Streamlit vs Dash: 2025년에 어떤 프레임워크를 써야 할까?
Updated on

데이터 앱, AI 기반 인터랙티브 대시보드, 빠른 프로토타입을 만들고 있다면, 아마도 Streamlit과 Plotly Dash를 한 번쯤은 들어봤을 것입니다. 두 프레임워크 모두 인기 있는 오픈 소스 Python 프레임워크이지만, 지향하는 사용자층과 사용 사례에는 약간 차이가 있습니다.
이 2025년 업데이트 가이드는 기능, 성능, 생태계, 엔터프라이즈 요구사항, 실제 활용 시나리오 관점에서 Streamlit과 Dash를 비교해, 다음 프로젝트에 적합한 도구를 선택하는 데 도움을 줍니다.
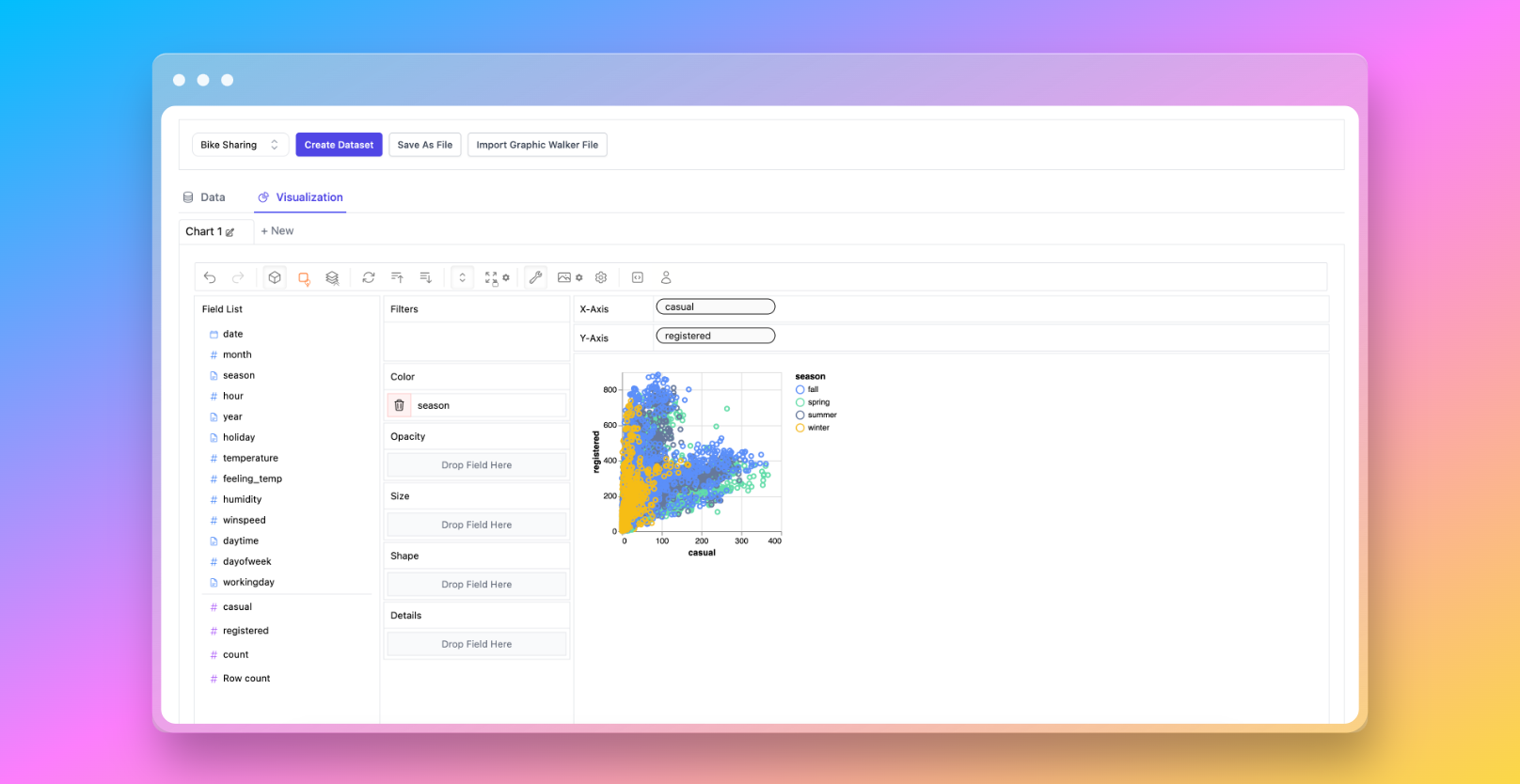
🛠️ Streamlit 앱에 Tableau 스타일 UI를 추가하고 싶나요?
