Top 7 Streamlit Beispiele und Tutorials, um loszulegen
Updated on
Willkommen in der Welt von Streamlit!
Wenn du ein Datenwissenschaftler oder ein Enthusiast des maschinellen Lernens bist und deine Arbeit teilen möchtest, bist du hier genau richtig. Wir werden einige der spannendsten Beispiele, die mit Streamlit erstellt wurden, erkunden - ein leistungsstarkes Tool, das die Datenwissenschaftsgemeinschaft im Sturm erobert. Vom Analysieren von Stimmungen und Visualisieren von Aktiendaten bis zum Bereitstellen von maschinellen Lernmodellen - wir werden sehen, wie Streamlit es einfacher denn je macht, Daten-Scripts in gemeinsam nutzbare Web-Apps umzuwandeln.
Was ist Streamlit?
Aber bevor wir uns in die Projekte stürzen, wollen wir uns einen Moment Zeit nehmen, um zu verstehen, was Streamlit ist. Streamlit ist ein quelloffenes Python-Framework, das es dir ermöglicht, benutzerdefinierte Web-Apps für maschinelles Lernen und Datenwissenschaft zu erstellen.

Mit nur wenigen Zeilen Code kannst du interaktive Funktionen erstellen, mit denen Benutzer Daten manipulieren, Parameter anpassen und die Ergebnisse in Echtzeit sehen können. Es wurde entwickelt, um Datenwissenschaftler und Ingenieure bei der Optimierung ihrer Prozesse von der Datenexploration bis zur Modellbereitstellung zu unterstützen. Ob du also ein erfahrener Profi oder ein Anfänger bist, der gerade erst anfängt, Streamlit hat etwas zu bieten. Lasst uns eintauchen und sehen, was möglich ist!
Warum Streamlit verwenden? Vergleich von Streamlit mit Django und Flask
Streamlit wurde mit anderen beliebten Web-Frameworks wie Django und Flask verglichen, insbesondere im Zusammenhang mit Datenwissenschaft und maschinellem Lernen. Schauen wir uns an, wie es abschneidet.
Hier ist eine Vergleichstabelle, die die Unterschiede zwischen Streamlit, Django und Flask zusammenfasst:
| Funktion | Streamlit | Django | Flask |
|---|---|---|---|
| Entwickelt für Datenwissenschaft und maschinelles Lernen | Ja | Nein | Nein |
| Benutzerfreundlichkeit | Hoch (minimaler Programmieraufwand) | Mittel (steile Lernkurve) | Mittel (erfordert Kenntnisse der Webentwicklung) |
| Erforderliches Wissen über Webentwicklung | Nein | Ja | Ja |
| Batterien inklusive | Nein (Fokus auf Datenwissenschaft und maschinelles Lernen) | Ja (beinhaltet ORM, Admin-Panel, Authentifizierungsunterstützung, usw.) | Nein (minimalistisches Design, aber kann mit Bibliotheken erweitert werden) |
| Flexibilität | Mittel (nicht für komplexe Webanwendungen geeignet) | Hoch (geeignet für komplexe Webanwendungen) | Hoch (ermöglicht die Auswahl eigener Tools und Bibliotheken) |
| Geeignet für einfache Webanwendungen | Ja | Vielleicht (könnte überdimensioniert sein) | Ja |
Diese Tabelle bietet einen Überblick über die drei Frameworks. Die beste Wahl hängt von deinen spezifischen Anforderungen und der Komplexität deines Projekts ab.
Streamlit vs. Django
Django (opens in a new tab) ist ein leistungsstarkes hochstufiges Python-Web-Framework, das eine schnelle Entwicklung und eine saubere, pragmatische Gestaltung unterstützt. Es folgt dem Modell-Template-View-Architekturmuster und ist bekannt für seine "Batterien inklusive" Philosophie, was bedeutet, dass es viele Funktionen von Haus aus mitbringt, wie zum Beispiel ein ORM, ein Admin-Panel und Unterstützung für Authentifizierung.
Während Django ein robustes und vielseitiges Framework ist, kann es für einfache Datenwissenschafts- und maschinelle Lernanwendungen überdimensioniert sein. Es hat eine steile Lernkurve und erfordert ein gutes Verständnis von Webentwicklungskonzepten.
