Streamlit vs Dash: Welches Framework ist 2025 das richtige für Sie?
Updated on

Wenn Sie Data Apps, KI-gestützte interaktive Dashboards oder schnelle Prototypen entwickeln, sind Sie wahrscheinlich schon auf Streamlit und Plotly Dash gestoßen. Beide sind beliebte Open-Source-Python-Frameworks, richten sich jedoch an leicht unterschiedliche Zielgruppen und Anwendungsfälle.
Dieser aktualisierte Guide für 2025 vergleicht Streamlit und Dash hinsichtlich Funktionen, Performance, Ökosystem, Enterprise-Fähigkeiten und Praxis-Szenarien – und hilft Ihnen, das passende Tool für Ihr nächstes Projekt zu wählen.
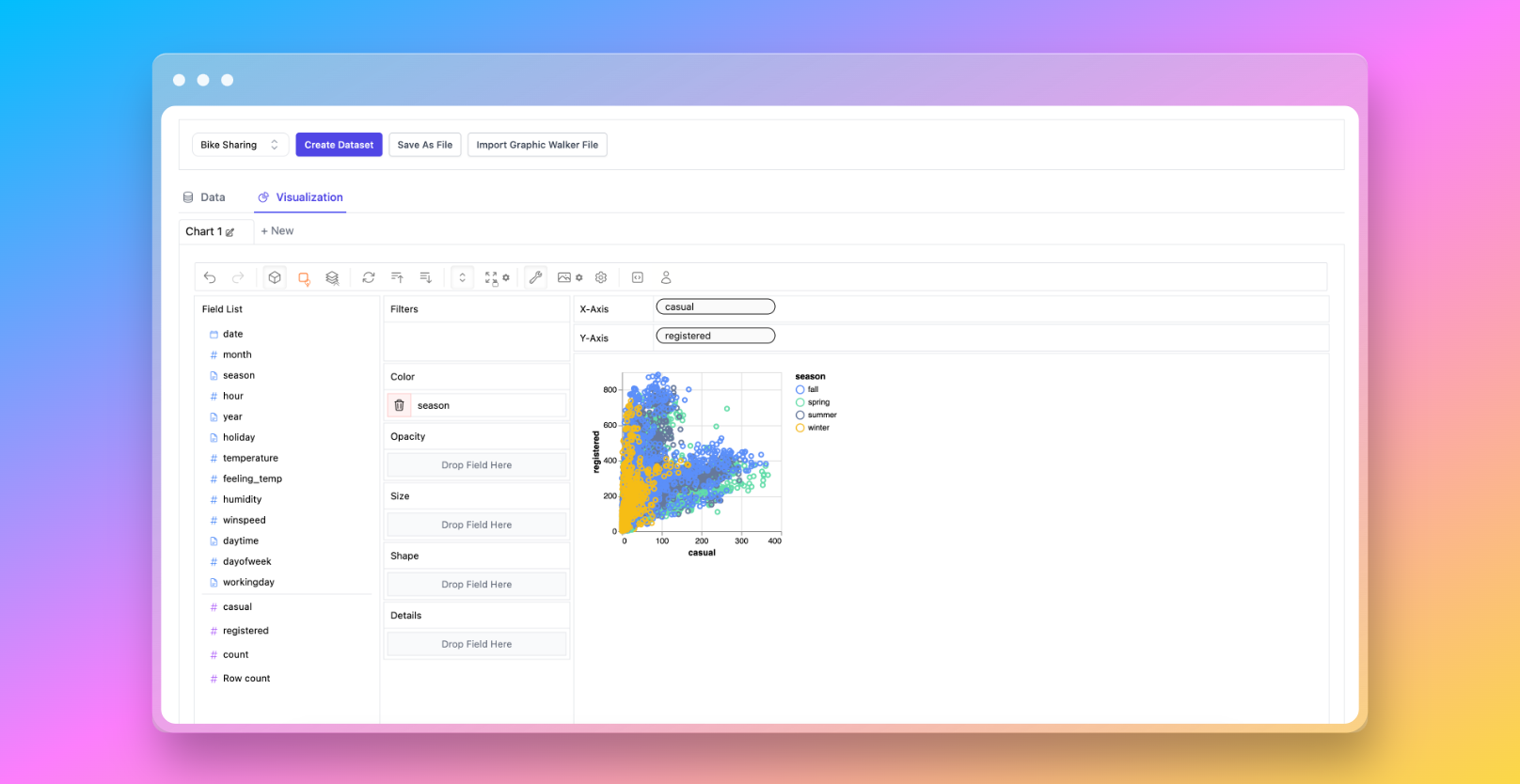
🛠️ Möchten Sie Ihrer Streamlit-App ein Tableau-ähnliches UI hinzufügen?
