Firebase와 Streamlit로 웹 앱 만들기: 이렇게 하세요
Updated on
서버리스 웹 애플리케이션의 마법에 대해 궁금한 적이 있으신가요? 아니면 Firebase와 Streamlit에 대해 들어본 적이 있고 이 도구들이 웹 개발 프로세스에 혁신을 가져올 수 있는 방법에 대해 궁금하신가요? 그렇다면 올바른 장소에 계신 겁니다!
이 글에서는 웹 개발 분야에서 인기있는 두 가지 도구인 Firebase와 Streamlit에 대해 깊이 알아보겠습니다. 이들 도구의 기능을 탐구하고 작동 방식을 이해하며, 가장 중요한 것은 Python에서 이를 함께 사용하여 자체적인 서버리스 웹 애플리케이션을 만드는 방법을 배우겠습니다. 그러니 잘 준비하고 웹 개발의 미래로 향하는 흥미로운 여행을 시작해 보세요!
제 1부. Firebase와 Streamlit 소개
Firebase란 무엇인가요?
Firebase는 개발자들이 애플리케이션을 구축, 개선 및 성장시킬 수 있도록 도와주는 포괄적인 클라우드 기반 도구 모음입니다. 실시간 데이터베이스, 인증, 호스팅 등 다양한 서비스를 제공합니다. Firebase의 실시간 데이터베이스는 사용자 간에 데이터를 실시간으로 저장 및 동기화할 수 있는 NoSQL 클라우드 데이터베이스로, 신속한 개발 및 실시간 애플리케이션에 적합합니다.
Streamlit이란 무엇인가요?
Streamlit은 기계 학습 및 데이터 과학을 위한 아름답고 맞춤형 웹 앱을 쉽게 생성 및 공유할 수 있도록 해주는 오픈 소스 Python 라이브러리입니다. 수 줄의 코드로 복잡한 사용자 상호 작용을 가진 대화형 웹 애플리케이션을 구축할 수 있습니다. Streamlit의 간결함과 유연성은 데이터 과학자들과 기계 학습 엔지니어들 사이에서 인기가 있습니다.
Firebase Streamlit 통합의 힘
Firebase의 강력한 백엔드 서비스와 Streamlit의 사용자 친화적인 프런트엔드 기능을 결합하면 서버리스 웹 애플리케이션을 구축하기 위한 강력한 도구를 얻게 됩니다. 이 통합을 통해 Python 코드 작성에 집중할 수 있으며, Firebase가 나머지를 처리합니다. 실시간으로 데이터를 저장하고 검색하며, 사용자 인증을 할 수 있으며, 앱을 배포할 수도 있습니다 - 모든 것을 서버를 관리하지 않고도 가능합니다!
제 2부. Firebase와 Streamlit 시작하기
Firebase와 Streamlit 설정
앱을 구축하기 전에 Firebase와 Streamlit을 설정해야 합니다. Firebase는 웹 기반 콘솔을 제공하여 프로젝트를 생성하고 관리할 수 있습니다. 프로젝트를 생성한 후 필요한 스크립트를 포함시켜 Firebase를 앱에 추가할 수 있습니다.
Streamlit은 pip를 통해 설치할 수 있습니다:
pip install streamlit설치가 완료되면 Python 스크립트를 작성하고 Streamlit 명령 줄 도구로 실행하여 새로운 Streamlit 앱을 만들 수 있습니다.
Firebase Streamlit Python: 강력한 조합
Python은 가독성과 사용의 용이성으로 유명한 다재다능한 언어로, 웹 개발을 위한 훌륭한 선택입니다. Firebase와 Streamlit을 함께 사용하면 Python을 사용하여 최소한의 코드로 빠르게 웹 애플리케이션을 구축 및 배포할 수 있습니다.
예를 들어, Python을 사용하여 Firebase의 실시간 데이터베이스와 상호작용할 수 있습니다:
import firebase_admin
from firebase_admin import credentials, db
# Firebase 초기화
cred = credentials.Certificate('path/to/serviceAccountKey.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://your-database-url.firebaseio.com'
})
# 데이터베이스 참조 가져오기
ref = db.reference('/')
# 데이터 읽기
print(ref.get())Firebase Streamlit 인증: 앱 보안
Firebase는 이메일 및 비밀번호 인증뿐만 아니라 Google, Facebook, Twitter 및 GitHub의 OAuth2도 지원하는 포괄적인 인증 시스템을 제공합니다. Firebase 인증은 Firebase의 실시간 데이터베이스와 직접 통합되어 몇 줄의 코드로 사용자를 인증하고 데이터를 보호할 수 있습니다.
