ハイレベル アーキテクチャ
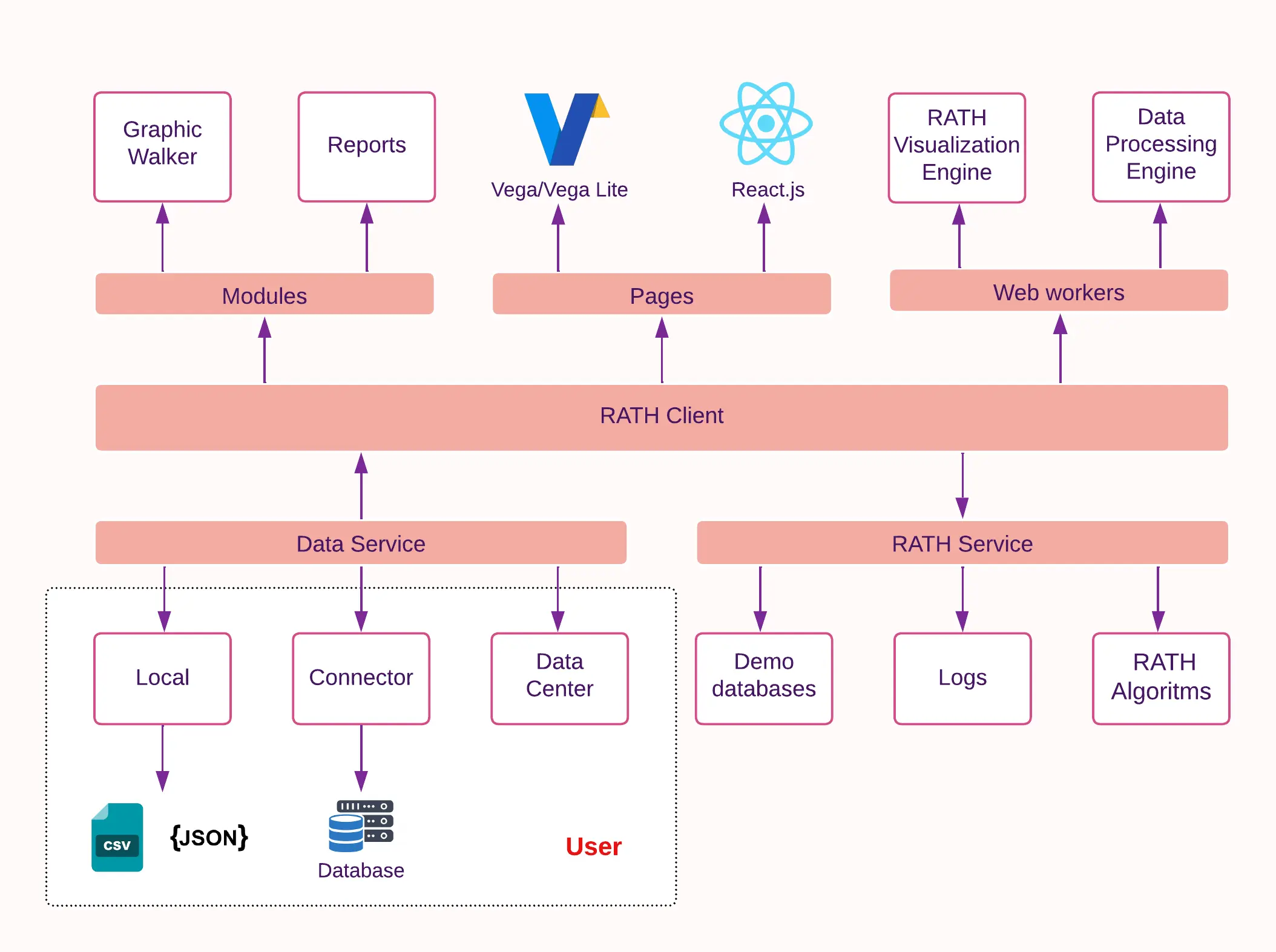
RATH は、データ サービス、RATH クライアント、RATH サービスという 3 つの接続された技術コンポーネントで構成されています。
-
Data Service は、RATH システム全体のデータ処理タスクを処理する部分として定義されます。 実際には、データ サービスは CSV や JSON ファイルなどのローカル ファイルを処理するか、コネクタを介して確立されたデータベースに接続します。
-
RATH Client は、Data Services と RATH サービスを調整します。 RATH Client は、エンド ユーザーにとって重要な複数の要素を処理します。 具体的には、RATH クライアントは次のことを行います。 React.js フレームワークを介してユーザーと対話する
- データ視覚化フレームワーク、つまり Vega を扱います。
- ユーザーに機能を提供します。 たとえば、自動探査、半自動探査、データ ペインターなどです。
- 異なるモジュールを接続します。 モジュールは、RATH の一部としてプラグインされるか、独立して動作する機能として定義されます。 例: グラフィック ワーカー。
- データのクリーニング、サンプリング、データの視覚化などの負荷の高いタスクの場合、RATH は通常、ワークロードを webworker に転送します。
-
RATH Service は RATH の原動力です。 クラウドベースの RATH アルゴリズムがデータを処理し、魔法のように処理します。
RATH の高レベル アーキテクチャは、次のように説明できます。