Graphic Walker









Apresentando o Graphic Walker (opens in a new tab): uma alternativa avant-garde e de código aberto ao Tableau que capacita os aficionados por dados a mergulhar em dados e revelar padrões intrigantes por meio de uma ferramenta de arrastar e soltar sem esforço!
O que o diferencia?
Imagine isso: o Graphic Walker se integra perfeitamente em seus aplicativos como um delicioso componente React 🎉! Evitando a natureza volumosa das plataformas tradicionais de BI, o Graphic Walker é projetado para ser um plugin ágil, leve e facilmente integrável.
Recursos principais:
- Uma experiência de análise de dados exploratória centrada no usuário com visualizações cativantes e arrastáveis.
- Uma interface de análise visual inspirada na gramática dos gráficos que permite aos usuários construir visualizações a partir de codificações visuais fundamentais dos canais visuais (com base no vega-lite (opens in a new tab)).
- Um Data Explainer sagaz que desmistifica padrões e suas causas potenciais (semelhante ao Salesforce Einstein).
- Workers da Web que lidam com tarefas computacionais, permitindo uma experiência de aplicativo puramente front-end.
- Abraçe a escuridão com o tema escuro do Graphic Walker! 🤩
Procurando um software de análise de dados mais avançado? Explore o nosso projeto afiliado, RATH (opens in a new tab), uma plataforma de BI de análise aprimorada que ostenta a descoberta automática de informações, análise causal e geração automática de visualizações com base na percepção visual humana.
Como usar o Graphic Walker
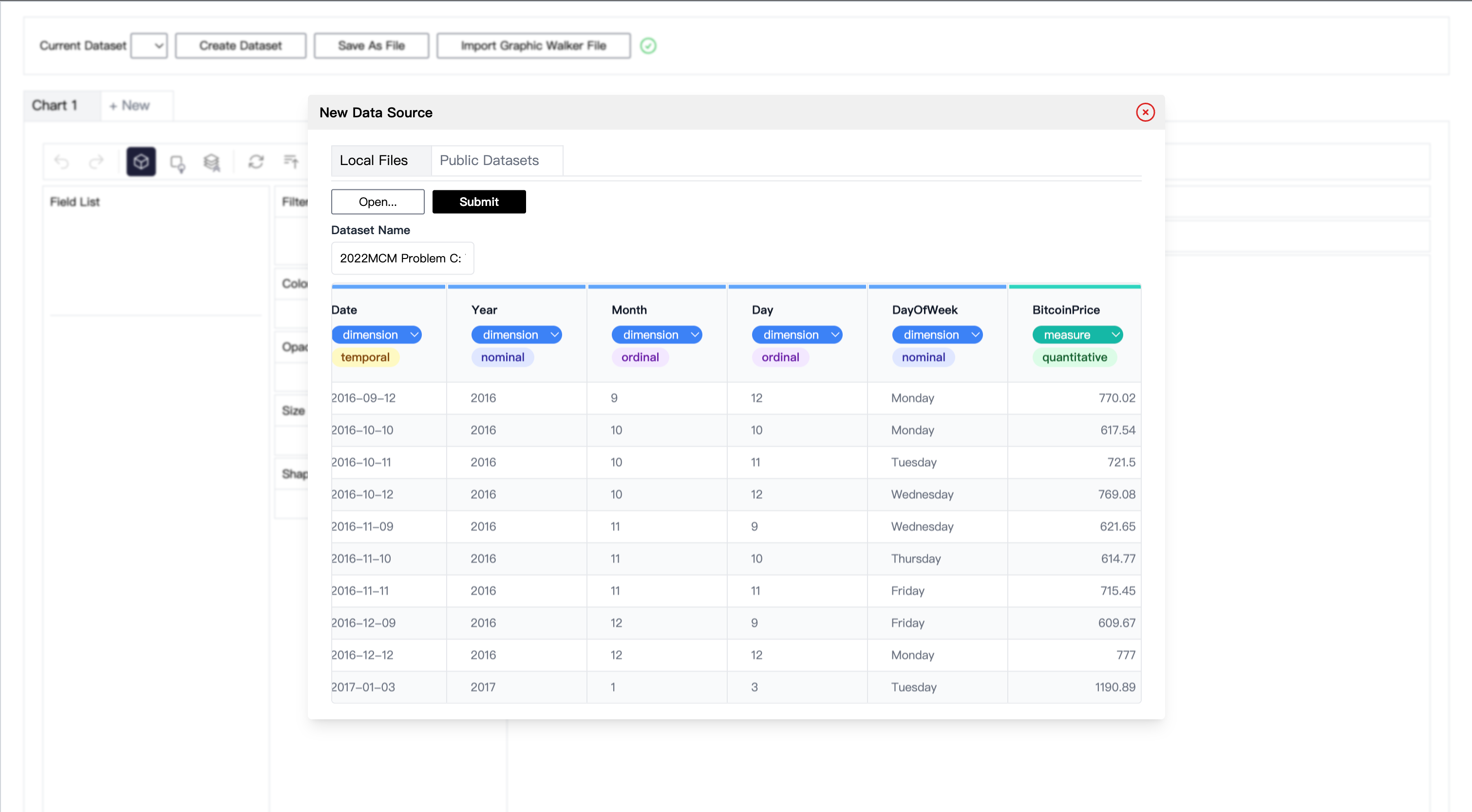
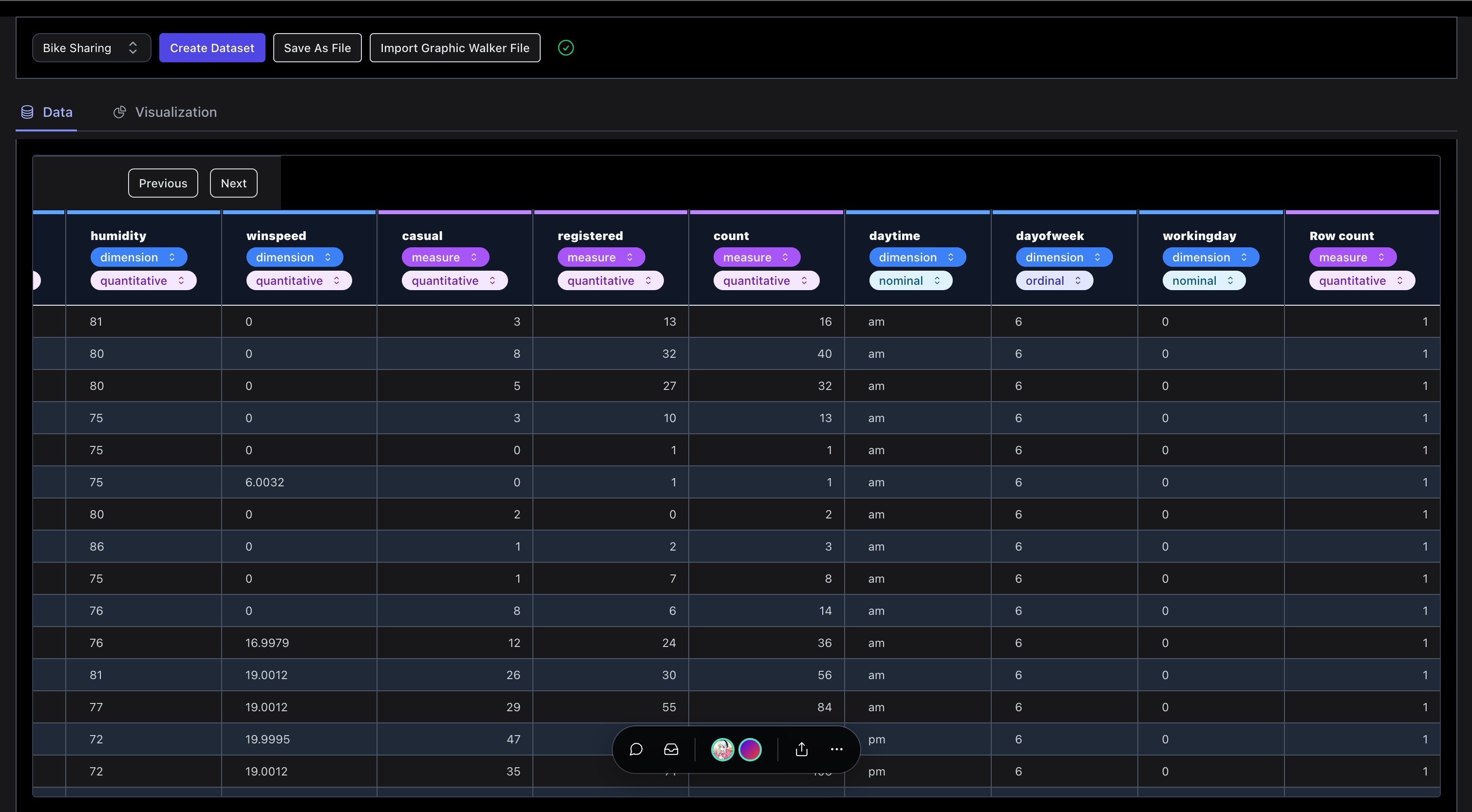
- Faça upload do seu arquivo CSV, visualize seus dados e categorize as colunas como dimensões ou medidas.