Streamlit에서는 텍스트 입력 필드와 버튼을 사용하여 간단한 로그인 폼을 만들 수 있습니다:
import streamlit as st
email = st.text_input('이메일')
password = st.text_input('비밀번호', type='password')
if st.button('로그인'):
# 여기서 Firebase를 사용하여 인증Firebase 인증을 Streamlit 앱과 통합함으로써 인증된 사용자만 앱에 액세스할 수 있도록 할 수 있습니다.
제 3부. Firebase와 Streamlit으로 첫 번째 앱 만들기
PyGWalker (opens in a new tab)를 사용하여 코드 없이 데이터 시각화 Streamlit을 만들어 봅시다.
여기에서 온라인 데모 (opens in a new tab)를 확인할 수 있습니다.
Streamlit에서 PyGWalker를 실행하기 전에 컴퓨터에 Python 환경(버전 3.6 이상)이 설정되어 있는지 확인하십시오. 그 후 다음 간단한 단계를 따르세요:
종속성 설치
시작하기 위해 명령 프롬프트나 터미널을 열고 다음 명령을 실행하여 필요한 종속성을 설치하세요:
pip install pandas
pip install pygwalker
pip install streamlitStreamlit 애플리케이션에 PyGwalker 삽입
이제 모든 종속성이 준비된 상태이므로, Pygwalker를 포함한 Streamlit 애플리케이션을 만들어 보겠습니다. pygwalker_demo.py라는 새 Python 스크립트를 생성하고 다음 코드를 복사하세요:
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Streamlit 페이지 너비 조정
st.set_page_config(
page_title="Streamlit에서 Pygwalker 사용",
layout="wide"
)
# 제목 추가
st.title("Streamlit에서 Pygwalker 사용하기")
# 데이터 가져오기
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Pygwalker를 사용하여 HTML 생성
# Streamlit 앱에 HTML 포함
components.html(pyg_html, height=1000, scrolling=True)
