Streamlit vs Dash: ¿Qué framework es mejor para ti en 2025?
Updated on

Si estás construyendo data apps, dashboards interactivos impulsados por IA o prototipos rápidos, es muy probable que te hayas encontrado con Streamlit y Plotly Dash. Ambos son populares frameworks de Python de código abierto, pero atienden a públicos y casos de uso ligeramente diferentes.
Esta guía actualizada a 2025 compara Streamlit y Dash en cuanto a funcionalidades, rendimiento, ecosistema, necesidades empresariales y escenarios reales, ayudándote a elegir la herramienta adecuada para tu próximo proyecto.
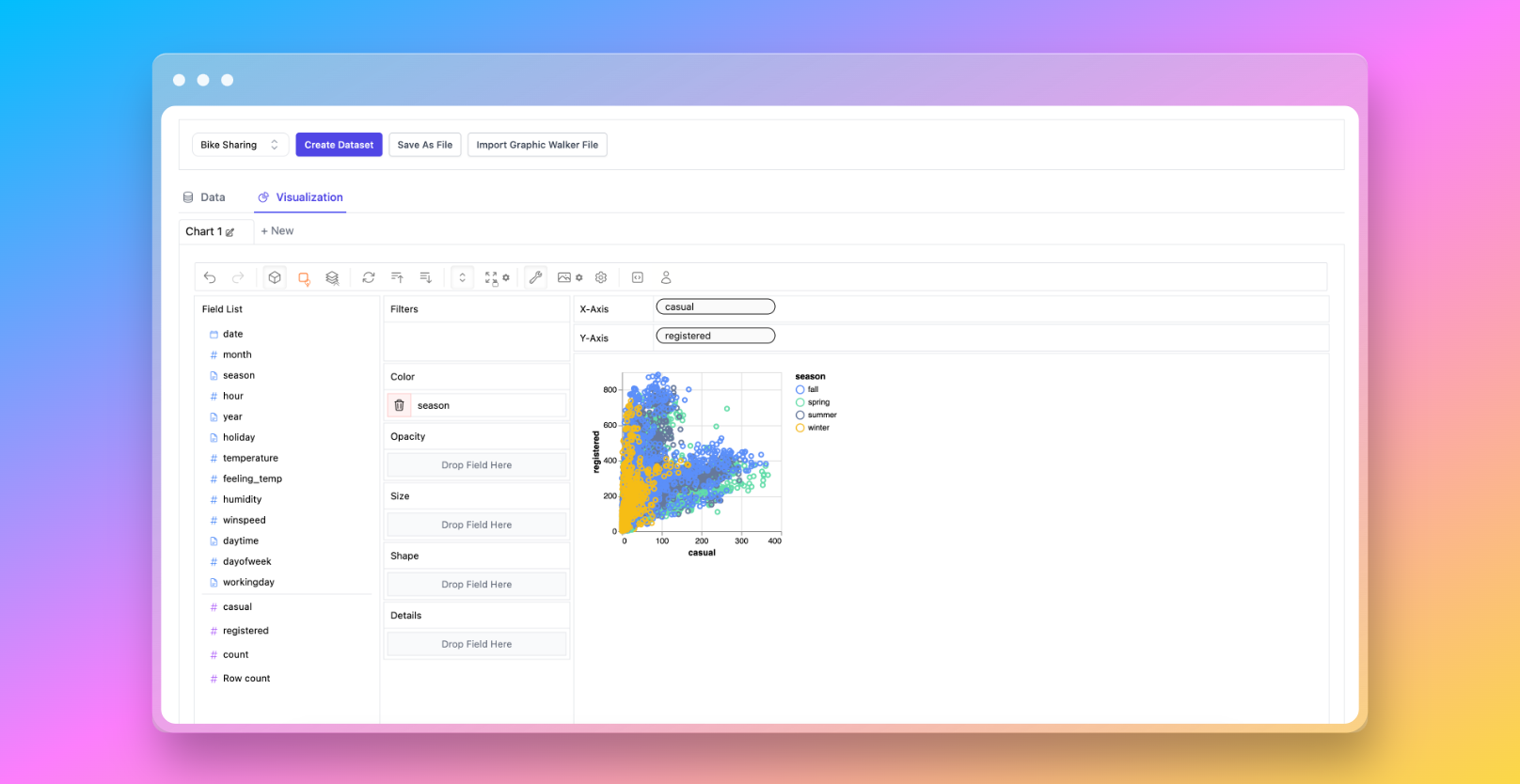
🛠️ ¿Quieres añadir una interfaz tipo Tableau a tu app de Streamlit?
PyGWalker (opens in a new tab) incrusta una interfaz de analítica visual no-code directamente dentro de Streamlit.
Entendiendo Streamlit y Dash
⭐ ¿Qué es Streamlit?
