Möchten Sie Web-Apps mit Firebase und Streamlit erstellen? Hier ist wie:
Updated on
Haben Sie sich jemals gefragt, wie Magie hinter serverlosen Webanwendungen funktioniert? Oder haben Sie vielleicht von Firebase und Streamlit gehört und möchten wissen, wie diese Tools Ihren Webentwicklungsprozess revolutionieren können? Nun, Sie sind hier genau richtig!
In diesem Artikel werden wir in die Welt von Firebase und Streamlit, zwei beliebten Tools im Bereich der Webentwicklung, eintauchen. Wir werden ihre Funktionen erkunden, ihr Funktionsprinzip verstehen und vor allem lernen, wie wir sie miteinander kombinieren können, um unsere eigenen serverlosen Webanwendungen in Python zu erstellen. Also schnallen Sie sich an und machen Sie sich bereit für eine aufregende Reise in die Zukunft der Webentwicklung!
Teil 1. Einführung in Firebase und Streamlit
Was ist Firebase?
Firebase ist eine umfassende Suite von cloudbasierten Tools, die entwickelt wurden, um Entwicklern beim Erstellen, Verbessern und Wachsen ihrer Anwendungen zu helfen. Es bietet eine Reihe von Diensten, darunter eine echtzeitfähige Datenbank, Authentifizierung, Hosting und vieles mehr. Die echtzeitfähige Datenbank von Firebase ist eine NoSQL-Cloud-Datenbank, mit der Sie Daten zwischen Ihren Benutzern in Echtzeit speichern und synchronisieren können. Sie eignet sich daher perfekt für die schnelle Entwicklung und Echtzeitanwendungen.
Was ist Streamlit?
Streamlit ist andererseits eine Open-Source-Python-Bibliothek, mit der Sie einfach und elegant benutzerdefinierte Web-Apps für maschinelles Lernen und Data Science erstellen und teilen können. Mit nur wenigen Zeilen Code können Sie interaktive Webanwendungen mit komplexen Benutzerinteraktionen erstellen. Die Einfachheit und Flexibilität von Streamlit haben es zu einem Favoriten unter Datenwissenschaftlern und maschinellen Lerningenieuren gemacht.
Die Power der Firebase-Streamlit-Integration
Wenn Sie die robusten Backend-Services von Firebase mit den benutzerfreundlichen Frontend-Fähigkeiten von Streamlit kombinieren, erhalten Sie ein leistungsstarkes Werkzeug zum Erstellen serverloser Webanwendungen. Diese Integration ermöglicht es Ihnen, sich auf das Schreiben Ihres Python-Codes zu konzentrieren, während Firebase den Rest erledigt. Sie können Daten in Echtzeit speichern und abrufen, Benutzer authentifizieren und sogar Ihre App bereitstellen - und das alles, ohne sich um das Verwalten von Servern kümmern zu müssen!
Teil 2. Erste Schritte mit Firebase und Streamlit
Einrichten von Firebase und Streamlit
Bevor Sie mit dem Erstellen Ihrer App beginnen können, müssen Sie Firebase und Streamlit einrichten. Firebase bietet eine Webkonsole, in der Sie Ihre Projekte erstellen und verwalten können. Sobald Sie ein Projekt erstellt haben, können Sie Firebase zu Ihrer App hinzufügen, indem Sie die erforderlichen Skripte einschließen und Firebase initialisieren.
Streamlit kann hingegen über pip installiert werden:
pip install streamlitNach der Installation können Sie eine neue Streamlit-App erstellen, indem Sie ein Python-Skript schreiben und es mit dem Streamlit-Befehlszeilentool ausführen.
Firebase Streamlit Python: Eine leistungsstarke Kombination
Python ist eine vielseitige Programmiersprache, die für ihre Lesbarkeit und Benutzerfreundlichkeit bekannt ist und sich daher hervorragend für die Webentwicklung eignet. Wenn es zusammen mit Firebase und Streamlit verwendet wird, ermöglicht Python Ihnen, schnell und mit minimalem Code Webanwendungen zu erstellen und bereitzustellen.
Sie können zum Beispiel Python verwenden, um mit der echtzeitfähigen Datenbank von Firebase zu interagieren:
import firebase_admin
from firebase_admin import credentials, db
# Firebase initialisieren
cred = credentials.Certificate('path/to/serviceAccountKey.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://your-database-url.firebaseio.com'
})
# Eine Referenz zur Datenbank abrufen
ref = db.reference('/')
# Daten lesen
print(ref.get())Firebase Streamlit Authentifizierung: Sichern Sie Ihre App
Firebase bietet ein umfassendes Authentifizierungssystem, das E-Mail- und Passwort-Authentifizierung sowie OAuth2 für Google, Facebook, Twitter und GitHub unterstützt. Firebase Authentication integriert sich direkt mit der echtzeitfähigen Datenbank von Firebase, sodass Sie Benutzer authentifizieren und Ihre Daten mit nur wenigen Codezeilen sichern können.