Andererseits ist Streamlit speziell für Datenwissenschafts- und maschinelle Lernanwendungen konzipiert. Es ermöglicht dir, interaktive Web-Apps mit nur wenigen Zeilen Code zu erstellen, ohne etwas über Webentwicklung zu wissen. Es ist jedoch nicht so funktionsreich wie Django und eignet sich möglicherweise nicht für komplexe Webanwendungen.
Streamlit vs. Flask
Flask (opens in a new tab) ist ein leichtgewichtiges Python-Web-Framework, das das notwendige Minimum bietet, um eine Webanwendung zum Laufen zu bringen. Es ist flexibler als Django und ermöglicht es dir, deine eigenen Werkzeuge und Bibliotheken auszuwählen.
Flask ist eine gute Wahl für einfache Webanwendungen, erfordert aber wie Django ein gutes Verständnis von Webentwicklungskonzepten. Die Erstellung interaktiver Datenwissenschafts- und maschineller Lernanwendungen mit Flask kann herausfordernd und zeitaufwendig sein.
Streamlit, mit seinem Schwerpunkt auf Datenwissenschaft und maschinellem Lernen, macht es einfach, interaktive Web-Apps zu erstellen. Es erledigt einen Großteil der Webentwicklungsarbeit für dich und ermöglicht es dir, dich auf den Datenwissenschaftsteil zu konzentrieren.
Beste Streamlit Beispiele, um loszulegen
TensorFlow Serving mit Streamlit
TensorFlow Serving mit Streamlit (opens in a new tab) ist ein Projekt, das zeigt, wie man ein TensorFlow-Modell mit TensorFlow Serving bereitstellt und die Vorhersagen in einer Web-App mit Streamlit visualisiert. Das Projekt enthält ein Jupyter-Notebook, das den Prozess des Trainierens eines Modells, des Exports in einem für die Bereitstellung geeigneten Format und der Bereitstellung des Modells mit TensorFlow Serving durchläuft. Die Streamlit-App bietet eine benutzerfreundliche Schnittstelle, um mit dem bereitgestellten Modell zu interagieren und die Vorhersagen zu visualisieren.

Hier ist ein kurzer Überblick darüber, wie das Projekt funktioniert:
-
Trainiere ein TensorFlow-Modell: Das Projekt enthält ein Jupyter-Notebook, das zeigt, wie man ein einfaches TensorFlow-Modell auf dem MNIST-Datensatz trainiert.
-
Exportiere das Modell für die Bereitstellung: Das trainierte Modell wird in einem Format exportiert, das mit TensorFlow Serving bereitgestellt werden kann.
-
Bereite das Modell vor: Das exportierte Modell wird mit TensorFlow Serving bereitgestellt, das ein flexibles und leistungsstarkes Bereitstellungssystem für maschinelle Lernmodelle bietet.
-
Visualisieren von Vorhersagen mit Streamlit: Eine Streamlit-Anwendung wird erstellt, um mit dem bereitgestellten Modell zu interagieren. Die Anwendung ermöglicht es Benutzern, eine Ziffer auf einer Leinwand zu zeichnen, sendet das gezeichnete Bild an das bereitgestellte Modell und zeigt die vorhergesagte Ziffer an.
