Graphic Walker









Graphic Walker (opens in a new tab) の紹介: Tableau の前衛的なオープンソースの代替手段であり、データ愛好家がデータを掘り下げて興味をそそるパターンを明らかにできるようにします。 楽なドラッグアンドドロップの魔法!
何が他と違うのですか?
これを想像してみてください: Graphic Walker は、楽しい React コンポーネントとしてアプリにシームレスに統合されます 🎉! Graphic Walker は、従来の BI プラットフォームの扱いにくい性質を避けて、機敏で軽量で、簡単に組み込み可能なプラグインになるように設計されています。
主な機能:
- 魅力的な視覚化による探索的データ分析のためのユーザー中心のドラッグ アンド ドロップ エクスペリエンス。
- ユーザーが基本的なビジュアル チャネル エンコーディング (vega-lite (opens in a new tab) に基づく) からビジュアライゼーションを構築できるようにする、グラフィックスにインスパイアされたビジュアル分析インターフェイスの文法。
- パターンとその潜在的な原因をわかりやすく説明する賢明な Data Explainer (Salesforce Einstein に似ています)。
- Web ワーカーが計算タスクに取り組み、純粋なフロントエンド アプリ エクスペリエンスを実現します。
- Graphic Walker の Dark Theme で闇を受け入れよう! 🤩