PyGWalker (opens in a new tab) bettet eine No-Code-Oberfläche für visuelle Analysen direkt in Streamlit ein.
Streamlit und Dash verstehen
⭐ Was ist Streamlit?
Streamlit ist ein schlankes Python-Framework, das Skripte blitzschnell in teilbare Apps verwandelt.
Der Fokus liegt auf Developer Experience, einfacher Syntax und keiner Frontend-Arbeit.
Wichtige Gründe, warum sich viele für Streamlit entscheiden:
- Extrem schnelle Entwicklung und Iteration
- Minimaler Boilerplate-Code
- Ideal für Datenexploration, Prototypen und interne Tools
- Starke Unterstützung für KI- / LLM-basierte Apps (Updates 2024–2025)

Möchten Sie die Visualisierungs-App oben nachbauen? Folgen Sie unserer Schritt-für-Schritt-Anleitung hier.
⭐ Was ist Dash?
Plotly Dash ist ein eher klassisches Web-App-Entwicklungsframework, das auf folgenden Technologien aufbaut:
- Flask (Backend)
- React.js (Frontend)
- Plotly.js (Charts)
Dash ist ausgelegt für:
- Enterprise-taugliche Dashboards
- Hochgradig anpassbare Layouts
- Komplexe Interaktionen über Callbacks
- Eingebettete Analytics in Produkten

Streamlit vs Dash: Ein detaillierter Vergleich
Unten finden Sie eine aktualisierte, realistische Vergleichstabelle, die den aktuellen Stand beider Tools abbildet:
| Kategorie | **Streamlit ** | **Dash ** |
|---|---|---|
| Lernkurve | Sehr einfach | Mittel–hoch |
| UX für Developer | Pythonic & simpel | Mehr Struktur, mehr Boilerplate |
| Performance | Sehr gut für kleine/mittlere Apps | Besser für große, komplexe Apps |
| Component Ecosystem | Wächst rasant | Sehr ausgereift (Plotly-Ökosystem) |
| Custom Layout | Begrenzt (aber im Ausbau) | Volle Kontrolle (CSS/HTML/React) |
| Callback-Logik | Einfach, lineare Ausführung | Fortschrittliche UI-Logik via Callbacks |
| Deployment | Streamlit Community Cloud, lokal, Docker | Dash Enterprise, Kubernetes, Self-Hosting |
| Am besten geeignet für | Prototypen, KI-Apps, interne Tools | Enterprise-Dashboards, eingebettete Analytics |
Streamlit vs Dash: Funktionsvergleich
Streamlit – Fokus auf Einfachheit
Streamlit glänzt, wenn Sie möglichst wenig Reibung in der Entwicklung wollen:
- Eingebaute Widgets: Slider, Selektoren, Sidebars
- Hot-Reloading für ultraschnelle Iterationen
- Multi-Page-Apps (kürzlich hinzugefügt)
- Native Chat-Elemente für LLM-Anwendungen
- „App = Python-Skript“-Entwicklungsstil
Dash – Fokus auf Kontrolle
Dash ist die bessere Wahl, wenn Sie vollständige Kontrolle benötigen:
- Komplexe, mehrschichtige Layouts
- Callback-getriebene Applikationsarchitektur
- Native Plotly.js-Power
- Vollständig anpassbare CSS- + HTML- + React.js-Komponenten
- Produktionsreife Enterprise-Tooling (Dash Enterprise)
Streamlit vs Dash: Rapid Prototyping
Für Prototyping ist Streamlit kaum zu schlagen.