In Streamlit können Sie ein einfaches Anmeldeformular mit Texteingabefeldern und einem Button erstellen:
import streamlit as st
email = st.text_input('E-Mail')
password = st.text_input('Passwort', type='password')
if st.button('Einloggen'):
# Hier mit Firebase authentifizierenDurch Integration der Firebase-Authentifizierung in Ihre Streamlit-App gewährleisten Sie, dass nur authentifizierte Benutzer auf Ihre App zugreifen können.
Teil 3. Erstellen Sie Ihre erste App mit Firebase und Streamlit
Beginnen wir mit dem Erstellen einer No-Code-Datenvisualisierungs-Streamlit-Anwendung mit PyGWalker (opens in a new tab).
Hier ist die Online-Demo (opens in a new tab), die Sie sich ansehen können.
Bevor Sie mit der Ausführung von PyGWalker in Streamlit beginnen, stellen Sie sicher, dass Ihr Computer über eine Python-Umgebung (Version 3.6 oder höher) verfügt. Sobald das erledigt ist, befolgen Sie diese einfachen Schritte:
Abhängigkeiten installieren
Um loszulegen, öffnen Sie Ihren Befehlszeilen-Prompt oder Ihr Terminal und geben Sie die folgenden Befehle ein, um die notwendigen Abhängigkeiten zu installieren:
pip install pandas
pip install pygwalker
pip install streamlitPygwalker in eine Streamlit-Anwendung einbetten
Nun, da wir alle Abhängigkeiten an ihrem Platz haben, erstellen wir eine Streamlit-Anwendung, die Pygwalker enthält. Erstellen Sie ein neues Python-Skript namens pygwalker_demo.py und kopieren Sie den folgenden Code hinein:
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Die Breite der Streamlit-Seite anpassen
st.set_page_config(
page_title="Pygwalker in Streamlit verwenden",
layout="wide"
)
# Titel hinzufügen
st.title("Pygwalker in Streamlit verwenden")
# Importieren Sie Ihre Daten
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Generieren Sie den HTML-Code mit Pygwalkerpyg_html = pyg.to_html(df)
HTML in die Streamlit-App einbetten
components.html(pyg_html, height=1000, scrolling=True)

### Datenexploration mit Pygwalker in Streamlit
Um die Streamlit-Anwendung zu starten und mit Ihren Daten zu arbeiten, führen Sie den folgenden Befehl in Ihrem Befehlsfenster oder Terminal aus:
```bash
streamlit run pygwalker_demo.pyEs sollten einige Informationen angezeigt werden:
Sie können Ihre Streamlit App jetzt in Ihrem Browser anzeigen.
Lokale URL: http://localhost:8501
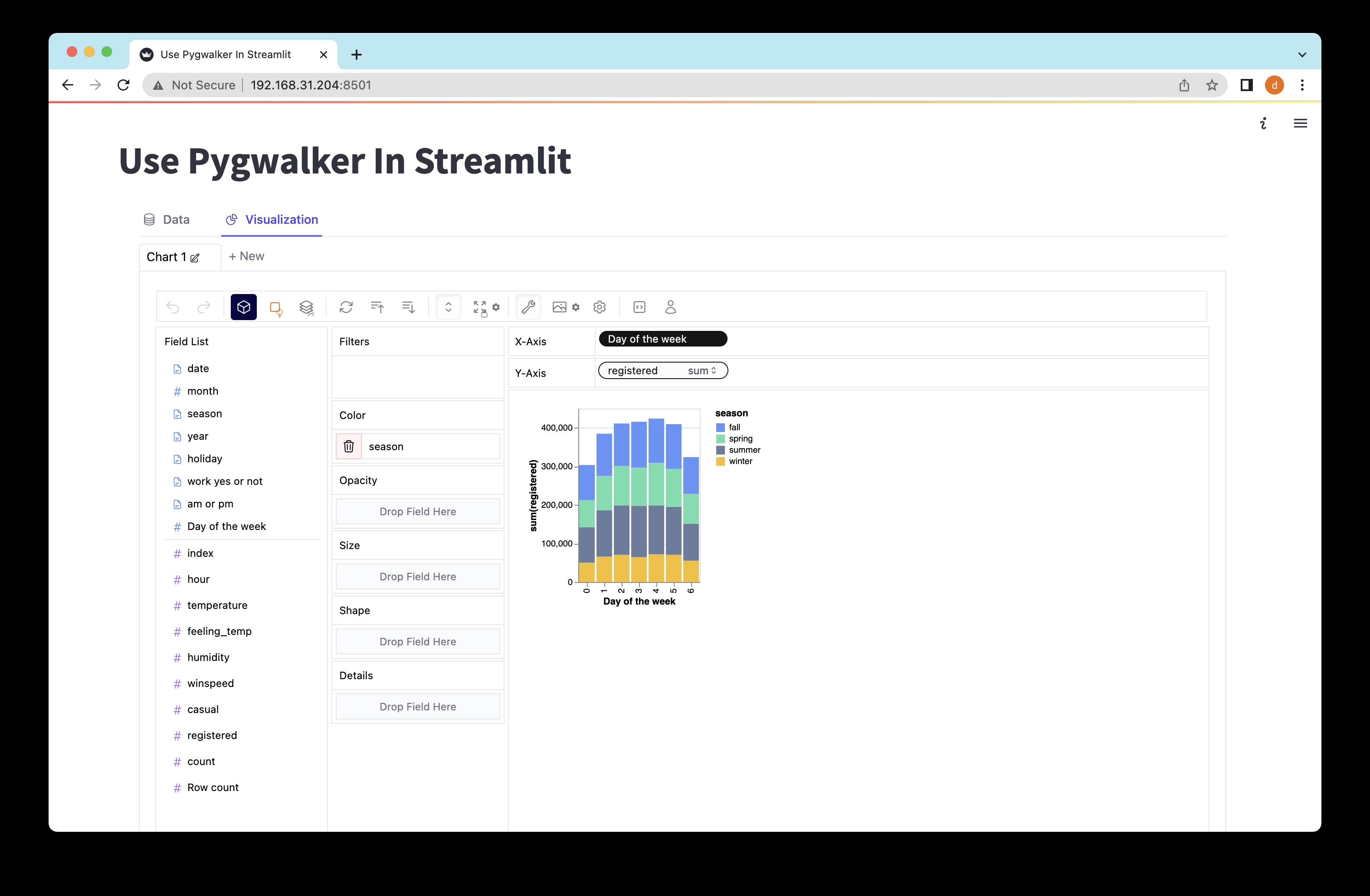
Netzwerk-URL: http://xxx.xxx.xxx.xxx:8501Öffnen Sie die bereitgestellte URL (http://localhost:8501) in Ihrem Webbrowser, und voilà! Sie können jetzt mit Ihren Daten interagieren und sie mithilfe der intuitiven Drag-and-Drop-Aktionen von Pygwalker visualisieren.
Speichern des Zustands eines Pygwalker-Diagramms
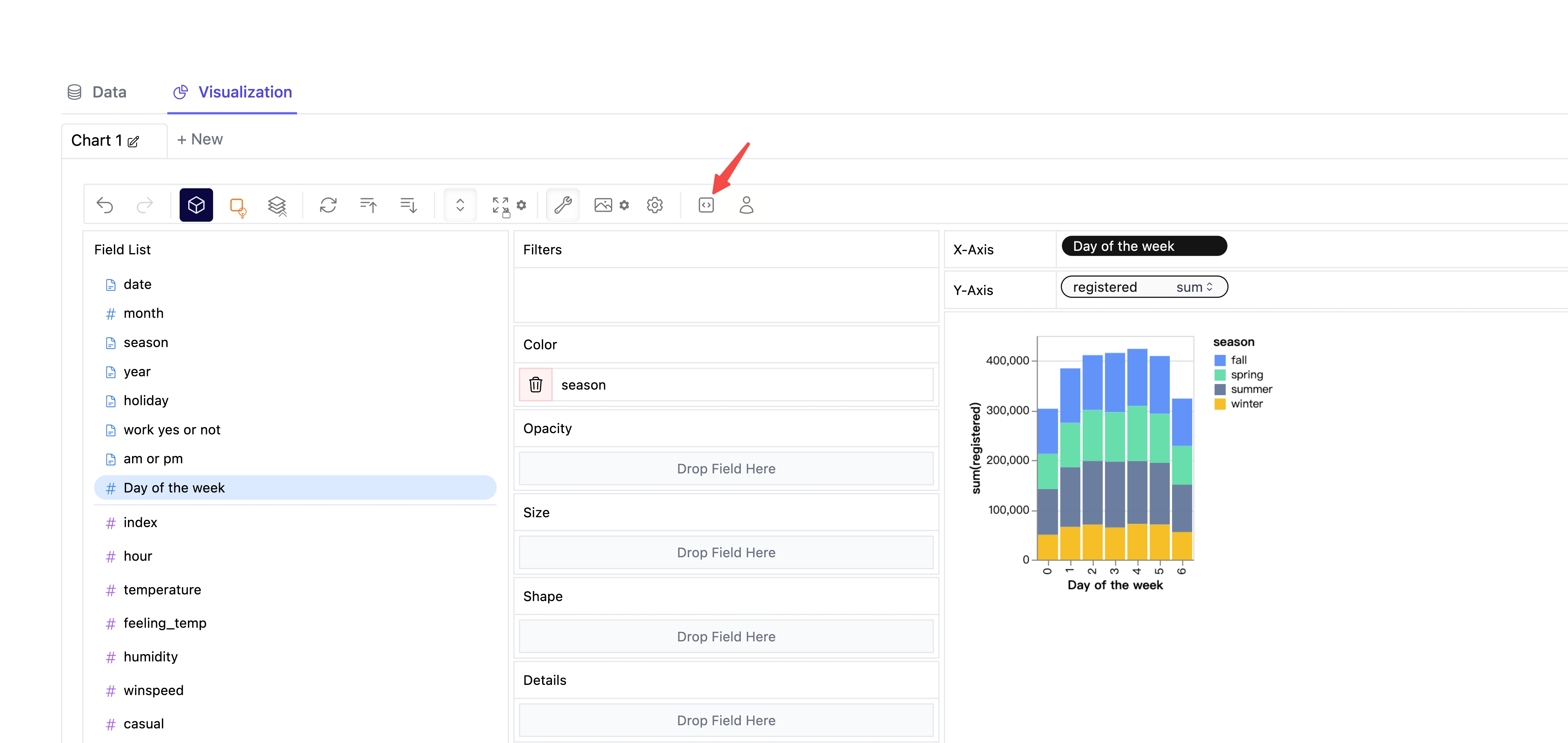
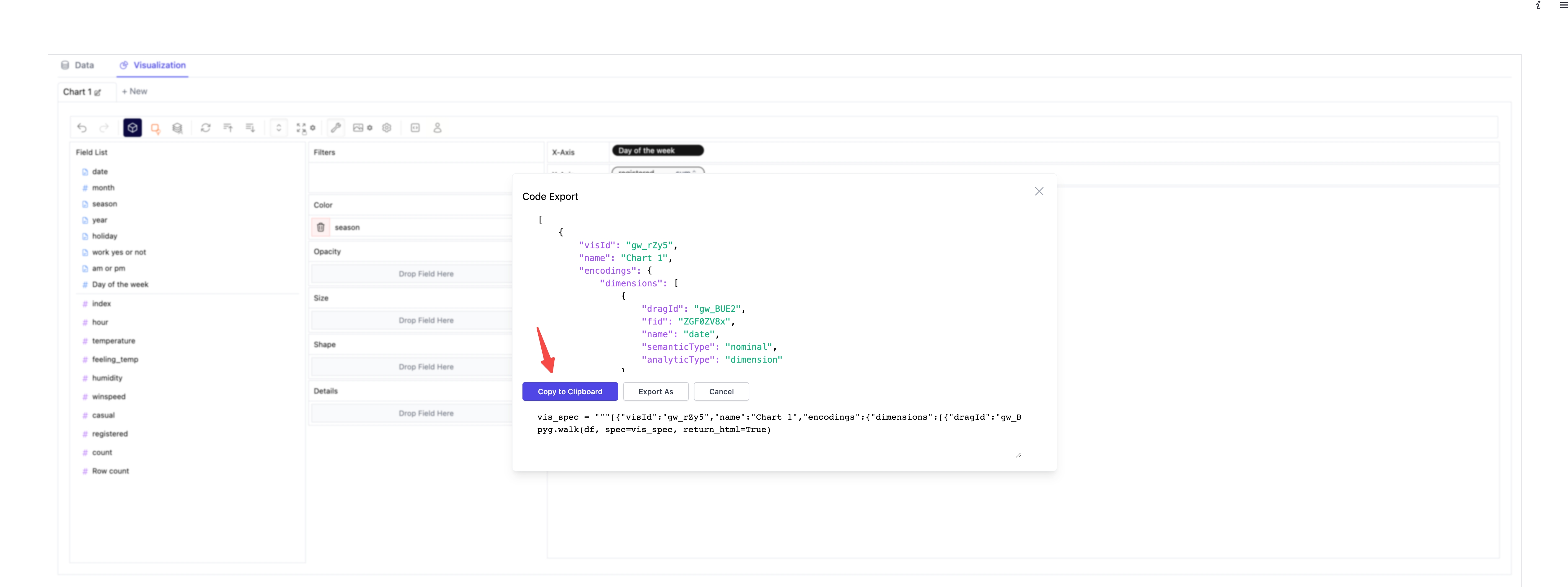
Wenn Sie den Zustand eines Pygwalker-Diagramms speichern möchten, befolgen Sie einfach diese Schritte:
- Klicken Sie auf die Export-Schaltfläche auf dem Diagramm.

- Klicken Sie auf die Schaltfläche "Code kopieren".

- Fügen Sie den kopierten Code an der Stelle in Ihrem Python-Skript ein, an der Sie ihn benötigen.
