Voulez-vous construire des applications web avec Firebase et Streamlit? Voici comment:
Updated on
Vous êtes-vous déjà demandé le secret des applications web sans serveur? Ou peut-être avez-vous entendu parler de Firebase et Streamlit et vous vous demandez comment ces outils peuvent révolutionner votre processus de développement web? Eh bien, vous êtes au bon endroit!
Dans cet article, nous allons plonger dans le monde de Firebase et Streamlit, deux outils populaires dans le domaine du développement web. Nous explorerons leurs fonctionnalités, comprendrons leur fonctionnement et, surtout, apprendrons comment les combiner pour créer nos propres applications web sans serveur en Python. Alors attachez-vous et préparez-vous pour une aventure passionnante dans le futur du développement web!
Partie 1. Introduction à Firebase et Streamlit
Qu'est-ce que Firebase?
Firebase est une suite complète d'outils basés sur le cloud conçus pour aider les développeurs à construire, améliorer et développer leurs applications. Il offre une gamme de services, notamment une base de données en temps réel, une authentification, un hébergement, et bien plus encore. La base de données en temps réel de Firebase est une base de données cloud NoSQL qui vous permet de stocker et de synchroniser des données entre vos utilisateurs en temps réel, ce qui en fait l'outil idéal pour le développement rapide et les applications en temps réel.
Qu'est-ce que Streamlit?
Streamlit, d'autre part, est une bibliothèque Python open-source qui facilite la création et le partage d'applications web personnalisées et esthétiques pour l'apprentissage automatique et la science des données. En seulement quelques lignes de code, vous pouvez créer des applications web interactives avec des interactions utilisateur complexes. La simplicité et la flexibilité de Streamlit en ont fait un favori parmi les scientifiques des données et les ingénieurs en apprentissage automatique.
La puissance de l'intégration Firebase Streamlit
Lorsque vous combinez les services back-end robustes de Firebase avec les capacités front-end conviviales de Streamlit, vous obtenez un outil puissant pour construire des applications web sans serveur. Cette intégration vous permet de vous concentrer sur l'écriture de votre code Python, tandis que Firebase se charge du reste. Vous pouvez stocker et récupérer des données en temps réel, authentifier les utilisateurs et même déployer votre application, le tout sans avoir à gérer de serveurs!
Partie 2. Débuter avec Firebase et Streamlit
Configuration de Firebase et de Streamlit
Avant de pouvoir commencer à construire votre application, vous devrez configurer Firebase et Streamlit. Firebase propose une console basée sur le web où vous pouvez créer et gérer vos projets. Une fois que vous avez créé un projet, vous pouvez ajouter Firebase à votre application en incluant les scripts nécessaires et en initialisant Firebase.
Streamlit, quant à lui, peut être installé via pip:
pip install streamlitUne fois installé, vous pouvez créer une nouvelle application Streamlit en écrivant un script Python et en l'exécutant avec l'outil de ligne de commande Streamlit.
Firebase Streamlit Python: Une combinaison puissante
Python est un langage polyvalent connu pour sa lisibilité et sa facilité d'utilisation, ce qui en fait un excellent choix pour le développement web. Lorsqu'il est utilisé avec Firebase et Streamlit, Python vous permet de construire et de déployer rapidement des applications web avec un code minimal.
Par exemple, vous pouvez utiliser Python pour interagir avec la base de données en temps réel de Firebase:
import firebase_admin
from firebase_admin import credentials, db
# Initialiser Firebase
cred = credentials.Certificate('path/to/serviceAccountKey.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://your-database-url.firebaseio.com'
})
# Obtenir une référence à la base de données
ref = db.reference('/')
# Lire les données
print(ref.get())Firebase Streamlit Authentication: Sécurisez votre application
Firebase propose un système d'authentification complet qui prend en charge l'authentification par e-mail et mot de passe, ainsi que l'authentification OAuth2 pour Google, Facebook, Twitter et GitHub. L'authentification Firebase s'intègre directement à la base de données en temps réel de Firebase, ce qui vous permet d'authentifier les utilisateurs et de sécuriser vos données en quelques lignes de code seulement.