- Eine Datei = lauffähige App
- Keine Callbacks oder MVC-Struktur notwendig
- Einfache Integration mit ML-Modellen, Embeddings, LLMs
- Beliebt bei Data Scientists für schnelle interne Demos
Dash ist ebenfalls schnell, aber:
- Benötigt mehr Struktur
- Mehr Boilerplate
- Callbacks können bei wachsender App sehr umfangreich werden
Fazit: Streamlit gewinnt
Streamlit vs Dash: Enterprise- & Produktionsbetrieb
Hier spielt Dash seine Stärken aus.
Vorteile von Dash:
- Echte MVC-Architektur
- Bessere Wartbarkeit auf lange Sicht
- Breite Deployment-Optionen (Dash Enterprise)
- Authentifizierung, SSO, RBAC
- Erweiterte Visualisierungskomponenten
Enterprise-Use-Cases für Streamlit nehmen zu, aber:
- Begrenzte Struktur für große Codebasen
- Weniger Enterprise-Features „out of the box“
- Deployment ist einfacher, aber nicht so flexibel
Fazit: Dash gewinnt
Streamlit vs Dash: Nutzer- & Developer Experience
Streamlit:
- Deutlich einsteigerfreundlicher
- Einfaches mentales Modell
- Kein Webentwicklungswissen nötig
- Sehr gute Dokumentation
Dash:
- Mehr Konzepte zu lernen
- Callbacks erfordern Planung
- Dafür besser für Developer mit Webframework-Erfahrung