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Die Breite der Streamlit-Seite anpassen
st.set_page_config(
page_title="Pygwalker in Streamlit verwenden",
layout="wide"
)
# Titel hinzufügen
st.title("Pygwalker in Streamlit verwenden")
# Importieren Sie Ihre Daten
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Fügen Sie den kopierten Pygwalker-Code hier ein
vis_spec = """<GEBEN_SIE_DEN_KOPIERTEN_CODE_HIER_EIN>"""
# Generieren Sie den HTML-Code mit Pygwalker
pyg_html = pyg.to_html(df, spec=vis_spec)
# HTML in die Streamlit-App einbetten
components.html(pyg_html, height=1000, scrolling=True)- Laden Sie die Webseite neu, um den gespeicherten Zustand des Pygwalker-Diagramms zu sehen.

Möchten Sie erfahren, wie Sie diese beeindruckenden Datenvisualisierungen mit PyGWalker erstellen können? Schauen Sie sich die Dokumentation für detaillierte Schritte an.
Teil 4. Bereitstellen Ihrer Firebase Streamlit-Anwendung
Firebase Streamlit-Bereitstellung: Ihre App live nehmen
Nachdem Sie Ihre Firebase Streamlit-Anwendung erstellt haben, ist es Zeit, sie live zu nehmen. Firebase bietet einen Hosting-Dienst, mit dem Sie Ihre App schnell und einfach bereitstellen können. Mit nur wenigen Befehlen können Sie Ihre App in einer produktionsbereiten Umgebung mit einer benutzerdefinierten Domain, HTTPS und einem globalen CDN bereitstellen.
Streamlit bietet hingegen Streamlit Sharing, eine Plattform zum Bereitstellen, Verwalten und Teilen Ihrer Streamlit-Anwendungen. Mit Streamlit Sharing können Sie Ihre App mit einem einzigen Klick bereitstellen, Ihre App-Ressourcen verwalten und Ihre App mit der Welt teilen.
Firebase Streamlit-Hosting: Wo Ihre App hosten
Wenn es um das Hosting Ihrer Firebase Streamlit-Anwendung geht, haben Sie mehrere Möglichkeiten. Firebase Hosting bietet eine schnelle, sichere und zuverlässige Möglichkeit, Ihre App zu hosten. Mit Firebase Hosting können Sie Ihre App von einem globalen CDN ausliefern, Ihre App mit SSL sichern und sogar Ihre App unter einer benutzerdefinierten Domain hosten.
Alternativ können Sie Ihre App auf einer Plattform wie Streamlit Sharing, Heroku oder Google Cloud hosten. Diese Plattformen bieten zusätzliche Funktionen wie automatische
Hier geht es mit dem Artikel weiter:
Teil 5: Integration von Firestore mit Streamlit
Firestore: Eine flexible, skalierbare Datenbank
Firestore ist eine flexible, skalierbare Datenbank für die Entwicklung von mobilen, webbasierten und serverbasierten Anwendungen. Es handelt sich um eine NoSQL-Datenbank, was bedeutet, dass Sie kein festes Schema für die Struktur Ihrer Daten entwerfen müssen, bevor Sie beginnen. Diese Flexibilität macht Firestore ideal für schnelles Prototyping. Firestore wird in der Cloud gehostet, sodass Sie sich nicht um die Wartung eigener Server kümmern müssen. Sie können sich darauf konzentrieren, Ihre App zu entwickeln, und Firestore erledigt den Rest.
from google.cloud import firestore
# Fügen Sie einen neuen Benutzer zur Datenbank hinzu
db = firestore.Client()
doc_ref = db.collection('users').document('alovelace')
doc_ref.set({
'first': 'Ada',
'last': 'Lovelace',
'born': 1815
})
# Dann Abfrage, um alle Benutzer aufzulisten
users_ref = db.collection('users')
for doc in users_ref.stream():
print('{} => {}'.format(doc.id, doc.to_dict()))Einrichten von Firestore mit Streamlit
Um Firestore in Ihre Streamlit-Anwendung zu integrieren, müssen Sie zunächst ein Firebase-Konto einrichten und eine Firestore-Datenbank erstellen. Sobald Ihre Datenbank eingerichtet ist, können Sie Daten darin speichern. Firestore organisiert Daten in Sammlungen und Dokumenten. Ein Dokument ist eine Gruppierung von Schlüssel-Wert-Paaren, und eine Sammlung ist eine Gruppe von Dokumenten.
Um Ihre Streamlit-Anwendung mit Firestore zu verbinden, müssen Sie einen Dienstkontoschlüssel herunterladen. Dieser Schlüssel ist wie ein Passwort, das Ihr Python-Code verwendet, um sich bei Firestore anzumelden. Sobald Sie diesen Schlüssel haben, können Sie die Python-Bibliothek von Firestore verwenden, um mit Ihrer Datenbank zu interagieren.