Streamlit에서 Pygwalker로 데이터 탐색
Streamlit 앱을 실행하여 데이터를 탐색하려면 명령 프롬프트나 터미널에서 다음 명령을 실행하세요:
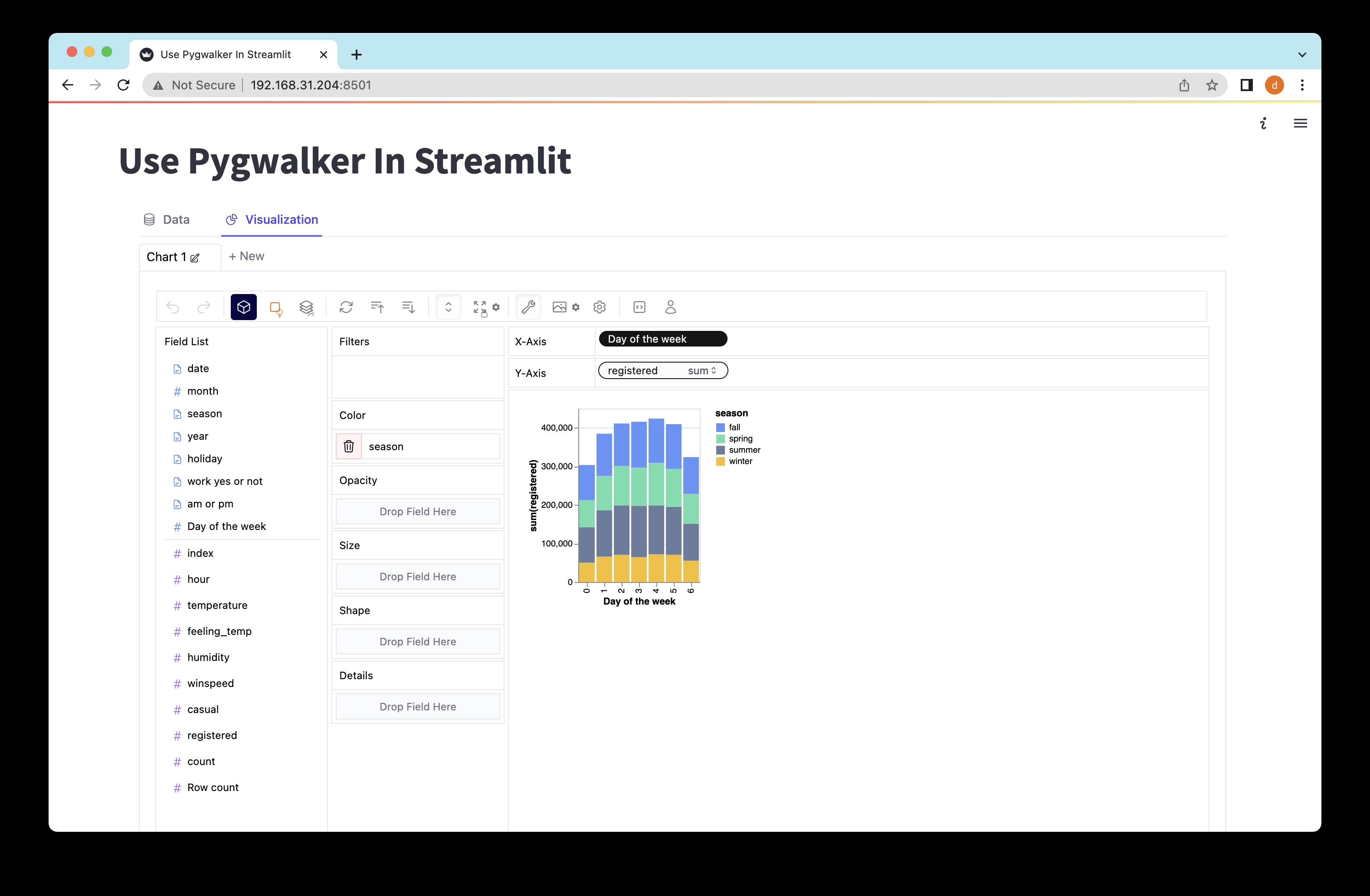
streamlit run pygwalker_demo.py일부 정보가 표시됩니다:
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://xxx.xxx.xxx.xxx:8501제공된 URL (http://localhost:8501)을 웹 브라우저에서 열어보세요! 이제 Pygwalker의 직관적인 드래그 앤 드롭 기능을 사용하여 데이터를 상호작용하고 시각화할 수 있습니다.
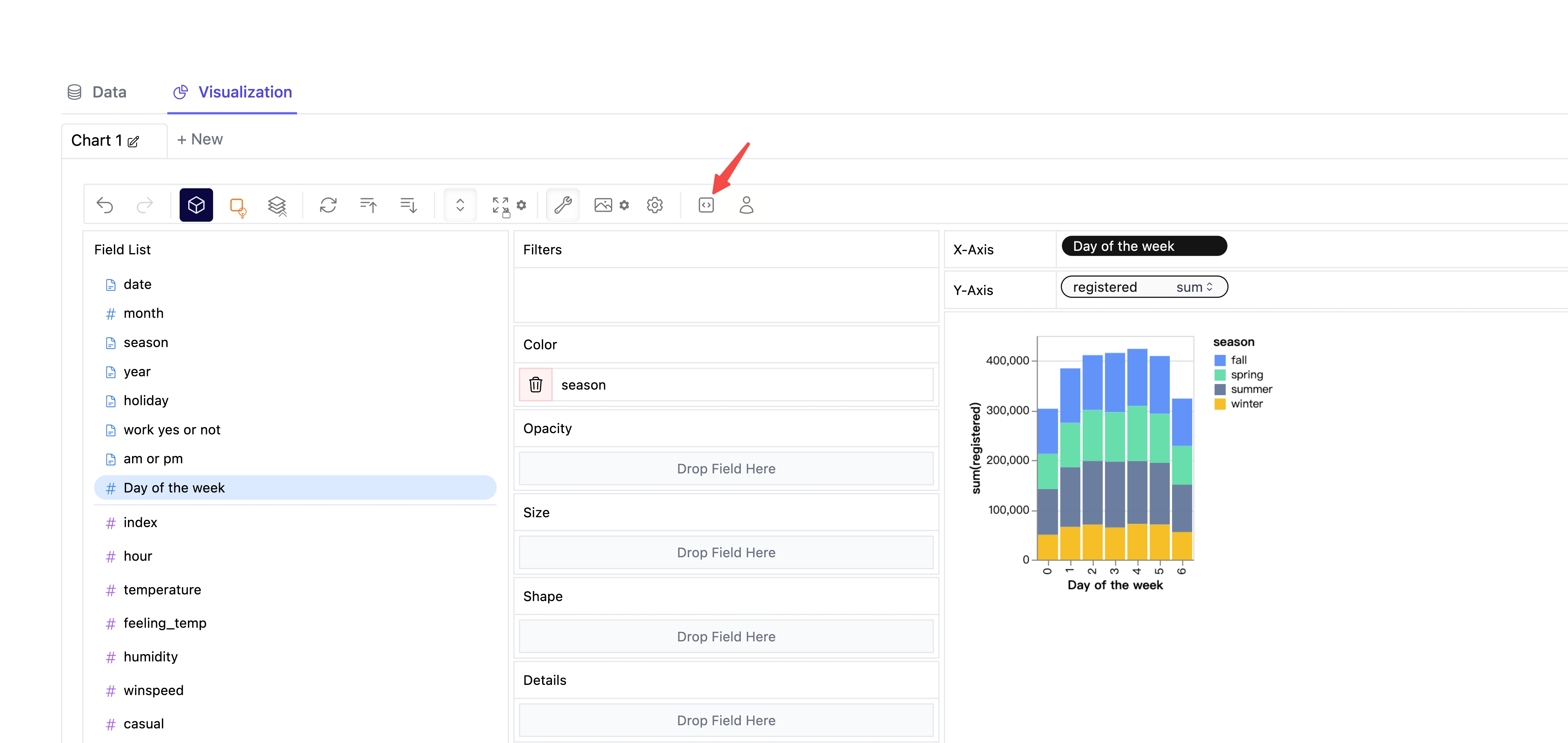
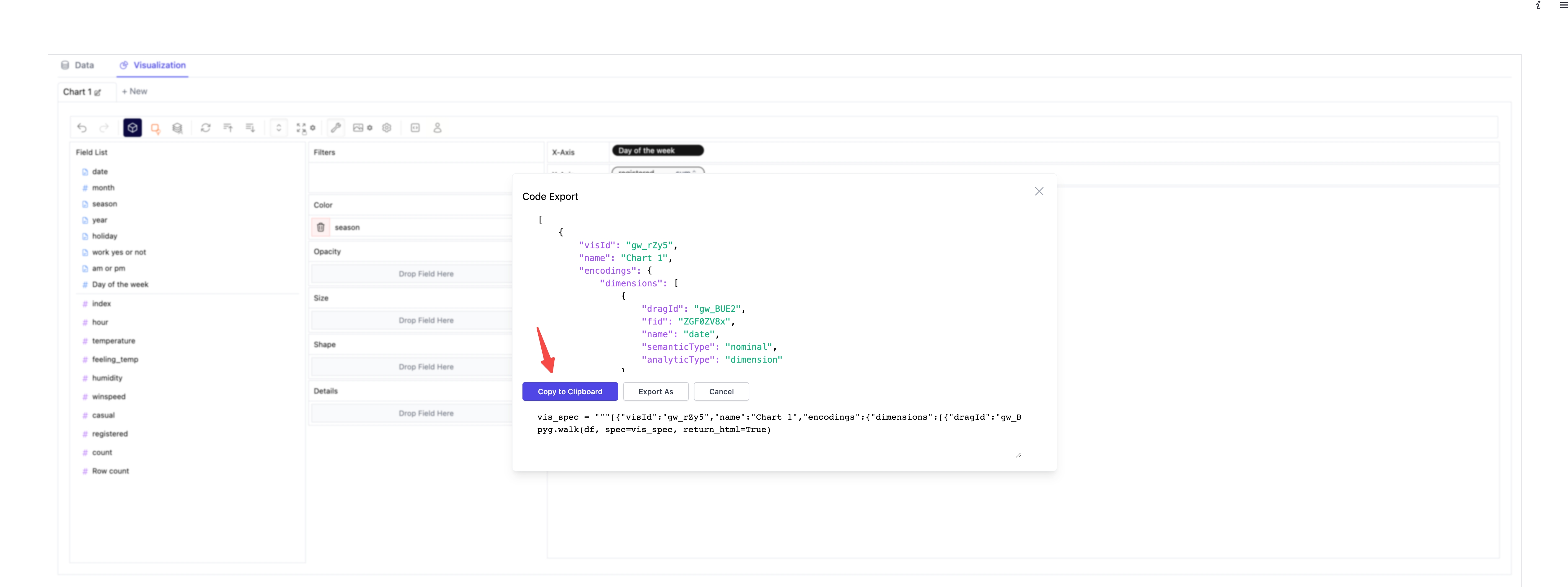
Pygwalker 차트 상태 저장하기
Pygwalker 차트의 상태를 저장하려면 다음 단계를 따르면 됩니다:
- 차트에서 내보내기 버튼을 클릭하세요.

- 코드 복사 버튼을 클릭하세요.

