¿Quieres construir aplicaciones web con Firebase y Streamlit? Aquí te decimos cómo:
Updated on
¿Alguna vez te has preguntado por la magia detrás de las aplicaciones web sin servidor? ¿O tal vez has oído hablar de Firebase y Streamlit y te preguntas cómo estas herramientas pueden revolucionar tu proceso de desarrollo web? ¡Bueno, estás en el lugar correcto!
En este artículo, vamos a sumergirnos en el mundo de Firebase y Streamlit, dos herramientas populares en el ámbito del desarrollo web. Exploraremos sus características, entenderemos cómo funcionan y, lo más importante, aprenderemos a combinarlos para crear nuestras propias aplicaciones web sin servidor en Python. Así que prepárate y prepárate para un emocionante viaje hacia el futuro del desarrollo web.
Parte 1. Introducción a Firebase y Streamlit
¿Qué es Firebase?
Firebase es un conjunto completo de herramientas basadas en la nube diseñadas para ayudar a los desarrolladores a construir, mejorar y hacer crecer sus aplicaciones. Proporciona una variedad de servicios, incluida una base de datos en tiempo real, autenticación, alojamiento y mucho más. La base de datos en tiempo real de Firebase es una base de datos en la nube NoSQL que te permite almacenar y sincronizar datos entre tus usuarios en tiempo real, por lo que es perfecta para el desarrollo rápido y aplicaciones en tiempo real.
¿Qué es Streamlit?
Por otro lado, Streamlit es una biblioteca de Python de código abierto que facilita la creación y compartición de aplicaciones web personalizadas y hermosas para aprendizaje automático y ciencia de datos. Con solo unas pocas líneas de código, puedes construir aplicaciones web interactivas con interacciones de usuario complejas. La simplicidad y flexibilidad de Streamlit lo han convertido en uno de los favoritos entre los científicos de datos e ingenieros de aprendizaje automático.
El poder de la integración de Firebase y Streamlit
Cuando combinas los sólidos servicios de backend de Firebase con las capacidades de frontend fáciles de usar de Streamlit, obtienes una poderosa herramienta para construir aplicaciones web sin servidor. Esta integración te permite centrarte en escribir tu código Python mientras Firebase se encarga del resto. Puedes almacenar y recuperar datos en tiempo real, autenticar usuarios e incluso implementar tu aplicación, ¡todo sin necesidad de administrar ningún servidor!
Parte 2. Empezando con Firebase y Streamlit
Configuración de Firebase y Streamlit
Antes de poder comenzar a construir tu aplicación, deberás configurar Firebase y Streamlit. Firebase ofrece una consola basada en web donde puedes crear y administrar tus proyectos. Una vez que hayas creado un proyecto, puedes agregar Firebase a tu aplicación incluyendo los scripts necesarios e inicializando Firebase.
Por otro lado, Streamlit se puede instalar a través de pip:
pip install streamlitUna vez instalado, puedes crear una nueva aplicación de Streamlit escribiendo un script de Python y ejecutándolo con la herramienta de línea de comandos de Streamlit.
Firebase Streamlit Python: una combinación poderosa
Python es un lenguaje versátil conocido por su legibilidad y facilidad de uso, lo que lo convierte en una excelente opción para el desarrollo web. Cuando se utiliza con Firebase y Streamlit, Python te permite construir e implementar rápidamente aplicaciones web con un código mínimo.
Por ejemplo, puedes usar Python para interactuar con la base de datos en tiempo real de Firebase:
import firebase_admin
from firebase_admin import credentials, db
# Inicializar Firebase
cred = credentials.Certificate('ruta/a/serviceAccountKey.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://tu-URL-de-la-base-de-datos.firebaseio.com'
})
# Obtener una referencia a la base de datos
ref = db.reference('/')
# Leer datos
print(ref.get())Autenticación de Firebase Streamlit: asegura tu aplicación
Firebase proporciona un sistema completo de autenticación que admite autenticación por correo electrónico y contraseña, así como OAuth2 para Google, Facebook, Twitter y GitHub. La autenticación de Firebase se integra directamente con la base de datos en tiempo real de Firebase, lo que te permite autenticar usuarios y proteger tus datos con solo unas pocas líneas de código.