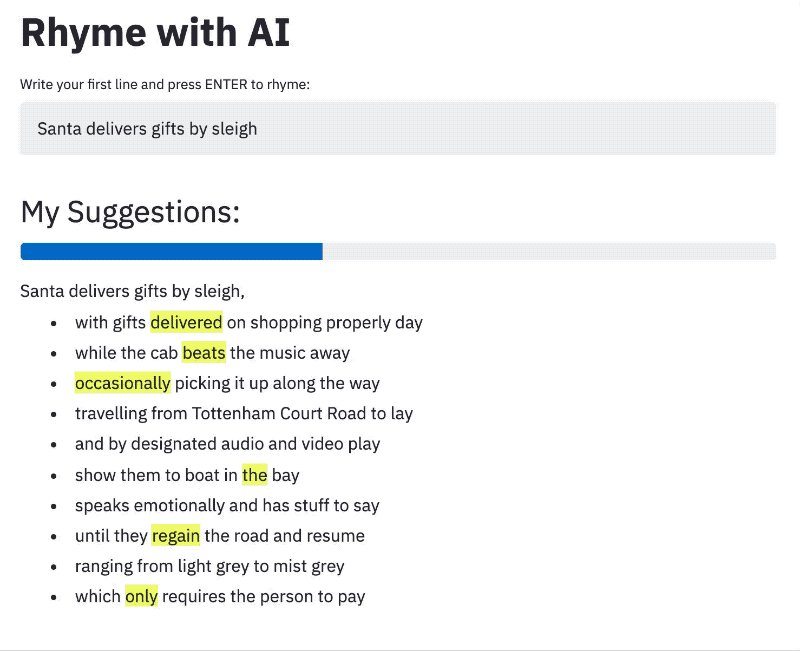
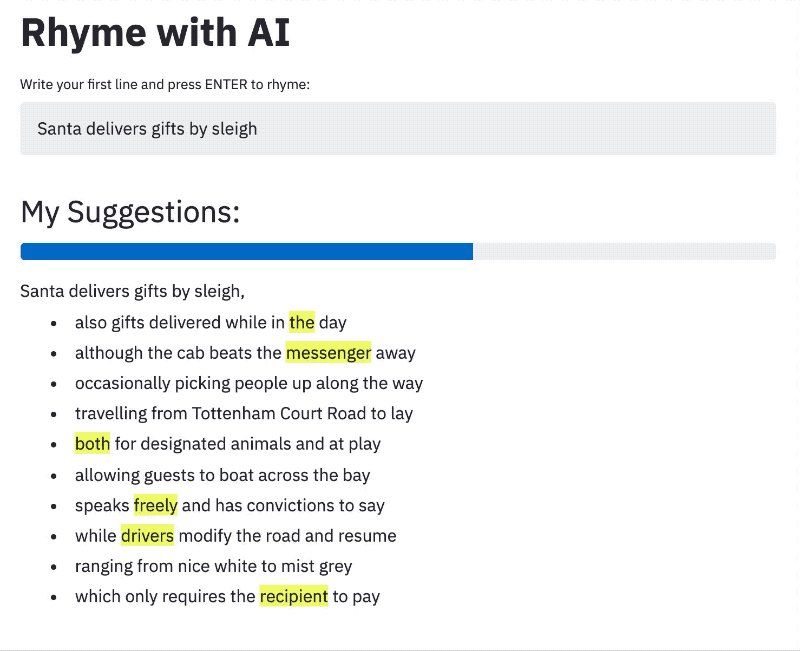
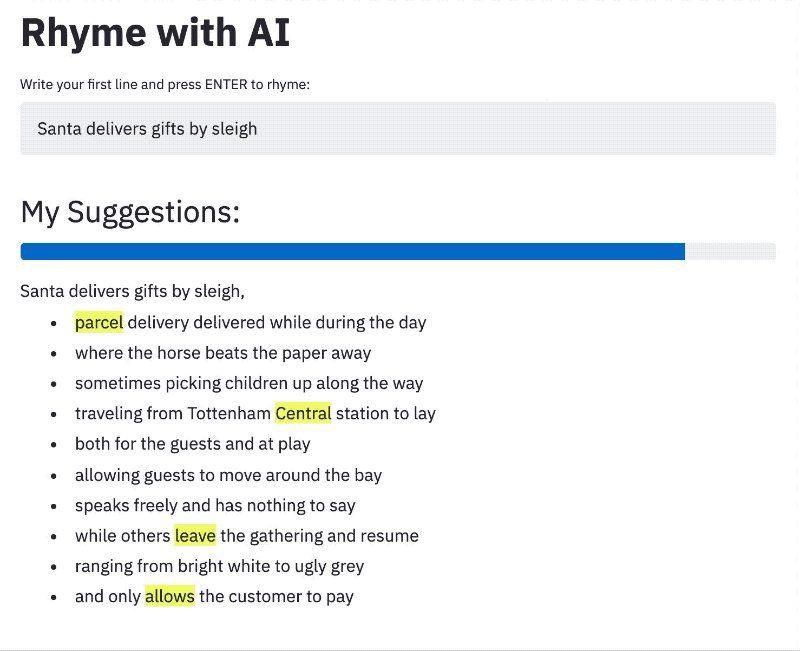
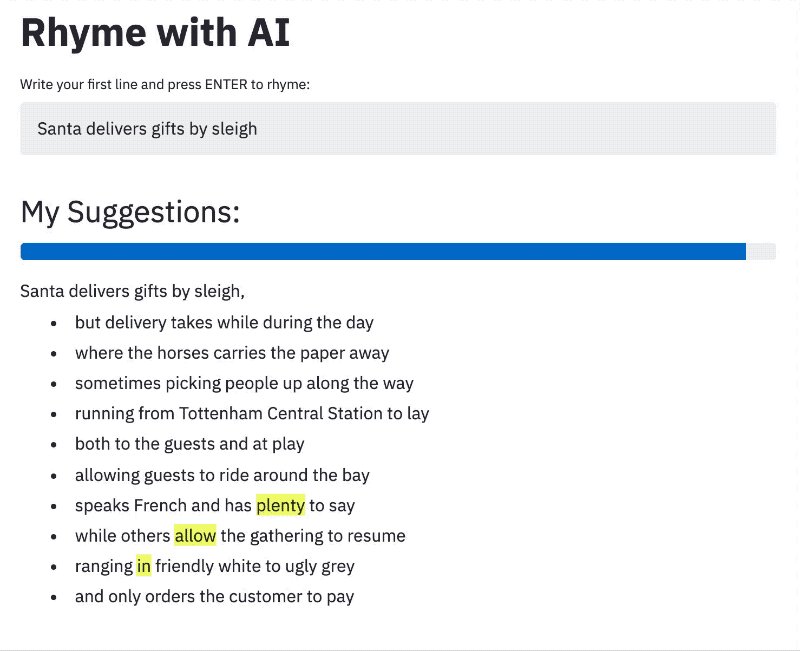
Reim mit künstlicher Intelligenz
Reim mit künstlicher Intelligenz (opens in a new tab) ist ein lustiges Projekt, das maschinelles Lernen verwendet, um Reime zu generieren. Das Projekt verwendet ein Sprachmodell, das auf einem Korpus von Songtexten trainiert wurde. Die Streamlit-Anwendung ermöglicht es Benutzern, ein Wort einzugeben, und das Modell generiert eine Liste von Wörtern, die sich auf das eingegebene Wort reimen.

So funktioniert das Projekt:
-
Trainiere ein Sprachmodell: Das Projekt trainiert ein Sprachmodell auf einem Korpus von Songtexten. Das Modell lernt die Muster in den Daten und kann Text generieren, der dem Stil der Trainingsdaten ähnelt.
-
Generiere Reime: Basierend auf einem eingegebenen Wort generiert das Modell eine Liste von Wörtern, die sich auf das eingegebene Wort reimen. Die Reime werden anhand der während des Trainings gelernten Muster generiert.
-
Visualisiere Reime mit Streamlit: Eine Streamlit-Anwendung wird erstellt, um mit dem Modell zu interagieren. Die Anwendung ermöglicht es Benutzern, ein Wort einzugeben und die generierten Reime anzuzeigen.