- 복사한 코드를 필요한 위치에 Python 스크립트에 붙여넣으세요.
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Streamlit 페이지 너비 조정
st.set_page_config(
page_title="Streamlit에서 Pygwalker 사용하기",
layout="wide"
)
# 제목 추가
st.title("Streamlit에서 Pygwalker 사용하기")
# 데이터 가져오기
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# 복사한 Pygwalker 차트 코드 여기에 붙여넣기
vis_spec = """<붙여넣은_코드_여기에>"""
# Pygwalker를 사용하여 HTML 생성
pyg_html = pyg.to_html(df, spec=vis_spec)
# Streamlit 앱에 HTML 포함
components.html(pyg_html, height=1000, scrolling=True)- 웹 페이지를 새로 고침하여 저장된 Pygwalker 차트의 상태를 확인하세요.

이 멋진 데이터 시각화를 PyGWalker에서 만드는 방법을 배우고 싶으세요? 더 자세한 단계는 문서를 확인해보세요.
파트 4. Firebase Streamlit 앱 배포
Firebase Streamlit 배포: 앱 라이브로 만들기
Firebase Streamlit 앱을 빌드한 후 라이브로 만들 시간입니다. Firebase는 앱을 신속하고 쉽게 배포할 수 있는 호스팅 서비스를 제공합니다. 몇 가지 명령으로 앱을 전체 기능을 갖춘 환경에 배포하고 사용자 정의 도메인, HTTPS, 전역 CDN을 사용할 수 있습니다.
한편, Streamlit은 Streamlit Sharing을 제공하여 앱을 배포, 관리 및 공유하는 플랫폼입니다. Streamlit Sharing을 사용하면 단 하나의 클릭으로 앱을 배포하고 앱의 리소스를 관리하며 전 세계와 앱을 공유할 수 있습니다.
Firebase Streamlit 호스팅: 어디에 앱을 호스팅할까요?
Firebase Streamlit 앱을 호스팅할 때 여러 가지 옵션이 있습니다. Firebase 호스팅은 앱을 빠르고 안전하게 호스팅할 수 있는 방법을 제공합니다. Firebase 호스팅을 사용하면 전역 CDN에서 앱을 제공하고 앱을 SSL로 보호하며 사용자 정의 도메인에서 앱을 호스팅할 수 있습니다.
또는 Streamlit Sharing, Heroku, Google Cloud와 같은 플랫폼을 사용하여 앱을 호스팅할 수도 있습니다. 이러한 플랫폼은 자동 기능을 제공하여 앱을 쉽게 배포할 수 있습니다.
기사의 계속입니다:
파트 5: Streamlit과 Firestore 통합
Firestore: 유연하고 확장 가능한 데이터베이스
Firestore는 모바일, 웹, 서버 개발에 유연하고 확장 가능한 데이터베이스입니다. Firestore는 NoSQL 데이터베이스로, 데이터 구조를 고정된 스키마로 설계할 필요가 없습니다. 이 유연성은 Firestore가 빠른 프로토타이핑에 적합하게 만듭니다. Firestore는 클라우드에서 호스팅되므로 자체 서버 유지에 대해 걱정할 필요가 없습니다. 앱을 구축하는 데 집중하고 Firestore가 나머지를 처리하도록 할 수 있습니다.
from google.cloud import firestore
# 새로운 사용자를 데이터베이스에 추가
db = firestore.Client()
doc_ref = db.collection('users').document('alovelace')
doc_ref.set({
'first': 'Ada',
'last': 'Lovelace',
'born': 1815
})
# 그런 다음 사용자 목록을 쿼리
users_ref = db.collection('users')
for doc in users_ref.stream():
print('{} => {}'.format(doc.id, doc.to_dict()))Streamlit에서 Firestore 설정하기
Firestore를 Streamlit 앱과 통합하려면 먼저 Firebase 계정을 설정하고 Firestore 데이터베이스를 만들어야 합니다. 데이터베이스를 설정하면 데이터를 넣을 수 있습니다. Firestore는 데이터를 컬렉션과 문서로 구성합니다. 문서는 키-값 쌍의 그룹이며 컬렉션은 문서의 모음입니다.
