Quer construir aplicativos da web com Firebase e Streamlit? Aqui está como:
Updated on
Você já se perguntou sobre a magia por trás dos aplicativos da web sem servidor? Ou talvez tenha ouvido falar sobre o Firebase e o Streamlit e esteja curioso sobre como essas ferramentas podem revolucionar seu processo de desenvolvimento web? Bem, você está no lugar certo!
Neste artigo, vamos mergulhar no mundo do Firebase e do Streamlit, duas ferramentas populares no campo do desenvolvimento web. Vamos explorar seus recursos, entender seu funcionamento e, o mais importante, aprender como combiná-los para criar nossos próprios aplicativos da web sem servidor em Python. Então, prepare-se para uma jornada emocionante para o futuro do desenvolvimento web!
Parte 1. Introdução ao Firebase e Streamlit
O que é o Firebase?
O Firebase é um conjunto abrangente de ferramentas baseadas em nuvem projetadas para ajudar os desenvolvedores a construir, melhorar e expandir seus aplicativos. Ele fornece uma variedade de serviços, incluindo um banco de dados em tempo real, autenticação, hospedagem e muito mais. O banco de dados em tempo real do Firebase é um banco de dados em nuvem NoSQL que permite armazenar e sincronizar dados entre seus usuários em tempo real, tornando-o perfeito para desenvolvimento rápido e aplicativos em tempo real.
O que é o Streamlit?
O Streamlit, por outro lado, é uma biblioteca de código aberto em Python que facilita a criação e compartilhamento de aplicativos da web bonitos e personalizados para aprendizado de máquina e ciência de dados. Com apenas algumas linhas de código, você pode construir aplicativos da web interativos com interações complexas do usuário. A simplicidade e flexibilidade do Streamlit o tornaram um favorito entre os cientistas de dados e engenheiros de aprendizado de máquina.
O poder da integração Firebase Streamlit
Quando você combina os serviços robustos de back-end do Firebase com as capacidades amigáveis do front-end do Streamlit, você obtém uma ferramenta poderosa para criar aplicativos da web sem servidor. Essa integração permite que você se concentre na escrita do seu código em Python, enquanto o Firebase cuida do restante. Você pode armazenar e recuperar dados em tempo real, autenticar usuários e até implantar seu aplicativo, tudo isso sem precisar gerenciar servidores!
Parte 2. Começando com Firebase e Streamlit
Configurando o Firebase e o Streamlit
Antes de começar a construir seu aplicativo, você precisará configurar o Firebase e o Streamlit. O Firebase oferece um console baseado na web onde você pode criar e gerenciar seus projetos. Depois de criar um projeto, você pode adicionar o Firebase ao seu aplicativo incluindo os scripts necessários e inicializando o Firebase.
O Streamlit, por sua vez, pode ser instalado via pip:
pip install streamlitUma vez instalado, você pode criar um novo aplicativo Streamlit escrevendo um script em Python e executando-o com a ferramenta de linha de comando do Streamlit.
Firebase Streamlit Python: uma combinação poderosa
Python é uma linguagem versátil conhecida por sua legibilidade e facilidade de uso, tornando-a uma ótima escolha para o desenvolvimento web. Quando usado com o Firebase e o Streamlit, o Python permite que você construa e implante rapidamente aplicativos da web com um código mínimo.
Por exemplo, você pode usar Python para interagir com o banco de dados em tempo real do Firebase:
import firebase_admin
from firebase_admin import credentials, db
# Inicialize o Firebase
cred = credentials.Certificate('caminho/para/serviceAccountKey.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://url-do-seu-banco-de-dados.firebaseio.com'
})
# Obtenha uma referência ao banco de dados
ref = db.reference('/')
# Leia dados
print(ref.get())Firebase Streamlit Authentication: segurança do seu aplicativo
O Firebase oferece um sistema abrangente de autenticação que suporta autenticação por e-mail e senha, bem como OAuth2 para Google, Facebook, Twitter e GitHub. A Autenticação do Firebase integra-se diretamente ao banco de dados em tempo real do Firebase, permitindo que você autentique usuários e proteja seus dados com apenas algumas linhas de código.