より高度なデータ分析ソフトウェアをお探しですか? アフィリエイト プロジェクト RATH (opens in a new tab) を調べてください。これは、自動化された洞察の発見、因果分析、および人間の視覚に基づく視覚化の自動生成を誇る拡張分析 BI プラットフォームです。
グラフィックウォーカーの使い方
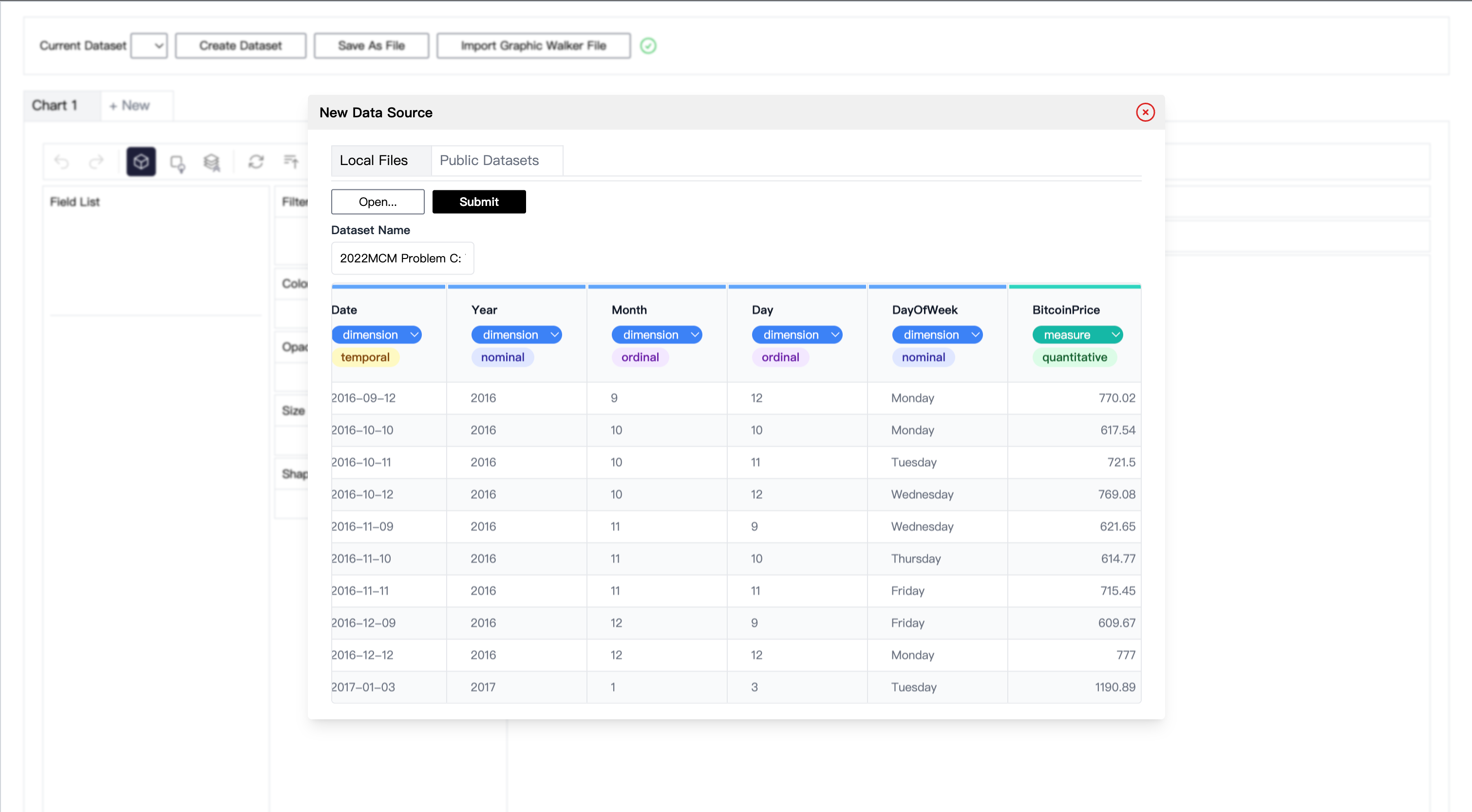
- CSV ファイルをアップロードし、データをプレビューして、列をディメンションまたはメジャーとして分類します。

追加のデータ ソース オプションを積極的に開発しています。 使用するソースの種類を自由に提案してください。開発者の場合は、graphic-walker を埋め込んで解析済みデータ ソースを渡します。 