Graphic Walker









Introducing the Graphic Walker (opens in a new tab): an avant-garde, open-source alternative to Tableau that empowers data aficionados to delve into data and reveal intriguing patterns through effortless drag-and-drop wizardry!
What sets it apart?
Picture this: Graphic Walker seamlessly integrates into your apps as a delightful React component 🎉! Eschewing the cumbersome nature of traditional BI platforms, Graphic Walker is designed to be an agile, lightweight, and easily embeddable plugin.
Key features:
- A user-centric, drag-and-drop experience for exploratory data analysis with captivating visualizations.
- A grammar of graphics-inspired visual analytics interface enabling users to construct visualizations from foundational visual channel encodings (based on vega-lite (opens in a new tab)).
- A sagacious Data Explainer that demystifies patterns and their potential causes (akin to Salesforce Einstein).
- Web workers tackling computational tasks, enabling a purely front-end app experience.
- Embrace the darkness with Graphic Walker's Dark Theme! 🤩
Seeking more advanced data analysis software? Explore our affiliated project, RATH (opens in a new tab), an augmented analytics BI platform boasting automated insight discovery, causal analysis, and visualization auto-generation based on human visual perception.
How to use Graphic Walker
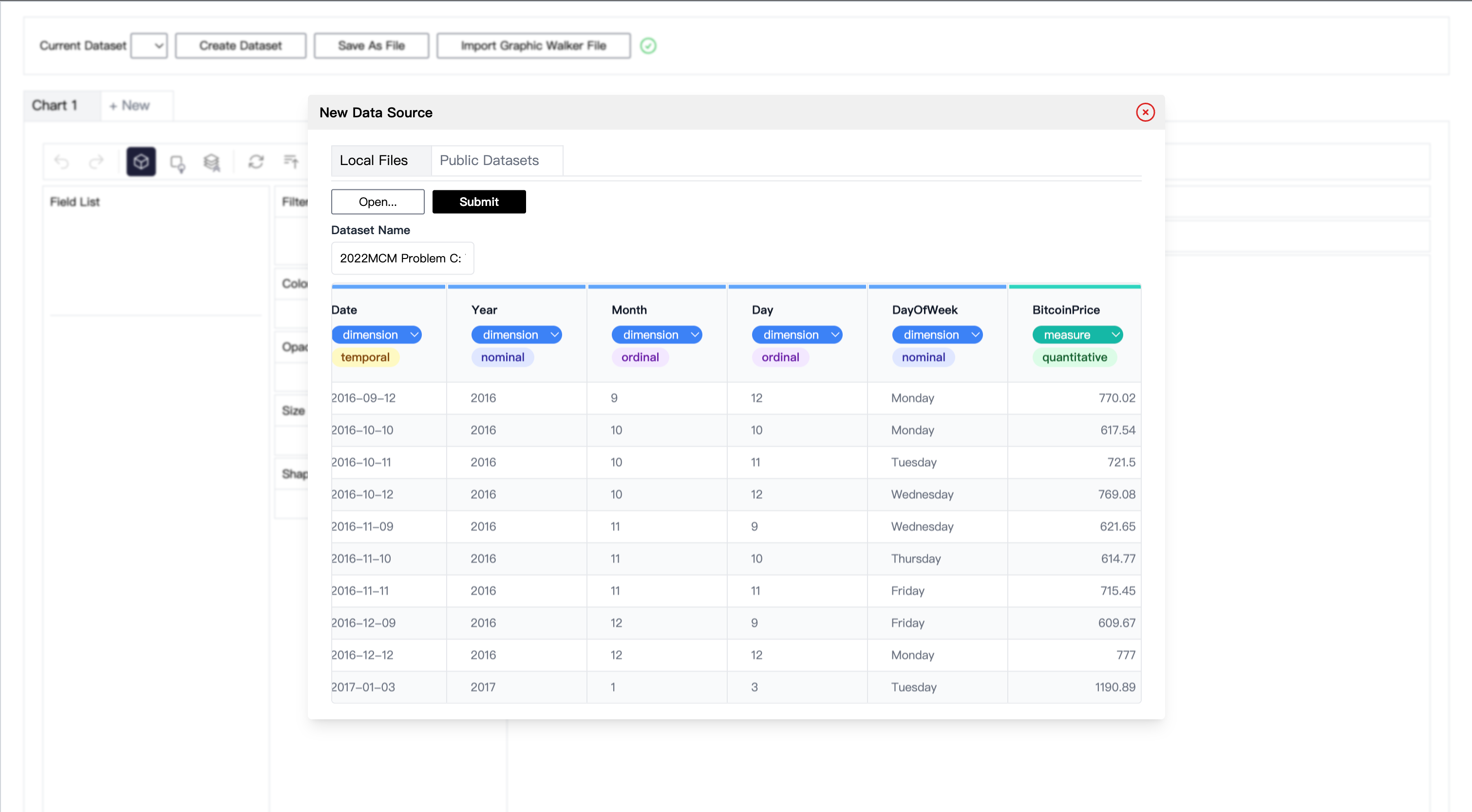
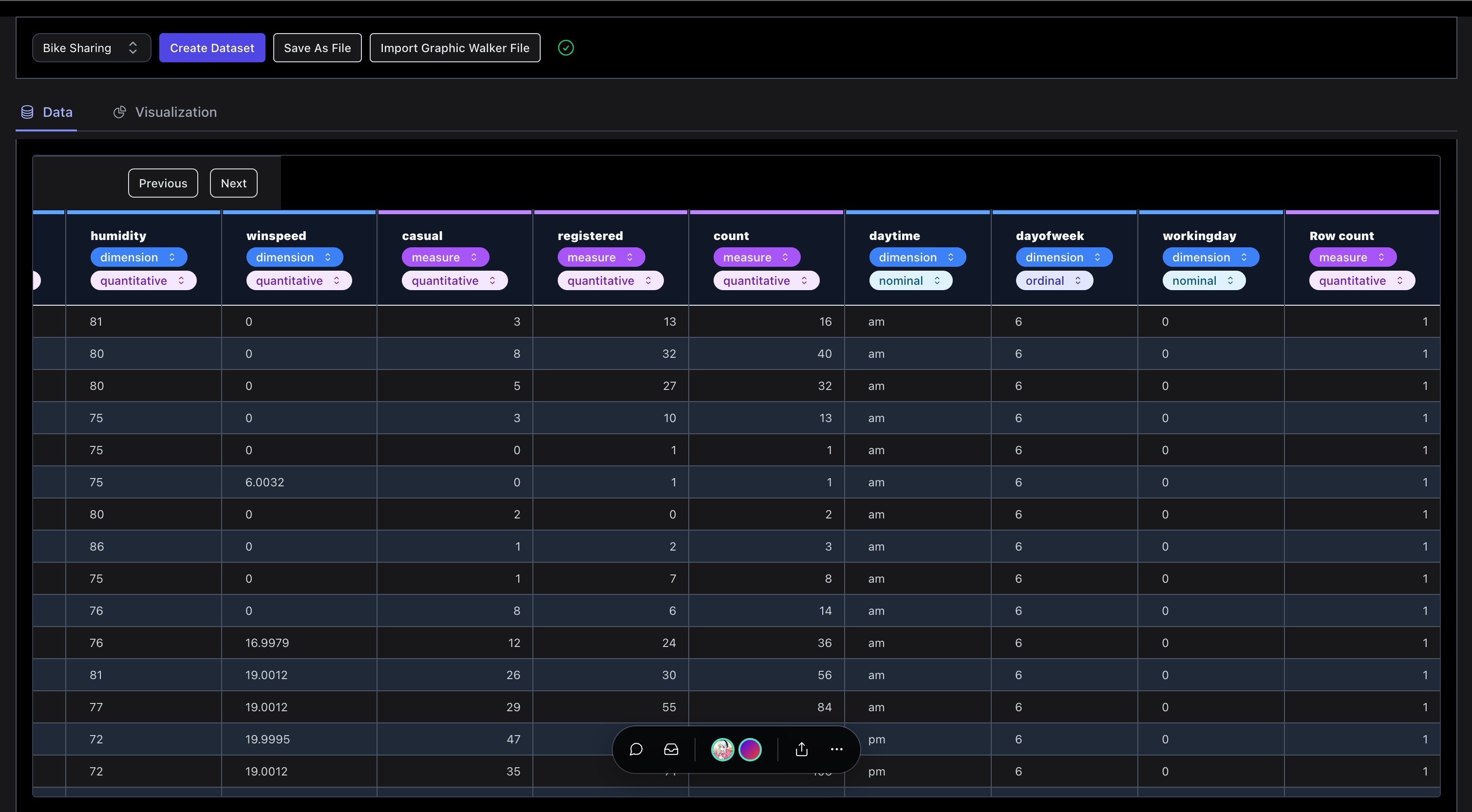
- Upload your CSV file, preview your data, and categorize columns as dimensions or measures.