No Streamlit, você pode criar um formulário de login simples usando campos de entrada de texto e um botão:
import streamlit as st
email = st.text_input('E-mail')
password = st.text_input('Senha', type='password')
if st.button('Log in'):
# Autentique-se com Firebase aquiAo integrar a Autenticação do Firebase ao seu aplicativo Streamlit, você pode garantir que apenas usuários autenticados tenham acesso ao seu aplicativo.
Parte 3. Construindo seu primeiro aplicativo com Firebase e Streamlit
Vamos começar construindo um aplicativo de visualização de dados sem codificação com o PyGWalker (opens in a new tab).
Aqui está o demo online (opens in a new tab) que você pode conferir.
Antes de começarmos a executar o PyGWalker no Streamlit, vamos garantir que seu computador esteja configurado com um ambiente Python (versão 3.6 ou superior). Uma vez feito isso, siga estas etapas simples:
Instalando Dependências
Para começar, abra o prompt de comando ou terminal e execute os seguintes comandos para instalar as dependências necessárias:
pip install pandas
pip install pygwalker
pip install streamlitIncorporando o Pygwalker em um aplicativo Streamlit
Agora que temos todas as dependências no lugar, vamos criar um aplicativo Streamlit que incorpora o Pygwalker. Crie um novo script Python chamado pygwalker_demo.py e copie o seguinte código nele:
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Ajuste a largura da página do Streamlit
st.set_page_config(
page_title="Use Pygwalker In Streamlit",
layout="wide"
)
# Adicione o título
st.title("Use Pygwalker In Streamlit")
# Importe seus dados
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Gere o HTML usando o Pygwalkerpyg_html = pyg.to_html(df)
Incorporar o HTML no aplicativo Streamlit
components.html(pyg_html, height=1000, scrolling=True)

### Explorando Dados com o Pygwalker no Streamlit
Para iniciar o aplicativo Streamlit e começar a explorar seus dados, execute o seguinte comando no prompt de comando ou terminal:
```bash
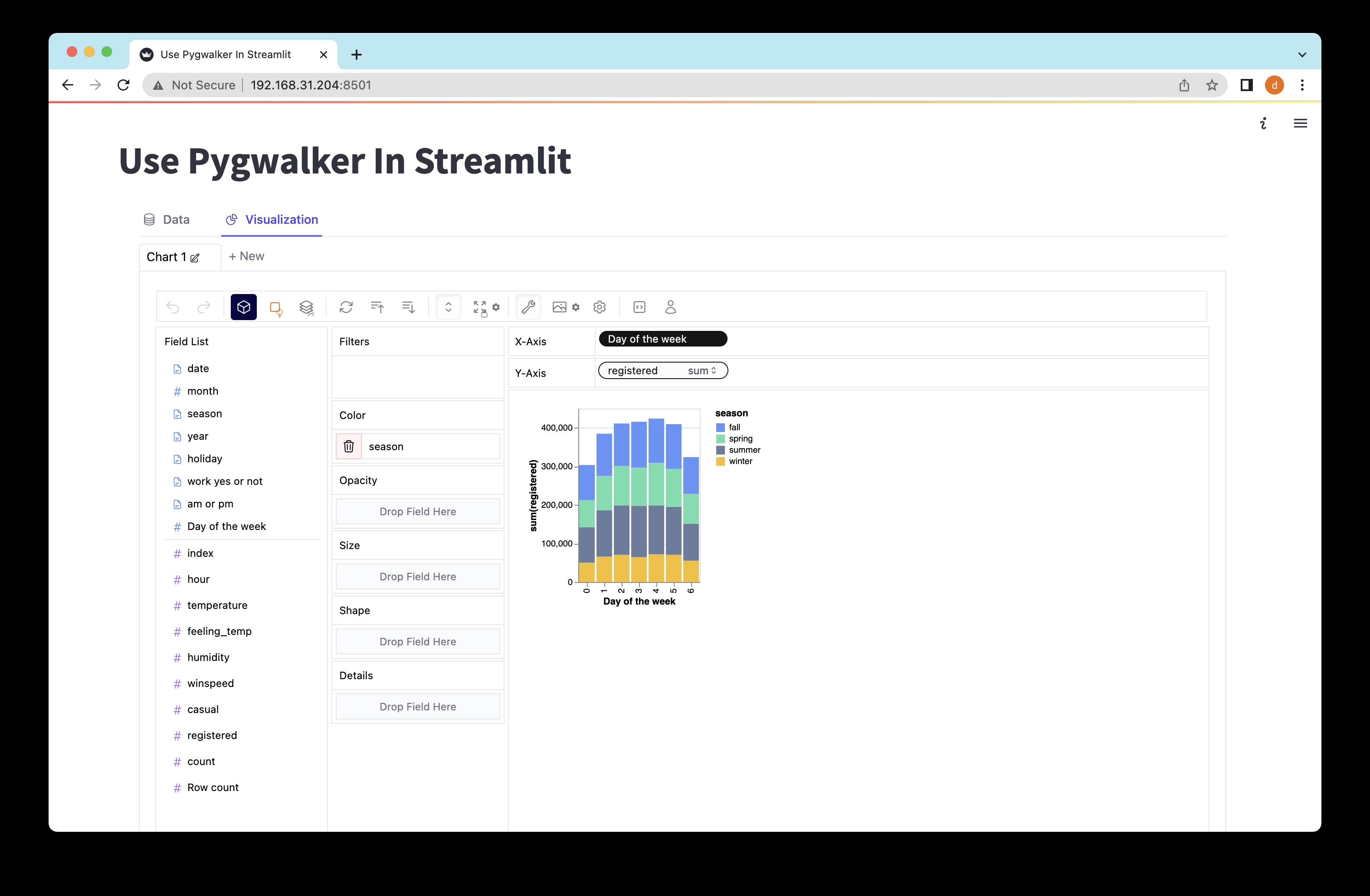
streamlit run pygwalker_demo.pyVocê verá algumas informações exibidas:
Agora você pode visualizar seu aplicativo Streamlit em seu navegador.
URL Local: http://localhost:8501
URL de Rede: http://xxx.xxx.xxx.xxx:8501Abra a URL fornecida (http://localhost:8501) em seu navegador da web, e voilà! Agora você pode interagir com seus dados e visualizá-los usando as ações intuitivas de arrastar e soltar do Pygwalker.
