그래픽 워커









Tableau의 아방가르드한 오픈 소스 대안인 Graphic Walker (opens in a new tab) 를 소개합니다. 데이터 애호가들이 간편한 드래그 앤 드롭 마법사를 통해 데이터를 깊이 파고들고 흥미로운 패턴을 찾아낼 수 있도록 해 주는 Tableau의 아방가르드한 오픈 소스 대안입니다!
무엇이 차별화되나요?
이것을 상상해 보세요. 그래픽 워커는 멋진 React 컴포넌트로 앱에 원활하게 통합됩니다 🎉!Graphic Walker는 기존 BI 플랫폼의 번거로운 특성을 피해 민첩하고 가벼우며 쉽게 임베드할 수 있는 플러그인으로 설계되었습니다.
주요 기능:
- 매력적인 시각화를 통한 탐색적 데이터 분석을 위한 사용자 중심의 드래그 앤 드롭 경험.
- 그래픽에서 영감을 받은 시각적 분석 인터페이스의 문법으로 사용자가 기본 시각적 채널 인코딩 (vega-lite (opens in a new tab) 기반) 에서 시각화를 구성할 수 있습니다.
- 패턴과 그 잠재적 원인을 이해하는 현명한 데이터 설명자 (Salesforce Einstein과 유사)
- 컴퓨팅 작업을 처리하는 웹 작업자가 순수한 프런트 엔드 앱 경험을 제공합니다.
- 그래픽 워커의 다크 테마로 어둠을 받아들이세요!🤩