PyGWalker (opens in a new tab) 를 사용하면 Streamlit 내부에 바로 노코드 시각 분석 인터페이스를 임베드할 수 있습니다.
Streamlit과 Dash 이해하기
⭐ Streamlit이란?
Streamlit은 Python 스크립트를 빠르게 공유 가능한 앱으로 바꿔주는 가벼운 프레임워크입니다.
개발자 경험, 간단한 문법, 프런트엔드 작업 제로에 초점을 맞춥니다.
사람들이 Streamlit을 선택하는 주요 이유:
- 앱을 매우 빠르게 만들고 반복 개발할 수 있음
- 보일러플레이트 코드가 거의 없음
- 데이터 탐색, 프로토타입, 내부용 도구에 이상적
- AI/LLM 기반 앱에 대한 강력한 지원 (2024–2025 업데이트)

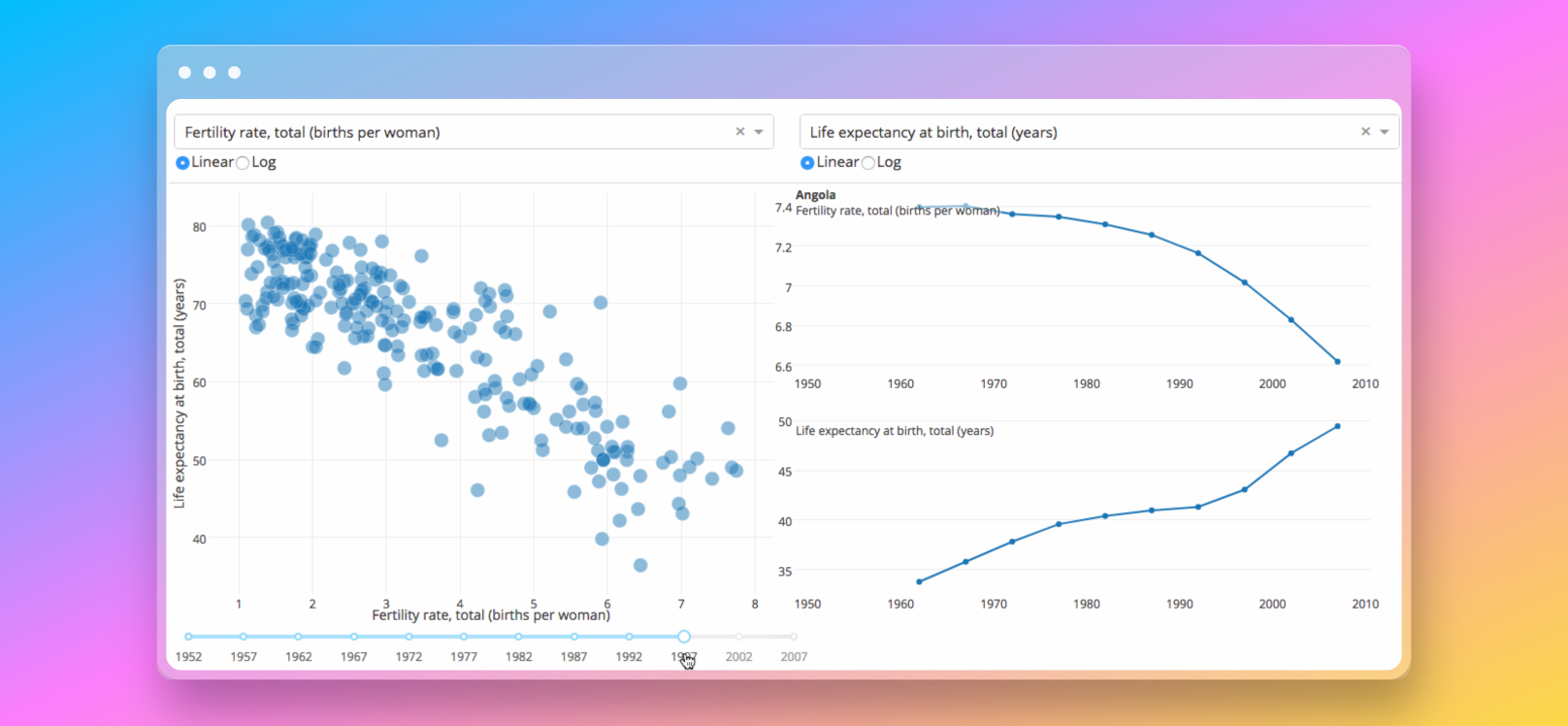
위의 시각화 앱을 다시 만들고 싶다면? 단계별 가이드는 여기에서 확인할 수 있습니다.
