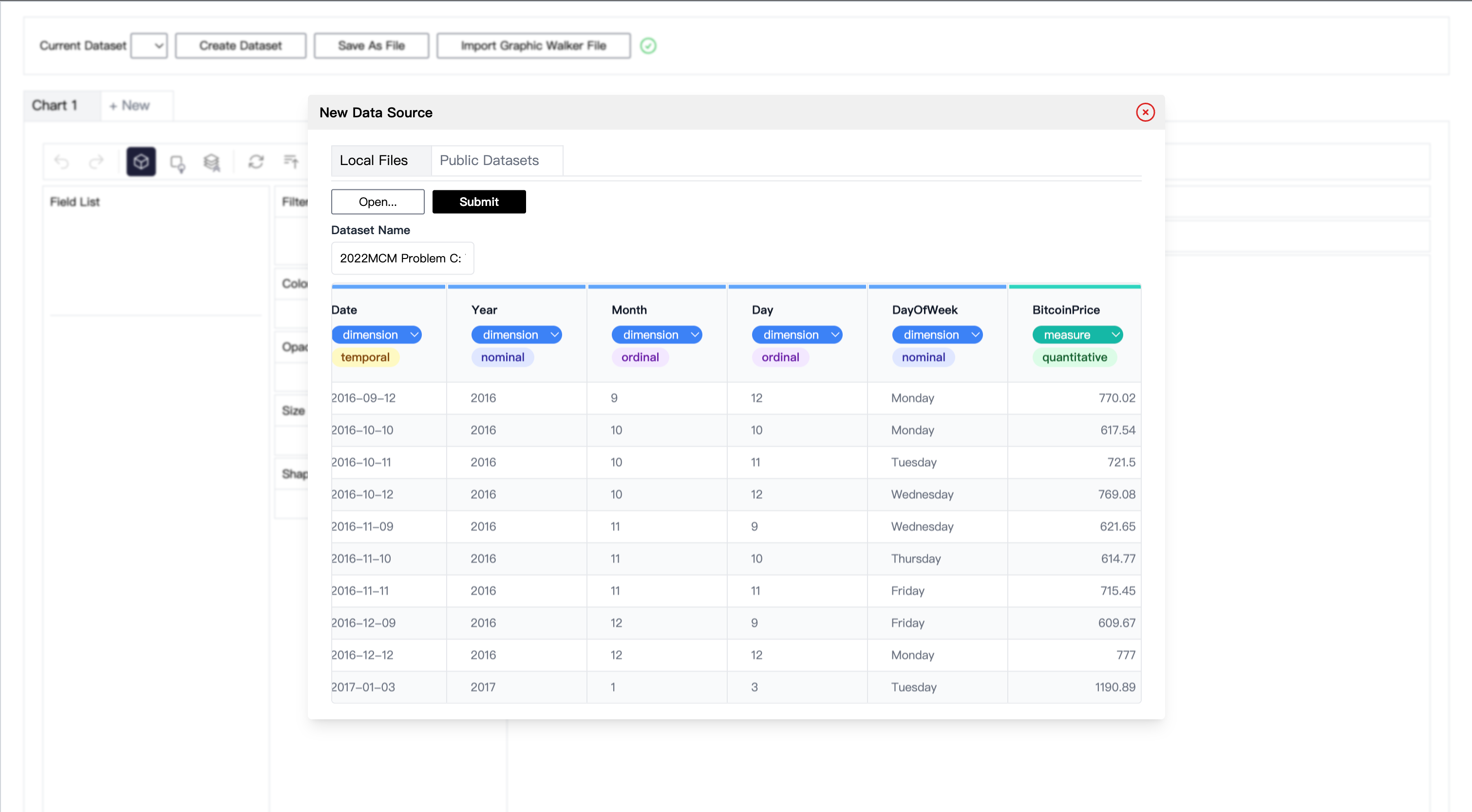
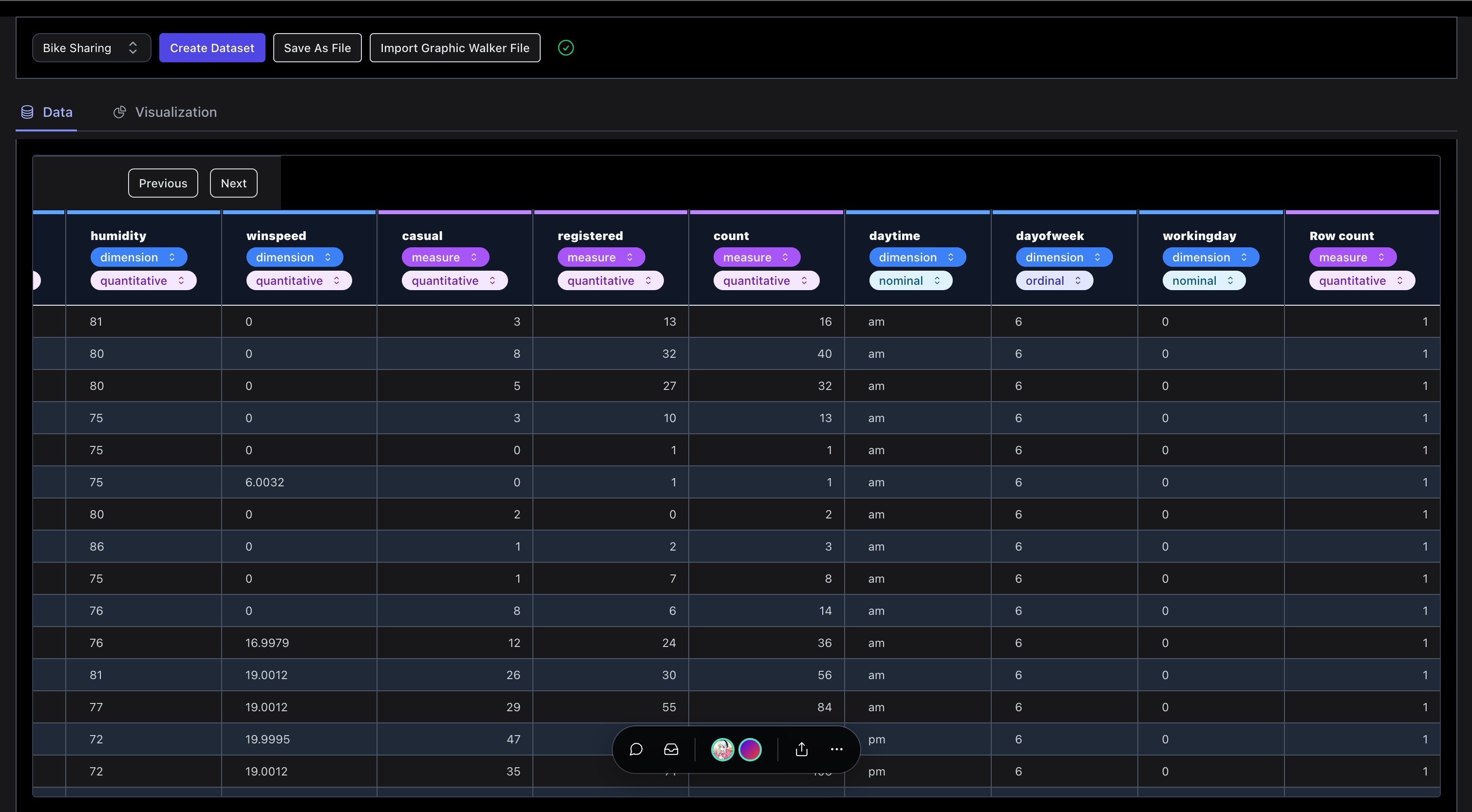
- Laden Sie Ihre CSV-Datei hoch, sehen Sie sich Ihre Daten an und kategorisieren Sie Spalten als Dimensionen oder Messungen.