Dans Streamlit, vous pouvez créer un formulaire de connexion simple à l'aide de champs de saisie de texte et d'un bouton:
import streamlit as st
email = st.text_input('Email')
password = st.text_input('Mot de passe', type='password')
if st.button('Se connecter'):
# Authentifier avec Firebase iciEn intégrant l'authentification Firebase avec votre application Streamlit, vous pouvez vous assurer que seuls les utilisateurs authentifiés peuvent accéder à votre application.
Partie 3. Construisez votre première application avec Firebase et Streamlit
Commençons par construire un Streamlit de visualisation de données sans code avec PyGWalker (opens in a new tab).
Voici la démonstration en ligne (opens in a new tab) que vous pouvez consulter.
Avant de commencer à exécuter PyGWalker dans Streamlit, assurez-vous d'avoir un environnement Python configuré sur votre ordinateur (version 3.6 ou supérieure). Une fois cela fait, suivez ces étapes simples:
Installation des dépendances
Pour commencer, ouvrez votre invite de commande ou votre terminal et exécutez les commandes suivantes pour installer les dépendances nécessaires:
pip install pandas
pip install pygwalker
pip install streamlitIncorporer Pygwalker dans une application Streamlit
Maintenant que nous avons toutes les dépendances en place, créons une application Streamlit qui intègre Pygwalker. Créez un nouveau script Python appelé pygwalker_demo.py et copiez le code suivant:
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Ajuster la largeur de la page Streamlit
st.set_page_config(
page_title="Utilisez Pygwalker dans Streamlit",
layout="wide"
)
# Ajouter un titre
st.title("Utilisez Pygwalker dans Streamlit")
# Importez vos données
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Générer le HTML en utilisant Pygwalkerpyg_html = pyg.to_html(df)
Intégrer le HTML dans l'application Streamlit
components.html(pyg_html, height=1000, scrolling=True)

### Exploration des données avec Pygwalker dans Streamlit
Pour lancer l'application Streamlit et commencer à explorer vos données, exécutez la commande suivante dans votre invite de commandes ou terminal:
```bash
streamlit run pygwalker_demo.pyVous devriez voir quelques informations affichées:
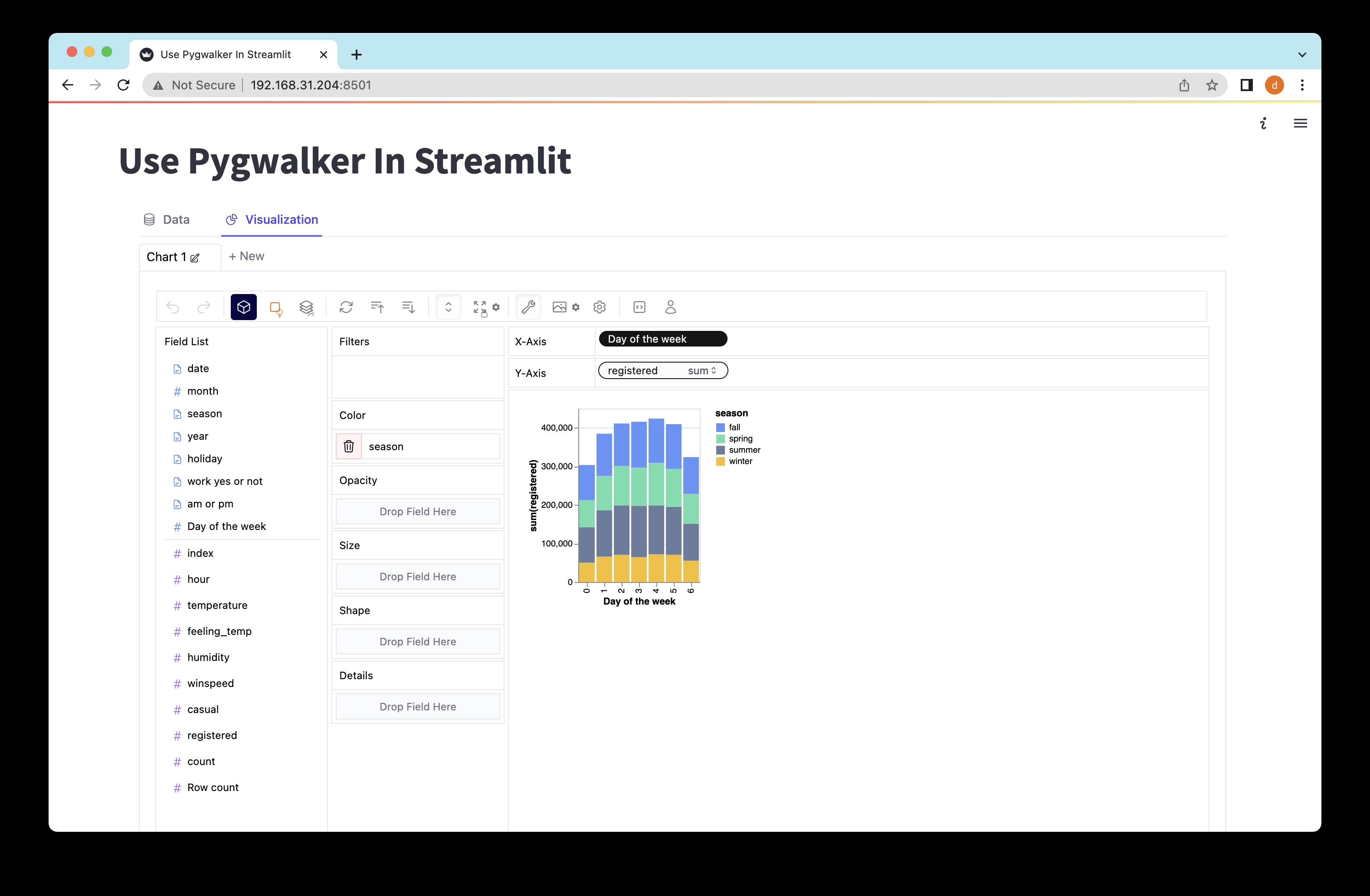
Vous pouvez maintenant afficher votre application Streamlit dans votre navigateur.
URL locale: http://localhost:8501
URL réseau: http://xxx.xxx.xxx.xxx:8501Ouvrez l'URL fournie (http://localhost:8501) dans votre navigateur Web, et voilà! Vous pouvez maintenant interagir avec vos données et les visualiser en utilisant les actions intuitives de glisser-déposer de Pygwalker.