Fazit: Streamlit für UX; Dash für Engineering-Teams
Streamlit vs Dash: Struktur & Skalierbarkeit
Dash nutzt:
- MVC-Architektur
- Klare Trennung von Layout, Callbacks und Logik
- Leichter auf 100+ Komponenten skalierbar
Streamlit nutzt:
- Script-basierte Ausführung
- Hohe Flexibilität
- Kann ohne Disziplin schnell unübersichtlich werden
Eine einfache App in beiden Frameworks entwickeln
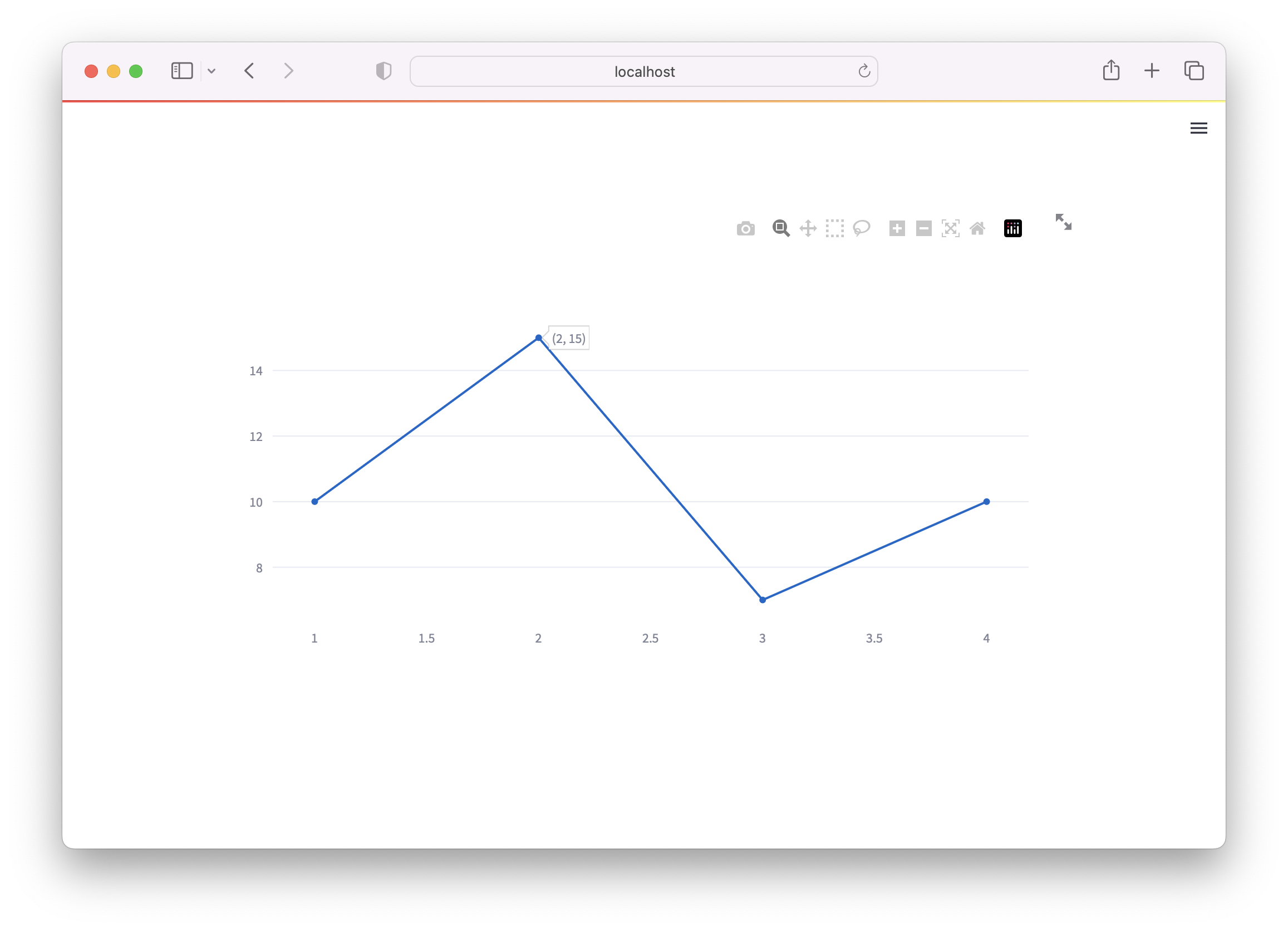
⭐ Streamlit-Codebeispiel
import streamlit as st
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
st.plotly_chart(fig)Starten mit:
streamlit run app.py
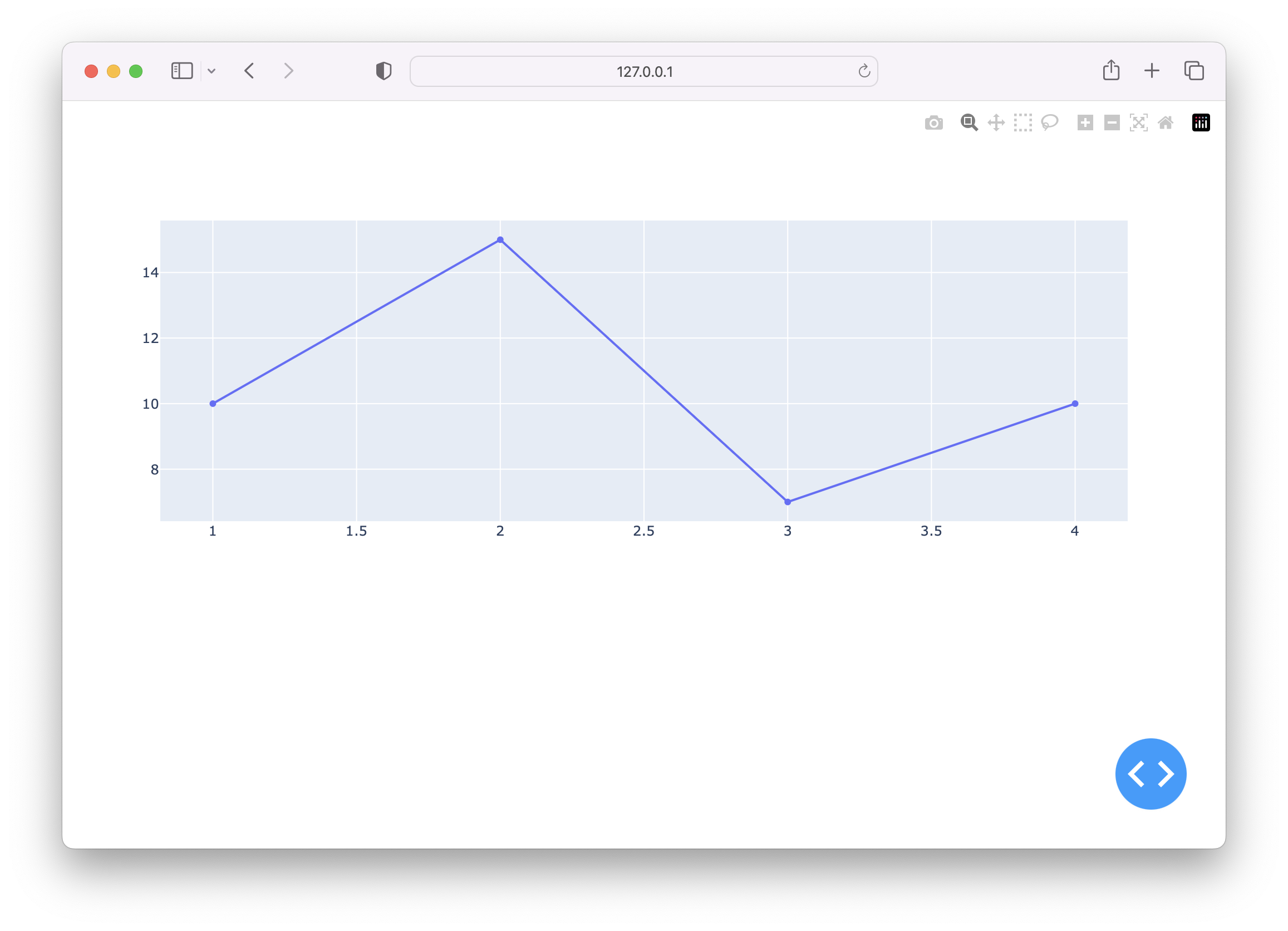
⭐ Dash-Codebeispiel (aktualisiert für Dash-2.x-Syntax)
import dash
from dash import html, dcc
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
app = dash.Dash(__name__)
app.layout = html.Div([dcc.Graph(figure=fig)])
if __name__ == "__main__":
app.run_server(debug=True)
Vergleich der Ergebnisse
Streamlit:
- Weniger Code
- Extrem intuitiv
- Perfekt für den Flow Notebook → App
Dash:
- Mehr Boilerplate
- Dafür sehr mächtig für großskalige Dashboards
- Bessere Kontrolle über UI und Performance