We're actively developing additional data source options! Feel free to suggest the types of sources you use, or if you're a developer, embed graphic-walker and pass your parsed data source. For instance, RATH employs graphic-walker as an embedded component and supports numerous common data sources, allowing users to reap the benefits of RATH's data cleaning and transformation features.
-
Once your data is ready, click 'Submit' to utilize it. From the Field List, drag your table columns into visual channels (rows, columns, color, opacity, etc.) and witness the birth of mesmerizing visualizations.

-
Modify raw data or metadata anytime, and define aggregation methods for measures (sum, mean, count, etc.).

-
Experiment with diverse chart types, such as bar, line, area, or scatter charts, or create concatenated or faceted views for a comprehensive analysis.
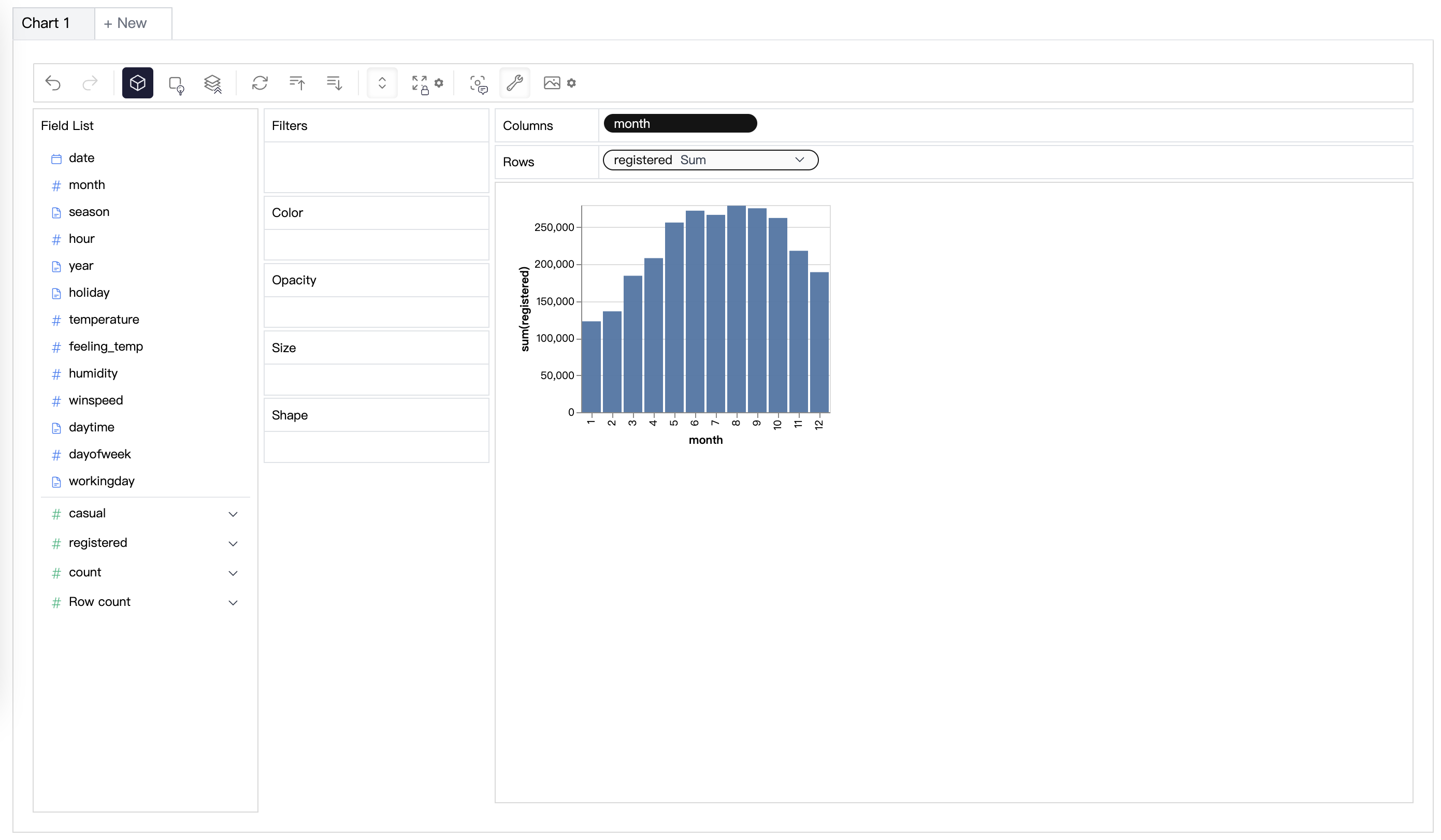
Bar Chart:

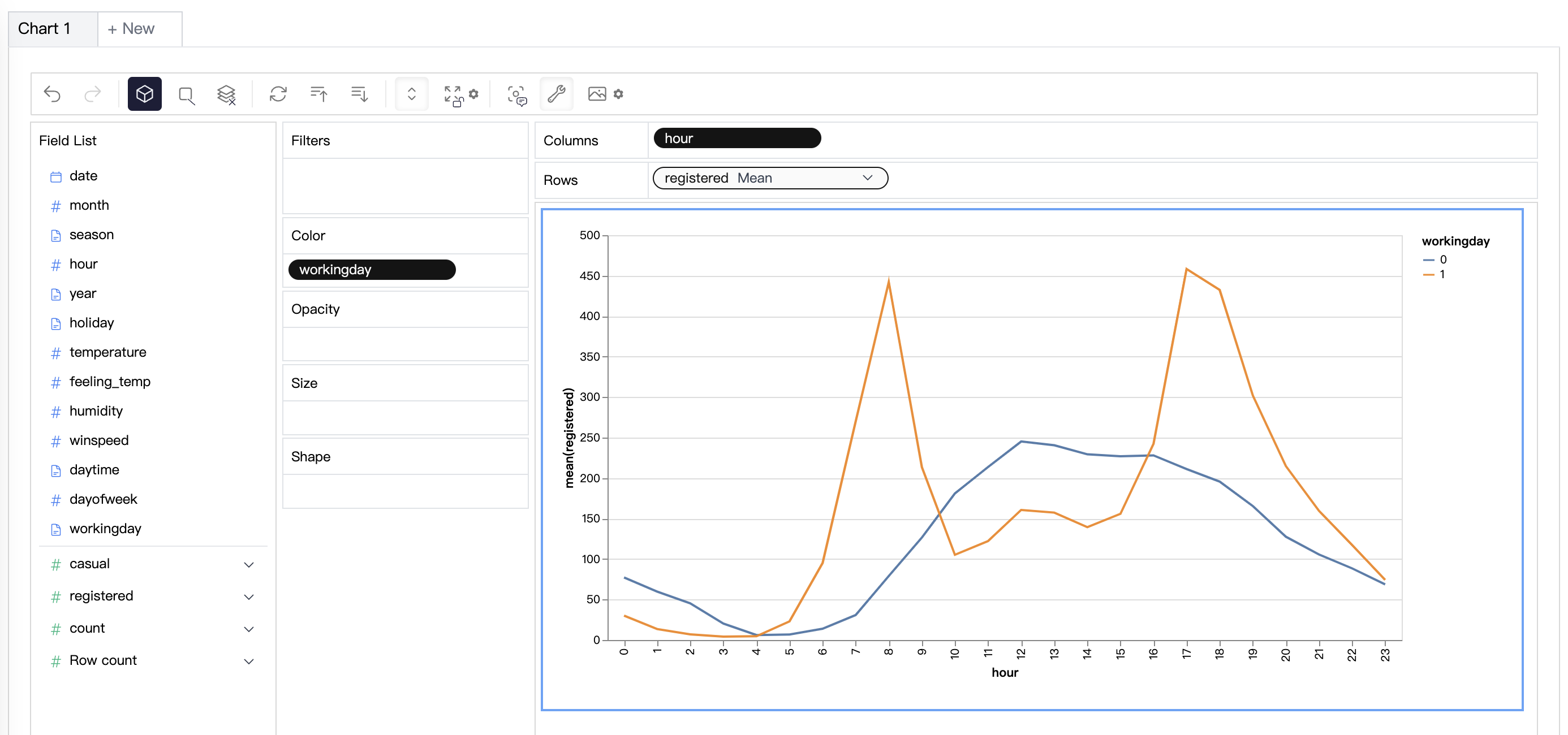
Line Chart:

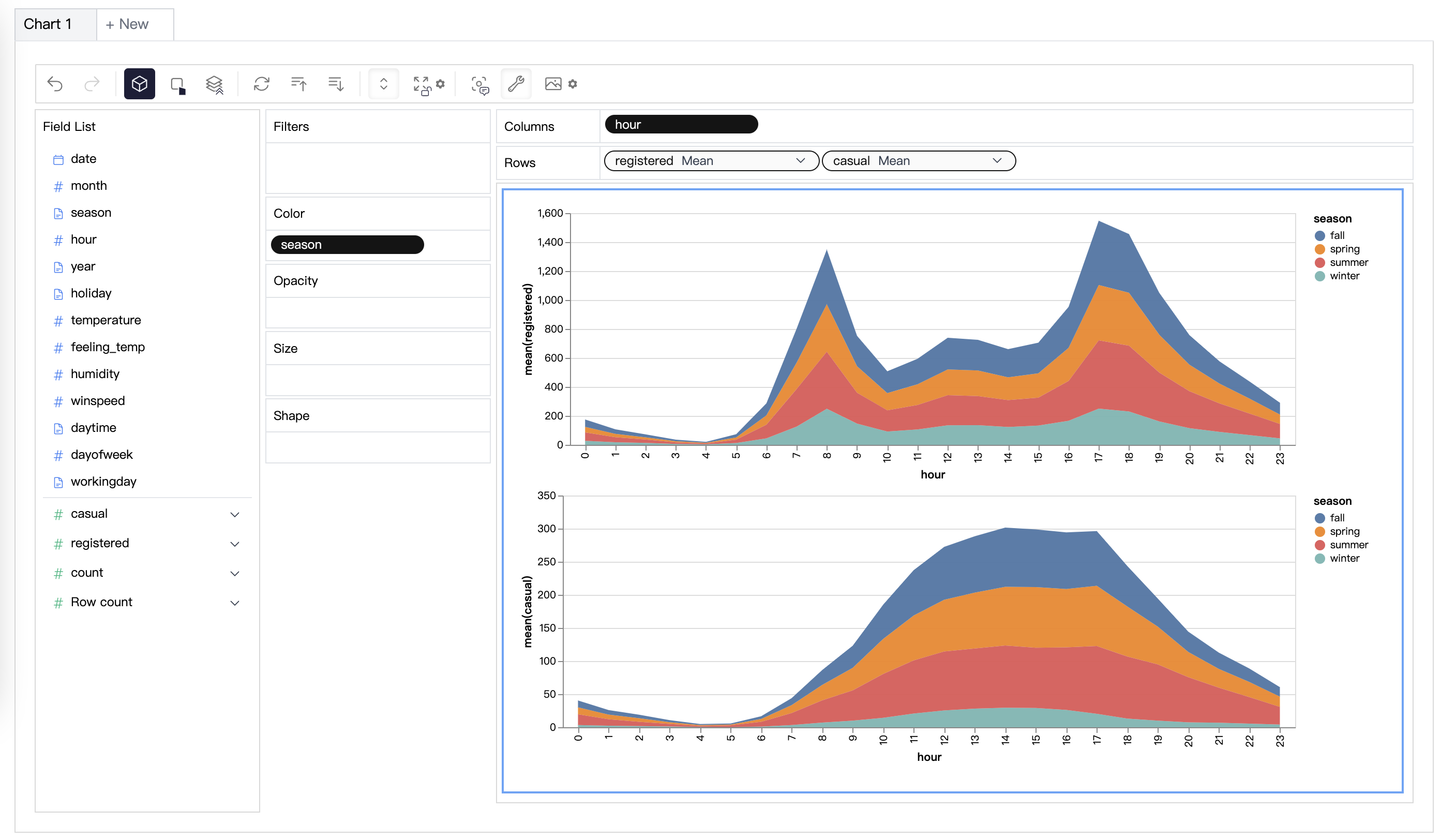
Area Chart:

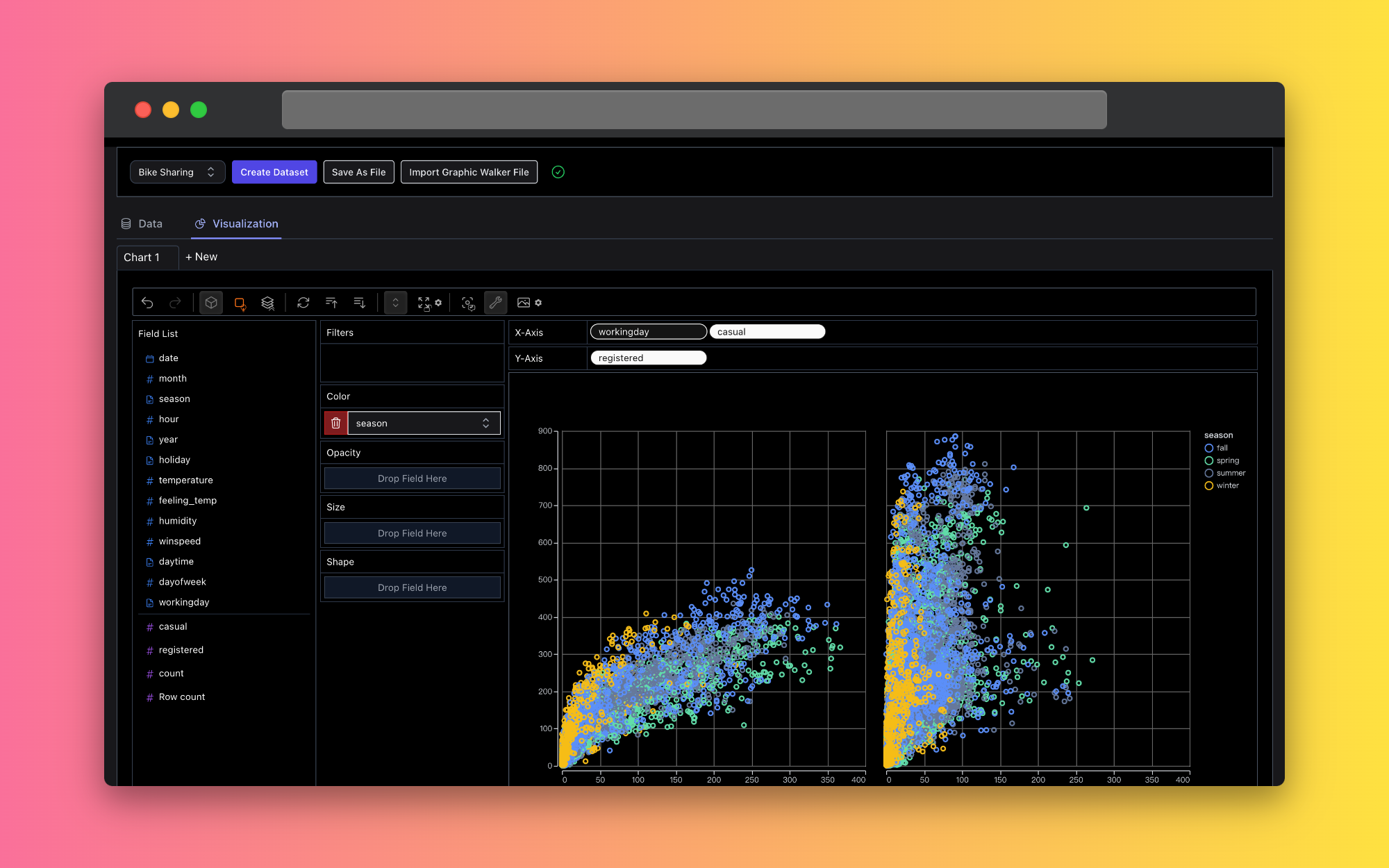
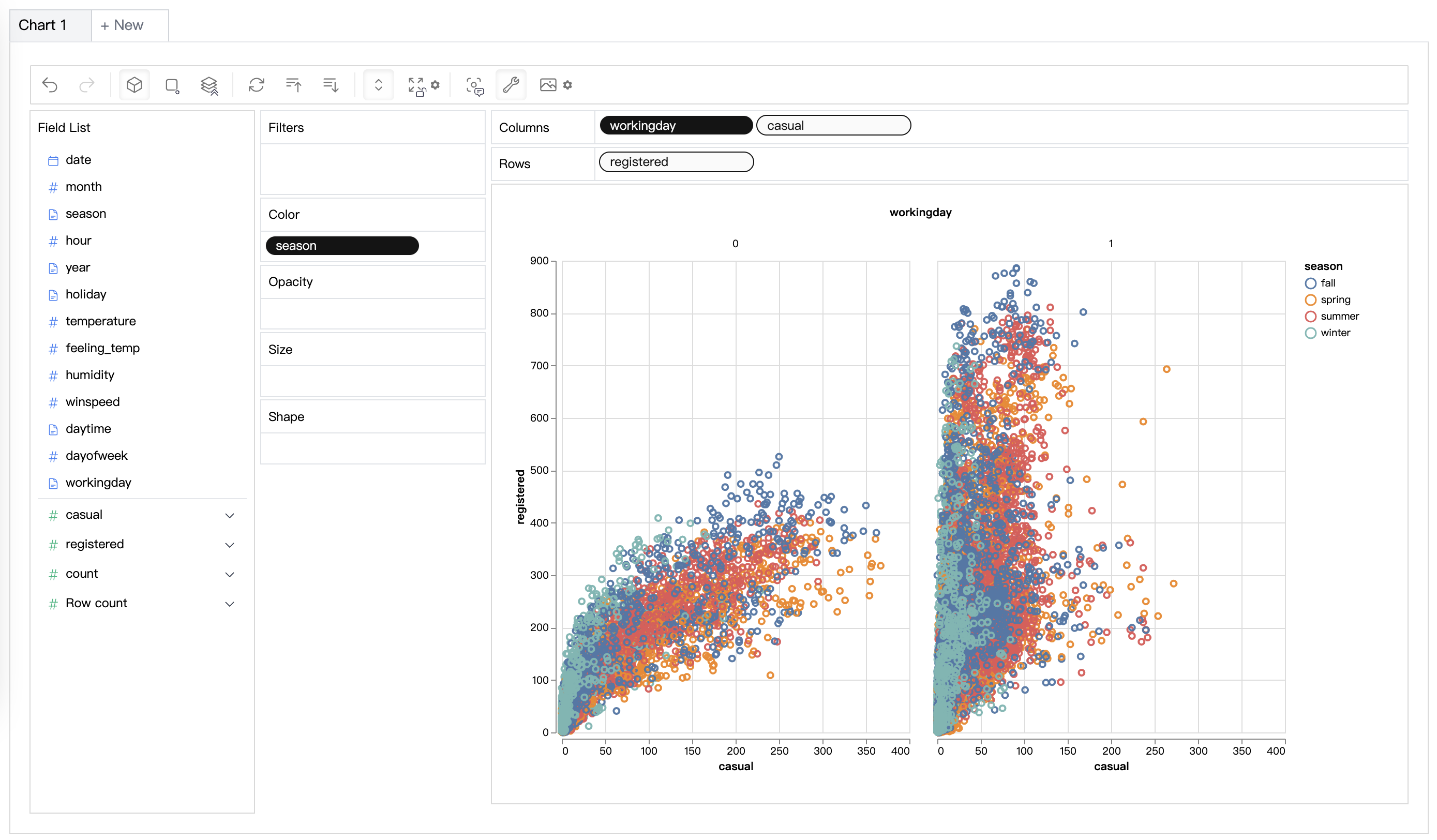