Salvando o Estado do Gráfico do Pygwalker
Se você deseja salvar o estado de um gráfico do Pygwalker, é tão fácil quanto seguir estas etapas:
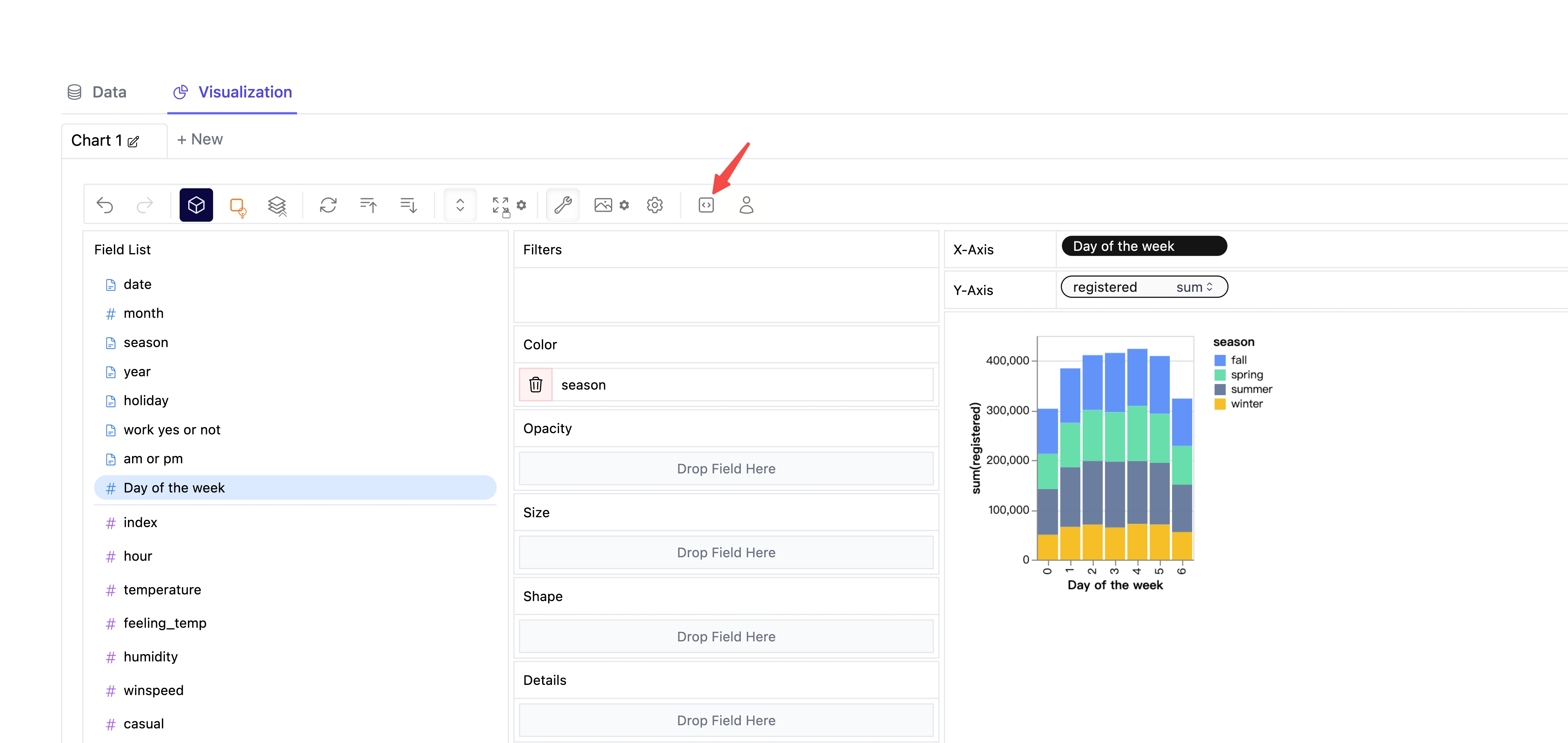
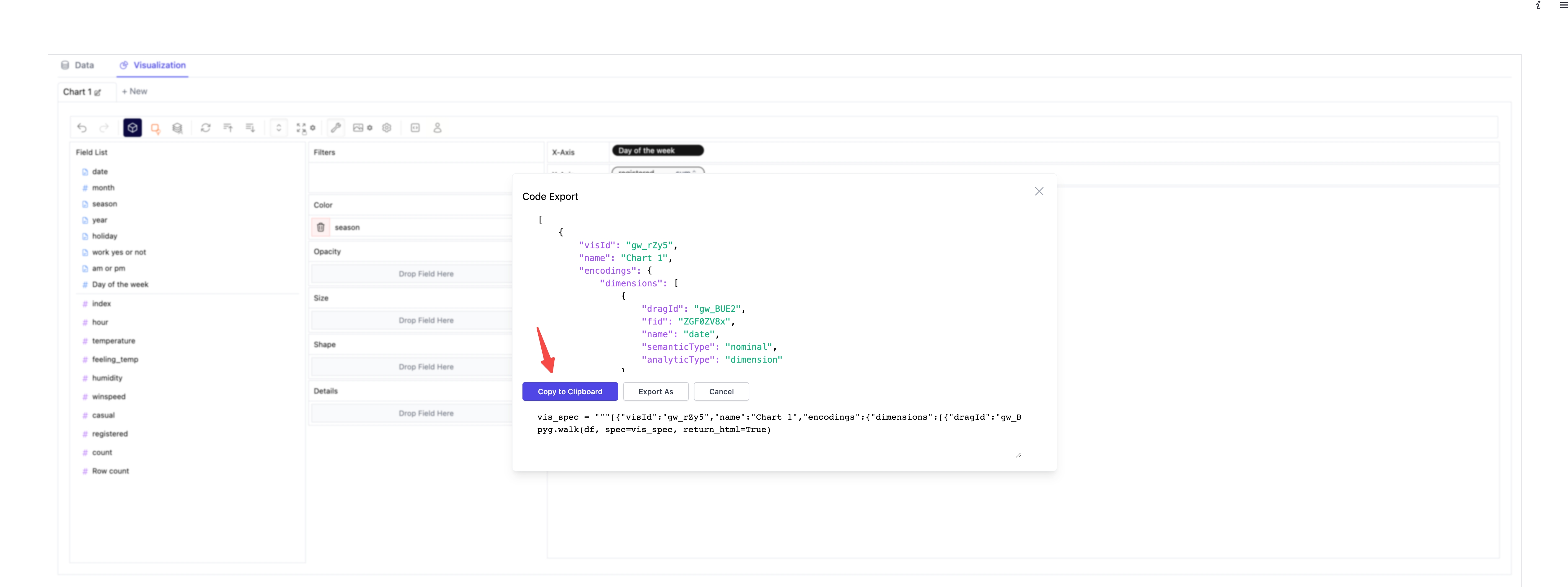
- Clique no botão de exportação no gráfico.

- Clique no botão de copiar código.

- Cole o código copiado em seu script Python, exatamente onde você precisa.
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Ajuste a largura da página do Streamlit
st.set_page_config(
page_title="Use Pygwalker No Streamlit",
layout="wide"
)
# Adicione um título
st.title("Use Pygwalker No Streamlit")
# Importe seus dados
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Cole o código do gráfico do Pygwalker copiado aqui
vis_spec = """<COLE_O_CÓDIGO_COPIADO_AQUI>"""
# Gere o HTML usando o Pygwalker
pyg_html = pyg.to_html(df, spec=vis_spec)
# Incorporar o HTML no aplicativo Streamlit
components.html(pyg_html, height=1000, scrolling=True)- Atualize a página da web para ver o estado salvo do seu gráfico do Pygwalker.

Quer aprender como criar essas incríveis Visualizações de Dados com o PyGWalker? Confira a Documentação para obter etapas mais detalhadas.
Parte 4. Implantação do seu Aplicativo Firebase Streamlit
Implantação do Firebase Streamlit: Levando seu Aplicativo ao Ar
Depois de construir seu aplicativo Firebase Streamlit, é hora de colocá-lo no ar. O Firebase oferece um serviço de hospedagem que permite implantar seu aplicativo de forma rápida e fácil. Com apenas alguns comandos, você pode implantar seu aplicativo em um ambiente pronto para produção, com um domínio personalizado, HTTPS e um CDN global.
Enquanto isso, o Streamlit fornece o Streamlit Sharing, uma plataforma para implantar, gerenciar e compartilhar seus aplicativos Streamlit. Com o Streamlit Sharing, você pode implantar seu aplicativo com apenas um clique, gerenciar os recursos do seu aplicativo e compartilhar seu aplicativo com o mundo.