⭐ Dash란?
Plotly Dash는 다음을 기반으로 한 보다 전통적인 웹 앱 개발 프레임워크입니다:
- Flask (백엔드)
- React.js (프런트엔드)
- Plotly.js (차트)
Dash는 다음과 같은 목적에 맞게 설계되었습니다:
- 엔터프라이즈급 대시보드
- 고도로 커스터마이징 가능한 레이아웃
- 콜백을 통한 복잡한 인터랙션
- 제품에 임베디드되는 분석 기능

Streamlit vs Dash: 2025년 상세 비교
아래는 현재 두 도구의 상태를 보다 현실적으로 반영한 최신 비교 표입니다:
| Category | **Streamlit ** | **Dash ** |
|---|---|---|
| Learning Curve | 매우 쉬움 | 중간–높음 |
| UX for Developers | 파이썬스럽고 단순함 | 구조가 더 명확하지만 보일러플레이트 많음 |
| Performance | 소·중규모 앱에 적합 | 대형·복잡한 앱에 더 적합 |
| Component Ecosystem | 빠르게 성장 중 | 성숙한 생태계 (Plotly 기반) |
| Custom Layout | 제한적(점점 개선 중) | CSS/HTML/React를 통한 완전한 제어 |
| Callback Logic | 단순하고 순차적인 실행 | 고급 UI 로직을 콜백으로 구현 가능 |
| Deployment | Streamlit Community Cloud, 로컬, Docker | Dash Enterprise, Kubernetes, 자가 호스팅 |
| Best For | 프로토타입, AI 앱, 내부 도구 | 엔터프라이즈 대시보드, 임베디드 분석 |
Streamlit vs Dash: 기능 비교
Streamlit — 단순함에 초점
Streamlit은 마찰을 최소화하고 싶을 때 강점을 발휘합니다:
- 슬라이더, 셀렉터, 사이드바 등 기본 제공 위젯
- 초고속 반복 개발이 가능한 hot-reloading
- 최근 추가된 멀티페이지 앱 지원
- LLM 애플리케이션용 네이티브 챗 UI 요소
- “앱 = 하나의 Python 스크립트”라는 개발 스타일
Dash — 제어력에 초점
Dash는 완전한 제어가 필요할 때 더 잘 맞습니다:
- 복잡하고 다층적인 레이아웃
- 콜백을 중심으로 한 애플리케이션 아키텍처
- Plotly.js의 강력한 시각화 기능
- CSS + HTML + React.js 컴포넌트를 통한 완전한 커스터마이징
- 프로덕션 준비가 된 엔터프라이즈 도구(Dash Enterprise)
Streamlit vs Dash: 빠른 프로토타이핑
프로토타이핑 관점에서는 Streamlit이 압도적입니다.