Streamlit es un framework ligero de Python que convierte scripts en apps compartibles, rápidamente.
Se centra en la experiencia del desarrollador, la sintaxis sencilla y cero trabajo de front-end.
Razones clave por las que la gente elige Streamlit:
- Extremadamente rápido para construir e iterar
- Mínimo boilerplate
- Ideal para exploración de datos, prototipos y herramientas internas
- Fuerte soporte para apps basadas en IA/LLM (actualizaciones 2024–2025)

¿Quieres recrear la app de visualización de arriba? Sigue nuestra guía paso a paso aquí.
⭐ ¿Qué es Dash?
Plotly Dash es un framework de desarrollo de aplicaciones web más tradicional, construido sobre:
- Flask (backend)
- React.js (frontend)
- Plotly.js (gráficos)
Dash está diseñado para:
- Dashboards de nivel empresarial
- Diseños altamente personalizables
- Interacciones complejas mediante callbacks
- Analítica embebida en productos

Streamlit vs Dash: Comparación detallada
A continuación tienes una tabla de comparación actualizada y realista que refleja el estado actual de ambas herramientas:
| Category | **Streamlit ** | **Dash ** |
|---|---|---|
| Learning Curve | Muy fácil | Moderada–alta |
| UX for Developers | Pythonic y sencilla | Más estructura, más boilerplate |
| Performance | Ideal para apps pequeñas/medianas | Mejor para apps grandes y complejas |
| Component Ecosystem | Creciendo rápidamente | Muy maduro (ecosistema Plotly) |
| Custom Layout | Limitado (pero mejorando) | Control total (CSS/HTML/React) |
| Callback Logic | Ejecución simple y lineal | Lógica de UI avanzada vía callbacks |
| Deployment | Streamlit Community Cloud, local, Docker | Dash Enterprise, Kubernetes, autoalojado |
| Best For | Prototipos, apps de IA, herramientas internas | Dashboards empresariales, analítica embebida |
Streamlit vs Dash: Comparación de funcionalidades
Streamlit: enfoque en la simplicidad
Streamlit destaca cuando quieres mínima fricción:
- Widgets integrados: sliders, selectores, barras laterales
- Recarga en caliente para iteración ultrarrápida
