Streamlit vs Dash: Qual framework é ideal para você em 2025?
Updated on

Se você está construindo data apps, dashboards interativos com IA ou protótipos rápidos, é bem provável que já tenha encontrado Streamlit e Plotly Dash. Ambos são frameworks Python open-source populares, mas atendem públicos e casos de uso ligeiramente diferentes.
Este guia atualizado para 2025 compara Streamlit e Dash em termos de recursos, desempenho, ecossistema, necessidades corporativas e cenários reais — ajudando você a escolher a ferramenta certa para o seu próximo projeto.
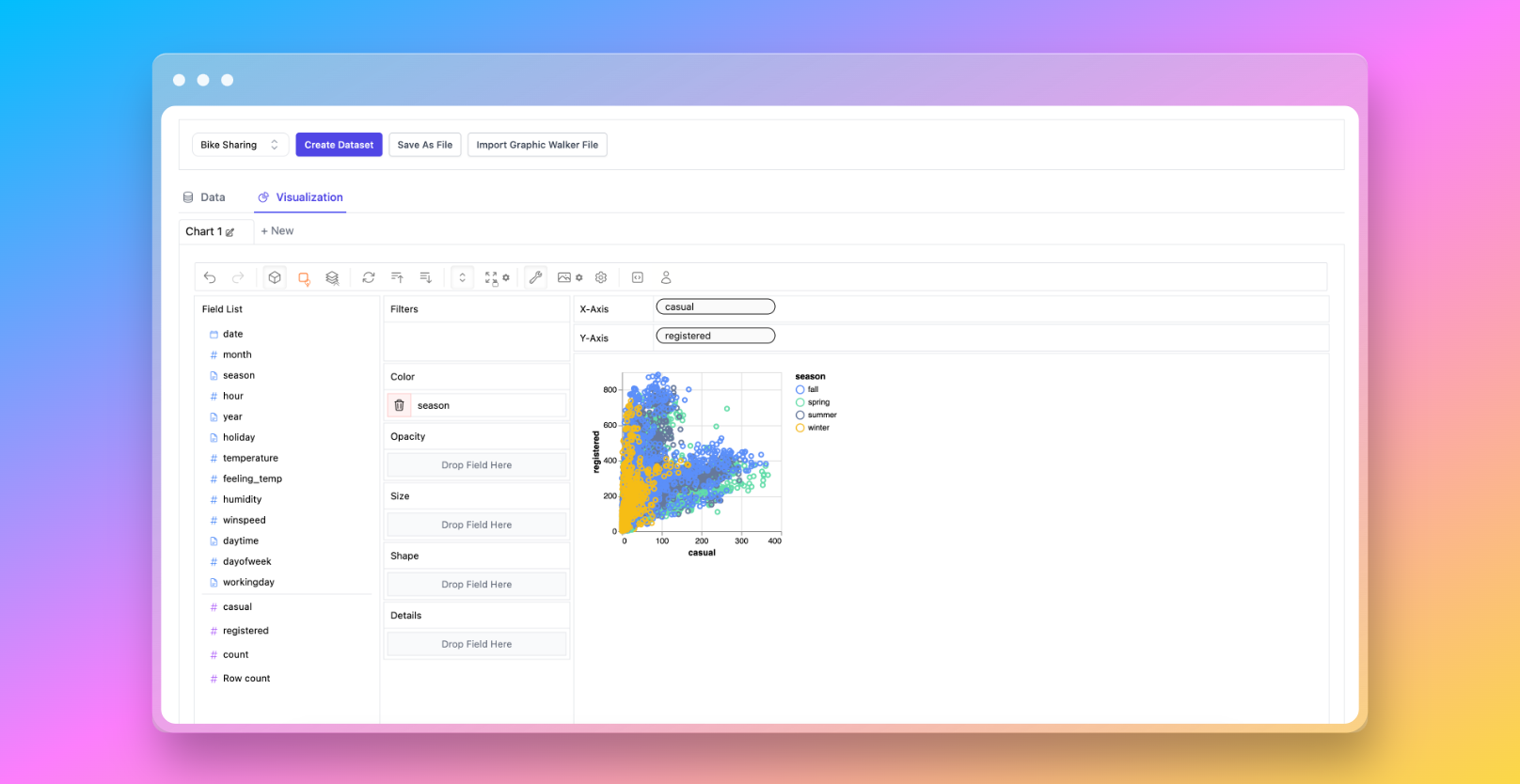
🛠️ Quer adicionar uma UI estilo Tableau ao seu app em Streamlit?