- 파일 하나만으로 동작하는 앱 구현 가능
- 콜백이나 MVC 구조가 필요 없음
- ML 모델, 임베딩, LLM과 간단히 연동 가능
- 데이터 사이언티스트가 내부용 데모를 빠르게 만드는 데 널리 사용
Dash 역시 충분히 빠르지만:
- 구조를 잡아야 하고
- 보일러플레이트가 더 많으며
- 앱이 커질수록 콜백 코드가 방대해질 수 있습니다
승자: Streamlit
Streamlit vs Dash: 엔터프라이즈 & 프로덕션 환경
이 영역에서는 Dash가 강세입니다.
Dash의 장점:
- 진정한 MVC 아키텍처
- 장기적인 유지보수에 유리
- 다양한 배포 옵션(Dash Enterprise)
- 인증, SSO, RBAC 지원
- 고급 시각화 컴포넌트
Streamlit의 엔터프라이즈 활용도는 점점 늘고 있지만:
- 대규모 코드베이스를 위한 구조화가 상대적으로 부족하고
- 엔터프라이즈 기능이 기본 제공되는 부분이 적으며
- 배포는 더 간단하지만 유연성은 떨어지는 편입니다
승자: Dash
Streamlit vs Dash: 사용자 & 개발자 경험
Streamlit:
- 초보자에게 훨씬 친숙함
- 단순한 멘탈 모델
- 웹 개발 지식이 전혀 필요 없음
- 문서가 잘 정리되어 있음
Dash:
- 학습해야 할 개념이 더 많고
- 콜백 구조를 미리 설계해야 하며
- 대신 웹 프레임워크에 익숙한 개발자에게는 더 잘 맞음
정리: UX는 Streamlit, 엔지니어링 팀 관점에서는 Dash
Streamlit vs Dash: 구조와 확장성
