Streamlit vs Dash : quel framework est fait pour vous en 2025 ?
Updated on

Si vous construisez des data apps, des tableaux de bord interactifs dopés à l’IA ou des prototypes rapides, il y a de fortes chances que vous ayez croisé Streamlit et Plotly Dash. Ce sont deux frameworks Python open source très populaires, mais ils ciblent des publics et des cas d’usage légèrement différents.
Ce guide mis à jour pour 2025 compare Streamlit et Dash sur les fonctionnalités, les performances, l’écosystème, les besoins d’entreprise et des scénarios concrets — pour vous aider à choisir le bon outil pour votre prochain projet.
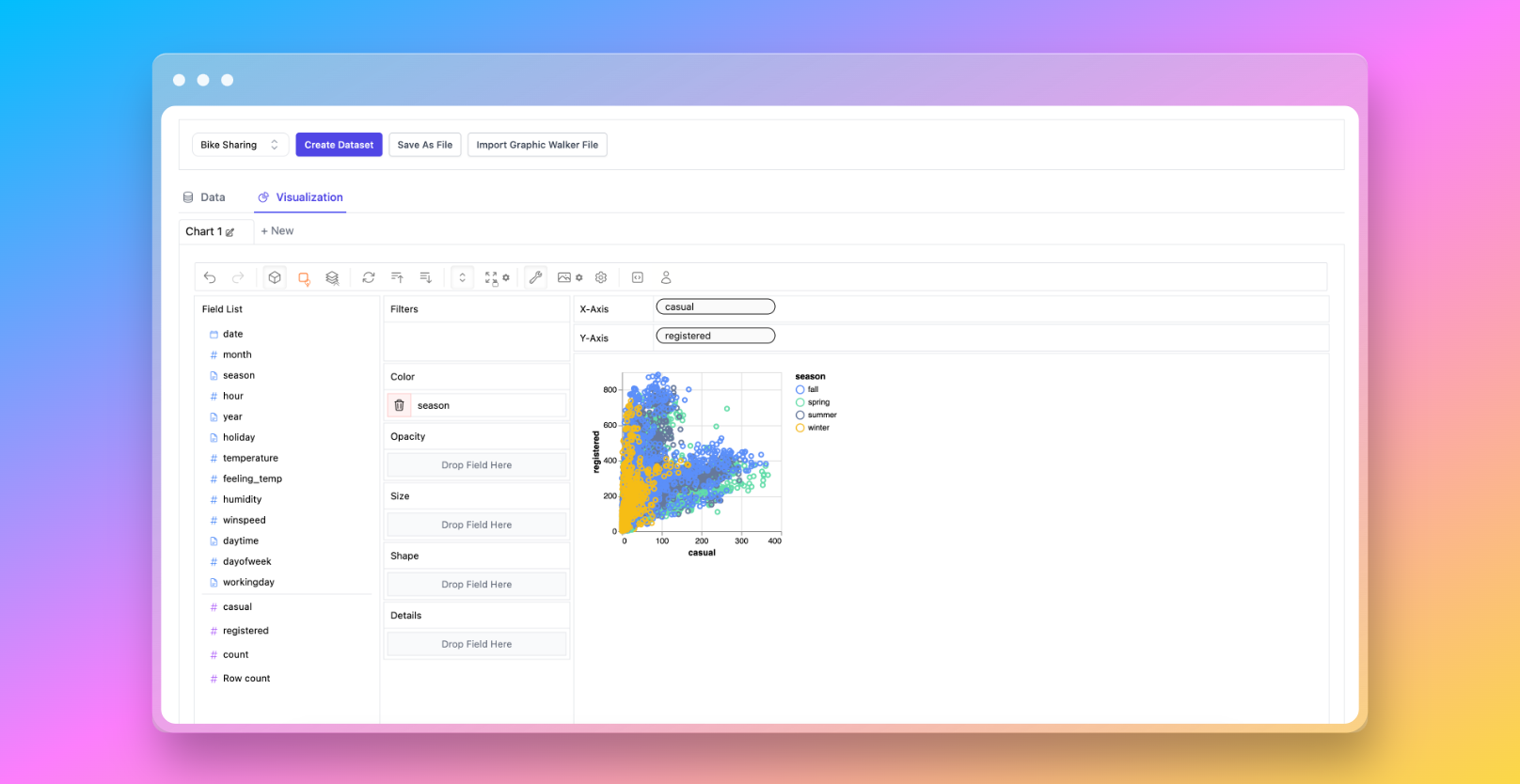
🛠️ Vous voulez ajouter une interface façon Tableau à votre application Streamlit ?