PyGWalker (opens in a new tab) incorpora uma interface de análise visual no-code diretamente dentro do Streamlit.
Entendendo Streamlit e Dash
⭐ O que é Streamlit?
Streamlit é um framework Python leve que transforma scripts em apps compartilháveis — rapidamente.
Ele foca em experiência do desenvolvedor, sintaxe simples e zero trabalho de front-end.
Principais motivos pelos quais as pessoas escolhem Streamlit:
- Extremamente rápido para construir e iterar
- Mínimo boilerplate
- Ideal para exploração de dados, protótipos e ferramentas internas
- Forte suporte para apps baseados em IA/LLM (atualizações 2024–2025)

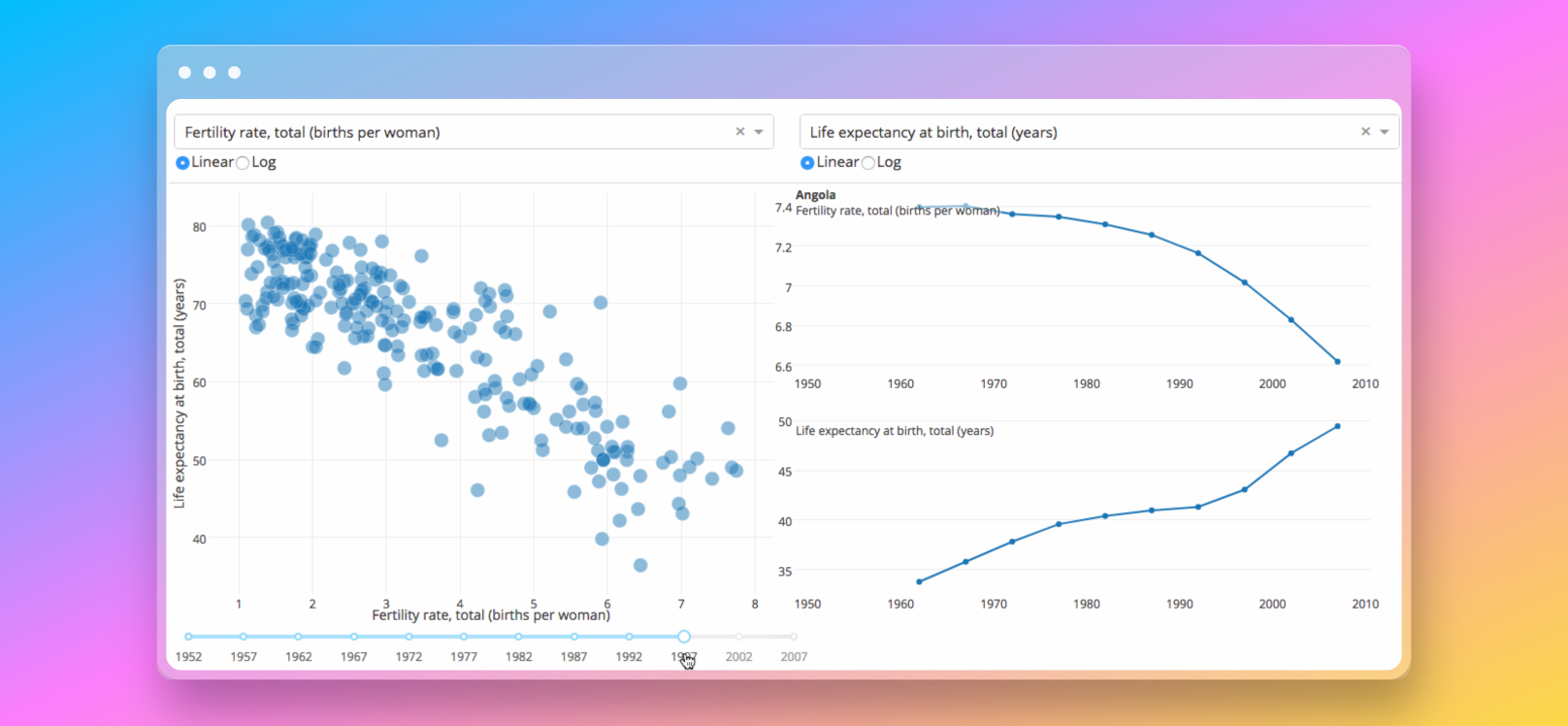
Quer recriar o app de visualização acima? Siga nosso guia passo a passo aqui.
⭐ O que é Dash?
