Streamlit vs Dash: Which Framework is Right for You?
Looking for a handy tool for fast web application development and data visualization? You might have heard of these two libraries that have gained significant traction in recent years: Streamlit and Ploty Dash. Both are open-source Python libraries/framework, but they cater to different needs and use-cases. In this article, we'll delve into a detailed comparison of Streamlit and Dash, examining their strengths, weaknesses, and suitability for various scenarios.
Want to create a No Code Data Visualization tool within Streamlit?
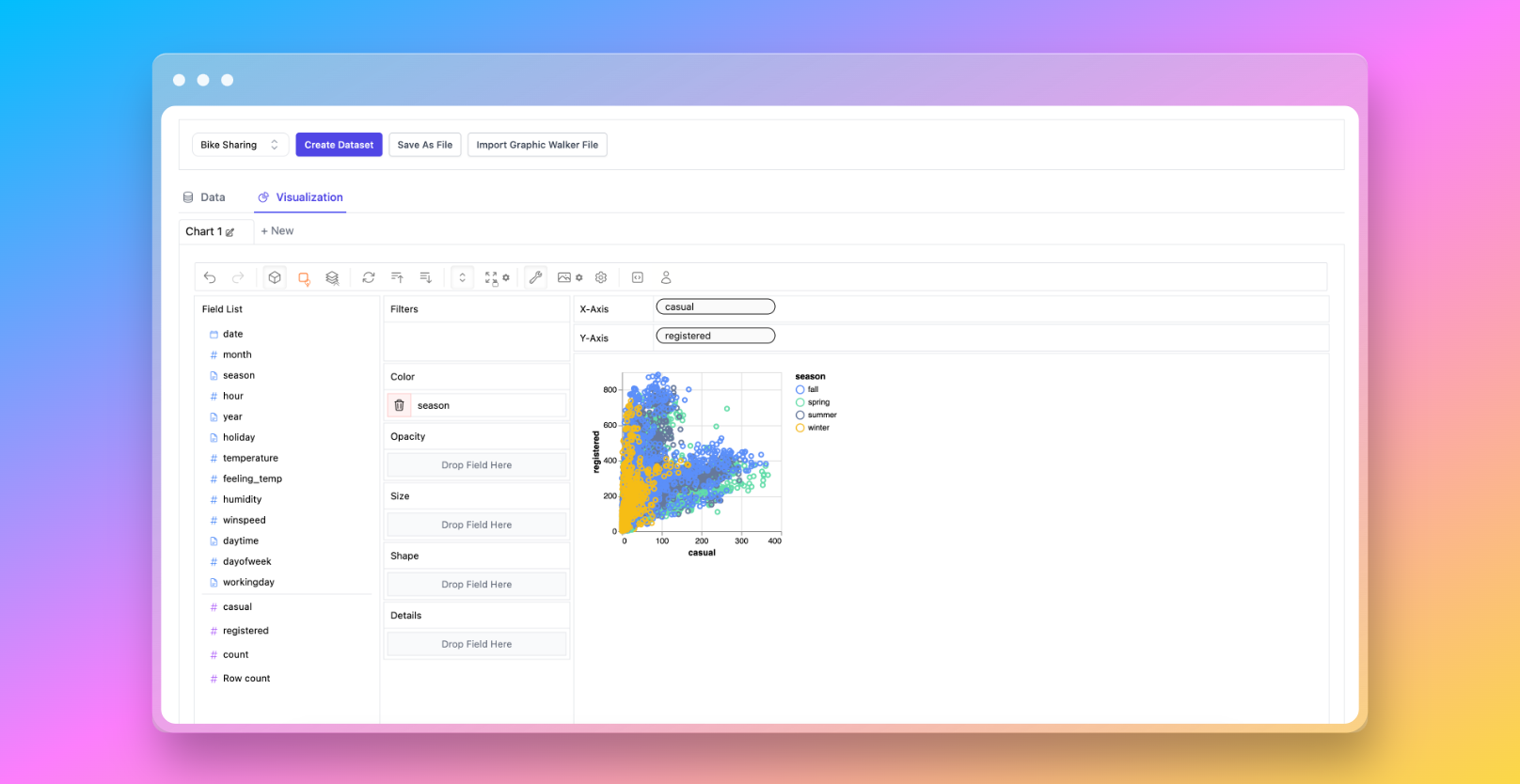
PyGWalker (opens in a new tab) is a Python Library that helps you easily embed a tableau-alternative UI into your own Streamlit app effortlessly.