En Streamlit, puedes crear un formulario de inicio de sesión simple utilizando campos de entrada de texto y un botón:
import streamlit as st
email = st.text_input('Email')
password = st.text_input('Contraseña', type='password')
if st.button('Iniciar sesión'):
# Autenticar con Firebase aquíAl integrar la autenticación de Firebase con tu aplicación de Streamlit, puedes asegurarte de que solo los usuarios autenticados puedan acceder a tu aplicación.
Parte 3. Construyendo tu primera aplicación con Firebase y Streamlit
Comencemos construyendo una aplicación de visualización de datos sin código con PyGWalker (opens in a new tab).
Aquí tienes la demostración en línea (opens in a new tab) que puedes consultar.
Antes de comenzar a ejecutar PyGWalker en Streamlit, asegurémonos de que tu computadora esté configurada con un entorno de Python (versión 3.6 o superior). Una vez hecho esto, sigue estos sencillos pasos:
Instalación de dependencias
Para empezar, abre tu símbolo del sistema o terminal y ejecuta los siguientes comandos para instalar las dependencias necesarias:
pip install pandas
pip install pygwalker
pip install streamlitIncrustar Pygwalker en una aplicación de Streamlit
Ahora que tenemos todas las dependencias en su lugar, creemos una aplicación de Streamlit que incorpore Pygwalker. Crea un nuevo script de Python llamado pygwalker_demo.py y copia el siguiente código en él:
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Ajustar el ancho de la página de Streamlit
st.set_page_config(
page_title="Usar Pygwalker en Streamlit",
layout="wide"
)
# Añadir título
st.title("Usar Pygwalker en Streamlit")
# Importar tus datos
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Generar el HTML utilizando Pygwalkerpyg_html = pyg.to_html(df)
Insertar el HTML en la aplicación Streamlit