たとえば、RATH は組み込みコンポーネントとして graphic-walker を採用し、多数の一般的なデータ ソースをサポートしているため、ユーザーは RATH のデータ クリーニングおよび変換機能の利点を享受できます。
-
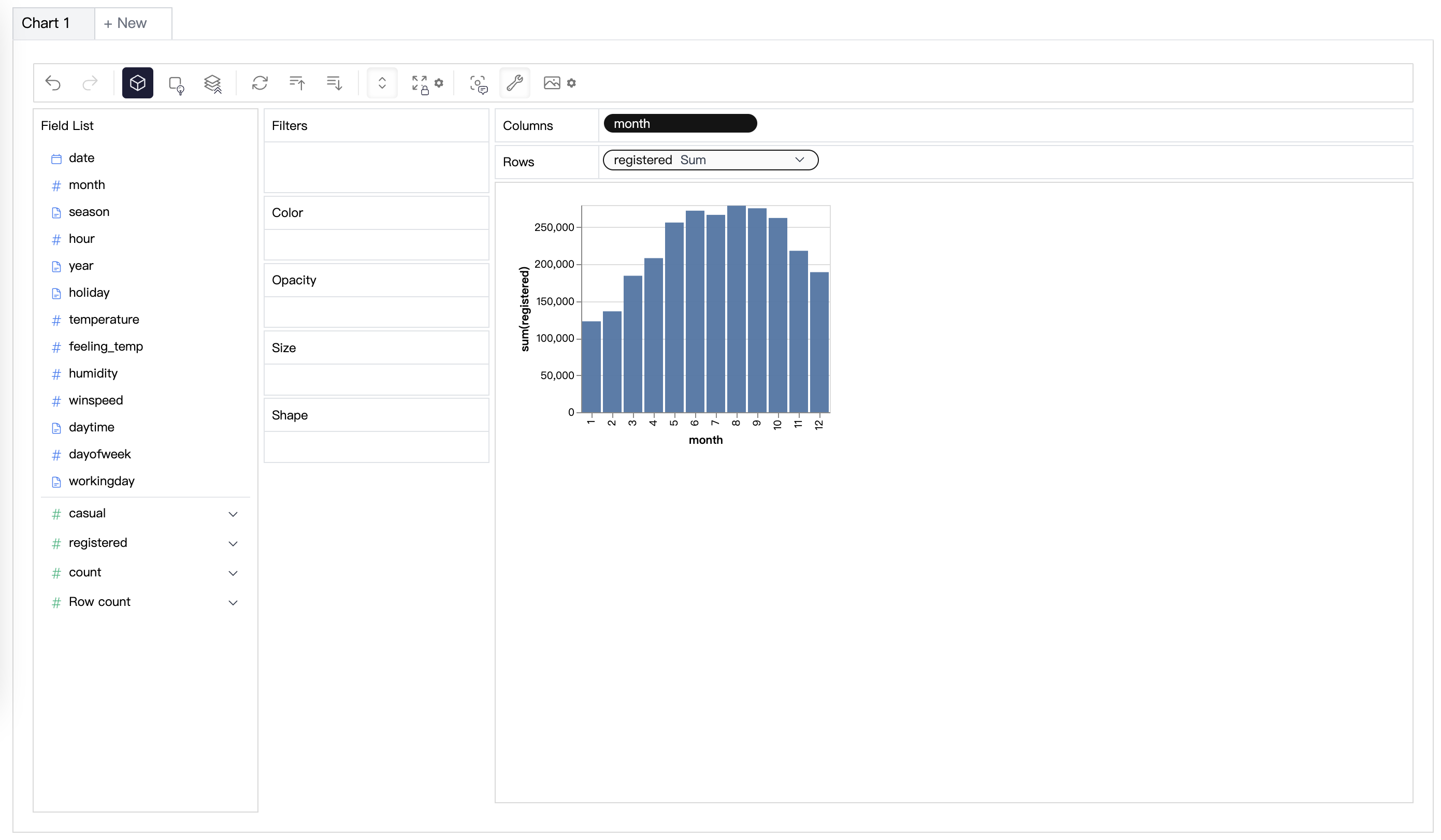
データの準備ができたら、[送信] をクリックして使用します。 フィールド リストから、テーブルの列をビジュアル チャネル (行、列、色、不透明度など) にドラッグし、魅惑的なビジュアライゼーションの誕生を目の当たりにします。

-
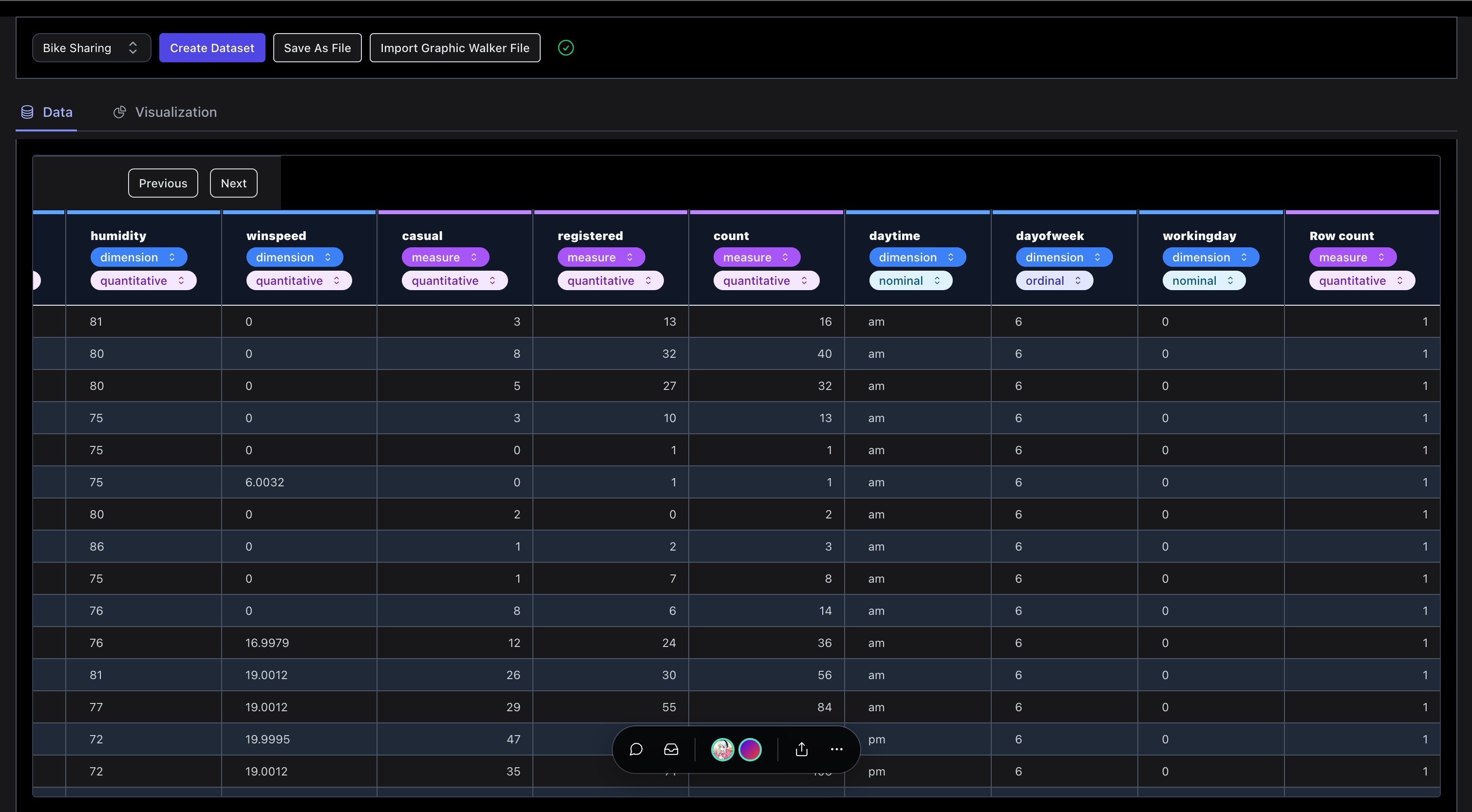
生データまたはメタデータをいつでも変更し、メジャーの集計方法 (合計、平均、カウントなど) を定義します。