import streamlit as st
from google.cloud import firestore
# Mit dem JSON-Konto-Schlüssel bei Firestore authentifizieren.
db = firestore.Client.from_service_account_json("firestore-key.json")
# Erstellen Sie eine Referenz auf den Google-Beitrag.
doc_ref = db.collection("posts").document("Google")
# Dann erhalten Sie die Daten an dieser Stelle.
doc = doc_ref.get()
# Mal sehen, was wir bekommen haben!
st.write("Die ID ist: ", doc.id)
st.write("Der Inhalt lautet: ", doc.to_dict())Teil 6: Erstellen eines Reddit-Klons mit Firebase und Streamlit
Die Erstellung einer Webanwendung wie Reddit von Grund auf mag auf den ersten Blick eine Herausforderung sein, aber mit Firebase und Streamlit ist es zugänglicher, als Sie vielleicht denken. Hier ist eine schrittweise Anleitung, um mithilfe dieser Tools einen Reddit-Klon zu erstellen:
Erstellen eines Reddit-Klons von Grund auf
-
Entwerfen der Anwendung: Bevor Sie mit dem Codieren beginnen, ist es wichtig, eine klare Vorstellung davon zu haben, wie Ihre Anwendung aussehen und funktionieren soll. Für einen Reddit-Klon benötigen Sie Funktionen wie Benutzerauthentifizierung, das Erstellen von Beiträgen und Upvoting.
-
Einrichten von Firebase: Firebase kümmert sich um das Backend Ihrer Anwendung. Sie müssen ein Firebase-Projekt einrichten und die Funktionen aktivieren, die Sie verwenden möchten, z.B. Firebase-Authentifizierung und Firestore.
-
Einrichten von Streamlit: Streamlit kümmert sich um das Frontend Ihrer Anwendung. Sie müssen Streamlit installieren und ein neues Python-Skript für Ihre Anwendung erstellen.
-
Erstellen der Anwendung: Mit Firebase und Streamlit eingerichtet können Sie mit dem Erstellen Ihrer Anwendung beginnen. Dies beinhaltet das Schreiben von Python-Code, um mit Firebase zu interagieren und Ihre Streamlit-Benutzeroberfläche zu erstellen.
Einrichten Ihres Git-Repos
Um Ihren Code zu verfolgen und mit anderen zusammenzuarbeiten, sollten Sie Ihren Code in einem Git-Repository speichern. So richten Sie ein neues Repository auf GitHub ein:
-
Erstellen Sie ein neues Repository: Gehen Sie zu GitHub und erstellen Sie ein neues Repository. Geben Sie ihm einen Namen, fügen Sie eine Beschreibung hinzu und wählen Sie aus, ob es öffentlich oder privat sein soll.
-
Klonen Sie das Repository: Sobald Ihr Repository erstellt ist, können Sie es auf Ihren eigenen Computer klonen. Dadurch wird eine lokale Kopie des Repositorys erstellt, in der Sie Dateien hinzufügen, bearbeiten und löschen können.
-
Änderungen committen: Während Sie an Ihrem Projekt arbeiten, sollten Sie regelmäßig Ihre Änderungen committen. Dadurch wird ein Schnappschuss Ihres Codes zu diesem Zeitpunkt gespeichert.
-
Änderungen pushen: Wenn Sie bereit sind, Ihre Änderungen mit anderen zu teilen, können Sie Ihre Commits auf GitHub pushen. Dadurch wird die Online-Version Ihres Repositorys mit Ihren lokalen Änderungen aktualisiert.
Ausführen von Streamlit auf Ihrem eigenen Computer
Um Streamlit auf Ihrem eigenen Computer auszuführen, müssen Sie es installieren und ein neues Python-Skript erstellen. So geht's:
- Streamlit installieren: Sie können Streamlit mit pip, einem Paket-Installer für Python, installieren. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
pip install streamlit-
Erstellen Sie ein neues Python-Skript: Sobald Streamlit installiert ist, können Sie ein neues Python-Skript für Ihre Anwendung erstellen. Dieses Skript enthält Ihren Streamlit-Code.
-
Führen Sie Ihre Streamlit-App aus: Um Ihre Streamlit-App auszuführen, navigieren Sie zum Verzeichnis, das Ihr Python-Skript enthält, und führen Sie den folgenden Befehl aus:
streamlit run your_script.pyErsetzen Sie your_script.py durch den Namen Ihres Python-Skripts. Dadurch wird Ihre Streamlit-App gestartet und in Ihrem Webbrowser geöffnet.
Bereitstellen Ihrer App auf Streamlit Sharing
Streamlit Sharing ist eine Plattform, mit der Sie Ihre Streamlit-Apps bereitstellen, verwalten und teilen können. So können Sie Ihre App auf Streamlit Sharing bereitstellen:
-
Committen Sie Ihre Änderungen: Bevor Sie Ihre App bereitstellen können, müssen Sie alle Änderungen committen, die Sie vorgenommen haben. Dadurch wird ein Schnappschuss Ihres Codes zu diesem Zeitpunkt gespeichert.
-
Pushen Sie Ihre Änderungen: Sobald Ihre Änderungen committet sind, können Sie sie auf GitHub pushen. Dadurch wird die Online-Version Ihres Repositorys mit Ihren lokalen Änderungen aktualisiert.