PyGWalker (opens in a new tab) intègre une interface d’analytique visuelle no-code directement dans Streamlit.
Comprendre Streamlit et Dash
⭐ Qu’est-ce que Streamlit ?
Streamlit est un framework Python léger qui transforme très rapidement des scripts en applications partageables.
Il met l’accent sur l’expérience développeur, une syntaxe simple et zéro travail front-end.
Principales raisons pour lesquelles on choisit Streamlit :
- Construction et itération extrêmement rapides
- Très peu de boilerplate
- Idéal pour l’exploration de données, les prototypes, les outils internes
- Excellent support pour les apps IA/LLM (mises à jour 2024–2025)

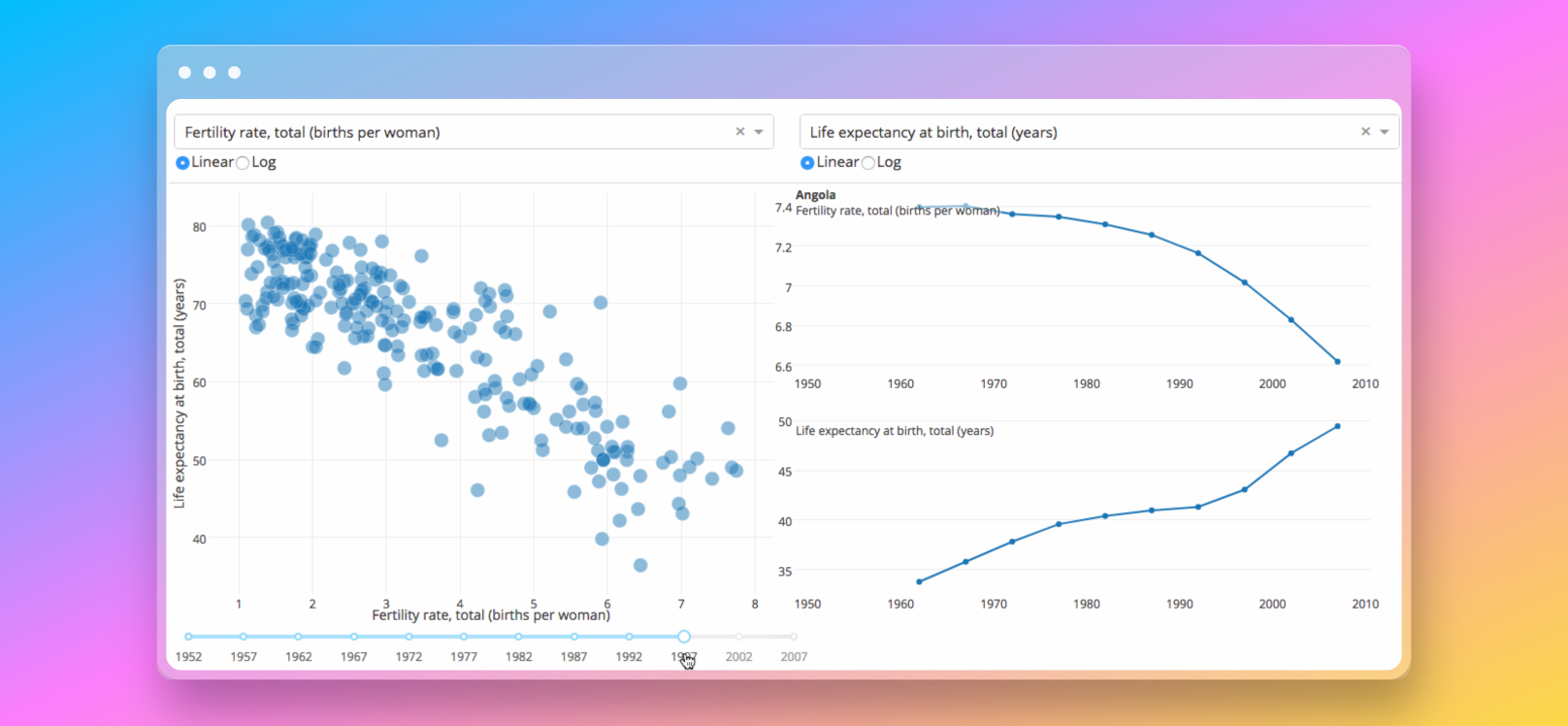
Vous voulez recréer l’application de visualisation ci‑dessus ? Suivez notre tutoriel pas à pas ici.
⭐ Qu’est-ce que Dash ?