Hospedagem do Firebase Streamlit: Onde Hospedar seu Aplicativo
Quando se trata de hospedar seu aplicativo Firebase Streamlit, você tem várias opções. O Firebase Hosting oferece uma forma rápida, segura e confiável de hospedar seu aplicativo. Com o Firebase Hosting, você pode servir seu aplicativo a partir de um CDN global, proteger seu aplicativo com SSL e até mesmo hospedar seu aplicativo em um domínio personalizado.
Alternativamente, você pode optar por hospedar seu aplicativo em uma plataforma como o Streamlit Sharing, Heroku ou Google Cloud. Essas plataformas oferecem recursos adicionais como atualização automática, escalabilidade e facilidade de implantação.
Aqui está a continuação do artigo:
Parte 5: Integrando o Firestore com o Streamlit
Firestore: Um Banco de Dados Flexível e Escalável
Firestore é um banco de dados flexível e escalável para desenvolvimento móvel, web e de servidores. É um banco de dados NoSQL, o que significa que você não precisa projetar um esquema fixo para estruturar seus dados antes de começar. Essa flexibilidade torna o Firestore ótimo para prototipagem rápida. O Firestore é hospedado na nuvem, então você não precisa se preocupar em manter seus próprios servidores. Você pode se concentrar em construir seu aplicativo, e o Firestore cuidará do resto.
from google.cloud import firestore
# Adicione um novo usuário ao banco de dados
db = firestore.Client()
doc_ref = db.collection('users').document('alovelace')
doc_ref.set({
'first': 'Ada',
'last': 'Lovelace',
'born': 1815
})
# Em seguida, consulte para listar todos os usuários
users_ref = db.collection('users')
for doc in users_ref.stream():
print('{} => {}'.format(doc.id, doc.to_dict()))Configurando o Firestore com o Streamlit
Para integrar o Firestore ao seu aplicativo Streamlit, você precisará primeiro criar uma conta no Firebase e criar um banco de dados Firestore. Depois de configurar seu banco de dados, você pode começar a inserir dados nele. O Firestore organiza dados em coleções e documentos. Um documento é um agrupamento de pares chave-valor, e uma coleção é um conjunto de documentos.
Para conectar seu aplicativo Streamlit ao Firestore, você precisará baixar uma chave de conta de serviço. Essa chave é como uma senha que seu código Python usa para fazer login no Firestore. Depois de ter essa chave, você pode usar a biblioteca Python do Firestore para interagir com seu banco de dados.
import streamlit as st
from google.cloud import firestore
# Autenticar no Firestore com a chave de conta JSON.
db = firestore.Client.from_service_account_json("firestore-key.json")
# Criar uma referência para o post do Google.
doc_ref = db.collection("posts").document("Google")
# Em seguida, obter os dados nessa referência.
doc = doc_ref.get()
# Vamos ver o que conseguimos!
st.write("O id é: ", doc.id)
st.write("O conteúdo é: ", doc.to_dict())Parte 6: Construindo um Clone do Reddit com Firebase e Streamlit
Criar uma aplicação web como o Reddit do zero pode parecer uma tarefa assustadora, mas com o Firebase e o Streamlit, é mais acessível do que você imagina. Aqui está um guia passo-a-passo sobre como criar um clone do Reddit usando essas ferramentas:
Criando um Clone do Reddit do Zero
-
Design da Aplicação: Antes de começar a codificar, é essencial ter uma ideia clara de como você quer que sua aplicação pareça e como ela deve funcionar. Para um clone do Reddit, você precisará de recursos como autenticação de usuário, criação de postagens e votação.
-
Configurar o Firebase: O Firebase vai lidar com o backend da sua aplicação. Você precisará configurar um projeto do Firebase e habilitar os recursos que planeja usar, como autenticação do Firebase e Firestore.
-
Configurar o Streamlit: O Streamlit vai lidar com o frontend da sua aplicação. Você precisará instalar o Streamlit e criar um novo script Python para a sua aplicação.