Wir entwickeln aktiv zusätzliche Datenquellenoptionen! Fühlen Sie sich frei, die Arten von Quellen vorzuschlagen, die Sie verwenden, oder wenn Sie ein Entwickler sind, eingebettetes graphic-walker zu verwenden und Ihre geparsten Datenquelle zu übergeben. Zum Beispiel verwendet RATH graphic-walker als eingebettete Komponente und unterstützt zahlreiche gemeinsame Datenquellen, sodass Benutzer von den Datenbereinigungs- und Transformationsfunktionen von RATH profitieren können.
-
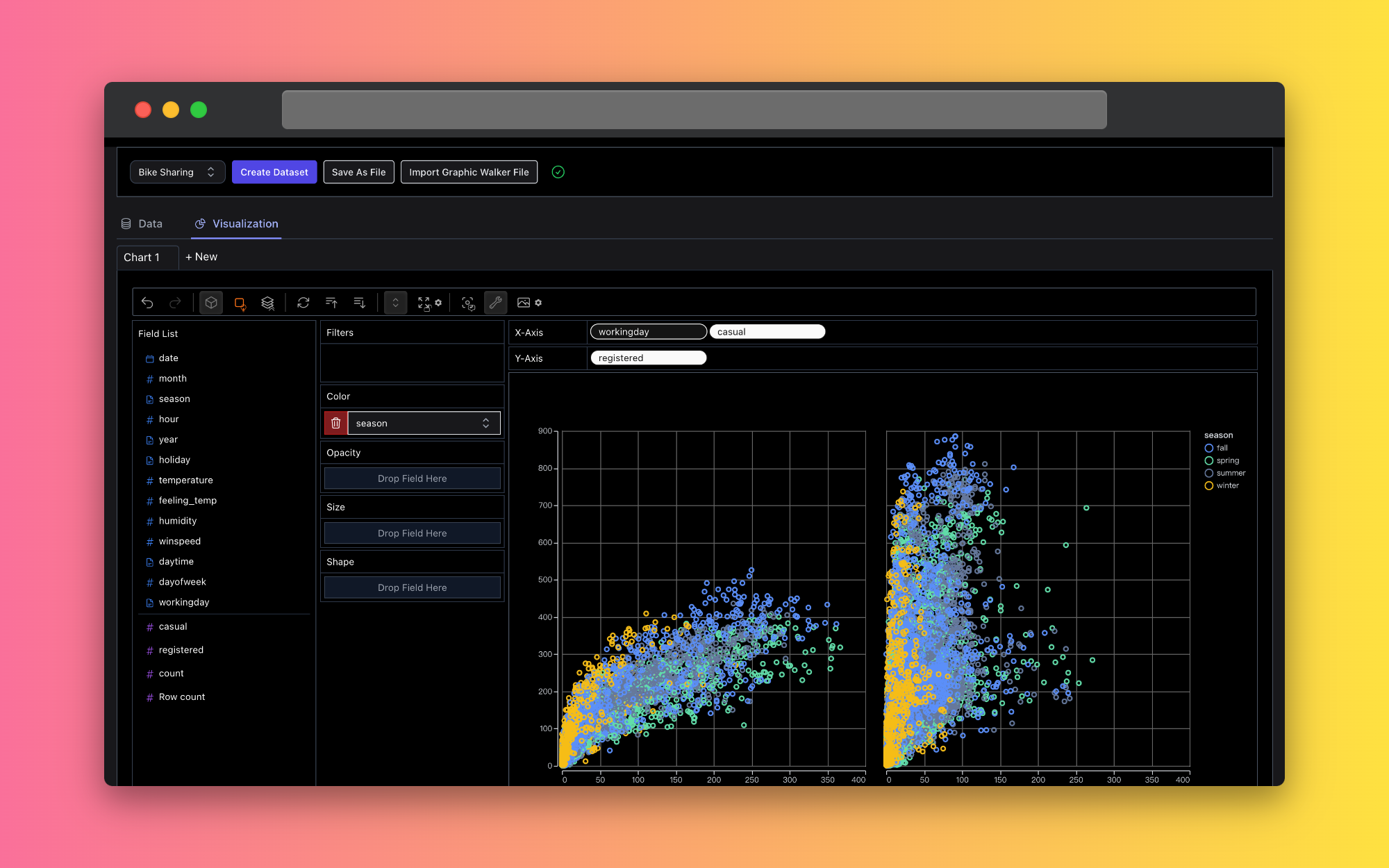