Understanding Streamlit and Dash
What is Streamlit?
Streamlit is an open-source Python library that allows developers to create interactive web applications with ease. It's designed to help data scientists and engineers turn data scripts into shareable web apps in just a few minutes, without the need for front-end development skills. Streamlit's appeal lies in its simplicity and speed, making it an excellent choice for rapid prototyping.

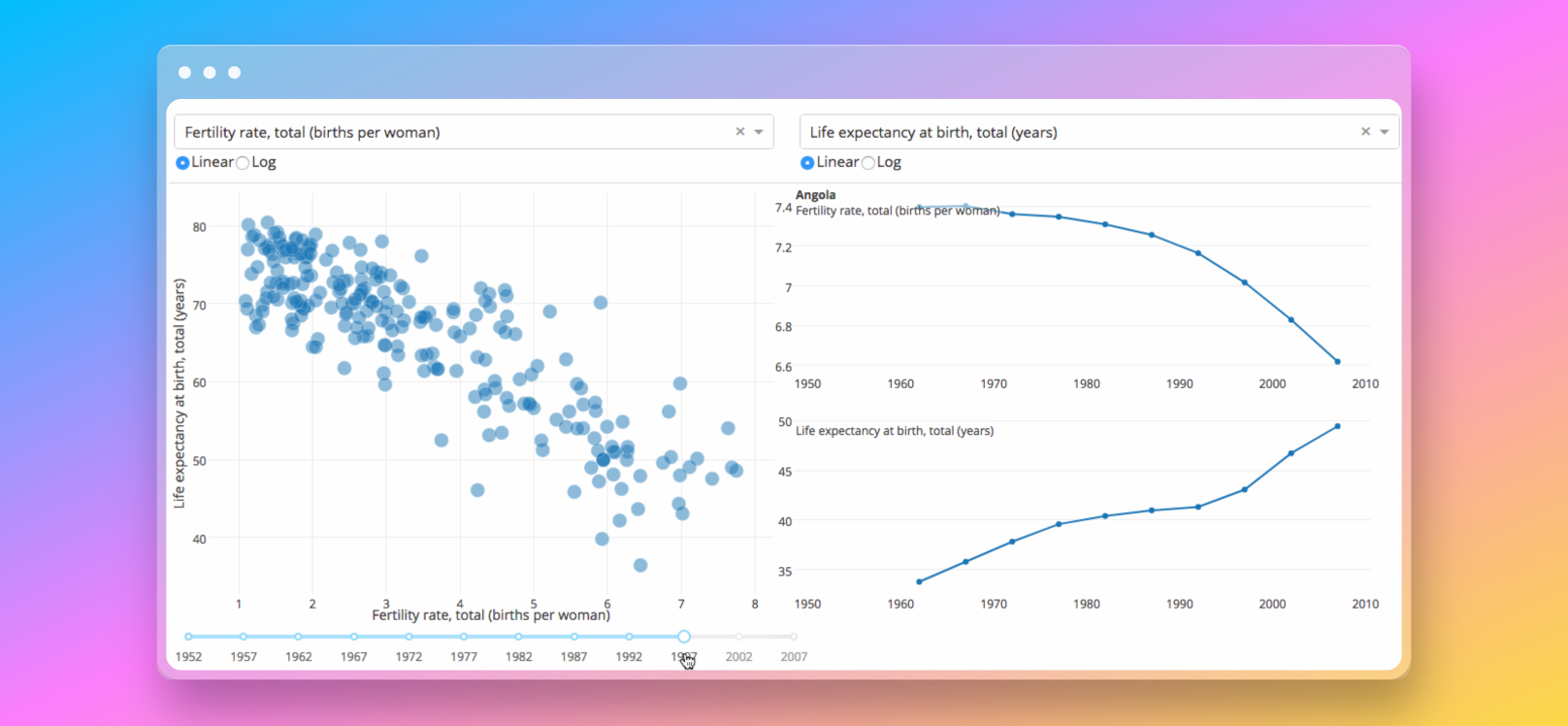
Interested in Creating the Awesome Data Visualisation App in the photo? You can learn how to quick build the app step by step in this tutorial.
What is Dash?