components.html(pyg_html, height=1000, scrolling=True)

### Explorar datos con Pygwalker en Streamlit
Para iniciar la aplicación Streamlit y comenzar a explorar tus datos, ejecuta el siguiente comando en tu terminal o símbolo del sistema:
```bash
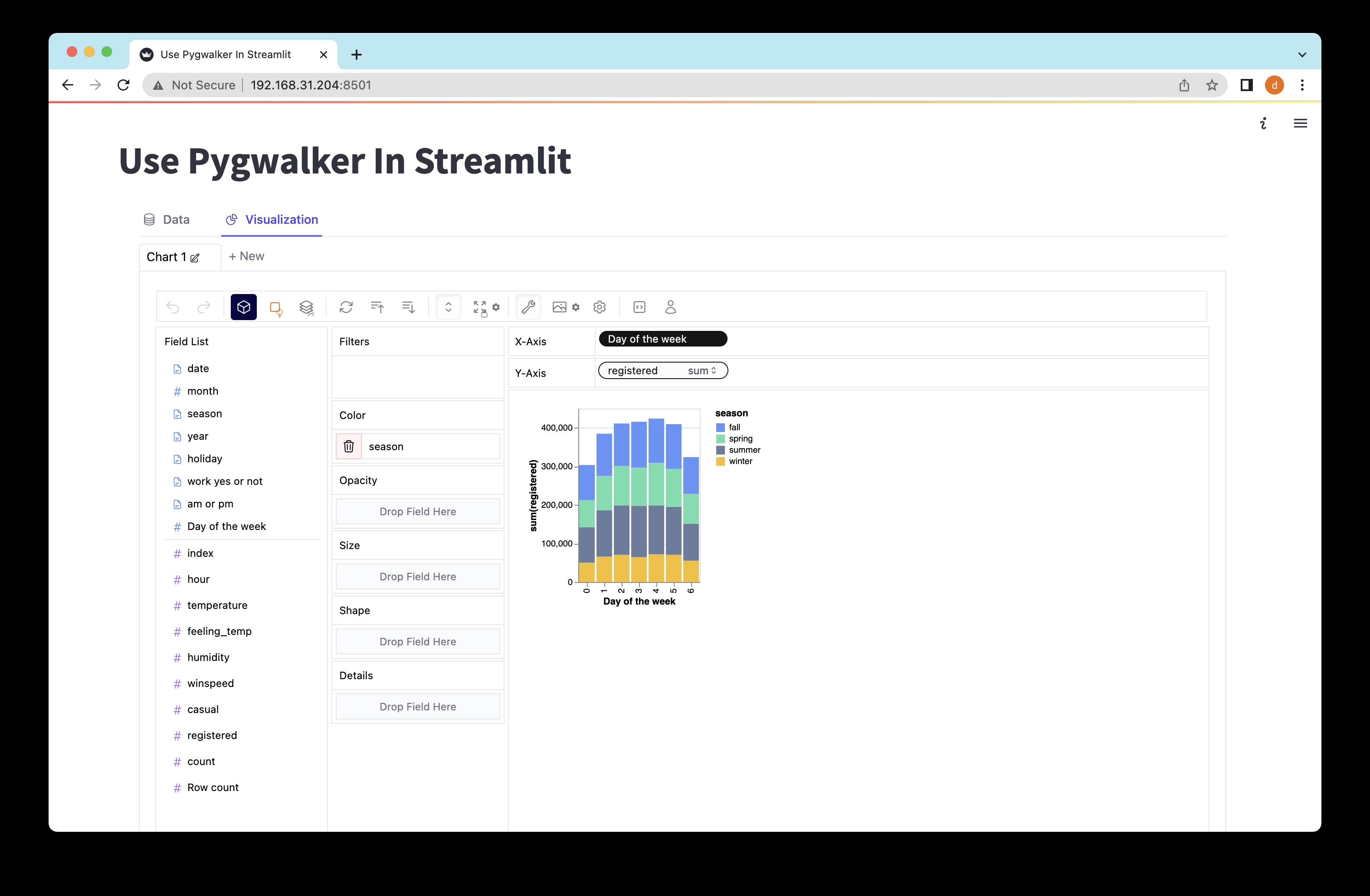
streamlit run pygwalker_demo.pyDeberías ver algo de información mostrada:
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://xxx.xxx.xxx.xxx:8501Abre la URL proporcionada (http://localhost:8501) en tu navegador web ¡y listo! Ahora puedes interactuar con tus datos y visualizarlos utilizando las acciones de arrastrar y soltar intuitivas de Pygwalker.
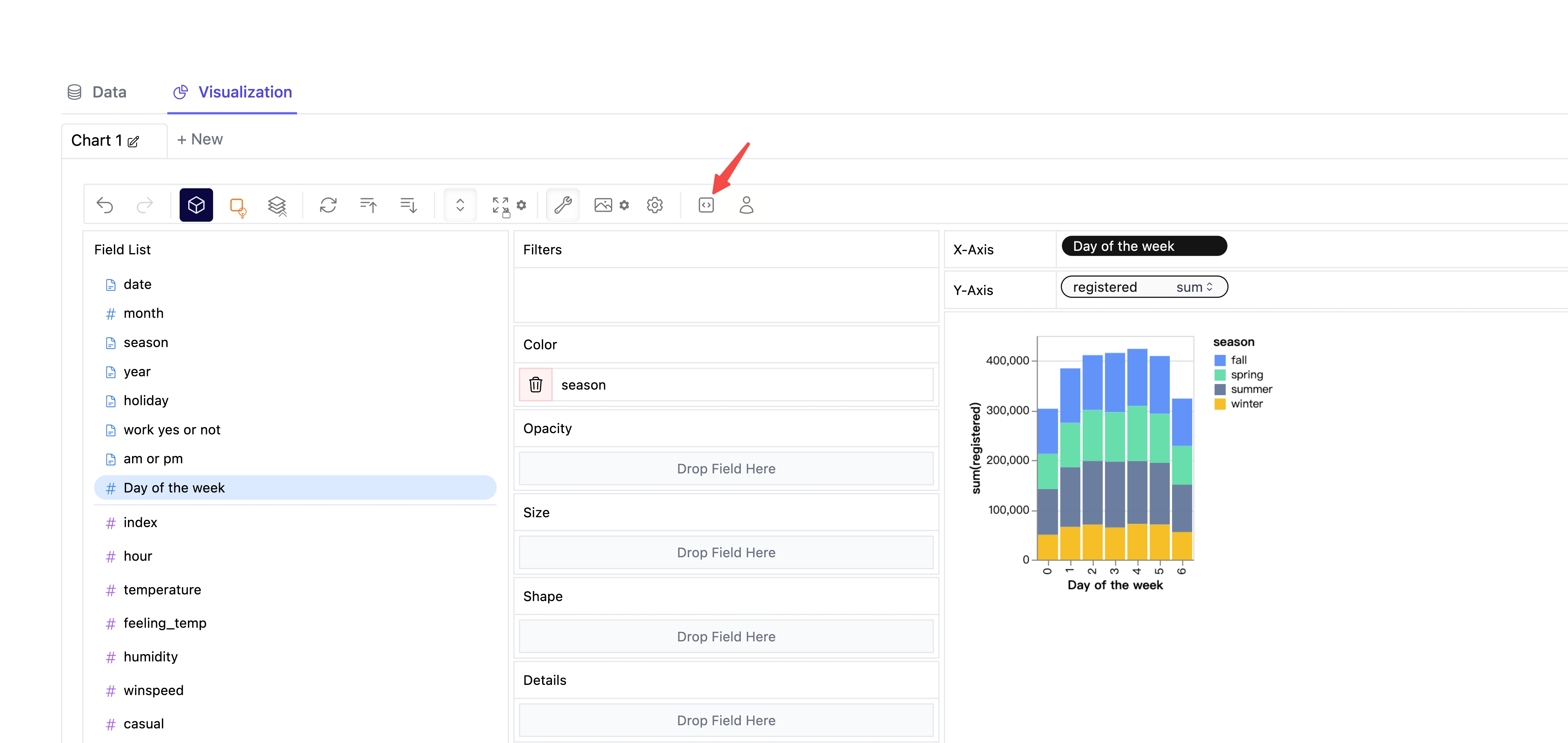
Guardar el estado del gráfico de Pygwalker
Si deseas guardar el estado de un gráfico de Pygwalker, es tan fácil como seguir estos pasos:
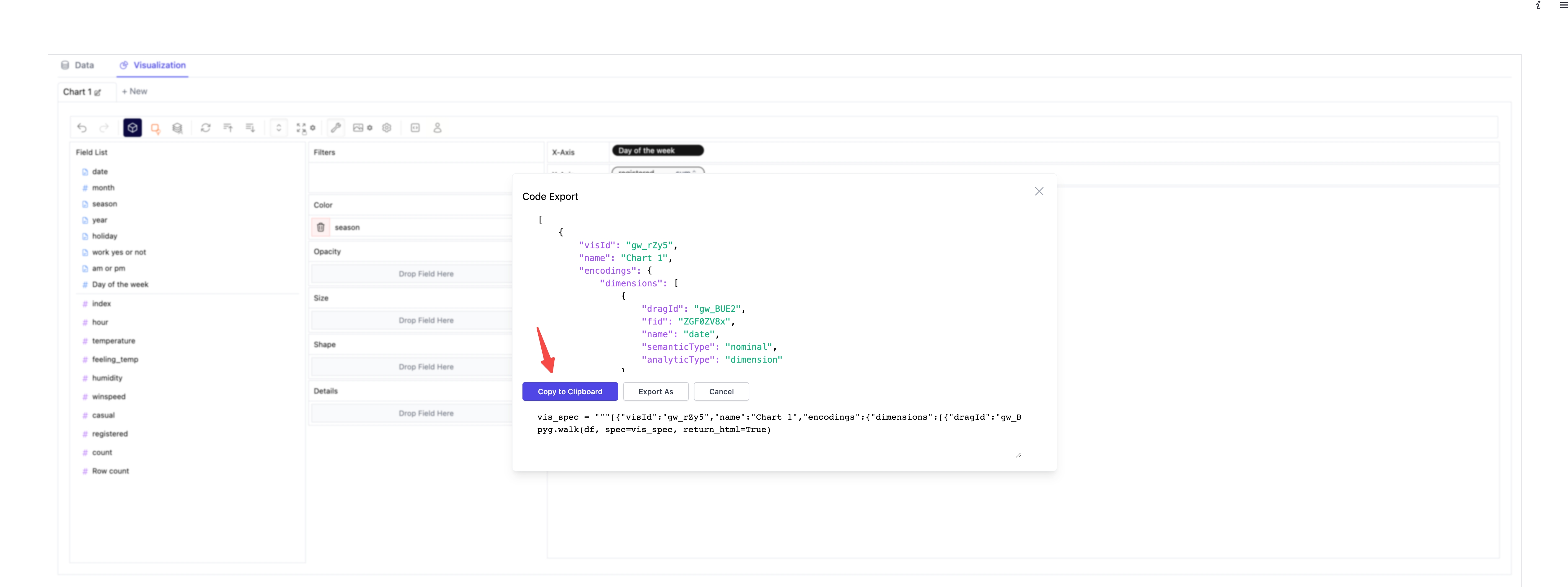
- Haz clic en el botón de exportar en el gráfico.