Plotly Dash est un framework de développement d’applications web plus traditionnel, construit sur :
- Flask (backend)
- React.js (frontend)
- Plotly.js (graphiques)
Dash est conçu pour :
- Des tableaux de bord de niveau entreprise
- Des mises en page hautement personnalisables
- Des interactions complexes via callbacks
- De l’analytique embarquée dans des produits

Streamlit vs Dash : comparaison détaillée
Voici un tableau de comparaison mis à jour et plus réaliste qui reflète l’état actuel des deux outils :
| Catégorie | **Streamlit ** | **Dash ** |
|---|---|---|
| Courbe d’apprentissage | Très facile | Moyenne à élevée |
| UX pour développeurs | Pythonique & simple | Plus structuré, plus de boilerplate |
| Performances | Idéal pour petites/moyennes apps | Meilleur pour des apps grandes et complexes |
| Écosystème de composants | En forte croissance | Très mature (écosystème Plotly) |
| Personnalisation du layout | Limitée (mais en progrès) | Contrôle total (CSS/HTML/React) |
| Logique de callbacks | Exécution simple et linéaire | Logique d’UI avancée via callbacks |
| Déploiement | Streamlit Community Cloud, local, Docker | Dash Enterprise, Kubernetes, auto‑hébergement |
| Idéal pour | Prototypes, apps IA, outils internes | Tableaux de bord d’entreprise, analytique embarquée |
Streamlit vs Dash : comparaison des fonctionnalités
Streamlit — priorité à la simplicité
Streamlit excelle lorsque vous voulez le minimum de friction :
- Widgets intégrés : sliders, sélecteurs, sidebars
- Hot‑reloading pour une itération ultra‑rapide
- Applications multipages (ajout récent)
- Éléments de chat natifs pour les applications LLM
- Style de développement « App = script Python »
Dash — priorité au contrôle
Dash est plus adapté lorsque vous avez besoin d’un contrôle complet :
- Layouts complexes et multi‑couches
- Architecture d’application pilotée par callbacks
- Puissance native de Plotly.js