-
Construir a Aplicação: Com o Firebase e o Streamlit configurados, você pode começar a construir sua aplicação. Isso envolverá escrever código Python para interagir com o Firebase e criar sua interface do Streamlit.
Configurando seu Repositório Git
Para acompanhar o seu código e colaborar com outros, você deve armazenar o seu código em um repositório git. Aqui está como configurar um novo repositório no GitHub:
-
Criar um novo repositório: Acesse o GitHub e crie um novo repositório. Dê um nome, adicione uma descrição e escolha se quer torná-lo público ou privado.
-
Clonar o repositório: Uma vez que seu repositório for criado, você pode cloná-lo para o seu próprio computador. Isso criará uma cópia local do repositório onde você pode adicionar, editar e deletar arquivos.
-
Comitar as mudanças: Conforme você trabalha em seu projeto, você deve comitar regularmente as suas mudanças. Isso salva uma captura do seu código naquele ponto no tempo.
-
Fazer push das mudanças: Quando estiver pronto para compartilhar suas mudanças com outros, você pode fazer push dos seus commits para o GitHub. Isso atualiza a versão online do seu repositório com as suas mudanças locais.
Executando o Streamlit em seu próprio computador
Para executar o Streamlit em seu próprio computador, você precisará instalá-lo e criar um novo script Python. Aqui está como fazer isso:
- Instalar o Streamlit: Você pode instalar o Streamlit usando o pip, um instalador de pacotes para Python. Abra o seu terminal e execute o seguinte comando:
pip install streamlit-
Criar um novo script Python: Uma vez que o Streamlit estiver instalado, você pode criar um novo script Python para a sua aplicação. Esse script conterá o seu código do Streamlit.
-
Executar o seu aplicativo Streamlit: Para executar o seu aplicativo Streamlit, navegue até o diretório que contém o seu script Python e execute o seguinte comando:
streamlit run seu_script.pySubstitua seu_script.py pelo nome do seu script Python. Isso inicializará o seu aplicativo Streamlit e o abrirá em seu navegador da web.
Implantação do seu aplicativo no Streamlit Sharing
O Streamlit Sharing é uma plataforma que permite implantar, gerenciar e compartilhar seus aplicativos do Streamlit. Aqui está como implantar seu aplicativo no Streamlit Sharing:
-
Comitar as suas mudanças: Antes de poder implantar o seu aplicativo, você precisa comitar quaisquer mudanças que tenha feito. Isso salva uma captura do seu código naquele ponto no tempo.
-
Fazer push das suas mudanças: Uma vez que as suas mudanças estiverem comitadas, você pode fazer push delas para o GitHub. Isso atualiza a versão online do seu repositório com as suas mudanças locais.
-
Criar um novo aplicativo no Streamlit Sharing: Acesse o Streamlit Sharing e crie um novo aplicativo. Você precisará dar-lhe um nome, selecionar o seu repositório do GitHub e escolher a Branch
from google.cloud import firestore
# Use o serviço da chave da conta para autenticar com o Firestore
db = firestore.Client.from_service_account_json("caminho/para/sua/serviceAccountKey.json")
# Agora você pode usar `db` para interagir com seu banco de dados FirestoreSubstitua "caminho/para/sua/serviceAccountKey.json" pelo caminho para o arquivo JSON que você baixou. Agora você pode usar o objeto db para interagir com seu banco de dados Firestore.
Parte 8: Implantação do aplicativo Streamlit no Firebase
O Firebase é uma escolha popular para implantação de aplicativos da web devido à sua facilidade de uso e recursos robustos. No entanto, implantar um aplicativo Streamlit no Firebase requer uma abordagem diferente, pois o Firebase Hosting serve principalmente conteúdo estático. Aqui está um guia passo a passo sobre como implantar seu aplicativo Streamlit:
-
Prepare seu aplicativo para implantação: Antes de implantar seu aplicativo, certifique-se de que ele esteja pronto para produção. Isso pode envolver testes, depuração e finalização dos recursos do seu aplicativo.