- Haz clic en el botón de copiar código.

- Pega el código copiado en tu script de Python, justo donde lo necesites.
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Ajusta el ancho de la página de Streamlit
st.set_page_config(
page_title="Usar Pygwalker en Streamlit",
layout="wide"
)
# Agrega el título
st.title("Usar Pygwalker en Streamlit")
# Importa tus datos
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Pega el código del gráfico de Pygwalker copiado aquí
vis_spec = """<PEGUE_AQUÍ_EL_CÓDIGO_COPIADO>"""
# Genera el HTML utilizando Pygwalker
pyg_html = pyg.to_html(df, spec=vis_spec)
# Insertar el HTML en la aplicación Streamlit
components.html(pyg_html, height=1000, scrolling=True)- Actualiza la página web para ver el estado guardado de tu gráfico de Pygwalker.

¿Quieres aprender a crear estas increíbles visualizaciones de datos con PyGWalker? Consulta la documentación para obtener pasos más detallados.
Parte 4. Implementar tu aplicación de Firebase Streamlit
Implementación de Firebase Streamlit: Lanzar tu aplicación en vivo
Una vez que hayas construido tu aplicación de Firebase Streamlit, es hora de lanzarla en vivo. Firebase proporciona un servicio de hosting que te permite implementar tu aplicación rápida y fácilmente. Con solo unos pocos comandos, puedes implementar tu aplicación en un entorno listo para producción con un dominio personalizado, HTTPS y una CDN global.
Por su parte, Streamlit proporciona Streamlit Sharing, una plataforma para implementar, administrar y compartir tus aplicaciones de Streamlit. Con Streamlit Sharing, puedes implementar tu aplicación con un solo clic, administrar los recursos de tu aplicación y compartirla con el mundo.
Hosting de Firebase Streamlit: Dónde alojar tu aplicación
Cuando se trata de alojar tu aplicación de Firebase Streamlit, tienes varias opciones. Firebase Hosting proporciona una forma rápida, segura y confiable de alojar tu aplicación. Con Firebase Hosting, puedes servir tu aplicación desde una CDN global, asegurar tu aplicación con SSL e incluso alojar tu aplicación en un dominio personalizado.
Alternativamente, puedes optar por alojar tu aplicación en una plataforma como Streamlit Sharing, Heroku o Google Cloud. Estas plataformas ofrecen características adicionales como
Aquí continúa el artículo:
Parte 5: Integración de Firestore con Streamlit
Firestore: Una base de datos flexible y escalable
Firestore es una base de datos flexible y escalable para el desarrollo de aplicaciones móviles, web y de servidor. Es una base de datos NoSQL, lo que significa que no necesitas diseñar un esquema fijo para cómo se estructurarán tus datos antes de comenzar. Esta flexibilidad hace que Firestore sea ideal para la prototipación rápida. Firestore está alojado en la nube, por lo que no tienes que preocuparte por mantener tus propios servidores. Puedes enfocarte en construir tu aplicación y Firestore se encargará del resto.
from google.cloud import firestore
# Agregar un nuevo usuario a la base de datos
db = firestore.Client()
doc_ref = db.collection('users').document('alovelace')
doc_ref.set({
'first': 'Ada',
'last': 'Lovelace',
'born': 1815
})
# Luego hacer una consulta para listar todos los usuarios
users_ref = db.collection('users')
for doc in users_ref.stream():
print('{} => {}'.format(doc.id, doc.to_dict()))Configuración de Firestore con Streamlit
Para integrar Firestore con tu aplicación de Streamlit, primero debes configurar una cuenta de Firebase y crear una base de datos de Firestore. Una vez configurada tu base de datos, puedes comenzar a ingresar datos en ella. Firestore organiza los datos en colecciones y documentos. Un documento es un grupo de pares clave-valor, y una colección es un conjunto de documentos.