고급 데이터 분석 소프트웨어를 찾고 계신가요?당사의 제휴 프로젝트인 RATH (opens in a new tab) 를 살펴보세요. 이 플랫폼은 인간의 시각적 인식에 기반한 자동화된 인사이트 발견, 인과 분석 및 시각화 자동 생성을 자랑하는 증강 분석 BI 플랫폼입니다.
그래픽 워커 사용 방법
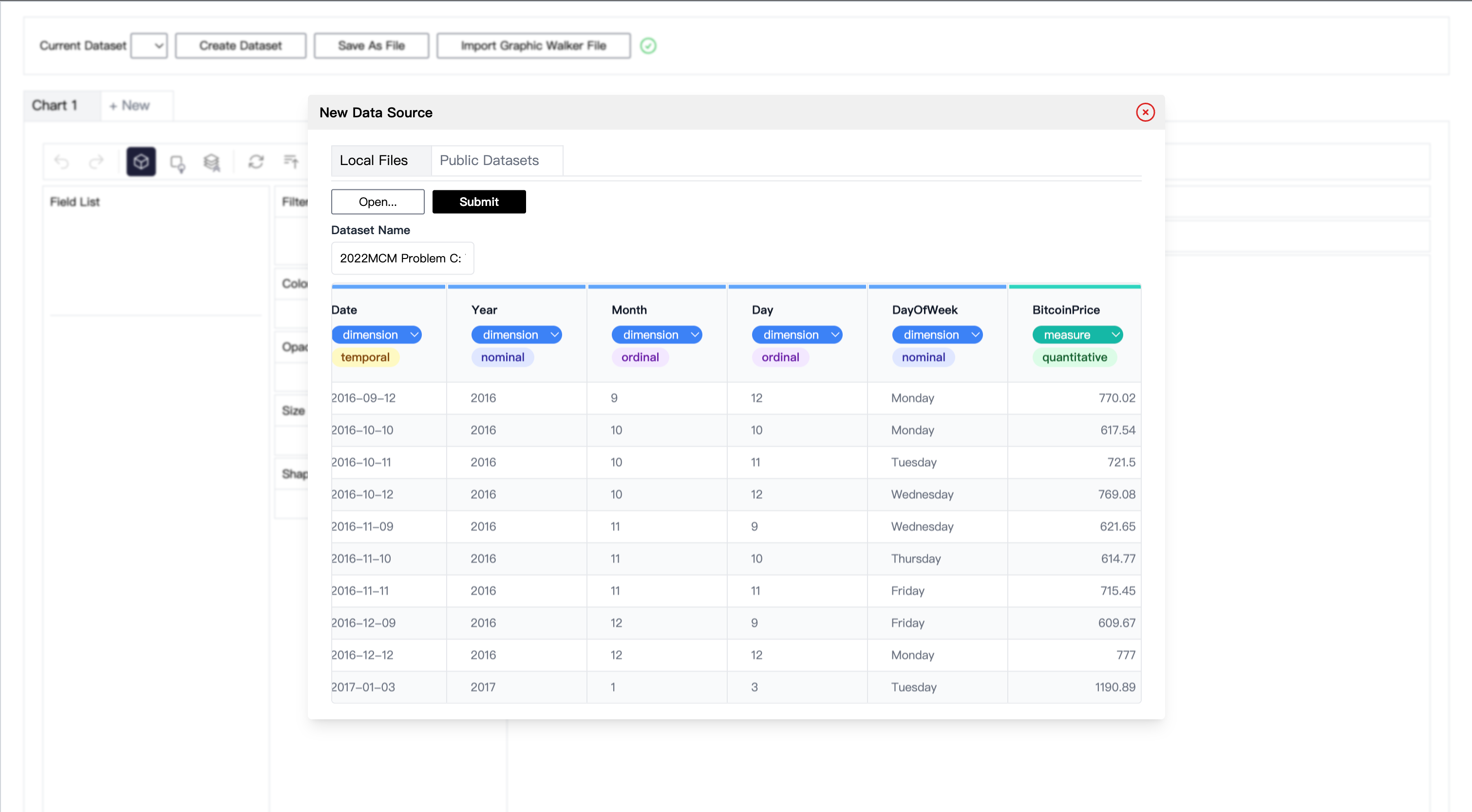
1.CSV 파일을 업로드하고, 데이터를 미리 보고, 열을 차원 또는 측정값으로 분류합니다.

추가 데이터 소스 옵션을 적극적으로 개발하고 있습니다!사용하는 소스 유형을 자유롭게 제안하거나, 개발자인 경우 graphic-walker를 임베드하고 파싱된 데이터 소스를 전달하세요.