Streamlit 앱을 Firestore에 연결하려면 서비스 계정 키를 다운로드해야 합니다. 이 키는 Python 코드에서 Firestore에 로그인하는 데 사용되는 비밀번호와 같습니다. 이 키를 사용하여 Firestore의 Python 라이브러리를 사용하여 데이터베이스와 상호작용할 수 있습니다.
import streamlit as st
from google.cloud import firestore
# JSON 계정 키로 Firestore 인증
db = firestore.Client.from_service_account_json("firestore-key.json")
# Google 게시물에 대한 참조 생성
doc_ref = db.collection("posts").document("Google")
# 그런 다음 해당 참조의 데이터 가져오기
doc = doc_ref.get()
# 결과 확인!
st.write("ID는:", doc.id)
st.write("내용은:", doc.to_dict())파트 6: Firebase 및 Streamlit을 사용한 Reddit 클론 빌드 마크다운 파일의 한국어 번역을 제공해 드리겠습니다. 프론트 매터(Front Matter)가 있는 경우 언어 매개변수를 일치하는 ko로 번역하십시오. 다음은 파일입니다:
Reddit 처럼 웹 애플리케이션 만들기
-
애플리케이션 디자인: 코딩을 시작하기 전에 애플리케이션이 어떻게 보이고 작동해야하는지 명확한 아이디어를 가져야합니다. Reddit 클론을 만들기 위해서는 사용자 인증, 포스트 작성, 투표 등의 기능이 필요합니다.
-
Firebase 설정: Firebase는 애플리케이션의 백엔드를 처리합니다. Firebase 프로젝트를 설정하고 Firebase 인증 및 Firestore와 같은 기능을 활성화해야합니다.
-
Streamlit 설정: Streamlit은 애플리케이션의 프론트엔드를 처리합니다. Streamlit을 설치하고 애플리케이션을 위한 새로운 Python 스크립트를 생성해야합니다.
-
애플리케이션 빌드: Firebase와 Streamlit을 설정하면 애플리케이션을 빌드할 수 있습니다. 이를 위해 Python 코드를 작성하여 Firebase와 상호 작용하고 Streamlit 인터페이스를 생성해야합니다.
Git 저장소 설정
다른 사람들과 협업하고 코드를 추적하기 위해 코드를 Git 저장소에 저장해야합니다. 다음은 GitHub에서 새로운 저장소를 설정하는 방법입니다:
-
새로운 저장소 생성: GitHub에 가서 새로운 저장소를 생성하십시오. 이름을 지정하고 설명을 추가하고 공개 또는 비공개로 설정할 수 있습니다.
-
저장소 복제: 저장소가 생성되면 해당 저장소를 개인 컴퓨터로 복제할 수 있습니다. 여기서 파일을 추가, 수정 및 삭제할 수 있는 저장소의 로컬 복사본이 만들어집니다.
-
변경사항 커밋: 프로젝트를 진행하는 동안 정기적으로 변경사항을 커밋해야합니다. 이는 해당 시점에서 코드의 스냅샷을 저장합니다.
-
변경사항 푸시: 변경사항을 다른 사람들과 공유할 준비가 되면 GitHub에 변경사항을 푸시할 수 있습니다. 이렇게 하면 로컬 변경사항이 온라인 저장소의 최신 버전으로 업데이트됩니다.
개인 컴퓨터에서 Streamlit 실행하기
개인 컴퓨터에서 Streamlit을 실행하려면 설치해야하고 새로운 Python 스크립트를 생성해야합니다. 다음은 그 방법입니다:
- Streamlit 설치: 파이썬의 패키지 설치자인 pip를 사용하여 Streamlit을 설치할 수 있습니다. 터미널을 열고 다음 명령을 실행하십시오:
pip install streamlit-
새로운 Python 스크립트 생성: Streamlit이 설치되면 애플리케이션에 대한 새로운 Python 스크립트를 생성할 수 있습니다. 이 스크립트에는 Streamlit 코드가 포함됩니다.
-
Streamlit 앱 실행: Python 스크립트가 있는 디렉토리로 이동한 다음 다음 명령을 실행하여 Streamlit 앱을 실행합니다:
streamlit run your_script.pyyour_script.py를 자신의 Python 스크립트 이름으로 바꿉니다. 이렇게하면 Streamlit 앱이 실행되고 웹 브라우저에서 열립니다.
Streamlit Sharing에서 앱 배포
Streamlit Sharing은 Streamlit 앱을 배포, 관리 및 공유할 수 있는 플랫폼입니다. Streamlit Sharing에 앱을 배포하는 방법은 다음과 같습니다:
-
변경사항 커밋: 앱을 배포하기 전에 변경사항을 커밋해야합니다. 이렇게하면 해당 시점에서 코드의 스냅샷이 저장됩니다.