Sauvegarde de l'état du graphique Pygwalker
Si vous souhaitez sauvegarder l'état d'un graphique Pygwalker, il vous suffit de suivre ces étapes:
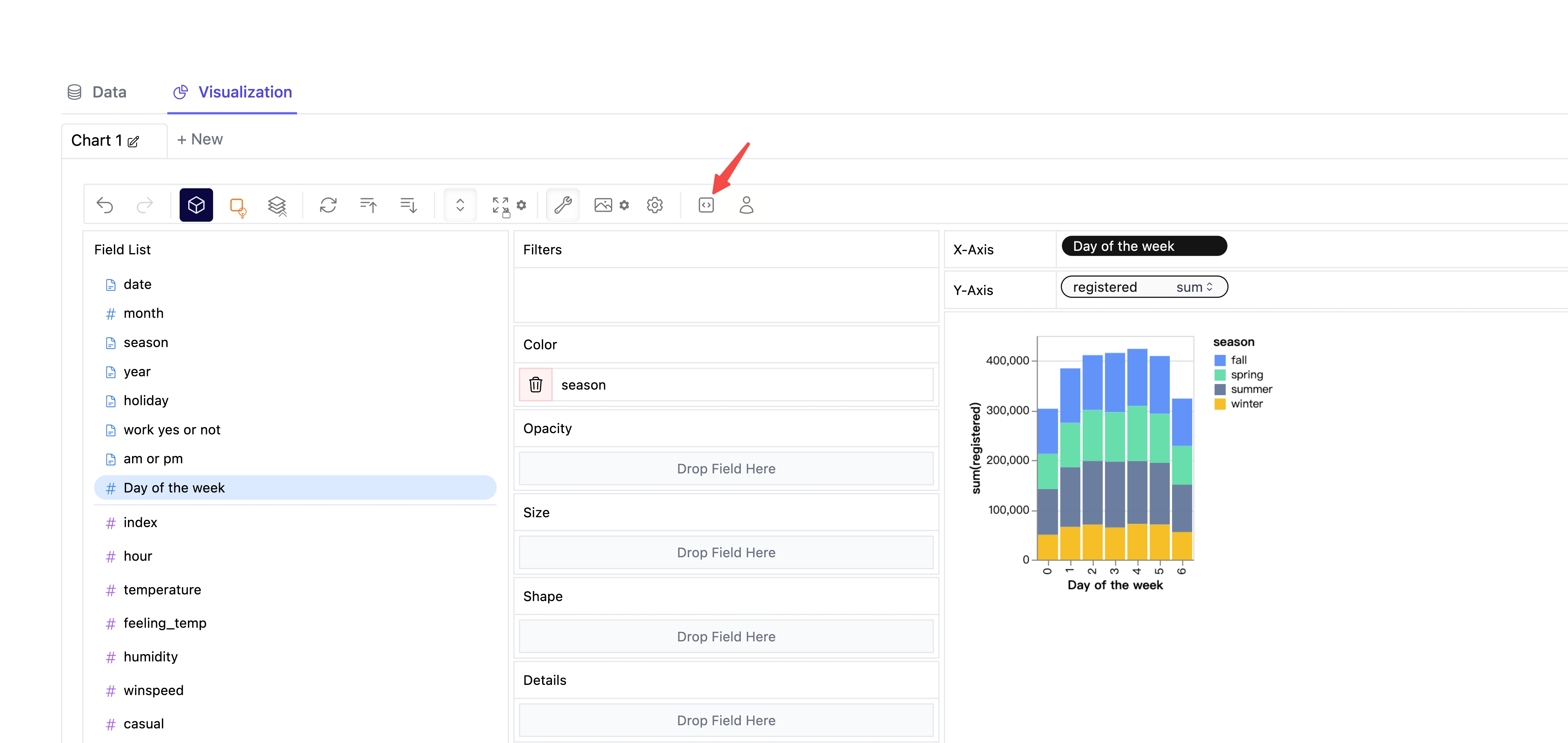
- Cliquez sur le bouton d'exportation sur le graphique.