예를 들어, RATH는 그래픽 워커를 임베디드 구성 요소로 사용하고 수많은 공통 데이터 소스를 지원하므로 사용자가 RATH의 데이터 정리 및 변환 기능의 이점을 누릴 수 있습니다.
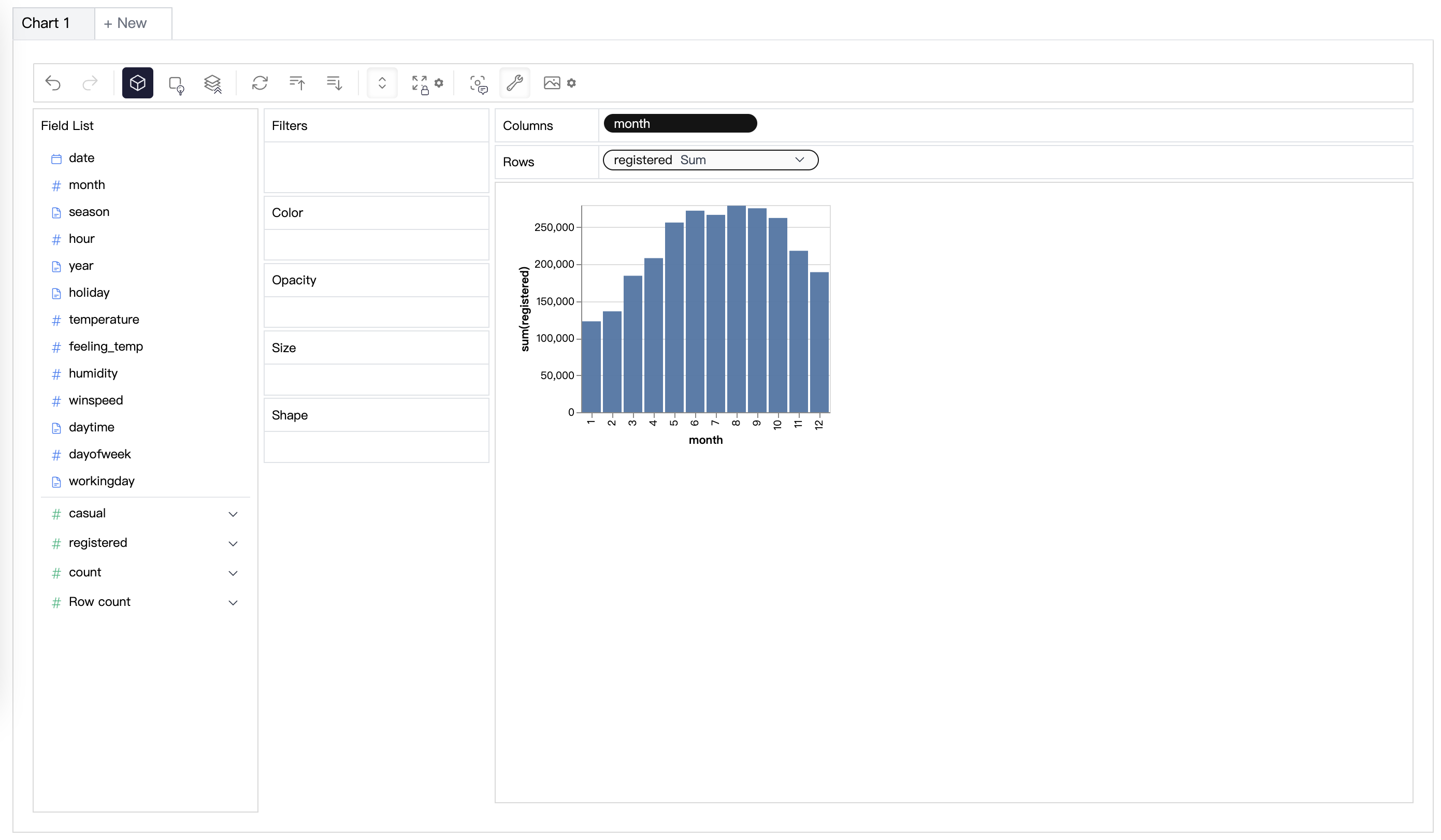
2.데이터가 준비되면 '제출'을 클릭하여 활용하십시오.필드 목록에서 테이블 열을 시각적 채널 (행, 열, 색상, 불투명도 등) 으로 드래그하여 매혹적인 시각화의 탄생을 지켜보세요.

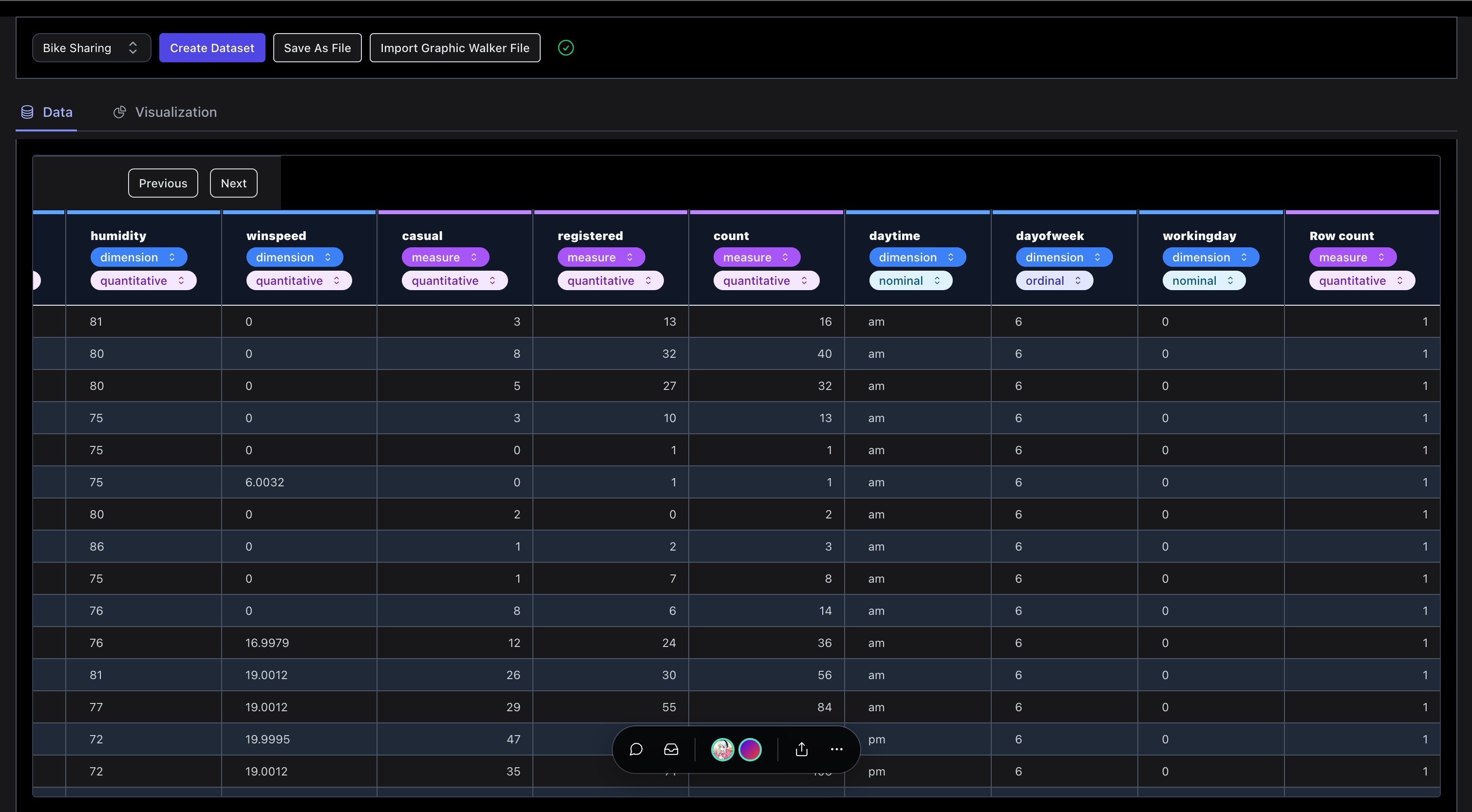
4.언제든지 원시 데이터 또는 메타데이터를 수정하고 측정값 (합계, 평균, 개수 등) 에 대한 집계 방법을 정의합니다.