-
변경사항 푸시: 변경사항을 커밋한 후 GitHub에 변경사항을 푸시할 수 있습니다. 이렇게하면 로컬 변경사항이 온라인 저장소의 최신 버전으로 업데이트됩니다.
-
Streamlit Sharing에서 새로운 앱 생성: Streamlit Sharing에 가서 새로운 앱을 생성합니다. 이름을 지정하고 GitHub 저장소를 선택하고 브랜치를 선택해야합니다.
파트 7: Firestore 설정
Firestore는 글로벌 규모에서 모바일 및 웹 애플리케이션의 데이터를 저장, 동기화 및 쿼리할 수 있는 NoSQL 문서 데이터베이스입니다. 이는 앱을 구축하고 관리하기 위한 클라우드 기반 도구 집합인 Firebase 플랫폼의 일부입니다. Streamlit 앱에 Firestore를 설정하는 방법은 다음과 같습니다:
Firebase 계정 설정
-
Firebase 웹사이트로 이동: Firebase 웹사이트에서 "시작하기 (opens in a new tab)"를 클릭합니다.
-
Google 계정으로 로그인: Firebase는 Google 제품이므로 사용하려면 Google 계정이 필요합니다. Google 계정이 없는 경우 무료로 생성할 수 있습니다.
-
새 Firebase 프로젝트 생성: 로그인한 후 새 Firebase 프로젝트를 생성할 수 있습니다. 프로젝트에 이름을 지정하고 약관에 동의한 다음 "프로젝트 생성"을 클릭하십시오.
Firestore 데이터베이스 생성
-
Firestore 섹션으로 이동: Firebase 프로젝트에서 Firestore 섹션으로 이동하십시오. 여기에서 Firestore 데이터베이스를 생성합니다.
-
새 Firestore 데이터베이스 생성: "데이터베이스 생성"을 클릭하여 새 Firestore 데이터베이스를 생성합니다. Firestore의 기본 보안 규칙으로 데이터베이스를 보호하기 위해 "운영 모드에서 시작"을 선택하십시오.
-
데이터베이스 위치 선택: Firestore는 데이터가 저장될 서버 위치를 선택하도록 요청합니다. 사용자에게 빠른 로드 타임을 보장하기 위해 사용자에게 가까운 위치를 선택하십시오.
계정 키 다운로드
-
Firebase 콘솔로 이동: Firebase 프로젝트에서 Firebase 콘솔로 이동하십시오. 여기서 계정 키를 다운로드합니다.
-
서비스 계정 탭으로 이동: Firebase 콘솔에서 서비스 계정 탭으로 이동합니다. 여기서 서비스 계정을 생성하고 계정 키를 다운로드합니다.
-
새 서비스 계정 생성: "새 서비스 계정 작성"을 클릭하여 새 서비스 계정을 생성합니다. 서비스 계정에 이름과 설명을 지정한 다음 "생성"을 클릭하십시오.
-
계정 키 다운로드: 서비스 계정이 생성되면 계정 키를 다운로드할 수 있습니다. "새 개인 키 생성"을 클릭하여 계정 키를 다운로드할 수 있습니다. 이렇게하면 계정 키가 포함 된 JSON 파일이 다운로드됩니다.
-
Streamlit 앱에서 계정 키 사용: Streamlit 앱에서 계정 키를 사용하여 Firestore와 인증할 수 있습니다. 다음은이를 수행하는 예입니다:
from google.cloud import firestore
# Firestore와의 인증을 위해 서비스 계정 키를 사용합니다
db = firestore.Client.from_service_account_json("path/to/your/serviceAccountKey.json")
# 이제 `db`를 사용하여 Firestore 데이터베이스와 상호작용할 수 있습니다"path/to/your/serviceAccountKey.json"을 다운로드한 JSON 파일의 경로로 바꿉니다. 이제 db 객체를 사용하여 Firestore 데이터베이스와 상호작용할 수 있습니다.
파트 8: Firebase에 Streamlit 앱 배포하기
Firebase는 사용하기 쉽고 강력한 기능이 있는 웹 애플리케이션 배포를 위한 인기 있는 선택입니다. 그러나 Streamlit 앱을 Firebase에 배포하기 위해서는 Firebase Hosting이 주로 정적 콘텐츠를 제공하기 때문에 다른 접근 방식이 필요합니다. 아래는 Streamlit 앱을 배포하는 방법에 대한 단계별 안내입니다:
-
배포를 위해 앱을 준비하세요: 앱을 배포하기 전에 앱이 제품용으로 준비되었는지 확인하세요. 이는 테스트, 디버깅 및 앱의 기능 최종화를 포함할 수 있습니다.