Plotly Dash é um framework de desenvolvimento web mais tradicional, construído sobre:
- Flask (backend)
- React.js (frontend)
- Plotly.js (gráficos)
Dash é pensado para:
- Dashboards em nível corporativo
- Layouts altamente customizáveis
- Interações complexas via callbacks
- Analytics embarcado em produtos

Streamlit vs Dash: comparação detalhada
Abaixo está uma tabela de comparação atualizada e mais realista, que reflete o estado atual das duas ferramentas:
| Categoria | **Streamlit ** | **Dash ** |
|---|---|---|
| Curva de aprendizado | Muito fácil | Moderada–alta |
| UX para devs | Pythonic e simples | Mais estrutura, mais boilerplate |
| Desempenho | Ótimo para apps pequenos/médios | Melhor para apps grandes e complexos |
| Ecossistema de componentes | Crescendo rapidamente | Muito maduro (ecossistema Plotly) |
| Layout customizado | Limitado (mas melhorando) | Controle total (CSS/HTML/React) |
| Lógica de callback | Execução simples e linear | Lógica de UI avançada via callbacks |
| Deploy | Streamlit Community Cloud, local, Docker | Dash Enterprise, Kubernetes, self-hosted |
| Melhor para | Protótipos, apps de IA, ferramentas internas | Dashboards corporativos, embedded analytics |
Streamlit vs Dash: comparação de recursos
Streamlit — foco em simplicidade
Streamlit se destaca quando você quer mínima fricção:
- Widgets embutidos: sliders, seletores, sidebars
- Hot-reloading para iteração ultra-rápida
- Apps multipágina (adicionado recentemente)
- Elementos nativos de chat para aplicações com LLM
- Estilo de desenvolvimento “App = script Python”
Dash — foco em controle
Dash é a melhor opção quando você precisa de controle completo:
- Layouts complexos e em múltiplas camadas
- Arquitetura de aplicação baseada em callbacks