Dash는 다음과 같은 방식을 사용합니다:
- MVC 아키텍처
- 레이아웃, 콜백, 로직의 명확한 분리
- 100개 이상의 컴포넌트로 확장해도 관리가 상대적으로 쉬움
Streamlit은 다음과 같습니다:
- 스크립트 기반 실행 모델
- 유연성이 매우 높지만
- 규율 없이 개발하면 코드가 쉽게 지저분해질 수 있음
두 프레임워크로 간단한 앱 만들어 보기
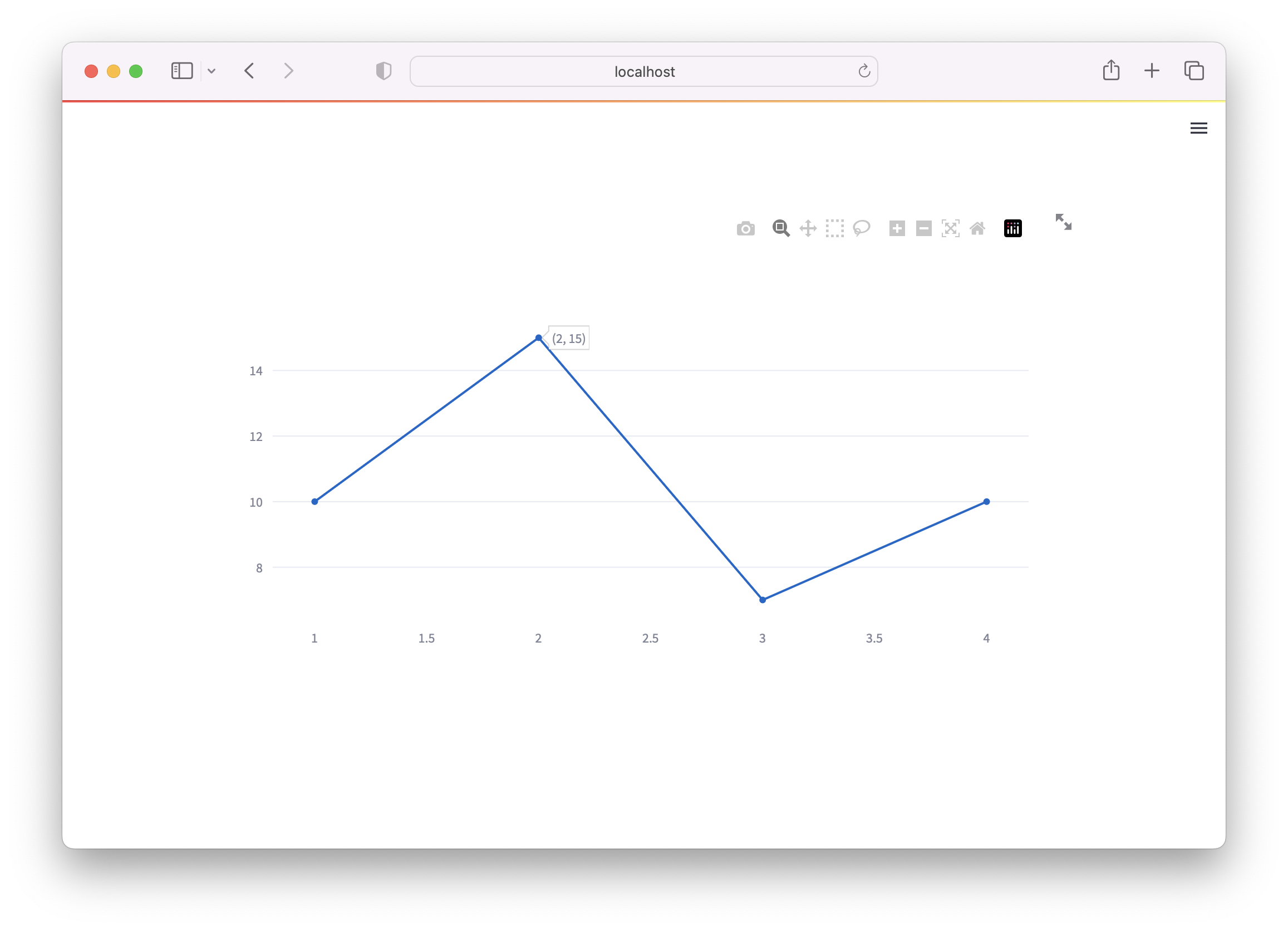
⭐ Streamlit 코드 예제
import streamlit as st
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
st.plotly_chart(fig)실행 방법:
streamlit run app.py
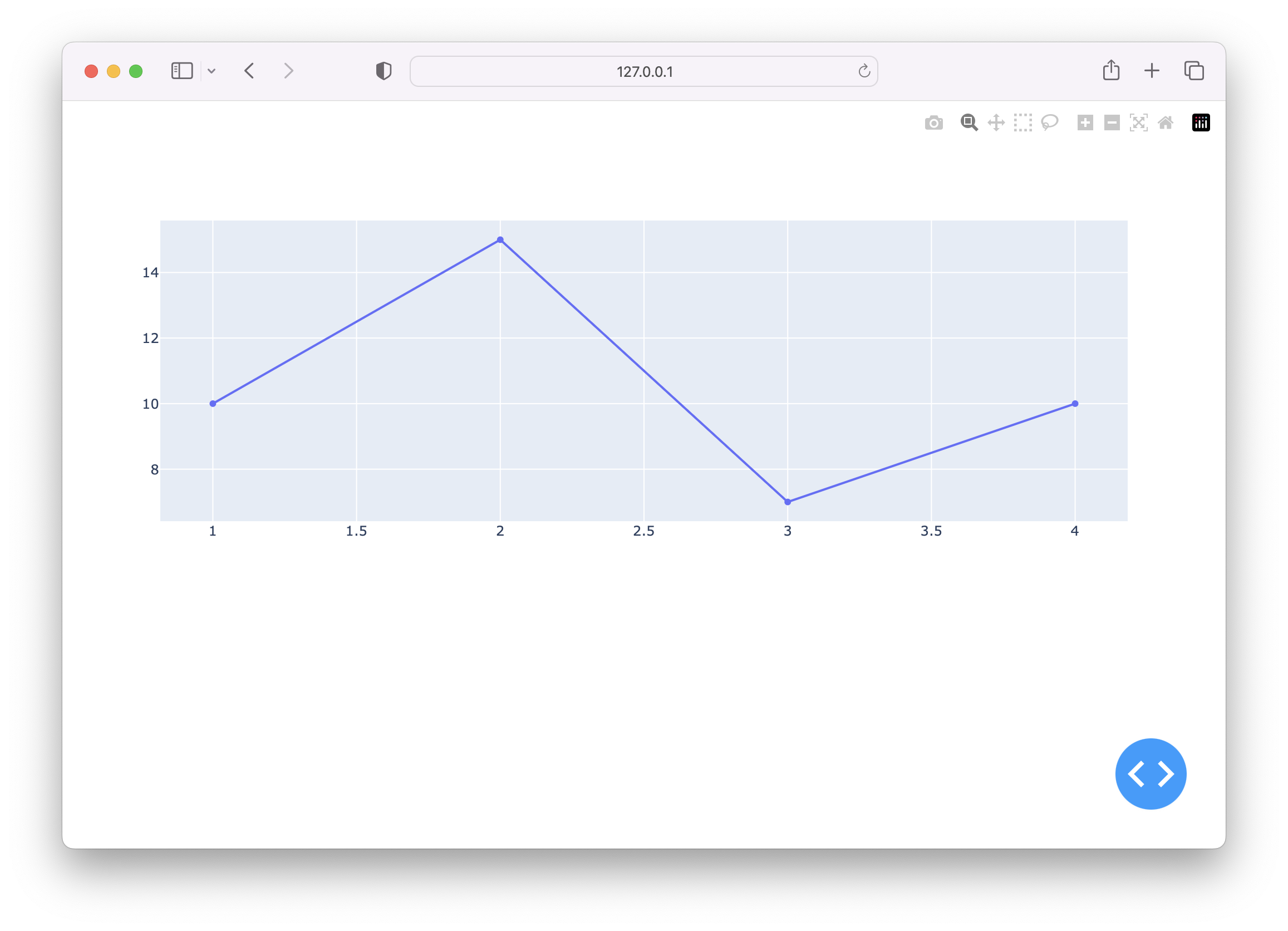
⭐ Dash 코드 예제 (Dash 2.x 문법 기준)
import dash
from dash import html, dcc
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
app = dash.Dash(__name__)
app.layout = html.Div([dcc.Graph(figure=fig)])
if __name__ == "__main__":
app.run_server(debug=True)
결과 비교
Streamlit:
- 코드가 더 적고
- 직관적이며
- 노트북에서 앱으로 전환하는 흐름에 매우 적합함