- Composants CSS + HTML + React.js entièrement personnalisables
- Outils prêts pour la production au niveau entreprise (Dash Enterprise)
Streamlit vs Dash : prototypage rapide
Pour le prototypage, Streamlit est imbattable.
- Un fichier = une application fonctionnelle
- Pas besoin de callbacks ni d’architecture MVC
- Intégration facile avec les modèles de ML, embeddings, LLMs
- Très apprécié des data scientists pour les démos internes rapides
Dash reste rapide, mais :
- Nécessite plus de structure
- Plus de boilerplate
- Les callbacks peuvent devenir volumineux à mesure que l’app grandit
Gagnant : Streamlit
Streamlit vs Dash : usages entreprise & production
C’est là que Dash brille.
Atouts de Dash :
- Véritable architecture MVC
- Meilleure maintenabilité à long terme
- Options de déploiement riches (Dash Enterprise)
- Authentification, SSO, RBAC
- Composants de visualisation avancés
Les usages de Streamlit en entreprise se développent, mais :
- Structure limitée pour de grandes bases de code
- Moins de contrôles « entreprise » prêts à l’emploi
- Déploiement plus simple mais moins flexible
Gagnant : Dash
Streamlit vs Dash : expérience utilisateur & développeur
Streamlit :
- Bien plus accueillant pour les débutants
- Modèle mental simple
- Aucune connaissance web nécessaire
- Excellente documentation
Dash :
- Plus de concepts à apprendre
- Les callbacks demandent de la planification
- Mais mieux adapté aux développeurs familiers des frameworks web
Gagnant : Streamlit pour l’UX ; Dash pour les équipes d’ingénierie
Streamlit vs Dash : structure & adaptabilité
Dash utilise :
- Une architecture MVC
- Une séparation claire du layout, des callbacks et de la logique
- Plus facile à faire évoluer vers 100+ composants
Streamlit utilise :
- Une exécution basée sur un script
- Grande flexibilité
- Mais le code peut devenir désordonné sans discipline
Construire une application simple avec les deux frameworks
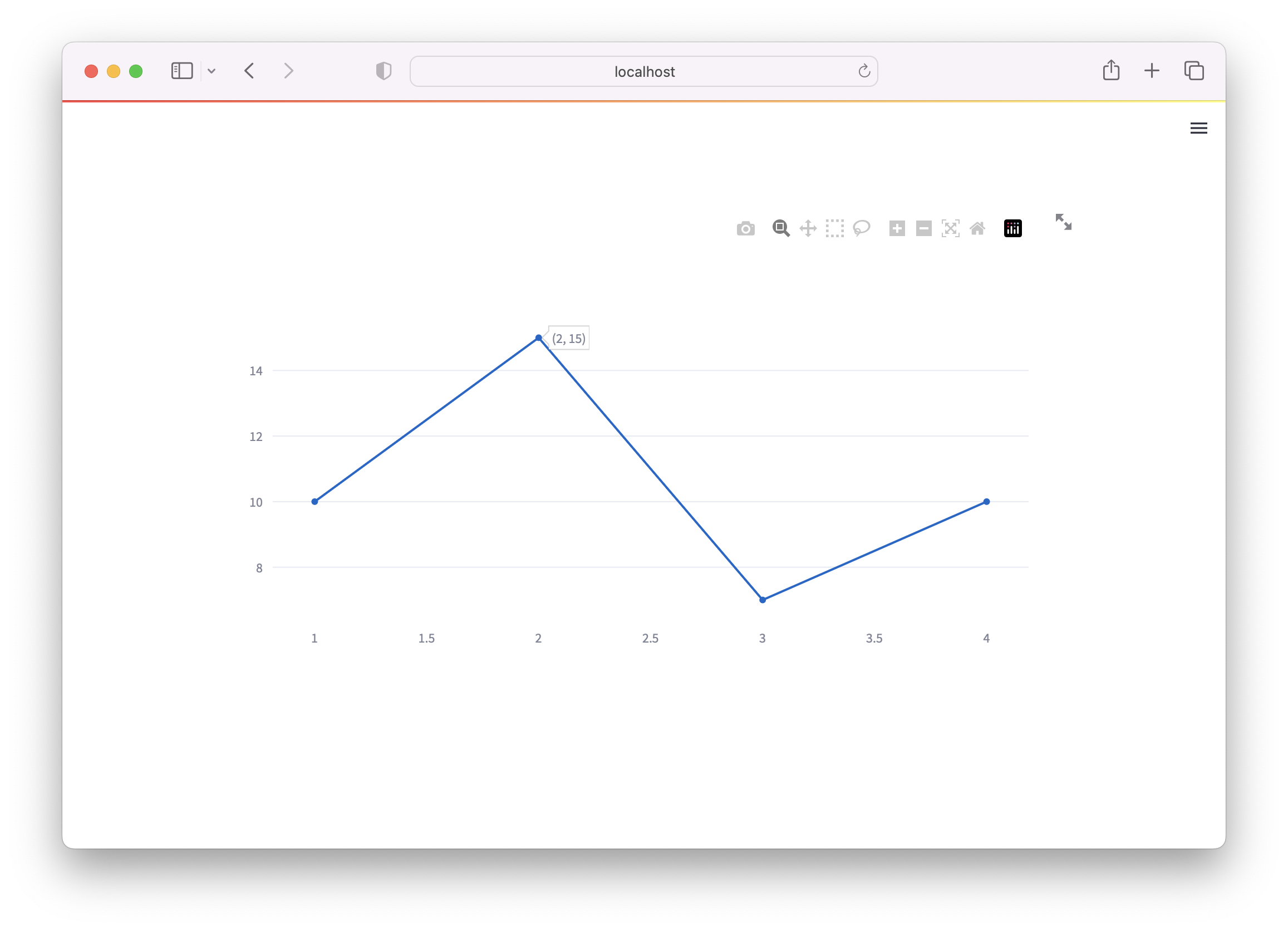