Estamos desenvolvendo ativamente opções adicionais de origem de dados! Sinta-se à vontade para sugerir os tipos de fontes que você usa, ou se você é um desenvolvedor, incorpore o graphic-walker e passe sua fonte de dados analisados. Por exemplo, o RATH utiliza o graphic-walker como um componente incorporado e suporta muitas fontes de dados comuns, permitindo que os usuários colham os benefícios dos recursos de limpeza e transformação de dados do RATH.
-
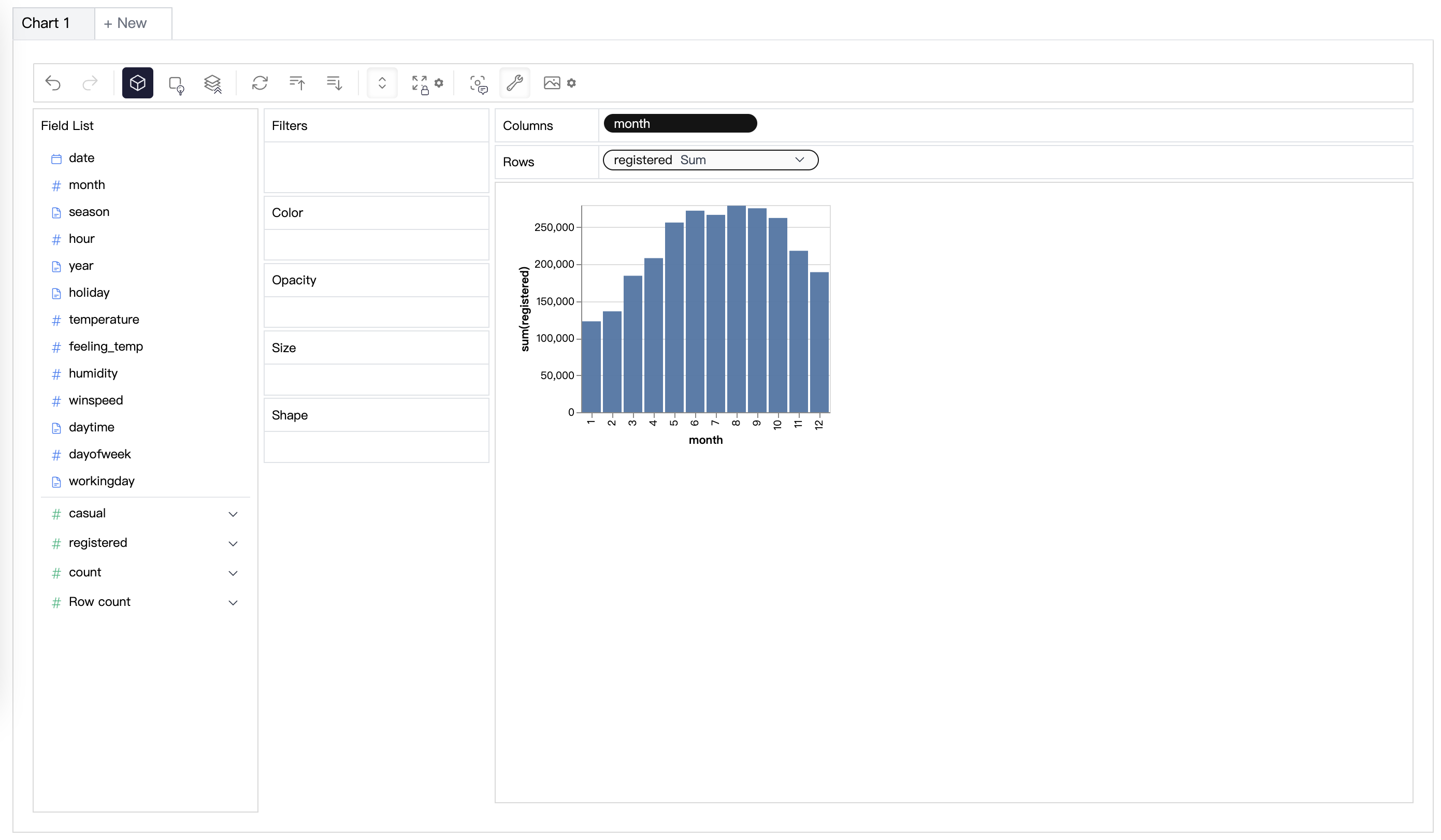
Quando seus dados estiverem prontos, clique em 'Enviar' para utilizá-los. A partir da lista de campos, arraste as colunas da sua tabela para os canais visuais (linhas, colunas, cor, opacidade, etc.) e testemunhe o nascimento de visualizações fascinantes.