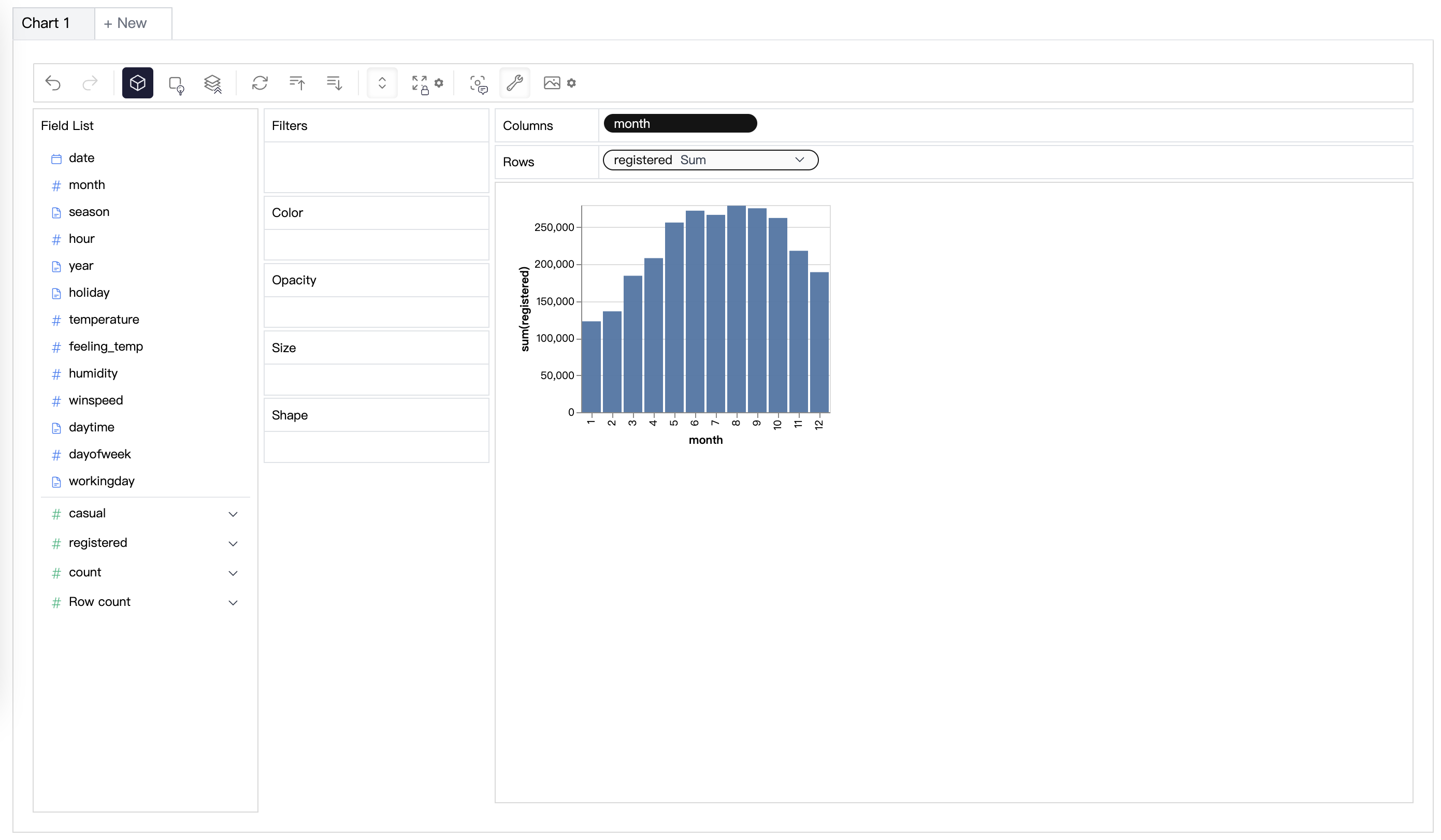
Sobald Ihre Daten bereit sind, klicken Sie auf "Senden", um sie zu nutzen. Ziehen Sie Ihre Tabellenspalten aus der Feldliste in visuelle Kanäle (Reihen, Spalten, Farbe, Transparenz usw.) und lassen Sie faszinierende Visualisierungen entstehen.

-
Ändern Sie Rohdaten oder Metadaten jederzeit und definieren Sie Konsolidierungsmethoden für Messungen (Summe, Durchschnitt, Zählung usw.).

-
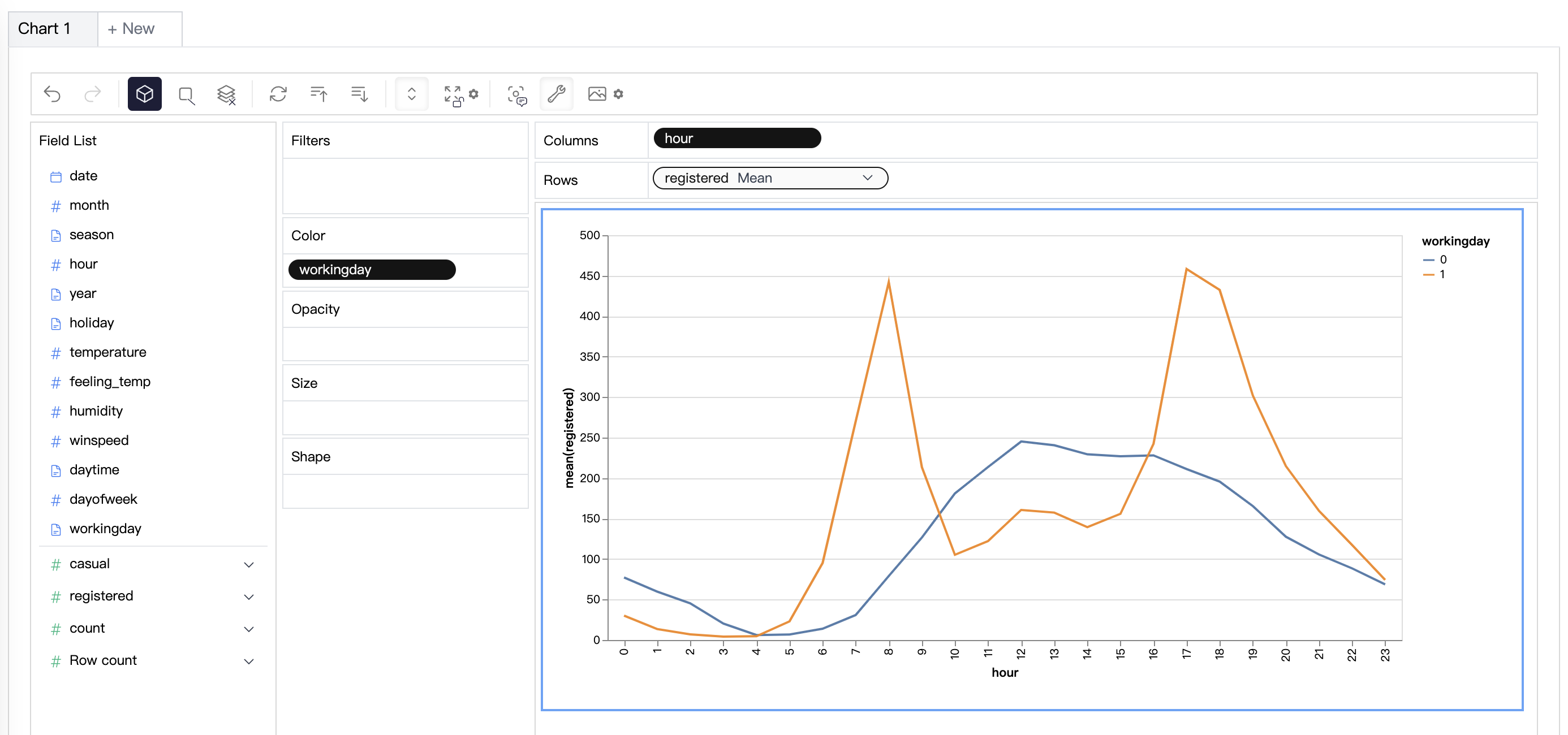
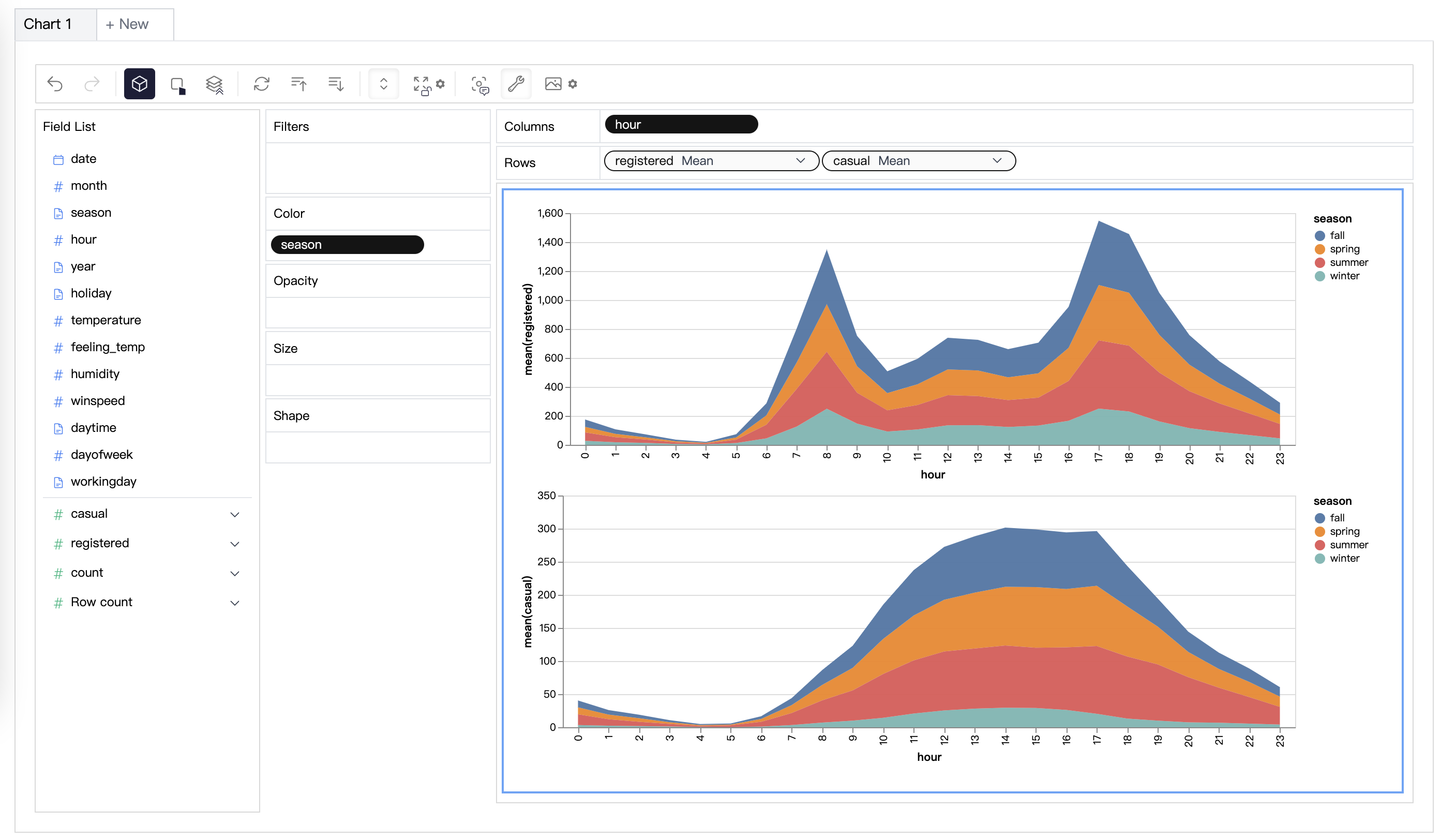