-
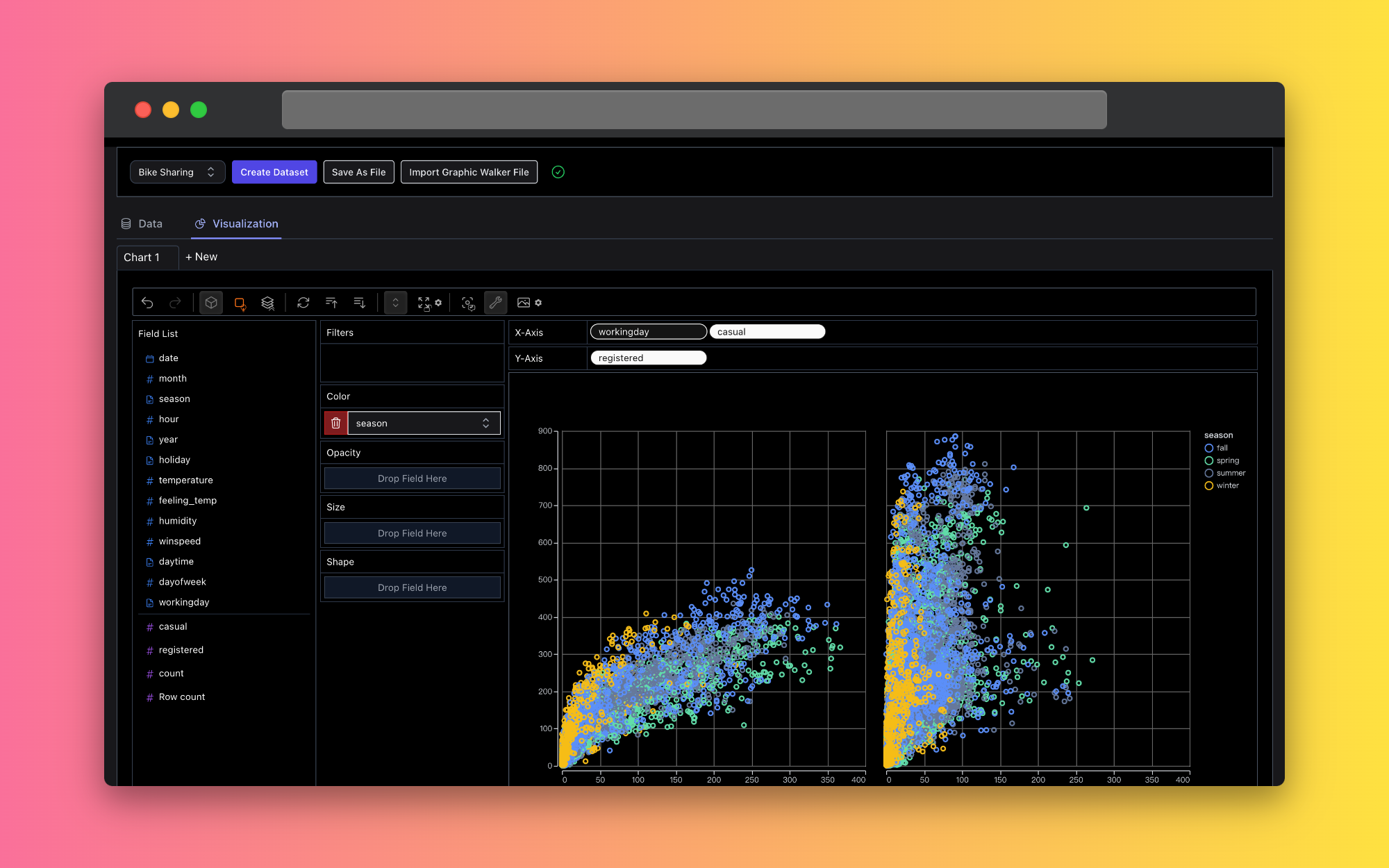
棒グラフ、折れ線グラフ、面グラフ、散布図などのさまざまな種類のグラフを試すか、包括的な分析のために連結ビューまたはファセット ビューを作成します。
棒グラフ:

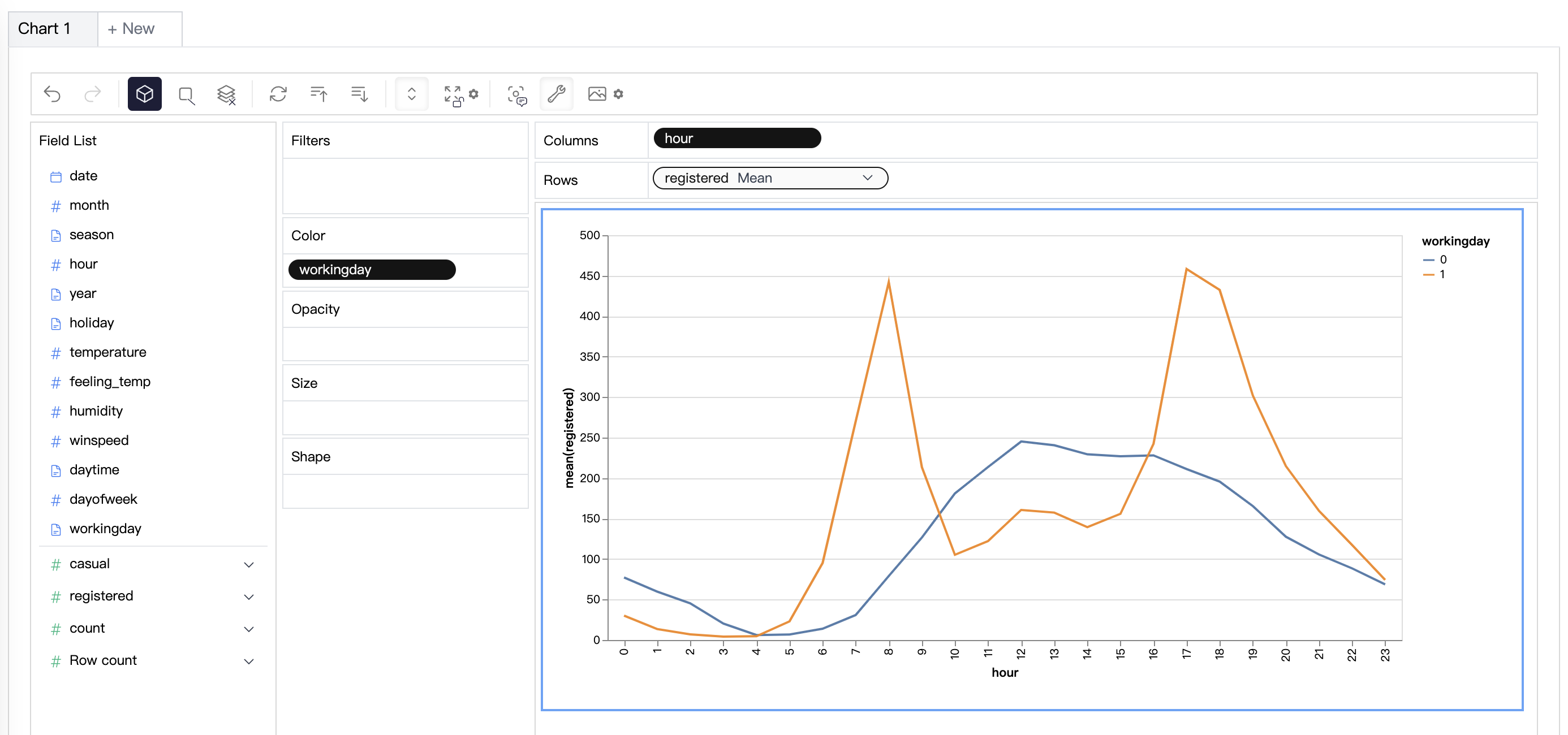
折れ線グラフ:

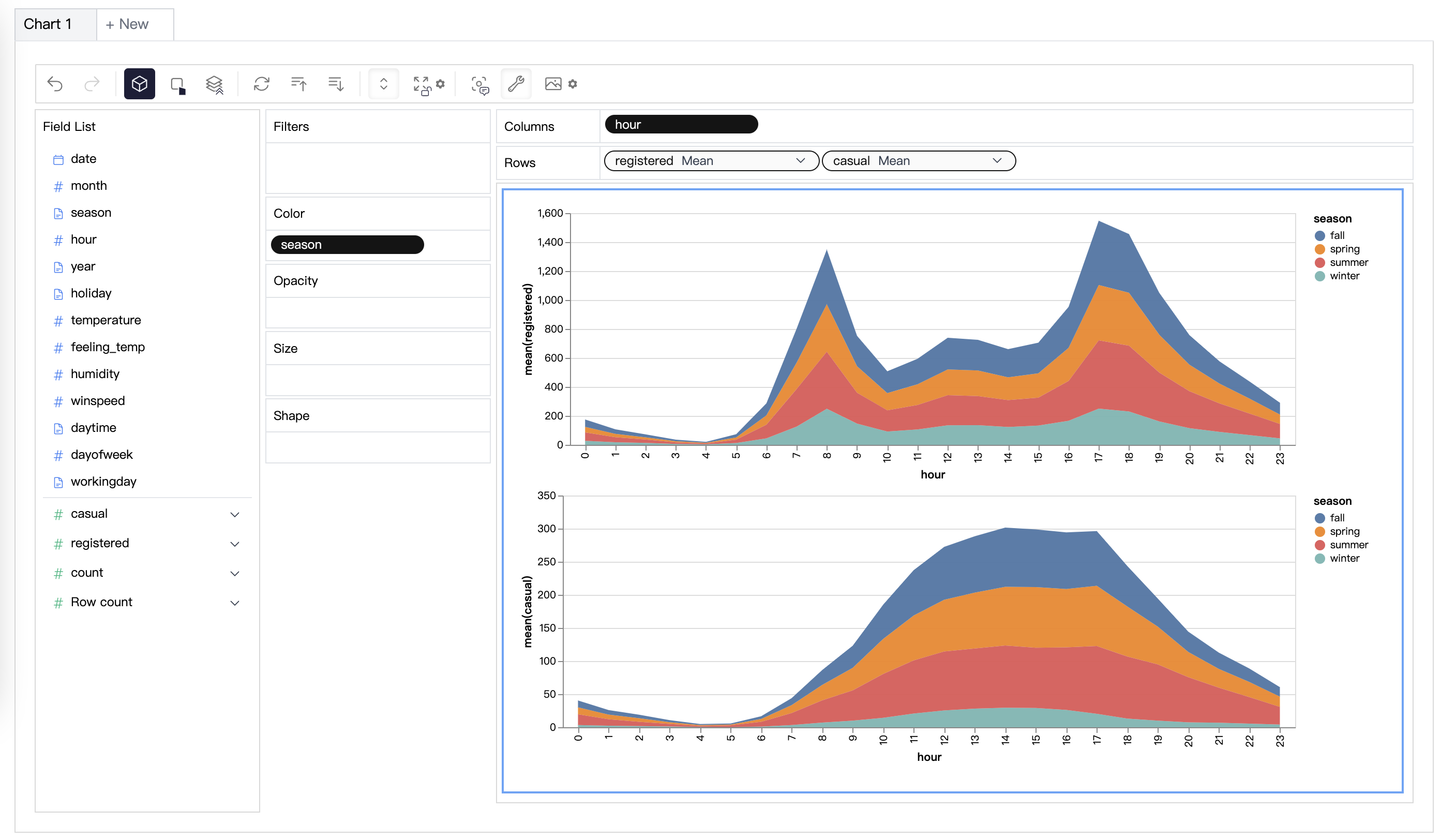
面グラフ:

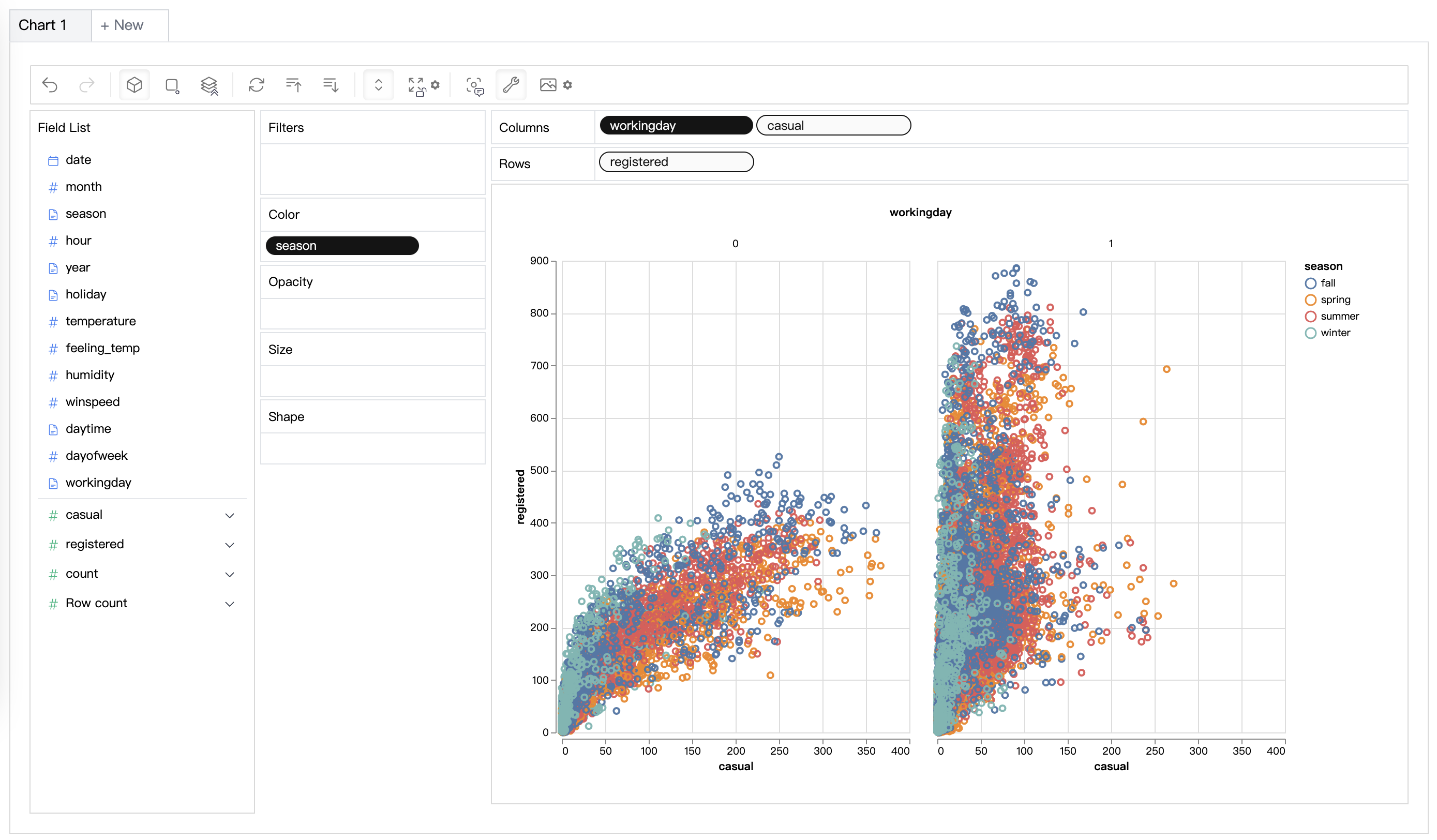
散布図:

-
貴重な洞察を発見したら、後で参照できるように結果をローカルに保存します。
-