- Apps multipágina (añadido recientemente)
- Elementos de chat nativos para aplicaciones con LLM
- Estilo de desarrollo “App = script de Python”
Dash: enfoque en el control
Dash es más adecuado cuando necesitas control total:
- Diseños complejos y multinivel
- Arquitectura de aplicación basada en callbacks
- Potencia nativa de Plotly.js
- Componentes totalmente personalizables con CSS + HTML + React.js
- Herramientas empresariales listas para producción (Dash Enterprise)
Streamlit vs Dash: Prototipado rápido
Para prototipado, Streamlit no tiene rival.
- Un archivo = una app funcional
- No se necesitan callbacks ni estructura MVC
- Integración sencilla con modelos de ML, embeddings, LLMs
- Popular entre científicos de datos para demos internas rápidas
Dash sigue siendo rápido, pero:
- Requiere más estructura
- Más boilerplate
- Los callbacks pueden crecer mucho a medida que la app se hace más grande
Ganador: Streamlit
Streamlit vs Dash: Uso empresarial y en producción
Aquí es donde Dash destaca.
Ventajas de Dash:
- Verdadera arquitectura MVC
- Mejor mantenibilidad a largo plazo
- Ricas opciones de despliegue (Dash Enterprise)
- Autenticación, SSO, RBAC
- Componentes avanzados de visualización
Los casos de uso empresariales de Streamlit están creciendo, pero:
- Estructura limitada para bases de código grandes
- Menos controles empresariales “listos para usar”
- El despliegue es más sencillo, pero no tan flexible
Ganador: Dash
Streamlit vs Dash: Experiencia de usuario y desarrollador
Streamlit:
- Mucho más amigable para principiantes
- Modelo mental sencillo
- No se necesitan conocimientos de desarrollo web
- Muy buena documentación
Dash:
- Más conceptos que aprender
- Los callbacks requieren planificación
- Pero es mejor para desarrolladores familiarizados con frameworks web
Ganador: Streamlit en UX; Dash para equipos de ingeniería
Streamlit vs Dash: Estructura y adaptabilidad
Dash utiliza:
- Arquitectura MVC
- Separación clara de layout, callbacks y lógica