⭐ Exemple de code Streamlit
import streamlit as st
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
st.plotly_chart(fig)Lancer avec :
streamlit run app.py
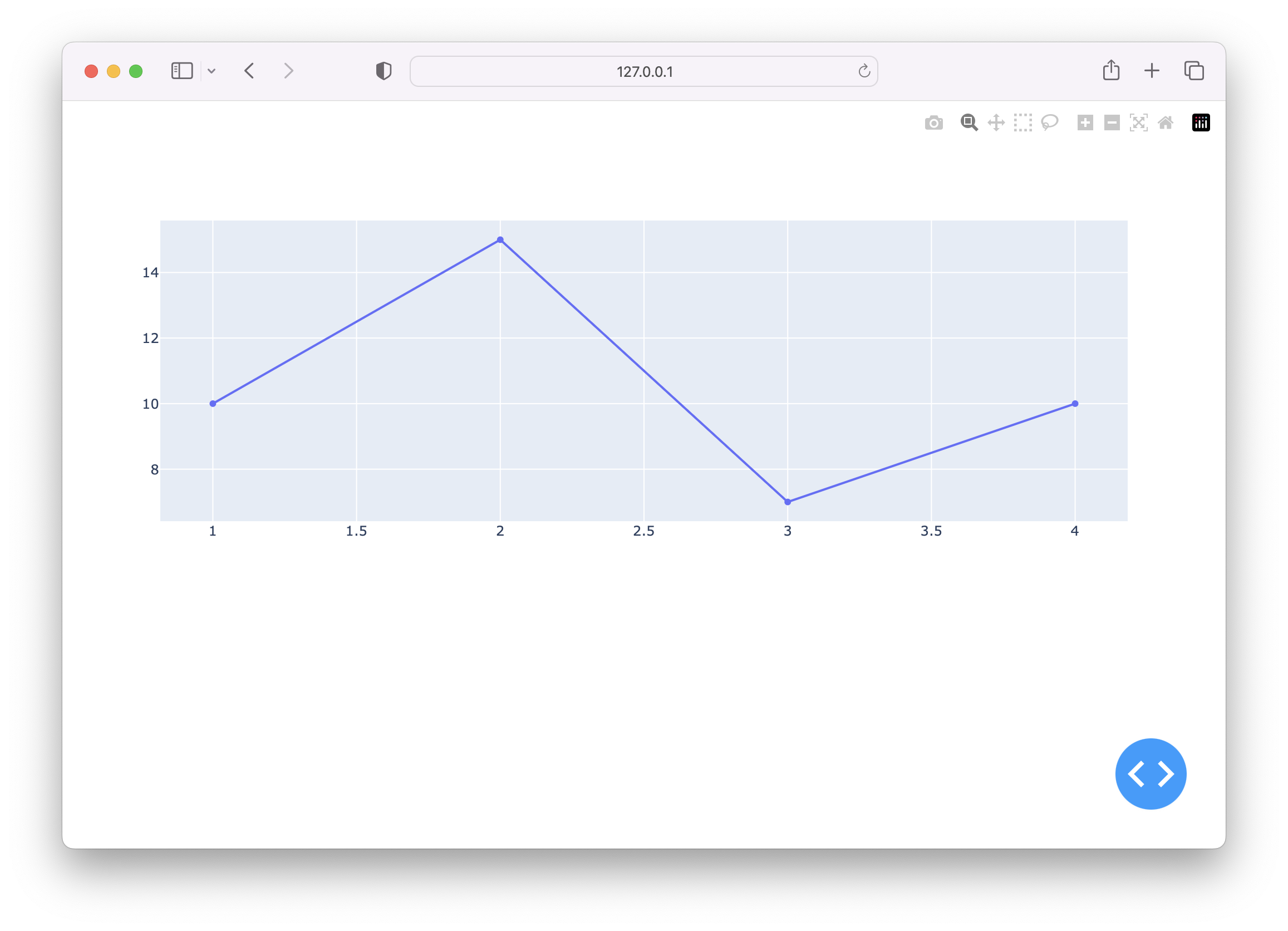
⭐ Exemple de code Dash (mis à jour pour la syntaxe Dash 2.x)
import dash
from dash import html, dcc
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
app = dash.Dash(__name__)
app.layout = html.Div([dcc.Graph(figure=fig)])
if __name__ == "__main__":
app.run_server(debug=True)
Comparer les résultats
Streamlit :
- Moins de code
- Extrêmement intuitif
- Parfait pour passer des notebooks à une app
Dash :
- Plus de boilerplate
- Mais très puissant pour des tableaux de bord à grande échelle
- Meilleur contrôle sur l’UI et les performances
Conclusion : devez-vous utiliser Streamlit ou Dash ?
Utilisez Streamlit si vous voulez :
- Du prototypage rapide
- Des applications alimentées par l’IA / les LLMs
- Des outils internes légers
- Des tableaux de bord simples
- Un minimum de code pour un maximum de vitesse
Utilisez Dash si vous avez besoin :
- De tableaux de bord de niveau entreprise
- D’interfaces très interactives et fortement personnalisées
- D’une logique de callbacks complexe
- D’applications de production avec une architecture maintenable
Les deux peuvent produire d’excellents résultats — le bon choix dépend de la profondeur, de la complexité et des besoins à long terme de votre projet.
FAQ
-
Lequel est le meilleur pour le prototypage rapide, Streamlit ou Dash ?
Streamlit est plus rapide pour le prototypage grâce à son approche simple, basée sur un script unique. -
Lequel est le meilleur pour les applications d’entreprise ?
Dash offre plus de structure et des fonctionnalités prêtes pour la production, adaptées aux applications à l’échelle entreprise. -
Lequel a la plus grande communauté ?
La communauté de Dash existe depuis plus longtemps, mais celle de Streamlit grandit rapidement.