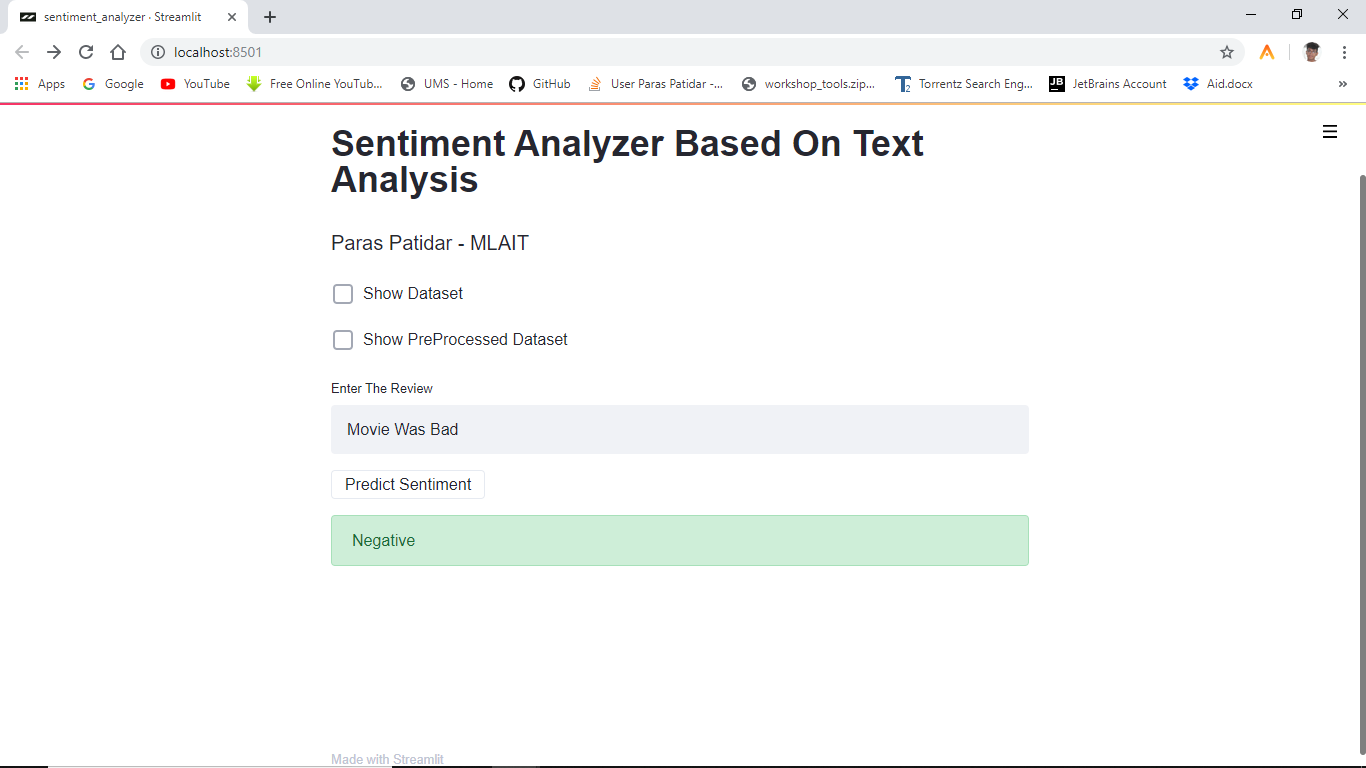
Sentiment Analyzer Tool
Sentiment Analyzer Tool (opens in a new tab) ist ein Projekt, das maschinelles Lernen verwendet, um die Stimmung von Texten zu analysieren. Das Projekt enthält ein Jupyter Notebook, das zeigt, wie man ein Sentiment-Analysemodell auf dem IMDB-Filmbewertungsdatensatz trainiert. Die Streamlit-Anwendung bietet eine benutzerfreundliche Schnittstelle, um mit dem Modell zu interagieren und die Stimmung von Benutzereingabetext zu analysieren.

Hier ist ein kurzer Überblick über die Funktionsweise des Projekts:
-
Trainiere ein Sentiment-Analysemodell: Das Projekt enthält ein Jupyter Notebook, das zeigt, wie man ein Sentiment-Analysemodell auf dem IMDB-Filmbewertungsdatensatz trainiert. Das Modell ist ein binäres Klassifikationsmodell, das vorhersagt, ob eine Bewertung positiv oder negativ ist.
-
Analysiere die Stimmung mit Streamlit: Eine Streamlit-Anwendung wird erstellt, um mit dem Modell zu interagieren. Die Anwendung ermöglicht es Benutzern, Text einzugeben und die vorhergesagte Stimmung des eingegebenen Textes anzuzeigen.
Squote: Aktienkurs-Visualisierung
Squote (opens in a new tab) ist ein Projekt, das Streamlit verwendet, um eine interaktive Aktienkurs-Visualisierung zu erstellen. Die Anwendung ermöglicht es Benutzern, eine Aktie auszuwählen und ihre historischen Preisdaten zu visualisieren.