-
Modifique dados brutos ou metadados a qualquer momento e defina métodos de agregação para medidas (soma, média, Contagem, etc.).

-
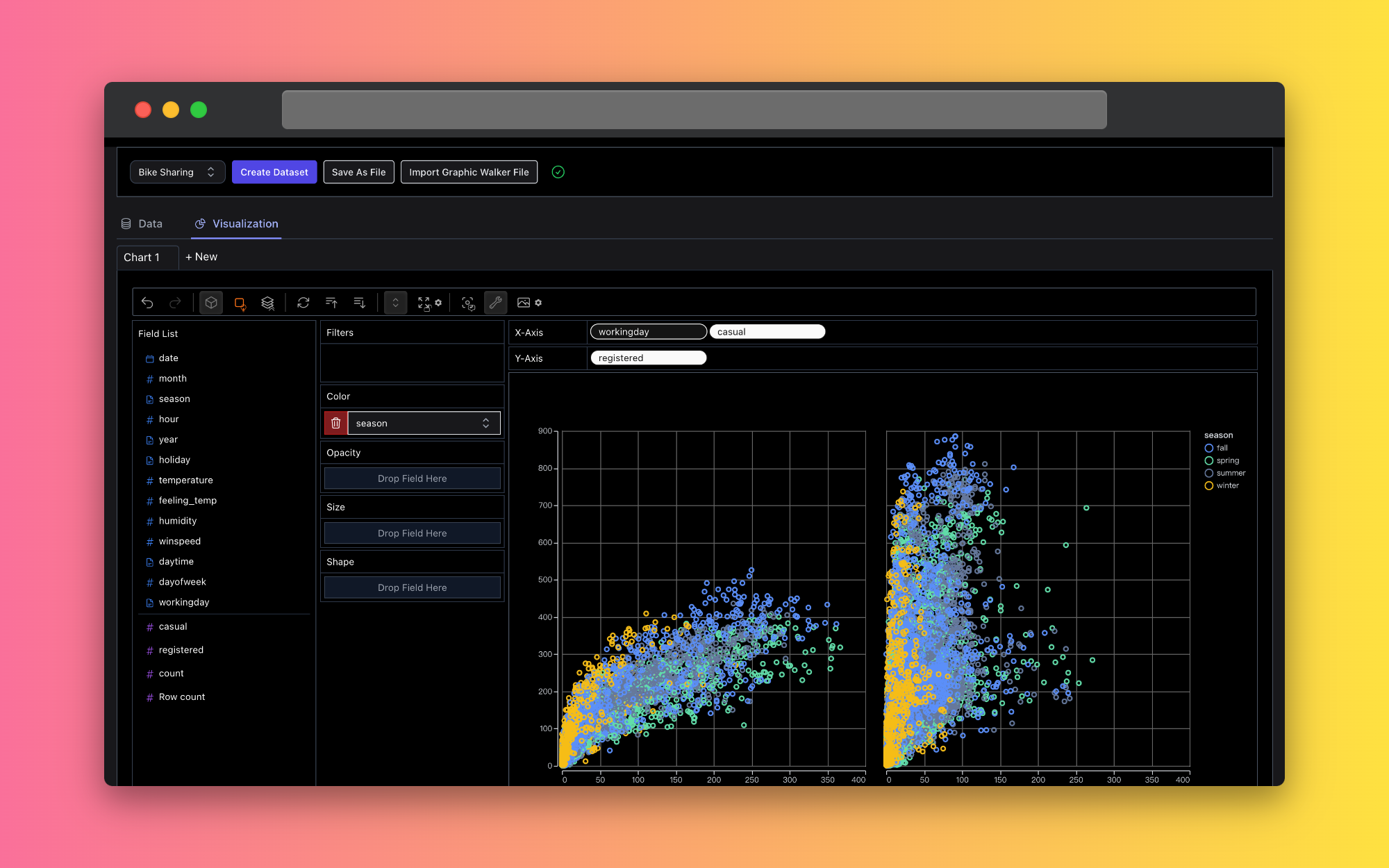
Experimente com diversos tipos de gráficos, como gráficos de barras, linhas, áreas ou dispersão, ou crie visualizações concatenadas ou facetadas para uma análise abrangente.
Gráfico de Barras:

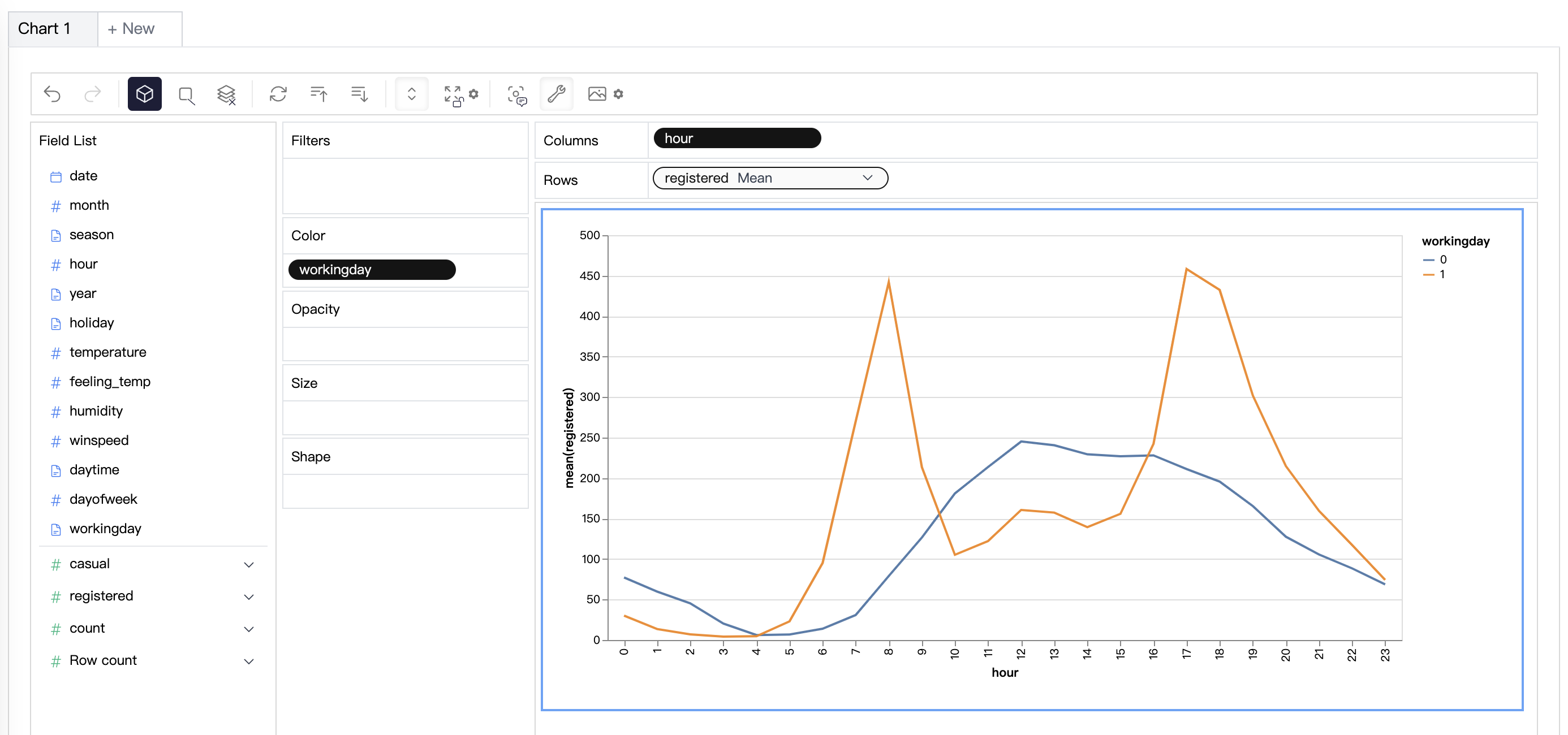
Gráfico de Linhas:

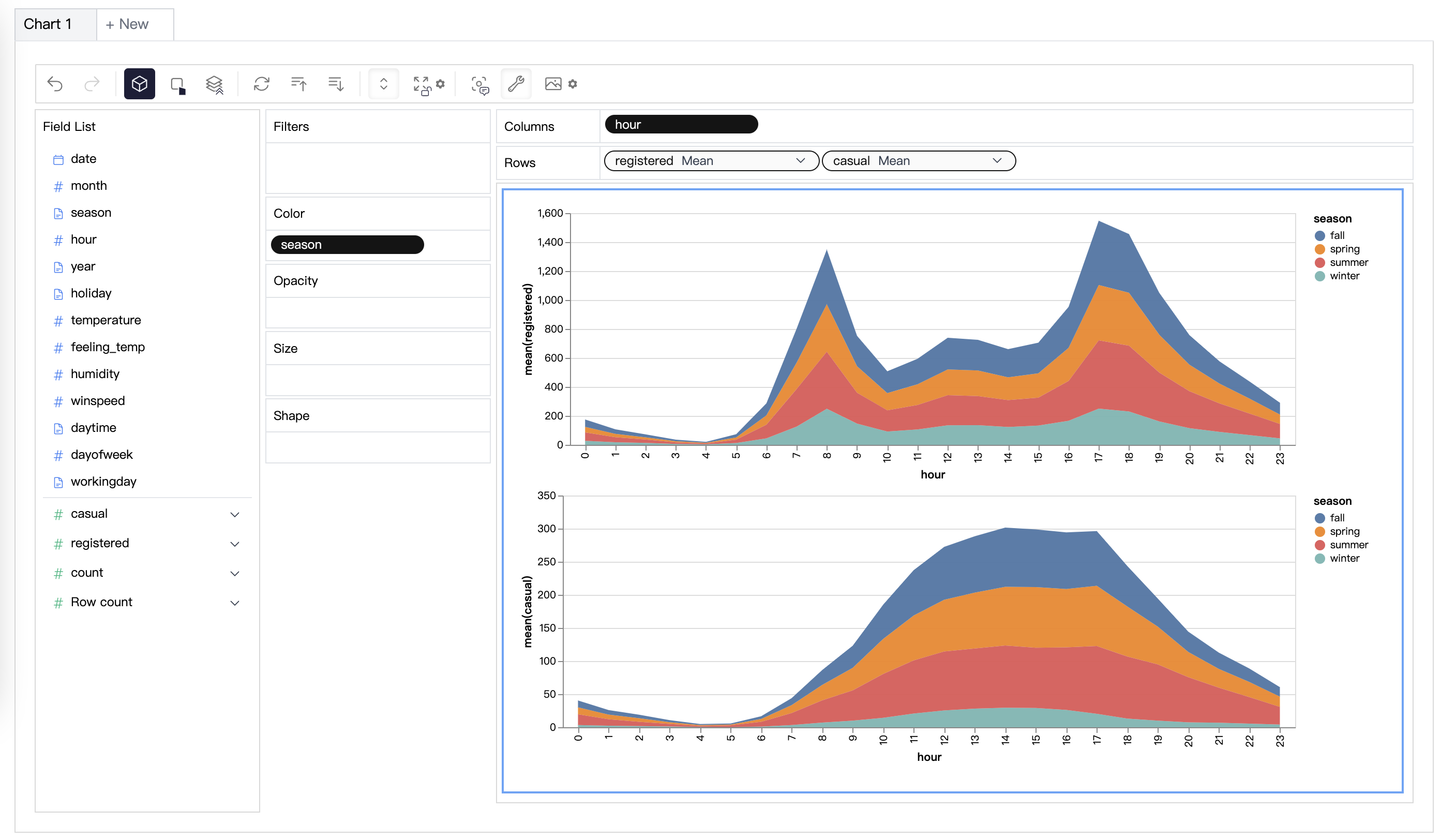
Gráfico de Área:

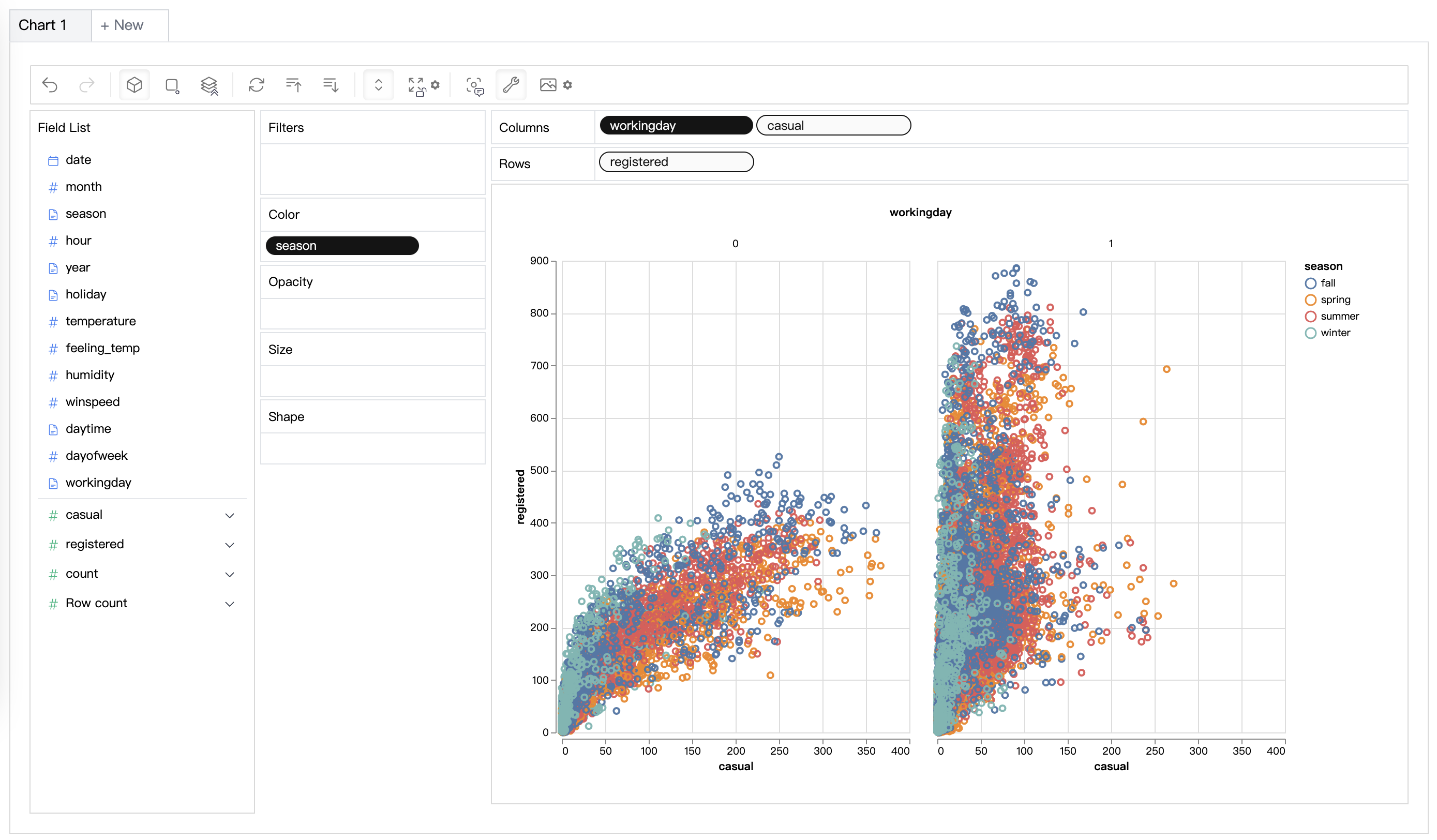
Gráfico de Dispersão:

- Após desenterrar insights preciosos, salve seus resultados localmente para referência futura.7. Precisa de uma explicação para padrões intrigantes? O Data Explainer da Graphic Walker tem suas costas! Embarque em uma jornada de exploração visual de dados deslumbrante com a Graphic Walker - seu companheiro final no reino da análise de dados!


Implantação
Se você deseja usar o Graphic Walker como uma ferramenta de exploração de dados sem pensar nos detalhes de implantação, pode usar nossa versão online pronta para uso.
Use aqui: Graphic Walker Online (opens in a new tab)
Método 1: use como um aplicativo independente
yarn install
yarn workspace @kanaries/graphic-walker buildMétodo 2: Use como módulo de componente incorporado 🔥
Usar o graphic walker pode ser extremamente fácil. Ele fornece um único componente React que permite que você o incorporar facilmente em seu aplicativo.
yarn add @kanaries/graphic-walker
# ou
npm i --save @kanaries/graphic-walkerEm seu aplicativo:
import { GraphicWalker } from '@kanaries/graphic-walker';
const SeuAplicativoEstiloTableauDeIncorporação: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default SeuAplicativoEstiloTableauDeIncorporação;Execute localmente (modo dev)
# packages/graphic-walker
npm run devPara mais detalhes sobre suporte a I18n e API, consulte o Graphic Walker GitHub (opens in a new tab) para obter mais informações.
O que vem a seguir
Em resumo, o Graphic Walker é uma forma de software de exploração de dados manual. No entanto, quando se trata de conjuntos de dados mais complexos, a exploração manual pode ser um processo demorado. É aqui que RATH entra. Ao contrário do Graphic Walker, RATH (opens in a new tab) fornece uma experiência avançada de análise de dados com automação para ajudar a acelerar o processo. Confira no RATH GitHub (opens in a new tab).