Para conectar tu aplicación de Streamlit a Firestore, deberás descargar una clave de cuenta de servicio. Esta clave es como una contraseña que tu código de Python utiliza para iniciar sesión en Firestore. Una vez que tengas esta clave, puedes usar la biblioteca de Python de Firestore para interactuar con tu base de datos.
import streamlit as st
from google.cloud import firestore
# Autenticar en Firestore con la clave de cuenta JSON.
db = firestore.Client.from_service_account_json("firestore-key.json")
# Crear una referencia al post de Google.
doc_ref = db.collection("posts").document("Google")
# Luego obtener los datos en esa referencia.
doc = doc_ref.get()
# ¡Veamos lo que obtuvimos!
st.write("El id es: ", doc.id)
st.write("El contenido es: ", doc.to_dict())Parte 6: Construir un clon de Reddit con Firebase y Streamlit
Creando una aplicación web como Reddit desde cero puede parecer una tarea desalentadora, pero con Firebase y Streamlit, es más accesible de lo que crees. Aquí tienes una guía paso a paso sobre cómo crear un clon de Reddit utilizando estas herramientas:
Creando un Clon de Reddit desde Cero
-
Diseñar la Aplicación: Antes de comenzar a codificar, es esencial tener una idea clara de cómo quieres que se vea y funcione tu aplicación. Para un clon de Reddit, necesitarás características como autenticación de usuarios, creación de publicaciones y votación positiva.
-
Configurar Firebase: Firebase se encargará del backend de tu aplicación. Tendrás que configurar un proyecto de Firebase y habilitar las características que planeas usar, como autenticación de Firebase y Firestore.
-
Configurar Streamlit: Streamlit se encargará del frontend de tu aplicación. Tendrás que instalar Streamlit y crear un nuevo script de Python para tu aplicación.
-
Construir la Aplicación: Con Firebase y Streamlit configurados, puedes comenzar a construir tu aplicación. Esto implicará escribir código Python para interactuar con Firebase y crear tu interfaz de Streamlit.
Configuración de tu Repositorio Git
Para hacer un seguimiento de tu código y colaborar con otros, debes almacenar tu código en un repositorio Git. Aquí tienes cómo configurar un nuevo repositorio en GitHub:
-
Crear un Nuevo Repositorio: Ve a GitHub y crea un nuevo repositorio. Dale un nombre, agrega una descripción y elige si deseas hacerlo público o privado.
-
Clonar el Repositorio: Una vez creado tu repositorio, puedes clonarlo en tu propio computador. Esto creará una copia local del repositorio donde podrás agregar, editar y eliminar archivos.
-
Confirmar los Cambios: A medida que trabajes en tu proyecto, debes confirmar tus cambios regularmente. Esto guarda una instantánea de tu código en ese momento.
-
Subir los Cambios: Cuando estés listo para compartir tus cambios con otros, puedes subir tus confirmaciones a GitHub. Esto actualiza la versión en línea de tu repositorio con tus cambios locales.
Ejecutar Streamlit en tu Propio Computador
Para ejecutar Streamlit en tu propio computador, debes instalarlo y crear un nuevo script de Python. Aquí tienes cómo hacerlo:
- Instalar Streamlit: Puedes instalar Streamlit usando pip, un instalador de paquetes para Python. Abre tu terminal y ejecuta el siguiente comando:
pip install streamlit-
Crear un Nuevo Script de Python: Una vez instalado Streamlit, puedes crear un nuevo script de Python para tu aplicación. Este script contendrá tu código de Streamlit.
-
Ejecutar tu Aplicación de Streamlit: Para ejecutar tu aplicación de Streamlit, navega hasta el directorio que contiene tu script de Python y ejecuta el siguiente comando:
streamlit run tu_script.pyReemplaza tu_script.py con el nombre de tu script de Python. Esto iniciará tu aplicación de Streamlit y la abrirá en tu navegador web.