-
Erstellen Sie eine neue App auf Streamlit Sharing: Gehen Sie zu Streamlit Sharing und erstellen Sie eine neue App. Sie müssen ihr einen Namen geben, Ihr GitHub-Repository auswählen und den Branch wählen.
Teil 7: Einrichten von Firestore
Firestore ist eine NoSQL-Dokumentendatenbank, mit der Sie Daten für mobile und Webanwendungen weltweit speichern, synchronisieren und abfragen können. Es ist ein Teil der Firebase-Plattform, die eine Sammlung cloudbasierter Tools zum Erstellen und Verwalten von Apps bietet. So richten Sie Firestore für Ihre Streamlit-App ein:
Einrichten eines Firebase-Kontos
-
Gehen Sie zur Firebase-Website: Besuchen Sie die Firebase-Website (opens in a new tab) und klicken Sie auf "Los geht's".
-
Melden Sie sich mit Ihrem Google-Konto an: Firebase ist ein Produkt von Google, daher benötigen Sie ein Google-Konto, um es zu verwenden. Wenn Sie keines haben, können Sie kostenlos eines erstellen.
-
Erstellen Sie ein neues Firebase-Projekt: Sobald Sie angemeldet sind, können Sie ein neues Firebase-Projekt erstellen. Geben Sie Ihrem Projekt einen Namen, akzeptieren Sie die Bedingungen und klicken Sie auf "Projekt erstellen".
Erstellen einer Firestore-Datenbank
-
Gehen Sie zum Firestore-Bereich: In Ihrem Firebase-Projekt gehen Sie zum Firestore-Bereich. Hier erstellen Sie Ihre Firestore-Datenbank.
-
Erstellen Sie eine neue Firestore-Datenbank: Klicken Sie auf "Datenbank erstellen", um eine neue Firestore-Datenbank zu erstellen. Wählen Sie "Produktionsmodus starten", um Ihre Datenbank mit den standardmäßigen Sicherheitsregeln von Firestore zu sichern.
-
Wählen Sie einen Standort für Ihre Datenbank: Firestore wird Sie bitten, einen Standort für Ihre Datenbank zu wählen. Dies ist der Ort der Server, auf denen Ihre Daten gespeichert werden. Wählen Sie einen Ort, der Ihren Benutzern nahe liegt, um schnelle Ladezeiten sicherzustellen.
Herunterladen Ihrer Account-Schlüssel
-
Gehen Sie zur Firebase-Konsole: In Ihrem Firebase-Projekt gehen Sie zur Firebase-Konsole. Hier laden Sie Ihre Account-Schlüssel herunter.
-
Gehen Sie zum Bereich "Dienstkonten": In der Firebase-Konsole gehen Sie zum Bereich "Dienstkonten". Hier erstellen Sie ein neues Dienstkonto und laden Ihre Account-Schlüssel herunter.
-
Erstellen Sie ein neues Dienstkonto: Klicken Sie auf "Neues Dienstkonto erstellen", um ein neues Dienstkonto zu erstellen. Geben Sie Ihrem Dienstkonto einen Namen und eine Beschreibung und klicken Sie auf "Erstellen".
-
Laden Sie Ihre Account-Schlüssel herunter: Sobald Ihr Dienstkonto erstellt ist, können Sie Ihre Account-Schlüssel herunterladen. Klicken Sie auf "Neuen privaten Schlüssel generieren", um Ihre Account-Schlüssel herunterzuladen. Dies lädt eine JSON-Datei herunter, die Ihre Account-Schlüssel enthält.
-
Verwenden Sie Ihre Account-Schlüssel in Ihrer Streamlit-App: In Ihrer Streamlit-App können Sie Ihre Account-Schlüssel verwenden, um sich bei Firestore zu authentifizieren. Hier ist ein Beispiel, wie Sie das tun können:
from google.cloud import firestore
# Verwenden Sie den Service Account-Schlüssel zur Authentifizierung bei Firestore
db = firestore.Client.from_service_account_json("Pfad/zum/Ihrem/serviceAccountKey.json")
# Jetzt können Sie `db` verwenden, um mit Ihrer Firestore-Datenbank zu interagieren
Ersetzen Sie "Pfad/zum/Ihrem/serviceAccountKey.json" durch den Pfad zur heruntergeladenen JSON-Datei. Jetzt können Sie das db-Objekt verwenden, um mit Ihrer Firestore-Datenbank zu interagieren.
Teil 8: Bereitstellen der Streamlit-App auf Firebase
Firebase ist eine beliebte Wahl für die Bereitstellung von Webanwendungen aufgrund seiner Benutzerfreundlichkeit und robusten Funktionen. Das Bereitstellen einer Streamlit-App auf Firebase erfordert jedoch einen anderen Ansatz, da Firebase Hosting hauptsächlich statischen Inhalt bereitstellt. Hier finden Sie eine Schritt-für-Schritt-Anleitung zur Bereitstellung Ihrer Streamlit-App:
-
Bereiten Sie Ihre App für die Bereitstellung vor: Stellen Sie vor der Bereitstellung sicher, dass Ihre App bereit für den Produktionsbetrieb ist. Dies kann Tests, Debugging und das Abschließen der Funktionen Ihrer App umfassen.