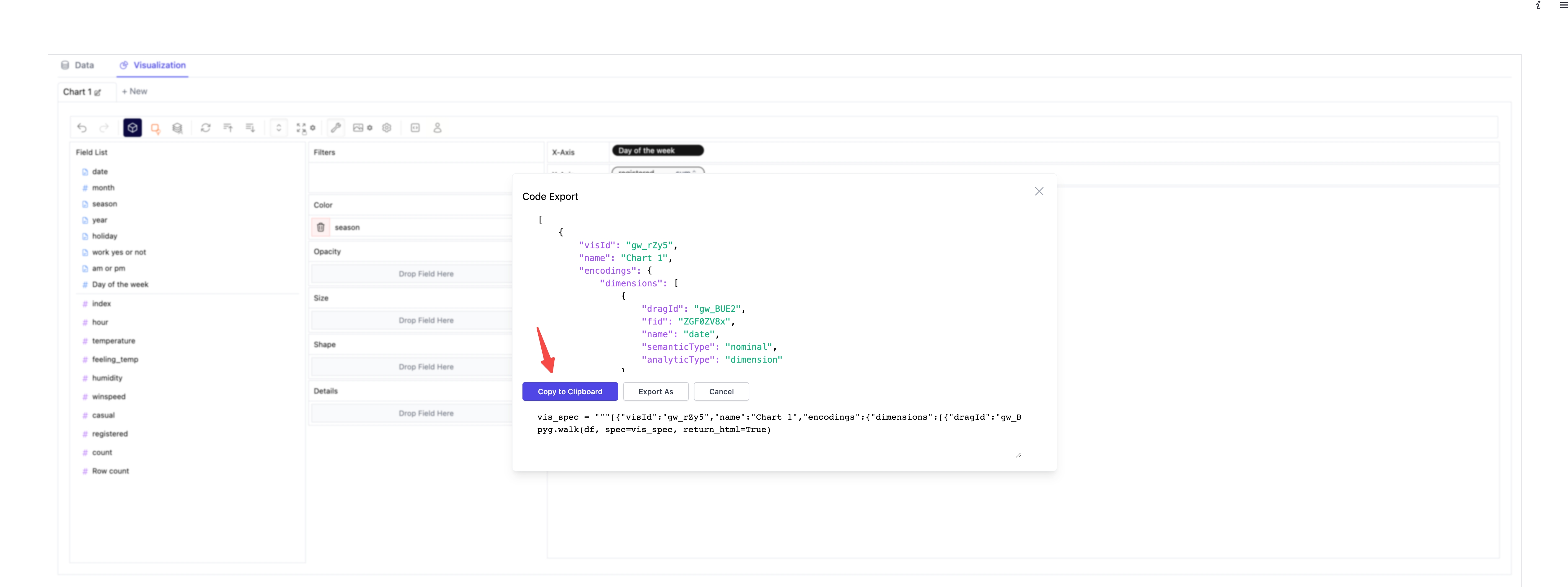
- Cliquez sur le bouton de copie du code.

- Collez le code copié dans votre script Python, là où vous en avez besoin.
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Ajuster la largeur de la page Streamlit
st.set_page_config(
page_title="Utiliser Pygwalker dans Streamlit",
layout="large"
)
# Ajouter un titre
st.title("Utiliser Pygwalker dans Streamlit")
# Importer vos données
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Collez ici le code du graphique Pygwalker copié
vis_spec = """<PASTE_COPIED_CODE_HERE>"""
# Générer le HTML en utilisant Pygwalker
pyg_html = pyg.to_html(df, spec=vis_spec)
# Intégrer le HTML dans l'application Streamlit
components.html(pyg_html, height=1000, scrolling=True)- Rechargez la page Web pour voir l'état enregistré de votre graphique Pygwalker.

Vous voulez apprendre à créer ces superbes visualisations de données avec PyGWalker? Consultez la Documentation pour des étapes plus détaillées.
Partie 4. Déploiement de votre application Streamlit Firebase
Déploiement de Firebase Streamlit: Mettre votre application en ligne
Une fois que vous avez créé votre application Firebase Streamlit, il est temps de la mettre en ligne. Firebase fournit un service d'hébergement qui vous permet de déployer rapidement et facilement votre application. Avec seulement quelques commandes, vous pouvez déployer votre application dans un environnement prêt pour la production avec un domaine personnalisé, HTTPS et un CDN mondial.
Quant à Streamlit, il propose Streamlit Sharing, une plateforme permettant de déployer, de gérer et de partager vos applications Streamlit. Avec Streamlit Sharing, vous pouvez déployer votre application en un seul clic, gérer les ressources de votre application et la partager avec le monde entier.
Hébergement de Firebase Streamlit: Où héberger votre application
Lorsqu'il s'agit d'héberger votre application Firebase Streamlit, vous avez plusieurs options. Firebase Hosting offre un moyen rapide, sécurisé et fiable d'héberger votre application. Avec Firebase Hosting, vous pouvez servir votre application à partir d'un CDN mondial, sécuriser votre application avec SSL et même héberger votre application sur un domaine personnalisé.