Desplegar tu Aplicación en Streamlit Sharing
Streamlit Sharing es una plataforma que te permite desplegar, administrar y compartir tus aplicaciones de Streamlit. Aquí tienes cómo desplegar tu aplicación en Streamlit Sharing:
-
Confirmar tus Cambios: Antes de poder desplegar tu aplicación, debes confirmar cualquier cambio que hayas realizado. Esto guarda una instantánea de tu código en ese momento.
-
Subir tus Cambios: Una vez confirmados tus cambios, puedes subirlos a GitHub. Esto actualiza la versión en línea de tu repositorio con tus cambios locales.
-
Crear una Nueva Aplicación en Streamlit Sharing: Ve a Streamlit Sharing y crea una nueva aplicación. Deberás darle un nombre, seleccionar tu repositorio de GitHub y elegir la rama.
Parte 7: Configuración de Firestore
Firestore es una base de datos de documentos NoSQL que te permite almacenar, sincronizar y consultar fácilmente datos para tus aplicaciones móviles y web a escala global. Es parte de la plataforma de Firebase, que es una colección de herramientas basadas en la nube para crear y administrar aplicaciones. Aquí tienes cómo configurar Firestore para tu aplicación de Streamlit:
Configurar una Cuenta Firebase
-
Ir al sitio web de Firebase: Visita el sitio web de Firebase (opens in a new tab) y haz clic en "Comenzar".
-
Iniciar sesión con tu cuenta de Google: Firebase es un producto de Google, por lo que necesitarás una cuenta de Google para usarlo. Si no tienes una, puedes crear una de forma gratuita.
-
Crear un nuevo proyecto de Firebase: Una vez que hayas iniciado sesión, puedes crear un nuevo proyecto de Firebase. Dale un nombre a tu proyecto, acepta los términos y condiciones y haz clic en "Crear proyecto".
Crear una Base de Datos Firestore
-
Ir a la sección de Firestore: En tu proyecto de Firebase, ve a la sección de Firestore. Aquí es donde crearás tu base de datos de Firestore.
-
Crear una nueva base de datos de Firestore: Haz clic en "Crear base de datos" para crear una nueva base de datos de Firestore. Elige "Iniciar en modo de producción" para asegurar tu base de datos con las reglas de seguridad predeterminadas de Firestore.
-
Elegir una ubicación para tu base de datos: Firestore te pedirá que elijas una ubicación para tu base de datos. Esta es la ubicación de los servidores donde se almacenarán tus datos. Elige una ubicación cercana a tus usuarios para asegurar tiempos de carga rápidos.
Descargar las Claves de tu Cuenta
-
Ir a la consola de Firebase: En tu proyecto de Firebase, ve a la consola de Firebase. Aquí es donde descargarás las claves de tu cuenta.
-
Ir a la pestaña de Cuentas de Servicio: En la consola de Firebase, ve a la pestaña de Cuentas de Servicio. Aquí es donde crearás una nueva cuenta de servicio y descargarás las claves de tu cuenta.
-
Crear una nueva cuenta de servicio: Haz clic en "Crear nueva cuenta de servicio" para crear una nueva cuenta de servicio. Dale un nombre y una descripción a tu cuenta de servicio y haz clic en "Crear".
-
Descargar las claves de tu cuenta: Una vez que se haya creado tu cuenta de servicio, puedes descargar las claves de tu cuenta. Haz clic en "Generar nueva clave privada" para descargar las claves de tu cuenta. Esto descargará un archivo JSON que contiene las claves de tu cuenta.
-
Usar las claves de tu cuenta en tu aplicación de Streamlit: En tu aplicación de Streamlit, puedes usar las claves de tu cuenta para autenticarte con Firestore. Aquí tienes un ejemplo de cómo hacerlo:
from google.cloud import firestore
# Usa la clave de la cuenta de servicio para autenticarte con Firestore
db = firestore.Client.from_service_account_json("path/to/your/serviceAccountKey.json")
# Ahora puedes usar 'db' para interactuar con tu base de datos de FirestoreReemplaza "path/to/your/serviceAccountKey.json" con la ruta al archivo JSON que descargaste. A partir de ahora, puedes usar el objeto db para interactuar con tu base de datos de Firestore.