Dash:
- 보일러플레이트는 더 많지만
- 대규모 대시보드에 강력하고
- UI와 성능에 대한 제어가 더 뛰어남
결론: Streamlit을 쓸까, Dash를 쓸까?
다음과 같은 경우에는 Streamlit을 사용하는 것이 좋습니다:
- 빠른 프로토타입이 필요할 때
- AI/LLM 기반 앱을 만들 때
- 가벼운 내부용 도구가 필요할 때
- 단순한 대시보드를 만들 때
- 최소한의 코드로 최대 속도를 원할 때
다음과 같은 경우에는 Dash가 더 적합합니다:
- 엔터프라이즈급 대시보드가 필요할 때
- 매우 인터랙티브하고 깊이 커스터마이징된 UI가 필요할 때
- 복잡한 콜백 로직이 요구될 때
- 유지보수 가능한 아키텍처를 갖춘 프로덕션 앱이 필요할 때
두 프레임워크 모두 훌륭한 결과를 낼 수 있습니다. 프로젝트의 깊이, 복잡도, 장기적인 운영 계획에 따라 적합한 선택이 달라집니다.
자주 묻는 질문(FAQs)
-
빠른 프로토타이핑에는 Streamlit과 Dash 중 어느 쪽이 더 적합한가요?
Streamlit은 단순한 스크립트 기반 접근 방식 덕분에 프로토타이핑 속도가 더 빠릅니다. -
엔터프라이즈 애플리케이션에는 어느 쪽이 더 좋나요?
Dash는 구조화와 프로덕션급 기능을 더 잘 제공해, 엔터프라이즈 규모의 앱에 적합합니다. -
커뮤니티 규모는 어느 쪽이 더 큰가요?
Dash 커뮤니티는 더 오래된 생태계를 갖고 있지만, Streamlit 커뮤니티도 매우 빠르게 성장하고 있습니다.