Scatter Chart:

-
After unearthing precious insights, save your results locally for future reference.
-
Need an explanation for intriguing patterns? Graphic Walker's Data Explainer has got your back! Embark on a visually stunning data exploration journey with Graphic Walker – your ultimate companion in the realm of data analysis!


Deploy
If you want to use Graphic Walker as a data exploration tool without thinking about deployment details, you can use our online out-of-the-box version.
Use it here: Graphic Walker Online (opens in a new tab)
Method 1: use as an independent app.
yarn install
yarn workspace @kanaries/graphic-walker buildMethod 2: Use as an embedding component module 🔥
Using graphic walker can be extremely easy. It provides a single React component which allows you to easily embed it in your app.
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walkerIn your app:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingTableauStyleApp;Run locally (dev mode)
# packages/graphic-walker
npm run devFor more details about I18n Support and API, refer to the Graphic Walker GitHub (opens in a new tab) for more information.
What's next
In a nutshell, Graphic Walker is a form of manual data exploration software. However, when it comes to more complex datasets, manual exploration can be a time-consuming process. This is where RATH comes in. Unlike Graphic Walker, RATH (opens in a new tab) provides an enhanced data analysis experience with automation to help speed up the process. Check it out on RATH GitHub (opens in a new tab).
LICENSE
Please refer to LICENSE (opens in a new tab) file.