Parte 8: Desplegar una aplicación de Streamlit en Firebase
Firebase es una elección popular para desplegar aplicaciones web debido a su facilidad de uso y características robustas. Sin embargo, desplegar una aplicación de Streamlit en Firebase requiere un enfoque diferente, ya que Firebase Hosting sirve principalmente contenido estático. Aquí tienes una guía paso a paso sobre cómo desplegar tu aplicación de Streamlit:
-
Preparar tu aplicación para el despliegue: Antes de desplegar tu aplicación, asegúrate de que esté lista para producción. Esto puede implicar pruebas, depuración y finalización de las características de tu aplicación.
-
Construir tu aplicación: Las aplicaciones de Streamlit deben ser construidas en un sitio estático antes de poder ser desplegadas en Firebase. Puedes utilizar herramientas como PyInstaller o Docker para construir tu aplicación.
-
Crear un proyecto de Firebase: Si aún no lo has hecho, crea un nuevo proyecto de Firebase en la consola de Firebase.
-
Instalar Firebase CLI: Firebase CLI (Command Line Interface) es una herramienta que te permite gestionar tus proyectos de Firebase desde la línea de comandos. Instálala utilizando npm (Node Package Manager) con el comando
npm install -g firebase-tools. -
Inicializar tu proyecto de Firebase: En el directorio de tu proyecto, ejecuta el comando
firebase initpara inicializar tu proyecto de Firebase. -
Desplegar tu aplicación: Finalmente, puedes desplegar tu aplicación utilizando el comando
firebase deploy. Esto subirá tu aplicación a Firebase Hosting y te dará una URL donde puedes acceder a tu aplicación.
Ten en cuenta que las aplicaciones de Streamlit son interactivas y dinámicas, lo cual no encaja bien con el enfoque de Firebase Hosting en contenido estático. Como resultado, es posible que encuentres algunas limitaciones al desplegar tu aplicación de Streamlit en Firebase. Para aplicaciones de Streamlit más complejas, considera utilizar otras opciones de despliegue como Heroku, AWS EC2 o incluso la propia plataforma de compartición de Streamlit.
Parte 9: Conclusión
En este artículo, hemos explorado cómo utilizar Firebase con Streamlit para construir una aplicación web sin servidor en Python. Hemos cubierto los conceptos básicos de Firebase y Streamlit, cómo integrar Firestore con Streamlit, y cómo construir y desplegar un clon de Reddit utilizando estas herramientas.
Ya seas un desarrollador experimentado o recién estés comenzando, Firebase y Streamlit ofrecen una combinación poderosa para construir aplicaciones web. Con Firebase manejando el backend y Streamlit encargándose del frontend, puedes centrarte en lo más importante: crear una aplicación increíble para tus usuarios.
¿Has oído hablar de esta increíble herramienta de análisis de datos y visualización de datos, que convierte tu aplicación de Streamlit en Tableau?
PyGWalker (opens in a new tab) es una biblioteca de Python que te ayuda a insertar fácilmente una interfaz similar a Tableau en tu propia aplicación de Streamlit sin esfuerzo.
Preguntas frecuentes
¿Cómo puedo conectar Firebase a Streamlit?
Para conectar Firebase a Streamlit, necesitarás utilizar el SDK de Firebase para Python. También necesitarás descargar una clave de cuenta de servicio de tu proyecto de Firebase, la cual tu código de Python utilizará para autenticarse con Firebase.
¿Cuáles son las desventajas de Streamlit?
Si bien Streamlit es una herramienta poderosa para construir aplicaciones de datos, tiene algunas limitaciones. Por ejemplo, las aplicaciones de Streamlit no son verdaderamente multiusuario y no admiten autenticación de usuarios de forma nativa. Además, debido a que Streamlit es relativamente nuevo, no cuenta con una comunidad tan grande ni tantos recursos como frameworks más antiguos como Flask o Django.
¿Cómo conectar Streamlit con una base de datos?
Para conectar Streamlit con una base de datos, necesitarás utilizar una biblioteca de Python que pueda interactuar con tu tipo de base de datos. Por ejemplo, si estás utilizando una base de datos SQL, podrías utilizar una biblioteca como SQLAlchemy. Si estás utilizando Firestore, puedes utilizar la biblioteca Firestore para Python. Una vez que hayas establecido una conexión con tu base de datos, podrás utilizar comandos SQL (para bases de datos SQL) o métodos de Firestore (para Firestore) para interactuar con tus datos.