- Más fácil de escalar a 100+ componentes
Streamlit utiliza:
- Ejecución basada en scripts
- Gran flexibilidad
- Pero puede volverse desordenado sin disciplina
Construyendo una app sencilla en ambos frameworks
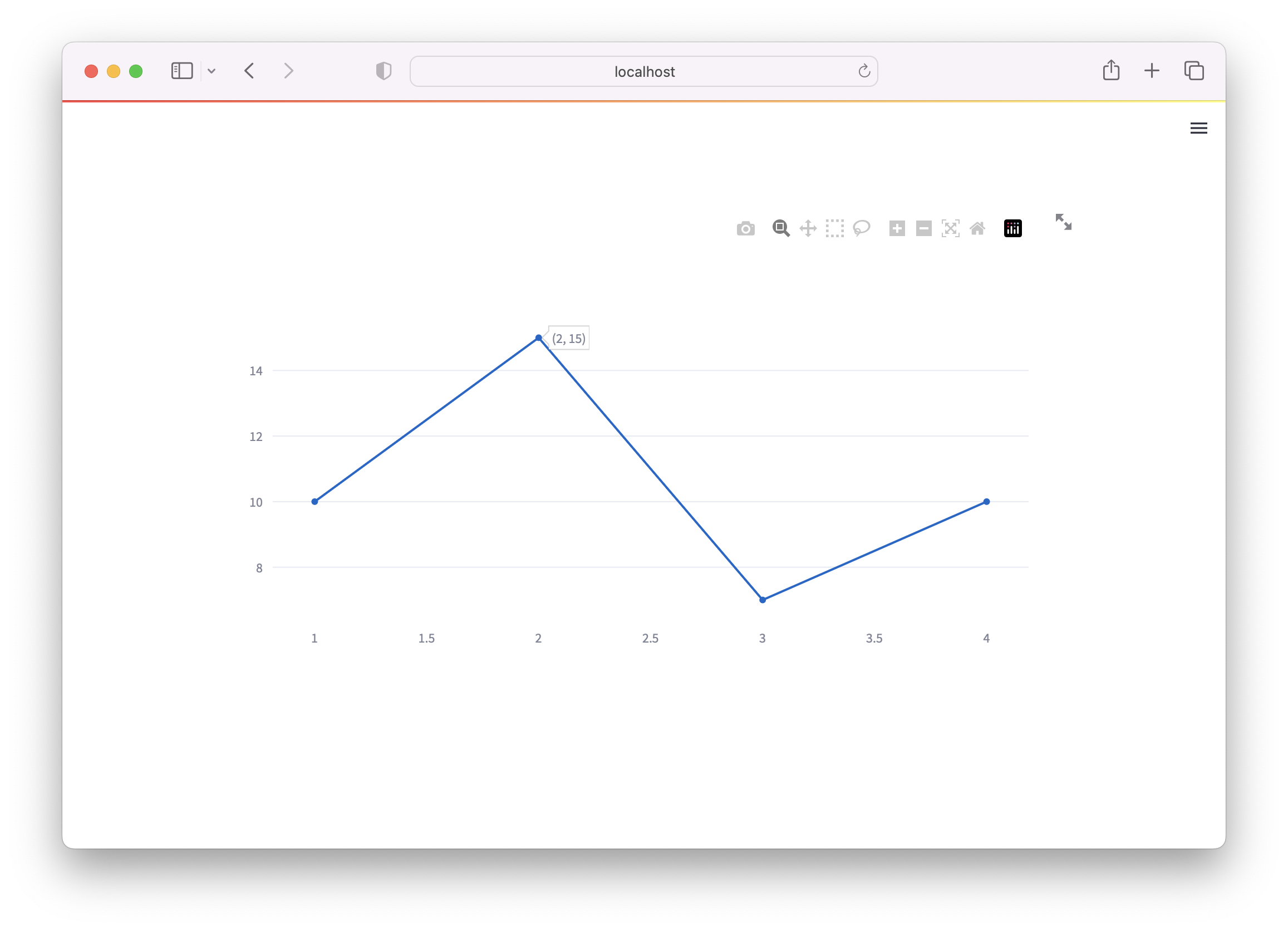
⭐ Ejemplo de código en Streamlit
import streamlit as st
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
st.plotly_chart(fig)Ejecuta con:
streamlit run app.py
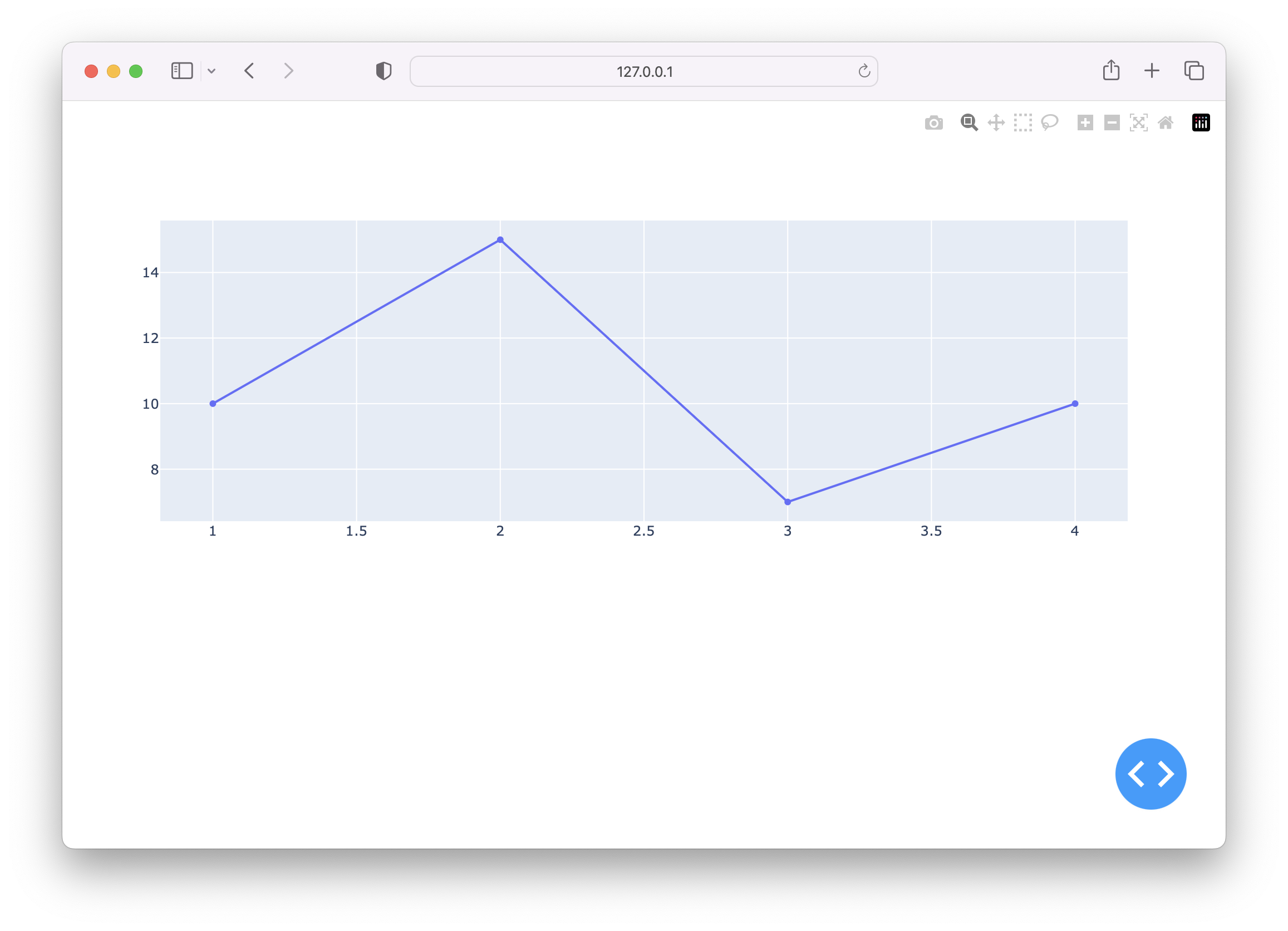
⭐ Ejemplo de código en Dash (actualizado a sintaxis Dash 2.x)
import dash
from dash import html, dcc
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
app = dash.Dash(__name__)
app.layout = html.Div([dcc.Graph(figure=fig)])
if __name__ == "__main__":
app.run_server(debug=True)
Comparando los resultados
Streamlit:
- Menos código
- Extremadamente intuitivo
- Perfecto para flujo de “notebook → app”
Dash:
- Más boilerplate
- Pero muy potente para dashboards a gran escala
- Mejor control sobre la UI y el rendimiento
Conclusión: ¿Deberías usar Streamlit o Dash?
Usa Streamlit si quieres:
- Prototipado rápido
- Apps impulsadas por IA/LLM
- Herramientas internas ligeras
- Dashboards sencillos
- Mínimo código y máxima velocidad
Usa Dash si necesitas:
- Dashboards de nivel empresarial
- UI altamente interactiva y profundamente personalizada
- Lógica compleja de callbacks
- Apps en producción con arquitectura mantenible
Ambos pueden producir excelentes resultados: la elección correcta depende de la profundidad, complejidad y necesidades a largo plazo de tu proyecto.
Preguntas frecuentes (FAQs)
-
¿Cuál es mejor para prototipado rápido, Streamlit o Dash?
Streamlit es más rápido para prototipar debido a su enfoque sencillo basado en scripts. -
¿Cuál es mejor para aplicaciones empresariales?
Dash ofrece más estructura y funcionalidades preparadas para producción, adecuadas para apps de escala empresarial. -
¿Cuál tiene la comunidad más grande?
La comunidad de Dash existe desde hace más tiempo, pero la de Streamlit está creciendo rápidamente.