Alternativement, vous pouvez choisir d'héberger votre application sur une plateforme telle que Streamlit Sharing, Heroku ou Google Cloud. Ces plates-formes offrent des fonctionnalités supplémentaires comme une mise à jour automatique du code et des outils de mise à l'échelle.
Voici la suite de l'article:
Partie 5: Intégration de Firestore avec Streamlit
Firestore: Une base de données flexible et évolutive
Firestore est une base de données flexible et évolutive pour le développement mobile, web et serveur. Il s'agit d'une base de données NoSQL, ce qui signifie que vous n'avez pas besoin de concevoir un schéma fixe pour la structure de vos données avant de commencer. Cette flexibilité rend Firestore idéal pour le prototypage rapide. Firestore est hébergé dans le cloud, vous n'avez donc pas à vous soucier de la maintenance de vos propres serveurs. Vous pouvez vous concentrer sur la création de votre application, et Firestore s'occupera du reste.
from google.cloud import firestore
# Ajouter un nouvel utilisateur à la base de données
db = firestore.Client()
doc_ref = db.collection('utilisateurs').document('alovelace')
doc_ref.set({
'prénom': 'Ada',
'nom': 'Lovelace',
'année_de_naissance': 1815
})
# Ensuite, effectuez une requête pour lister tous les utilisateurs
users_ref = db.collection('utilisateurs')
for doc in users_ref.stream():
print('{} => {}'.format(doc.id, doc.to_dict()))Configuration de Firestore avec Streamlit
Pour intégrer Firestore à votre application Streamlit, vous devrez d'abord créer un compte Firebase et créer une base de données Firestore. Une fois que votre base de données est configurée, vous pouvez commencer à y mettre des données. Firestore organise les données en collections et en documents. Un document est un regroupement de paires clé-valeur, et une collection est un ensemble de documents.
Pour connecter votre application Streamlit à Firestore, vous devrez télécharger une clé de compte de service. Cette clé est comme un mot de passe que votre code Python utilise pour se connecter à Firestore. Une fois que vous avez cette clé, vous pouvez utiliser la bibliothèque Python de Firestore pour interagir avec votre base de données.
import streamlit as st
from google.cloud import firestore
# Authentifiez-vous auprès de Firestore avec la clé de compte JSON.
db = firestore.Client.from_service_account_json("firestore-key.json")
# Créez une référence au message Google.
doc_ref = db.collection("messages").document("Google")
# Ensuite, obtenez les données à cette référence.
doc = doc_ref.get()
# Voyons ce que nous avons obtenu !
st.write("L'identifiant est: ", doc.id)
st.write("Le contenu est: ", doc.to_dict())Partie 6: Création d'un clone de Reddit avec Firebase et Streamlit
Créer une application web comme Reddit à partir de zéro peut sembler une tâche intimidante, mais avec Firebase et Streamlit, c'est plus accessible que vous ne le pensez. Voici un guide étape par étape sur la façon de créer un clone de Reddit en utilisant ces outils :
Créer un Clone de Reddit à partir de zéro
-
Concevoir l'application : Avant de commencer à coder, il est essentiel d'avoir une idée claire de ce que vous voulez que votre application ressemble et de la façon dont elle doit fonctionner. Pour un clone de Reddit, vous aurez besoin de fonctionnalités telles que l'authentification des utilisateurs, la création de publications et le vote positif.
-
Configurer Firebase : Firebase gérera l'arrière-plan de votre application. Vous devrez configurer un projet Firebase et activer les fonctionnalités que vous prévoyez d'utiliser, telles que l'authentification Firebase et Firestore.
-
Configurer Streamlit : Streamlit gérera le devant de votre application. Vous devrez installer Streamlit et créer un nouveau script Python pour votre application.