So funktioniert das Projekt:
-
Daten zur Aktie abrufen: Die Anwendung ruft historische Preisdaten für die ausgewählte Aktie mithilfe der yfinance-Bibliothek ab, die Zugriff auf finanzielle Daten von Yahoo Finance ermöglicht.
-
Visualisiere Aktiendaten mit Streamlit: Eine Streamlit-Anwendung wird erstellt, um mit den abgerufenen Daten zu interagieren. Die Anwendung ermöglicht es Benutzern, eine Aktie und einen Datumsbereich auszuwählen und zeigt ein Diagramm des Aktienkurses über den ausgewählten Datumsbereich an.
Finanz-Exploratory Data Analysis mit Streamlit
Finanz-EDA mit Streamlit (opens in a new tab) ist ein Projekt, das zeigt, wie man exploratorische Datenanalyse (EDA) auf Finanzdaten mit Streamlit durchführt. Die Anwendung ermöglicht es Benutzern, eine Aktie auszuwählen und verschiedene Aspekte der Daten der Aktie zu visualisieren, wie z.B. den Preis, das Volumen und die Rendite.

Hier ist ein kurzer Überblick über die Funktionsweise des Projekts:
-
Daten zur Aktie abrufen: Die Anwendung ruft historische Preis- und Volumendaten für die ausgewählte Aktie mithilfe der yfinance-Bibliothek ab.
-
EDA mit Streamlit durchführen: Eine Streamlit-Anwendung wird erstellt, um mit den abgerufenen Daten zu interagieren. Die Anwendung ermöglicht es Benutzern, eine Aktie auszuwählen und verschiedene Visualisierungen der Daten der Aktie anzuzeigen, wie z.B. ein Liniendiagramm des Preises, ein Balkendiagramm des Volumens und ein Histogramm der Rendite.
WhatsApp-Chat-Analyse
WhatsApp-Chat-Analyse (opens in a new tab) ist ein Projekt, das Streamlit verwendet, um einen interaktiven WhatsApp-Chat-Analysator zu erstellen. Die Anwendung ermöglicht es Benutzern, eine Chat-Datei hochzuladen und verschiedene Aspekte des Chats zu visualisieren, wie z.B. die Anzahl der Nachrichten pro Benutzer, die aktivsten Benutzer und die am häufigsten verwendeten Wörter.