興味深いパターンの説明が必要ですか? Graphic Walker の Data Explainer があなたをサポートします! データ分析の分野における究極のコンパニオンである Graphic Walker を使用して、視覚的に見事なデータ探索の旅に出かけましょう!


配備
展開の詳細を考えずに、Graphic Walker をデータ探索ツールとして使用したい場合は、すぐに使用できるオンライン バージョンを使用できます。
ご利用はこちら:【グラフィックウォーカーオンライン】(https://graphic-walker.kanaries.net (opens in a new tab))
方法 1: 独立したアプリとして使用します。
yarn install
yarn workspace @kanaries/graphic-walker build方法 2: 埋め込みコンポーネント モジュールとして使用する 🔥
グラフィック ウォーカーの使用は非常に簡単です。 アプリに簡単に埋め込むことができる単一の React コンポーネントを提供します。
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walkerアプリで:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingTableauStyleApp;ローカルで実行 (開発モード)
# packages/graphic-walker
npm run devI18n サポートと API の詳細については、Graphic Walker GitHub (opens in a new tab) を参照してください。
次は何ですか
簡単に言えば、Graphic Walker は手動のデータ探索ソフトウェアの一種です。 ただし、より複雑なデータセットになると、手動での探索は時間のかかるプロセスになる可能性があります。 ここで RATH の出番です。Graphic Walker とは異なり、RATH (opens in a new tab) は自動化による強化されたデータ分析エクスペリエンスを提供し、プロセスを高速化します。 RATH GitHub (opens in a new tab) で確認してください。
ライセンス
LICENSE (opens in a new tab)ファイルを参照してください。