- Poder nativo do Plotly.js
- Componentes totalmente customizáveis com CSS + HTML + React.js
- Ferramentas corporativas prontas para produção (Dash Enterprise)
Streamlit vs Dash: prototipagem rápida
Para prototipagem, Streamlit é imbatível.
- Um arquivo = app funcionando
- Sem necessidade de callbacks ou estrutura MVC
- Integração fácil com modelos de ML, embeddings, LLMs
- Popular entre cientistas de dados para demos internas rápidas
Dash também é ágil, mas:
- Requer mais estrutura
- Mais boilerplate
- Callbacks podem crescer bastante conforme o app escala
Vencedor: Streamlit
Streamlit vs Dash: uso corporativo e produção
Aqui é onde Dash se destaca.
Vantagens do Dash:
- Verdadeira arquitetura MVC
- Melhor manutenção no longo prazo
- Opções ricas de deploy (Dash Enterprise)
- Autenticação, SSO, RBAC
- Componentes avançados de visualização
Casos de uso corporativos de Streamlit estão crescendo, mas:
- Estrutura limitada para bases de código grandes
- Menos recursos corporativos prontos de fábrica
- Deploy é mais simples, porém menos flexível
Vencedor: Dash
Streamlit vs Dash: experiência de usuário e desenvolvedor
Streamlit:
- Muito mais amigável para iniciantes
- Modelo mental simples
- Nenhum conhecimento de web necessário
- Documentação excelente
Dash:
- Mais conceitos para aprender
- Callbacks exigem planejamento
- Porém é melhor para devs acostumados com frameworks web
Vencedor: Streamlit em UX; Dash para times de engenharia
Streamlit vs Dash: estrutura e adaptabilidade
Dash utiliza:
- Arquitetura MVC
- Separação clara entre layout, callbacks e lógica
- Mais fácil de escalar para 100+ componentes
Streamlit utiliza:
- Execução baseada em script
- Grande flexibilidade
- Mas pode ficar confuso sem disciplina
Construindo um app simples em ambos os frameworks