Hier ist ein kurzer Überblick über die Funktionsweise des Projekts:
-
Eine Chat-Datei hochladen: Die Anwendung ermöglicht es Benutzern, eine WhatsApp-Chat-Datei hochzuladen. Die Chat-Datei kann über die Funktion "Chat exportieren" in WhatsApp erhalten werden.
-
Den Chat mit Streamlit analysieren: Eine Streamlit-Anwendung wird erstellt, um mit der hochgeladenen Chat-Datei zu interagieren. Die Anwendung analysiert die Chat-Datei und zeigt verschiedene Visualisierungen der Chat-Daten an.
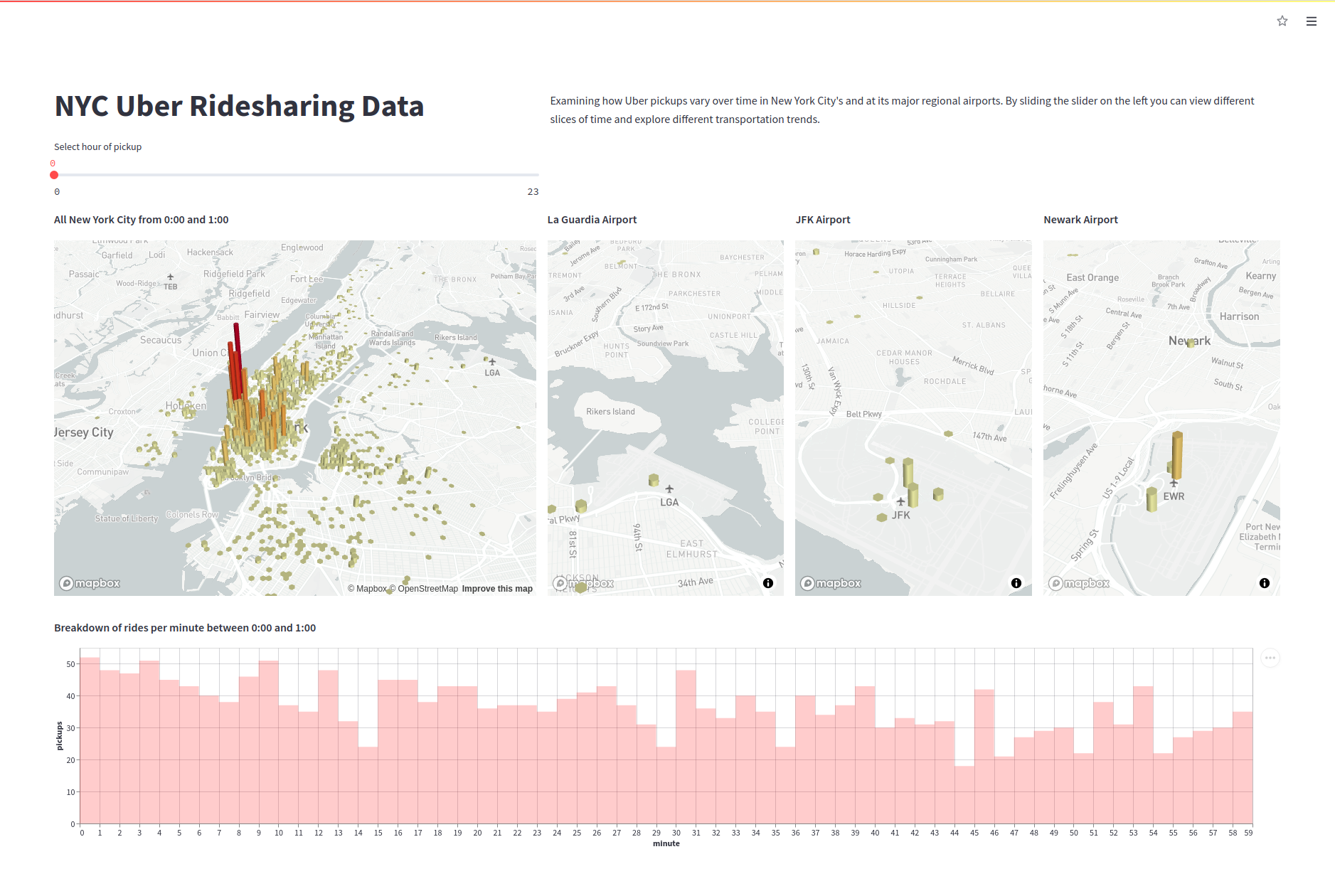
Uber-Pickups in New York City
Uber-Pickups in New York City (opens in a new tab) ist eine Streamlit-Demo, die Uber-Pickups in New York City interaktiv visualisiert. Die Anwendung ermöglicht es Benutzern, ein Datum und eine Uhrzeit auszuwählen und eine Karte der Uber-Pickups in der Stadt während der ausgewählten Zeit anzuzeigen.

Hier ist ein kurzer Überblick über die Funktionsweise des Projekts:
-
Uber-Daten laden: Die Anwendung lädt einen Datensatz der Uber-Pickups in New York City. Der Datensatz enthält das Datum, die Uhrzeit und den Standort jedes Pickups.
-
Uber-Pickups mit Streamlit visualisieren: Eine Streamlit-Anwendung wird erstellt, um mit den Uber-Daten zu interagieren. Die Anwendung ermöglicht es Benutzern, ein Datum und eine Uhrzeit auszuwählen, und zeigt eine Karte der Uber-Pickups in der Stadt während der ausgewählten Zeit an. Diese Projekte zeigen die Leistungsfähigkeit und Vielseitigkeit von Streamlit bei der Erstellung interaktiver Web-Apps für Data Science und Machine Learning. Egal ob Sie Aktiendaten visualisieren, Chat-Daten analysieren oder Machine-Learning-Modelle bereitstellen, mit Streamlit können Sie Ihre Datenskripte einfach in sharable Web-Apps umwandeln.