-
Construire l'application : Avec Firebase et Streamlit configurés, vous pouvez commencer à construire votre application. Cela impliquera d'écrire du code Python pour interagir avec Firebase et créer votre interface Streamlit.
Configurer votre référentiel Git
Pour suivre votre code et collaborer avec d'autres personnes, vous devriez stocker votre code dans un référentiel Git. Voici comment configurer un nouveau référentiel sur GitHub :
-
Créer un nouveau référentiel : Allez sur GitHub et créez un nouveau référentiel. Donnez-lui un nom, ajoutez une description et choisissez s'il doit être public ou privé.
-
Cloner le référentiel : Une fois votre référentiel créé, vous pouvez le cloner sur votre propre ordinateur. Cela créera une copie locale du référentiel où vous pourrez ajouter, modifier et supprimer des fichiers.
-
Valider les modifications : Au fur et à mesure que vous travaillez sur votre projet, vous devez régulièrement valider vos modifications. Cela enregistre une capture instantanée de votre code à ce moment précis.
-
Pousser les modifications : Lorsque vous êtes prêt à partager vos modifications avec d'autres personnes, vous pouvez pousser vos validations vers GitHub. Cela met à jour la version en ligne de votre référentiel avec vos modifications locales.
Exécuter Streamlit sur votre propre ordinateur
Pour exécuter Streamlit sur votre propre ordinateur, vous devrez l'installer et créer un nouveau script Python. Voici comment faire :
- Installer Streamlit : Vous pouvez installer Streamlit en utilisant pip, un installateur de packages pour Python. Ouvrez votre terminal et exécutez la commande suivante :
pip install streamlit-
Créer un nouveau script Python : Une fois Streamlit installé, vous pouvez créer un nouveau script Python pour votre application. Ce script contiendra votre code Streamlit.
-
Exécuter votre application Streamlit : Pour exécuter votre application Streamlit, accédez au répertoire contenant votre script Python et exécutez la commande suivante :
streamlit run votre_script.pyRemplacez votre_script.py par le nom de votre script Python. Cela lancera votre application Streamlit et l'ouvrira dans votre navigateur web.
Déployer votre application sur Streamlit Sharing
Streamlit Sharing est une plateforme qui vous permet de déployer, gérer et partager vos applications Streamlit. Voici comment déployer votre application sur Streamlit Sharing :
-
Valider vos modifications : Avant de pouvoir déployer votre application, vous devez valider toutes les modifications que vous avez apportées. Cela enregistre une capture instantanée de votre code à ce moment précis.
-
Pousser vos modifications : Une fois vos modifications validées, vous pouvez les pousser vers GitHub. Cela met à jour la version en ligne de votre référentiel avec vos modifications locales.
-
Créer une nouvelle application sur Streamlit Sharing : Rendez-vous sur Streamlit Sharing et créez une nouvelle application. Vous devrez lui donner un nom, sélectionner votre référentiel GitHub et choisir la branche from google.cloud import firestore
from google.cloud import firestore
# Use the service account key to authenticate with Firestore
db = firestore.Client.from_service_account_json("path/to/your/serviceAccountKey.json")
# Now you can use `db` to interact with your Firestore databaseRemplacez "path/to/your/serviceAccountKey.json" par le chemin vers le fichier JSON que vous avez téléchargé. Maintenant, vous pouvez utiliser l'objet db pour interagir avec votre base de données Firestore.
Partie 8 : Déploiement de l'application Streamlit sur Firebase
Firebase est un choix populaire pour le déploiement d'applications web en raison de sa facilité d'utilisation et de ses fonctionnalités robustes. Cependant, le déploiement d'une application Streamlit sur Firebase nécessite une approche différente car Firebase Hosting sert principalement du contenu statique. Voici un guide étape par étape sur la façon de déployer votre application Streamlit :
-
Préparez votre application pour le déploiement : Avant de déployer votre application, assurez-vous qu'elle est prête pour la production. Cela peut impliquer des tests, du débogage et la finalisation des fonctionnalités de votre application.