5.막대, 선, 영역 또는 분산형 차트와 같은 다양한 차트 유형을 시험해 보거나 포괄적인 분석을 위해 연결되거나 깎인 보기를 만들 수 있습니다.
바 차트:

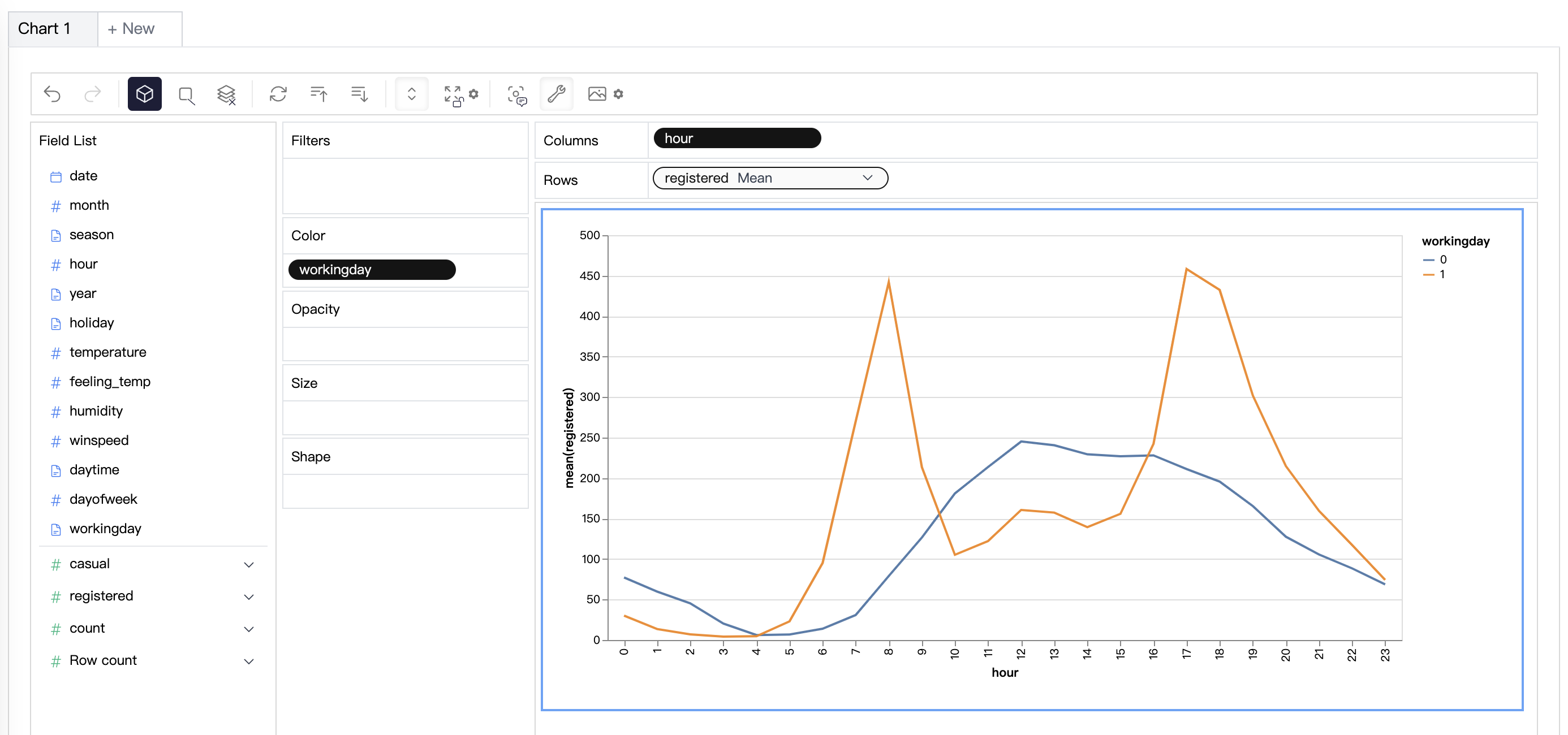
라인 차트:

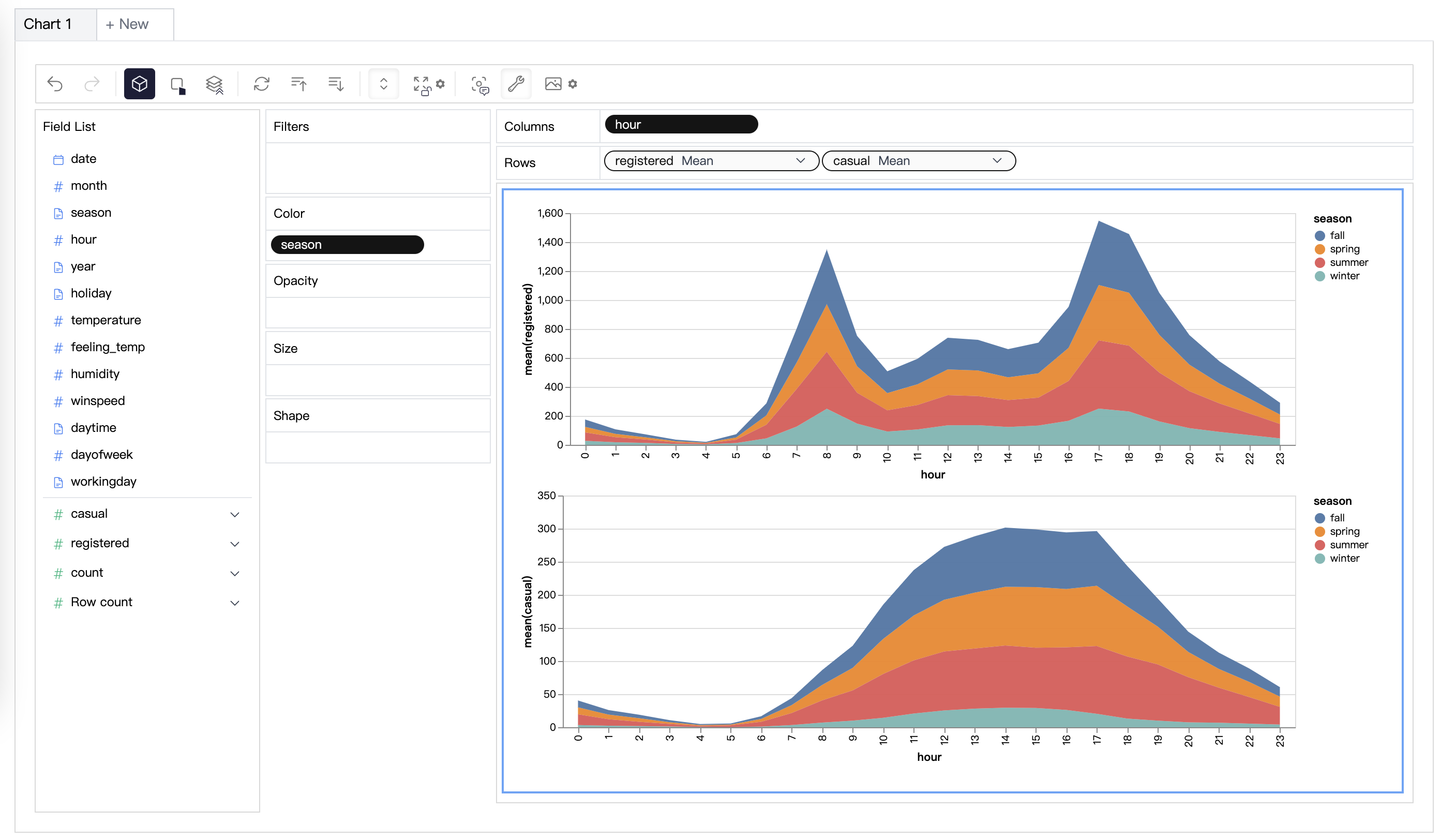
영역 차트:

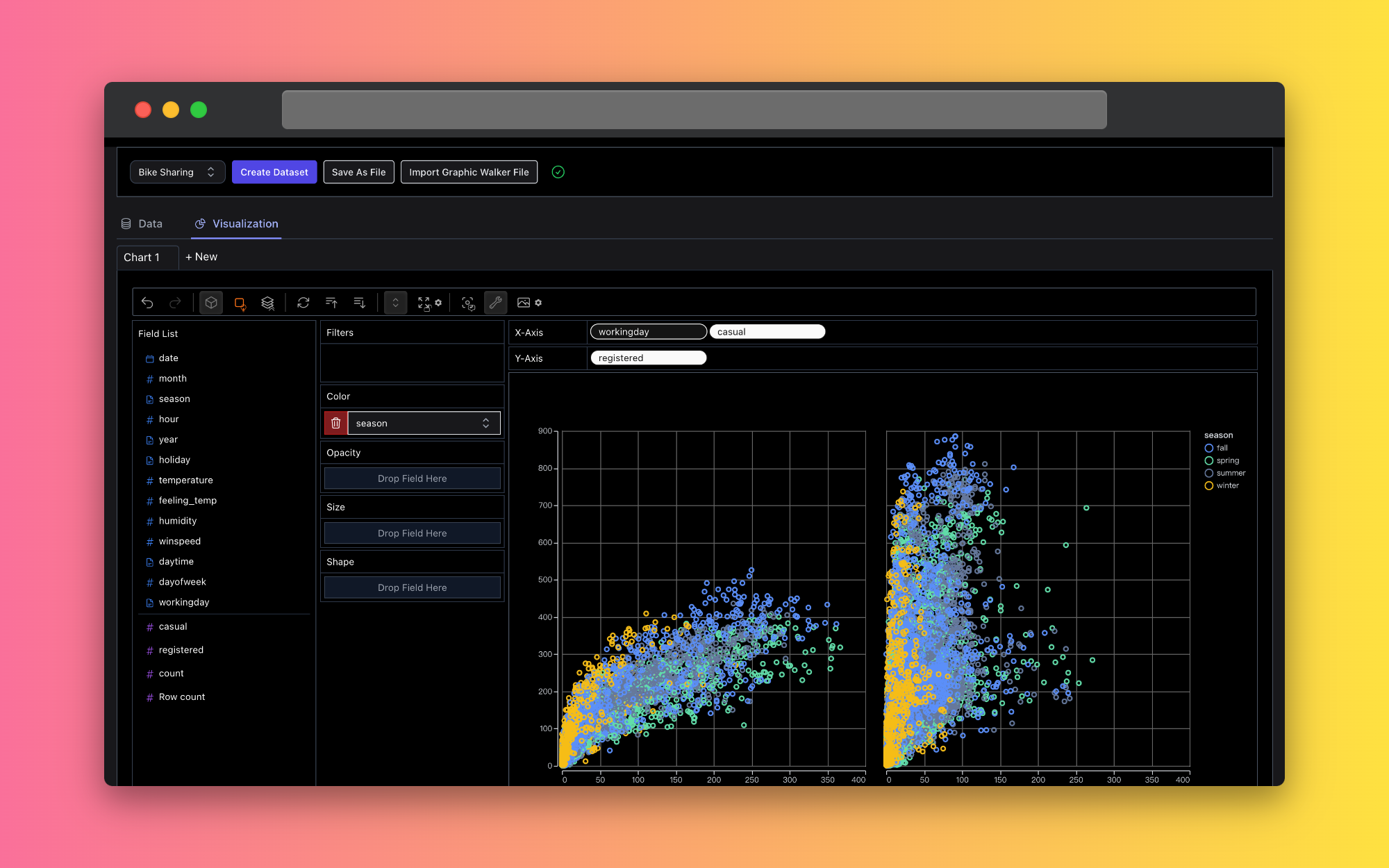
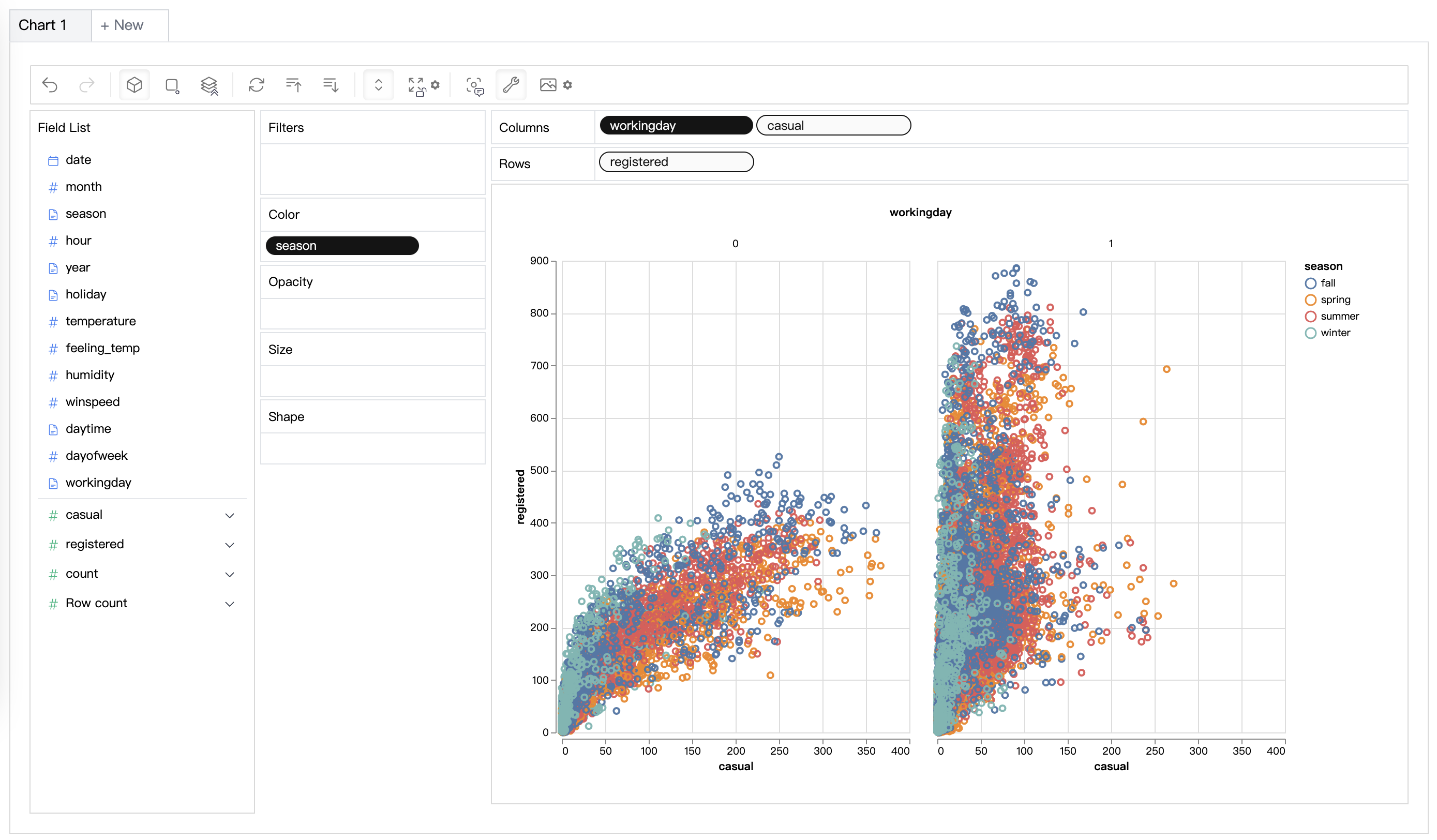
스캐터 차트:

6.소중한 통찰력을 발견한 후에는 나중에 참조할 수 있도록 결과를 로컬에 저장하세요.