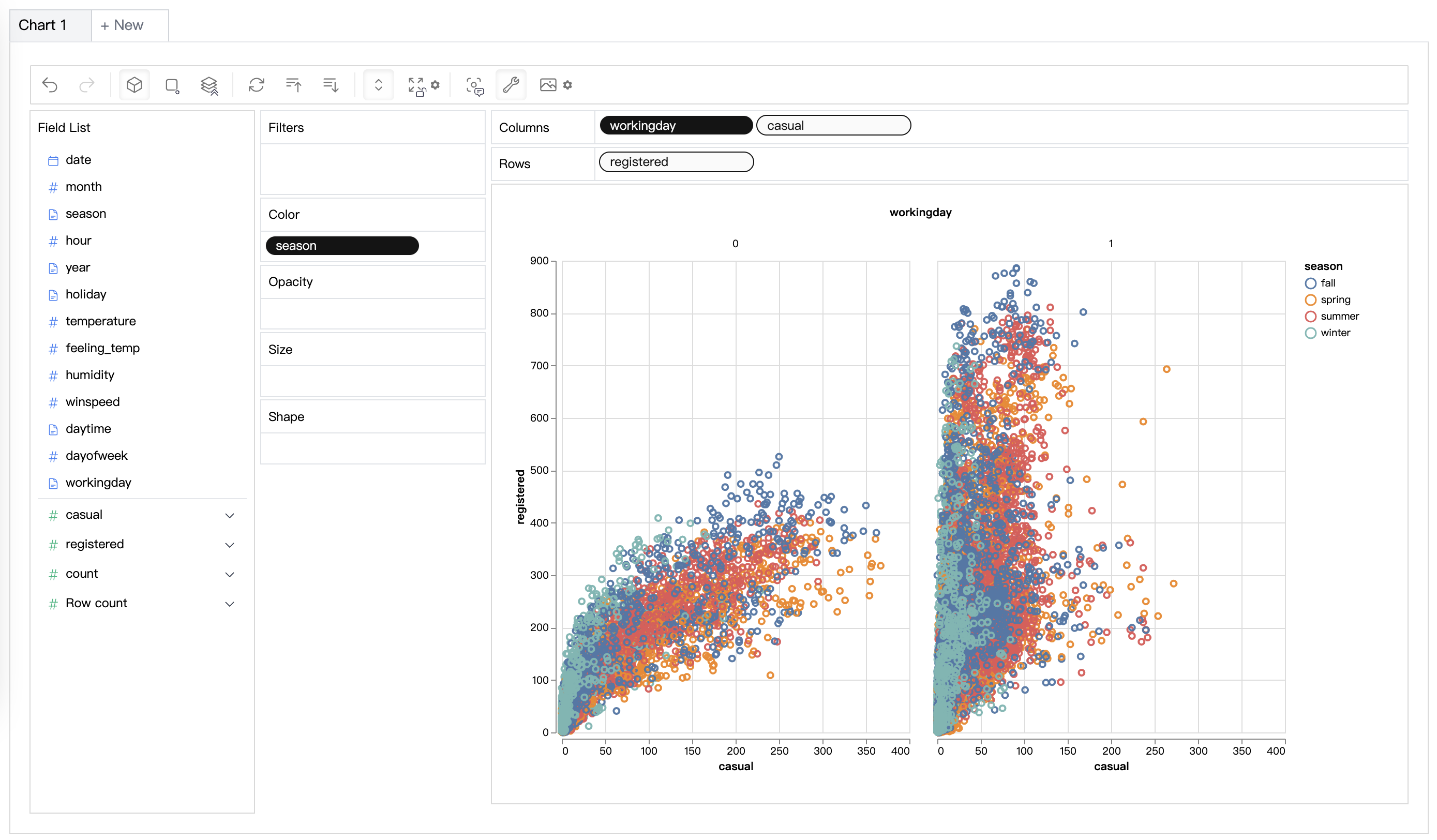
Experimentieren Sie mit verschiedenen Diagrammtypen wie Balken-, Linien-, Flächen- oder Streudiagrammen oder erstellen Sie zusammengeführte oder gefasste Ansichten für eine umfassende Analyse.
Balkendiagramm:

Liniendiagramm:

Flächendiagramm:

Punktdiagramm:

-
Nachdem Sie kostbare Einsichten gefunden haben, speichern Sie Ihre Ergebnisse lokal für zukünftige Referenz.
-
Benötigen Sie eine Erklärung für faszinierende Muster? Graphic Walkers Data Explainer steht Ihnen zur Seite! Machen