Streamlit-Tutorials
Streamlit ist bei Entwicklern und Datenwissenschaftlern gleichermaßen beliebt, aufgrund seiner nahtlosen Integration mit Python und seiner einfachen, benutzerfreundlichen Oberfläche. Um die Plattform von innen und außen zu verstehen, können Streamlit-Tutorials sehr hilfreich sein. Bitte schauen Sie sich die folgenden Ressourcen an:
- Streamlit von Grund auf kennenlernen (opens in a new tab)
- Wie man die Streamlit-Umgebung in VSCode erstellt (opens in a new tab)
- Erstellen Sie ein grundlegendes Dashboard mit Streamlit (opens in a new tab)
- Verständnis von Streamlit Session State (opens in a new tab)
- Integrieren Sie Streamlit mit Snowflake (opens in a new tab)
- Wie man Streamlit-Daten einfach visualisiert (opens in a new tab)
- Erstellen Sie einen Chatbot mit Streamlit (opens in a new tab)
- Wie man Ihre Streamlit-App bereitstellt (opens in a new tab)
Aber die Leistungsfähigkeit von Streamlit hört hier nicht auf. Für Datenwissenschaftler, die schnell eine Datenvisualisierungs-App mit Streamlit erstellen möchten, gibt es eine fantastische Python-Bibliothek, die Ihnen die Arbeiten erleichtern kann!
PyGWalker (opens in a new tab) ist eine Python-Bibliothek, die Ihnen dabei hilft, eine Tableau-ähnliche Benutzeroberfläche ganz einfach in Ihre eigene Streamlit-App einzubetten.
Schauen Sie sich dieses erstaunliche Video an, das von Wie man Daten mit PyGWalker in Python erkundet (opens in a new tab) produziert wurde und die detaillierten Schritte zur Stärkung Ihrer Streamlit-App mit dieser leistungsstarken Data Visualization Python Bibliothek zeigt!
Besonderer Dank geht an Sven und seine großartige Beitrag (opens in a new tab) zur PyGWalker-Community!
Darüber hinaus können Sie auch die GitHub-Seite von PyGWalker (opens in a new tab) für weitere PyGWalker-Beispiele überprüfen.
Fazit
Streamlit ist ein leistungsfähiges Tool zur Erstellung interaktiver Web-Apps für Data Science und Machine Learning. Es ist einfach zu bedienen, erfordert nur minimale Codierung und wurde speziell für Datenwissenschaftler und Machine Learning-Praktiker entwickelt. Die Projekte, die wir in diesem Artikel erkundet haben, zeigen die Leistungsfähigkeit und Vielseitigkeit von Streamlit, von der Visualisierung von Aktiendaten bis zur Bereitstellung von Machine Learning-Modellen.
Egal, ob Sie ein erfahrener Datenwissenschaftler sind, der seine Arbeit teilen möchte, oder ein Anfänger, der gerade erst anfängt, Streamlit bietet eine schnelle und einfache Möglichkeit, Ihre Datenskripte in sharable Web-Apps umzuwandeln.
Häufig gestellte Fragen
Ist Streamlit besser als Django?
Das hängt vom Anwendungsfall ab. Django ist ein robustes und funktionales Framework, das für komplexe Webanwendungen geeignet ist, während Streamlit speziell für die Erstellung interaktiver Web-Apps für Data Science und Machine Learning entwickelt wurde. Wenn Sie ein Datenwissenschaftler oder Machine Learning-Praktiker sind und Ihre Arbeit teilen möchten, ist Streamlit wahrscheinlich die bessere Wahl.
Ist Streamlit ein gutes Framework?
Ja, Streamlit ist ein großartiges Framework zur Erstellung interaktiver Web-Apps für Data Science und Machine Learning. Es ist einfach zu bedienen, erfordert nur minimale Codierung und ermöglicht es Ihnen, sich auf den Data Science-Teil Ihres Projekts zu konzentrieren.
Ist Streamlit besser als Flask?
Für Data Science und Machine Learning-Anwendungen ist Streamlit in der Regel besser geeignet als Flask. Während Flask ein flexibles und leichtgewichtiges Web-Framework ist, kann es herausfordernd und zeitaufwändig sein, interaktive Data-Science- und Machine-Learning-Anwendungen mit Flask zu erstellen. Streamlit hingegen ist speziell für diese Art von Anwendungen konzipiert und erleichtert die Erstellung interaktiver Web-Apps.