Fazit: Sollten Sie Streamlit oder Dash verwenden?
Verwenden Sie Streamlit, wenn Sie:
- Schnelles Prototyping wünschen
- KI- / LLM-gestützte Apps bauen
- Leichte interne Tools benötigen
- Einfache Dashboards umsetzen
- Mit minimalem Code maximale Geschwindigkeit wollen
Verwenden Sie Dash, wenn Sie:
- Enterprise-taugliche Dashboards brauchen
- Hoch interaktive, tiefgreifend angepasste UIs benötigen
- Komplexe Callback-Logik abbilden
- Produktions-Apps mit gut wartbarer Architektur entwickeln
Mit beiden lassen sich hervorragende Ergebnisse erzielen – die richtige Wahl hängt von Tiefe, Komplexität und langfristigen Anforderungen Ihres Projekts ab.
FAQs
-
Welches ist besser für Rapid Prototyping, Streamlit oder Dash?
Streamlit ist für Prototyping schneller, da es einen einfachen, skriptbasierten Ansatz verfolgt. -
Welches ist besser für Enterprise-Anwendungen?
Dash bietet mehr Struktur und produktionsreife Features, die sich für Anwendungen im Enterprise-Maßstab eignen. -
Welches Framework hat die größere Community?
Die Community von Dash existiert schon länger, aber die von Streamlit wächst rasant.