-
Construisez votre application : Les applications Streamlit doivent être construites en un site statique avant de pouvoir être déployées sur Firebase. Vous pouvez utiliser des outils tels que PyInstaller ou Docker pour construire votre application.
-
Créez un projet Firebase : Si ce n'est pas déjà fait, créez un nouveau projet Firebase dans la console Firebase.
-
Installez Firebase CLI : Firebase CLI (Interface de ligne de commande) est un outil qui vous permet de gérer vos projets Firebase à partir de la ligne de commande. Installez-le à l'aide de npm (Node Package Manager) avec la commande
npm install -g firebase-tools. -
Initialisez votre projet Firebase : Dans le répertoire de votre projet, exécutez la commande
firebase initpour initialiser votre projet Firebase. -
Déployez votre application : Enfin, vous pouvez déployer votre application en utilisant la commande
firebase deploy. Cela téléchargera votre application sur Firebase Hosting et vous donnera une URL à laquelle vous pourrez accéder à votre application.
Veuillez noter que les applications Streamlit sont interactives et dynamiques, ce qui ne correspond pas bien à l'accent mis par Firebase Hosting sur le contenu statique. En conséquence, vous pourriez rencontrer certaines limitations lors du déploiement de votre application Streamlit sur Firebase. Pour des applications Streamlit plus complexes, envisagez d'utiliser d'autres options de déploiement telles que Heroku, AWS EC2 ou même la propre plateforme de partage de Streamlit.
Partie 9 : Conclusion
Dans cet article, nous avons exploré comment utiliser Firebase avec Streamlit pour créer une application web sans serveur en Python. Nous avons couvert les bases de Firebase et Streamlit, comment intégrer Firestore avec Streamlit, et comment construire et déployer un clone de Reddit en utilisant ces outils.
Que vous soyez un développeur chevronné ou débutant, Firebase et Streamlit offrent une combinaison puissante pour créer des applications web. Avec Firebase qui gère l'arrière-plan et Streamlit qui s'occupe du frontend, vous pouvez vous concentrer sur ce qui compte le plus : créer une application incroyable pour vos utilisateurs.
Avez-vous entendu parler de cet outil génial d'analyse de données et de visualisation de données qui transforme votre application Streamlit en Tableau ?
PyGWalker (opens in a new tab) est une bibliothèque Python qui vous aide à intégrer facilement une interface utilisateur similaire à Tableau dans votre propre application Streamlit sans effort.
Questions fréquemment posées
Comment connecter Firebase à Streamlit ?
Pour connecter Firebase à Streamlit, vous devrez utiliser le SDK Firebase pour Python. Vous devrez également télécharger une clé de compte de service à partir de votre projet Firebase, que votre code Python utilisera pour s'authentifier auprès de Firebase.
Quels sont les inconvénients de Streamlit ?
Bien que Streamlit soit un outil puissant pour créer des applications de données, il présente certaines limitations. Par exemple, les applications Streamlit ne prennent pas en charge réellement plusieurs utilisateurs et n'incluent pas nativement une fonctionnalité d'authentification des utilisateurs. De plus, étant donné que Streamlit est relativement récent, il ne dispose pas d'une aussi grande communauté ou de ressources aussi nombreuses que des frameworks plus anciens tels que Flask ou Django.
Comment connecter Streamlit à une base de données ?
Pour connecter Streamlit à une base de données, vous devrez utiliser une bibliothèque Python capable d'interagir avec votre type de base de données. Par exemple, si vous utilisez une base de données SQL, vous pouvez utiliser une bibliothèque comme SQLAlchemy. Si vous utilisez Firestore, vous pouvez utiliser la bibliothèque Firestore pour Python. Une fois que vous avez établi une connexion à votre base de données, vous pouvez utiliser des commandes SQL (pour les bases de données SQL) ou des méthodes Firestore (pour Firestore) pour interagir avec vos données.