Sie sich auf eine visuell beeindruckende Datenexplorationsreise mit Graphic Walker - Ihrem ultimativen Begleiter in der Welt der Datenanalyse!


Bereitstellen
Wenn Sie Graphic Walker als Datenexplorationstool verwenden möchten, ohne sich um Bereitstellungsdetails zu kümmern, können Sie unsere Online-Out-of-the-box-Version verwenden.
Hier verwenden: Graphic Walker Online (opens in a new tab)
Methode 1: Verwendung als unabhängige App.
yarn install
yarn workspace @kanaries/graphic-walker buildMethode 2: Verwendung als einbetten Komponenten-Modul 🔥
Die Verwendung von Graphic Walker kann extrem einfach sein. Es stellt eine einzige React-Komponente bereit, mit der Sie es problemlos in Ihrer App einbetten können.
yarn add @kanaries/graphic-walker
# oder
npm i --save @kanaries/graphic-walkerIn Ihrer App:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingTableauStyleApp;Lokal ausführen (Entwicklungsmodus)
# packages/graphic-walker
npm run devFür weitere Informationen zur I18n-Unterstützung und der API siehe Graphic Walker GitHub (opens in a new tab).
Was kommt als Nächstes
Graphic Walker ist im Wesentlichen eine Form von Software zur manuellen Datenexploration. Bei komplexeren Datensätzen kann die manuelle Exploration jedoch zeitaufwändig sein. Hier kommt RATH ins Spiel. Im Gegensatz zu Graphic Walker bietet RATH (opens in a new tab) ein verbessertes Datenanalyseerlebnis mit Automatisierung, um den Prozess zu beschleunigen. Schauen Sie es sich auf RATH GitHub (opens in a new tab) an.
LIZENZ
Bitte beachten Sie die Datei LICENSE (opens in a new tab).