-
Construa seu aplicativo: Os aplicativos Streamlit precisam ser construídos como um site estático antes de poderem ser implantados no Firebase. Você pode usar ferramentas como PyInstaller ou Docker para construir seu aplicativo.
-
Crie um projeto Firebase: Se ainda não tiver feito isso, crie um novo projeto Firebase no console do Firebase.
-
Instale o Firebase CLI: O Firebase CLI (Interface de Linha de Comando) é uma ferramenta que permite gerenciar seus projetos Firebase a partir da linha de comando. Instale-o usando o npm (Node Package Manager) com o comando
npm install -g firebase-tools. -
Inicialize seu projeto Firebase: No diretório do seu projeto, execute o comando
firebase initpara inicializar seu projeto Firebase. -
Implante seu aplicativo: Por fim, você pode implantar seu aplicativo usando o comando
firebase deploy. Isso enviará seu aplicativo para o Firebase Hosting e fornecerá uma URL onde você pode acessar seu aplicativo.
Observe que os aplicativos Streamlit são interativos e dinâmicos, o que não se encaixa bem com o foco do Firebase Hosting em conteúdo estático. Como resultado, você pode encontrar algumas limitações ao implantar seu aplicativo Streamlit no Firebase. Para aplicativos Streamlit mais complexos, considere utilizar outras opções de implantação como Heroku, AWS EC2 ou até mesmo a própria plataforma de compartilhamento do Streamlit.
Parte 9: Conclusão
Neste artigo, exploramos como usar o Firebase com o Streamlit para criar um aplicativo web serverless em Python. Cobrimos o básico do Firebase e do Streamlit, como integrar o Firestore com o Streamlit e como construir e implantar um clone do Reddit usando essas ferramentas.
Seja você um desenvolvedor experiente ou iniciante, o Firebase e o Streamlit oferecem uma combinação poderosa para a construção de aplicativos web. Com o Firebase cuidando do backend e o Streamlit cuidando do frontend, você pode se concentrar no que mais importa: criar um aplicativo incrível para seus usuários.
Você já ouviu falar dessa incrível ferramenta de análise de dados e visualização de dados que transforma seu aplicativo Streamlit em Tableau?
PyGWalker (opens in a new tab) é uma biblioteca Python que ajuda a incorporar facilmente uma interface semelhante ao Tableau em seu próprio aplicativo Streamlit sem esforço.
Perguntas Frequentes
Como conectar o Firebase ao Streamlit?
Para conectar o Firebase ao Streamlit, você precisará usar o Firebase SDK para Python. Você também precisará baixar uma chave da conta de serviço do seu projeto Firebase, que o código Python usará para autenticar com o Firebase.
Quais são as desvantagens do Streamlit?
Embora o Streamlit seja uma ferramenta poderosa para a construção de aplicativos de dados, ele tem algumas limitações. Por exemplo, os aplicativos Streamlit não são realmente multiusuários e não oferecem suporte à autenticação do usuário sem configurações adicionais. Além disso, como o Streamlit é relativamente novo, ele não tem uma comunidade tão grande ou tantos recursos quanto frameworks mais antigos como Flask ou Django.
Como conectar o Streamlit a um banco de dados?
Para conectar o Streamlit a um banco de dados, você precisará usar uma biblioteca Python que possa interagir com seu tipo de banco de dados. Por exemplo, se você estiver usando um banco de dados SQL, poderá usar uma biblioteca como SQLAlchemy. Se estiver usando o Firestore, poderá usar a biblioteca Firestore para Python. Depois de estabelecer uma conexão com seu banco de dados, você poderá usar comandos SQL (para bancos de dados SQL) ou métodos do Firestore (para Firestore) para interagir com seus dados.