-
Erstellen Sie Ihre App: Streamlit-Apps müssen zu einer statischen Website umgewandelt werden, bevor sie auf Firebase bereitgestellt werden können. Sie können Tools wie PyInstaller oder Docker verwenden, um Ihre App zu erstellen.
-
Erstellen Sie ein Firebase-Projekt: Falls Sie es noch nicht getan haben, erstellen Sie ein neues Firebase-Projekt in der Firebase-Konsole.
-
Installieren Sie die Firebase CLI: Die Firebase CLI (Command Line Interface) ist ein Tool, mit dem Sie Ihre Firebase-Projekte von der Befehlszeile aus verwalten können. Installieren Sie es mit Hilfe von npm (Node Package Manager) mit dem Befehl
npm install -g firebase-tools. -
Initialisieren Sie Ihr Firebase-Projekt: Führen Sie in Ihrem Projektverzeichnis den Befehl
firebase initaus, um Ihr Firebase-Projekt zu initialisieren. -
Bereitstellen Ihrer App: Schließlich können Sie Ihre App mit dem Befehl
firebase deploybereitstellen. Dadurch wird Ihre App auf Firebase Hosting hochgeladen und Sie erhalten eine URL, unter der Sie auf Ihre App zugreifen können.
Bitte beachten Sie, dass Streamlit-Apps interaktiv und dynamisch sind und nicht gut zu Firebase Hosting passen, das primär auf statischen Inhalt ausgerichtet ist. Als Ergebnis können bei der Bereitstellung Ihrer Streamlit-App auf Firebase einige Einschränkungen auftreten. Für komplexere Streamlit-Apps sollten Sie andere Bereitstellungsoptionen in Betracht ziehen, wie z.B. Heroku, AWS EC2 oder sogar Streamlits eigene Sharing-Plattform.
Teil 9: Fazit
In diesem Artikel haben wir erkundet, wie man Firebase mit Streamlit verwendet, um eine serverlose Webanwendung in Python zu erstellen. Wir haben die Grundlagen von Firebase und Streamlit behandelt, wie man Firestore mit Streamlit integriert und wie man einen Reddit-Klon mit diesen Werkzeugen erstellt und bereitstellt.
Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst anfangen, Firebase und Streamlit bieten eine leistungsstarke Kombination für die Erstellung von Webanwendungen. Mit Firebase für das Backend und Streamlit für das Frontend können Sie sich auf das konzentrieren, was wirklich wichtig ist: die Erstellung einer erstaunlichen App für Ihre Benutzer.
Haben Sie schon von diesem fantastischen Tool zur Datenanalyse und Datenvisualisierung gehört, das Ihre Streamlit-App in Tableau verwandelt?
PyGWalker (opens in a new tab) ist eine Python-Bibliothek, die es Ihnen ermöglicht, eine Tableau-ähnliche Benutzeroberfläche ganz einfach in Ihre eigene Streamlit-App einzubetten.
Häufig gestellte Fragen
Wie verbinde ich Firebase mit Streamlit?
Um Firebase mit Streamlit zu verbinden, müssen Sie das Firebase SDK für Python verwenden. Außerdem müssen Sie einen Service Account Key aus Ihrem Firebase-Projekt herunterladen, den Ihr Python-Code zur Authentifizierung bei Firebase verwendet.
Was sind die Nachteile von Streamlit?
Obwohl Streamlit ein leistungsstolles Werkzeug zur Erstellung von Datenanwendungen ist, hat es einige Einschränkungen. Streamlit-Apps unterstützen zum Beispiel nicht wirklich Multi-User und bieten nicht standardmäßig Benutzerauthentifizierung. Außerdem hat Streamlit als relativ neues Framework nicht so eine große Community oder so viele Ressourcen wie ältere Frameworks wie Flask oder Django.
Wie verbinde ich Streamlit mit einer Datenbank?
Um Streamlit mit einer Datenbank zu verbinden, müssen Sie eine Python-Bibliothek verwenden, die mit Ihrer Art von Datenbank interagieren kann. Wenn Sie zum Beispiel eine SQL-Datenbank verwenden, könnten Sie eine Bibliothek wie SQLAlchemy verwenden. Wenn Sie Firestore verwenden, können Sie die Firestore-Bibliothek für Python verwenden. Sobald Sie eine Verbindung zu Ihrer Datenbank hergestellt haben, können Sie SQL-Befehle (für SQL-Datenbanken) oder Firestore-Methoden (für Firestore) verwenden, um mit Ihren Daten zu interagieren.