-
앱을 빌드하세요: Streamlit 앱은 Firebase에 배포되기 전에 정적 사이트로 빌드되어야 합니다. PyInstaller 또는 Docker와 같은 도구를 사용하여 앱을 빌드할 수 있습니다.
-
Firebase 프로젝트를 생성하세요: Firebase 콘솔에서 새 Firebase 프로젝트를 생성하세요(이미 생성한 경우 이 단계를 건너뜁니다).
-
Firebase CLI를 설치하세요: Firebase CLI(명령줄 인터페이스)는 명령줄에서 Firebase 프로젝트를 관리할 수 있는 도구입니다. npm(Node Package Manager)을 사용하여
npm install -g firebase-tools명령으로 설치하세요. -
Firebase 프로젝트를 초기화하세요: 프로젝트 디렉토리에서
firebase init명령을 실행하여 Firebase 프로젝트를 초기화하세요. -
앱을 배포하세요: 마지막으로
firebase deploy명령을 사용하여 앱을 배포할 수 있습니다. 이 명령을 실행하면 앱이 Firebase Hosting에 업로드되고 앱에 액세스할 수 있는 URL이 제공됩니다.
Streamlit 앱은 대화형이고 동적인 특징을 가지고 있어 Firebase Hosting의 주요한 정적 콘텐츠에는 적합하지 않을 수 있습니다. 따라서 Streamlit 앱을 Firebase에 배포할 때 일부 제한 사항이 발생할 수 있습니다. 더 복잡한 Streamlit 앱의 경우 Heroku, AWS EC2 또는 Streamlit의 공유 플랫폼과 같은 다른 배포 옵션을 고려해보세요.
파트 9: 결론
이 문서에서는 Firebase와 Streamlit을 함께 사용하여 Python으로 서버리스 웹 앱을 빌드하는 방법을 살펴보았습니다. Firebase와 Streamlit의 기본 개념, Streamlit과 Firestore의 통합 방법, 그리고 이러한 도구를 사용하여 Reddit 클론 앱을 빌드하고 배포하는 방법에 대해 다루었습니다.
배경지식이 풍부한 개발자이건 막 시작한 개발자이건, Firebase와 Streamlit은 사용자를 위한 멋진 앱을 만드는 데 강력한 조합을 제공합니다. Firebase가 백엔드를 처리하고 Streamlit이 프론트엔드를 처리하므로 핵심에 집중할 수 있습니다: 사용자를 위한 멋진 앱을 만드는 것입니다.
Streamlit 앱을 Tableau로 만들어주는 멋진 데이터 분석 및 데이터 시각화 도구인 "PyGWalker"에 대해 들어보셨나요?
PyGWalker (opens in a new tab)는 일종의 Python 라이브러리로, Streamlit 앱에 Tableau와 비슷한 UI를 쉽게 통합할 수 있도록 도와줍니다.
자주 묻는 질문
Firebase를 Streamlit에 연결하는 방법은 무엇인가요?
Firebase를 Streamlit에 연결하려면 Firebase SDK for Python을 사용해야 합니다. 또한 Firebase 프로젝트에서 서비스 계정 키를 다운로드하여 Python 코드가 Firebase와 인증할 수 있도록해야 합니다.
Streamlit의 단점은 무엇인가요?
Streamlit은 데이터 앱을 빌드하기 위한 강력한 도구이지만 몇 가지 제한이 있습니다. 예를 들어, Streamlit 앱은 실제로는 다중 사용자를 지원하지 않으며 기본적으로 사용자 인증을 지원하지 않습니다. 또한, Streamlit은 상대적으로 새로운 도구이기 때문에 Flask나 Django와 같은 오래된 프레임워크만큼 큰 커뮤니티나 많은 리소스를 갖고 있지 않습니다.
Streamlit을 데이터베이스에 연결하는 방법은 무엇인가요?
Streamlit을 데이터베이스에 연결하려면 해당하는 종류의 데이터베이스와 상호작용할 수 있는 Python 라이브러리를 사용해야 합니다. 예를 들어, SQL 데이터베이스를 사용하는 경우 SQLAlchemy와 같은 라이브러리를 사용할 수 있습니다. Firestore를 사용하는 경우 Python을 위한 Firestore 라이브러리를 사용할 수 있습니다. 데이터베이스에 연결한 후, SQL 데이터베이스의 경우 SQL 명령을 사용하고 Firestore의 경우 Firestore 메서드를 사용하여 데이터와 상호작용할 수 있습니다.