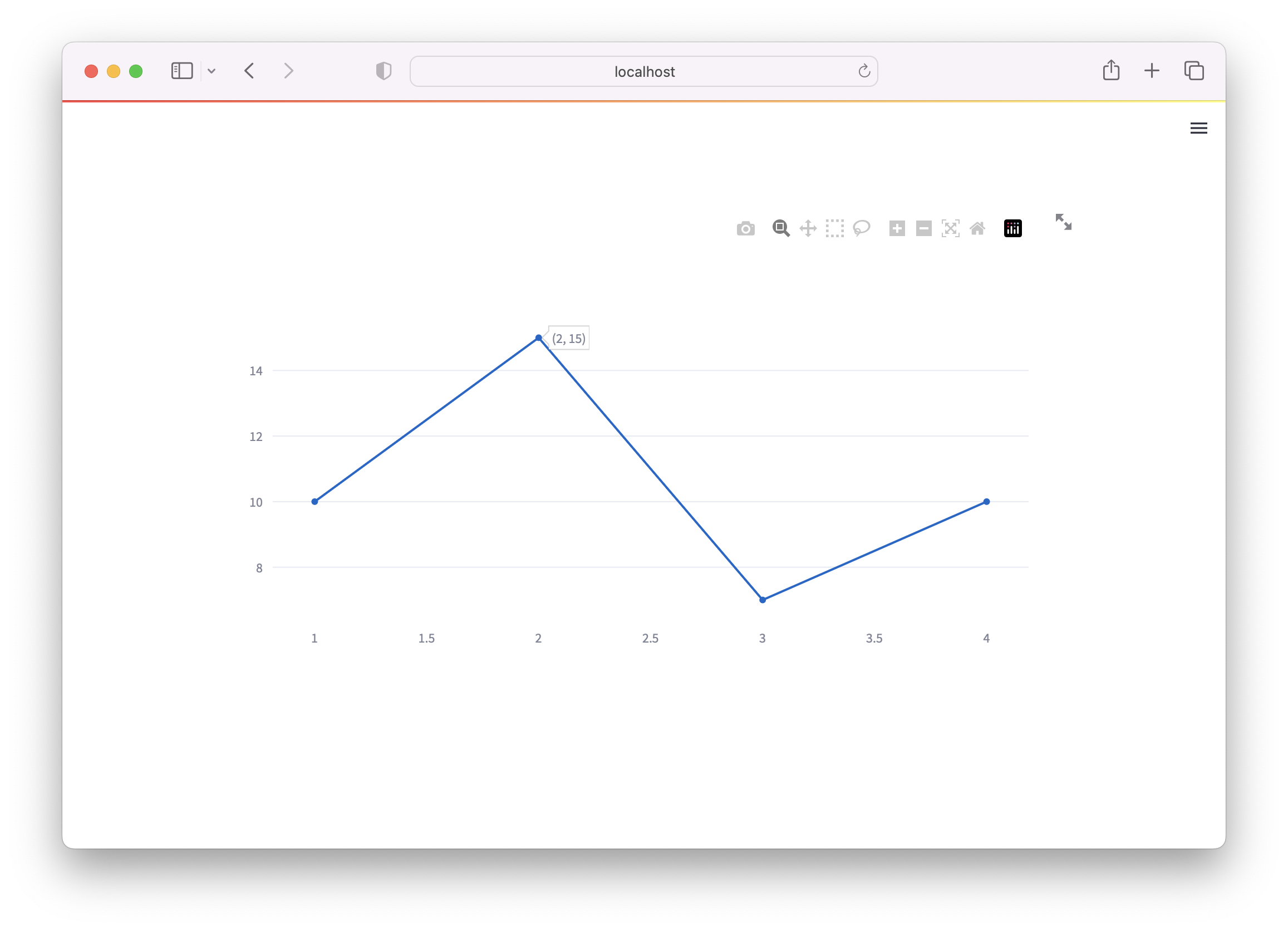
⭐ Exemplo de código em Streamlit
import streamlit as st
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
st.plotly_chart(fig)Execute com:
streamlit run app.py
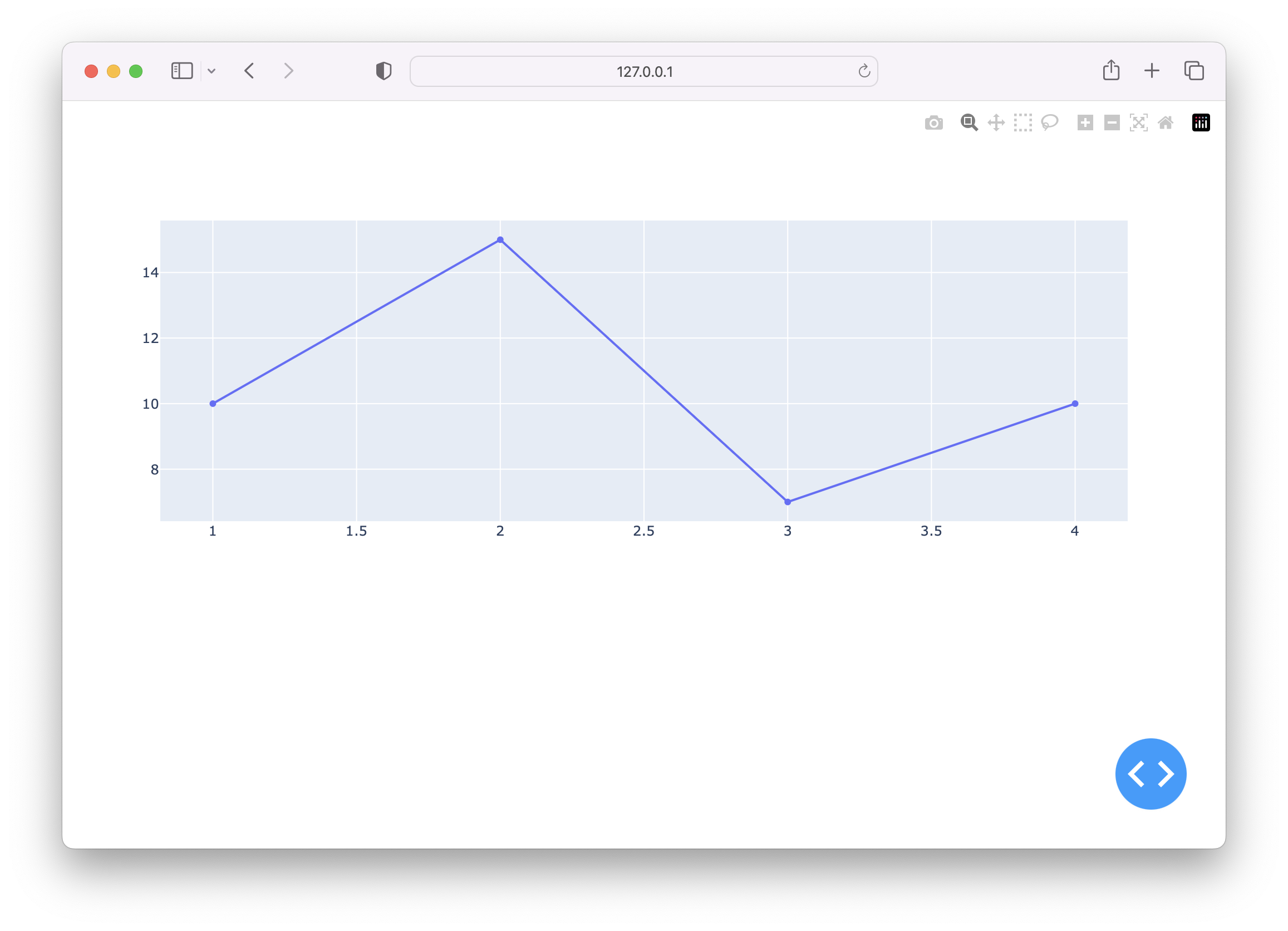
⭐ Exemplo de código em Dash (atualizado para sintaxe do Dash 2.x)
import dash
from dash import html, dcc
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1,2,3,4], y=[10,15,7,10]))
app = dash.Dash(__name__)
app.layout = html.Div([dcc.Graph(figure=fig)])
if __name__ == "__main__":
app.run_server(debug=True)
Comparando os resultados
Streamlit:
- Menos código
- Extremamente intuitivo
- Perfeito para fluxo de notebook → app
Dash:
- Mais boilerplate
- Porém muito poderoso para dashboards em larga escala
- Melhor controle sobre UI e desempenho
Conclusão: usar Streamlit ou Dash?
Use Streamlit se você quer:
- Prototipagem rápida
- Apps com IA/LLM
- Ferramentas internas leves
- Dashboards simples
- Mínimo código e máxima velocidade
Use Dash se você precisa de:
- Dashboards em nível corporativo
- UI altamente interativa e profundamente customizada
- Lógica de callback complexa
- Apps de produção com arquitetura sustentável
Ambos podem gerar excelentes resultados — a escolha certa depende da profundidade, complexidade e necessidades de longo prazo do seu projeto.
FAQs
-
Qual é melhor para prototipagem rápida, Streamlit ou Dash?
Streamlit é mais rápido para prototipagem devido à abordagem simples, baseada em script. -
Qual é melhor para aplicações corporativas?
Dash oferece mais estrutura e recursos prontos para produção, adequados para apps em escala corporativa. -
Qual tem a maior comunidade?
A comunidade do Dash existe há mais tempo, mas a do Streamlit está crescendo rapidamente.