7.흥미로운 패턴에 대한 설명이 필요하신가요?그래픽 워커의 데이터 설명기가 도와드리겠습니다!데이터 분석 분야의 궁극적인 동반자인 Graphic Walker와 함께 시각적으로 놀라운 데이터 탐색 여정을 시작하세요!


배포
배포 세부 정보를 고려하지 않고 Graphic Walker를 데이터 탐색 도구로 사용하고 싶다면 기본 제공되는 온라인 버전을 사용할 수 있습니다.
여기에서 사용하세요: 그래픽 워커 온라인 (opens in a new tab)
방법 1: 독립 앱으로 사용.
yarn install
yarn workspace @kanaries/graphic-walker build방법 2: 임베딩 컴포넌트 모듈로 사용 🔥
그래픽 워커를 사용하는 것은 매우 쉽습니다.앱에 쉽게 임베드할 수 있는 단일 React 컴포넌트를 제공합니다.
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walker앱에서:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingTableauStyleApp;로컬에서 실행 (개발 모드)
# packages/graphic-walker
npm run devI18n 지원 및 API에 대한 자세한 내용은 그래픽 워커 GitHub (opens in a new tab) 에서 자세한 내용을 참조하십시오.
다음은 무엇인가요?
간단히 말해서 그래픽 워커는 수동 데이터 탐색 소프트웨어의 한 형태입니다.그러나 더 복잡한 데이터세트의 경우 수동 탐색에는 시간이 많이 소요될 수 있습니다.이것이 바로 RATH가 필요한 곳입니다.그래픽 워커와 달리 ** RATH (opens in a new tab) **는 프로세스 속도를 높이는 데 도움이 되는 자동화와 함께 향상된 데이터 분석 경험을 제공합니다.RATH GitHub (opens in a new tab) 에서 확인해 보세요.
라이선스
라이선스 (opens in a new tab) 파일을 참조하십시오.