Dash, on the other hand, is a productive Python framework for building web analytic applications. It's particularly well-suited for complex applications that require custom, interactive visualizations. Dash is built on top of Flask, Plotly.js, and React.js, providing a full-stack solution for creating analytical web applications.

Streamlit vs Dash: A Detailed Comparison
| Feature | Streamlit | Dash |
|---|---|---|
| Features | Rich | Comprehensive |
| Learning Curve | Easy | Steep |
| Control and Flexibility | Good | Excellent |
| Rapid Prototyping | Excellent | Good |
| Enterprise Settings | Simple & Fast | Customization with Plotly.js |
| User Experience | Easy | Challenging for Beginners |
| Structure and Adaptability | Adaptable | Classic MVC |
| Community | Rapidly Growing | Rich Resources |
Streamlit vs Dash: Features
When it comes to features, both libraries have their strengths.
-
Streamlit's main selling point is its simplicity and speed. It offers a range of interactive widgets, such as sliders, sidebars, and components. that can be easily added to apps. It also supports hot-reloading, which means the app updates automatically as you modify your script.
-
Plotly Dash, meanwhile, offers more comprehensive features, especially for complex, enterprise-level applications. It supports a wide range of interactive Plotly charts, and its layout is fully customizable with CSS. Dash also offers more advanced features, such as callback functions for interactivity, and Dash DataTable for interactive tables.
Streamlit vs Dash: Rapid Prototyping
When it comes to rapid prototyping, Streamlit takes the lead.
-
Streamlit's user-friendly interface and low-code requirements make it a popular choice among data scientists and developers who need to quickly turn their data analysis scripts into interactive web apps. Streamlit's "app as a script" paradigm allows for fast iteration and prototyping, making it a go-to tool for projects with tight deadlines.
-
Plotly Dash, while powerful, has a steeper learning curve and requires more boilerplate code to get started. However, it offers more control and flexibility, which can be beneficial for complex applications that require custom functionality.
Streamlit vs Dash: Enterprise Settings
In enterprise settings, the choice between Streamlit and Dash often boils down to the specific needs of the project.
-
Streamlit's simplicity and speed can be a boon for projects that require quick turnaround times. However, for large-scale applications with complex requirements, Dash's flexibility and control might be more advantageous.
-
Plotly Dash has built-in support for Plotly.js, a powerful JavaScript library for interactive data visualizations. This makes it a strong contender for projects that require advanced visualizations. Additionally, Dash provides more options for customization and control over the layout and interactivity of the app, which can be crucial in enterprise settings.
Streamlit vs Dash: User Experience
When it comes to user-friendliness, Streamlit clearly shines here.
-
Streamlit's intuitive interface and Pythonic approach make it a breeze for developers to create interactive web applications. Streamlit's design philosophy is to keep things simple. It allows developers to create applications using pure Python, without the need to learn a new language or framework. This simplicity extends to the deployment of apps as well, with Streamlit offering a one-click deployment feature through Streamlit Sharing.
-
On the other hand, Plotly Dash, while not as straightforward as Streamlit, offers a more traditional approach to web application development. It provides more control over the layout and appearance of the app, but this comes at the cost of simplicity. Dash apps are built using Python classes and callbacks, which can be more challenging for beginners. However, for those familiar with Flask and React, Dash will feel right at home.
Streamlit vs Dash: Structure and Adaptability
In terms of structure, Dash takes the cake.
-
Plotly Dash follows the classic MVC (Model-View-Controller) pattern, which allows for better separation of logic and presentation. This makes Dash apps more structured and easier to maintain, especially for larger projects.
-
Streamlit, while less structured, is highly adaptable. It allows developers to create apps in a more free-form manner, which can be a double-edged sword. On one hand, it allows for rapid prototyping and creativity. On the other hand, it can lead to less organized code, especially for larger apps.
Streamlit vs Dash: Community and Features
Both Streamlit and Dash have vibrant communities, but they differ in size and activity.
-
Streamlit's community is relatively new but growing rapidly. It's active, with regular meetups and a lively discussion forum.
-
Plotly Dash's community, on the other hand, is larger and more established, thanks to its longer existence and its backing by Plotly. It has a wealth of resources available, including extensive documentation, tutorials, and a large number of third-party components.
Streamlit vs Dash: Building a Simple App
Let's dive right into the heart of the matter with a hands-on example. Imagine you're tasked with creating a web app to display a Plotly graph. Here's how you'd tackle this task using both Streamlit and Dash:
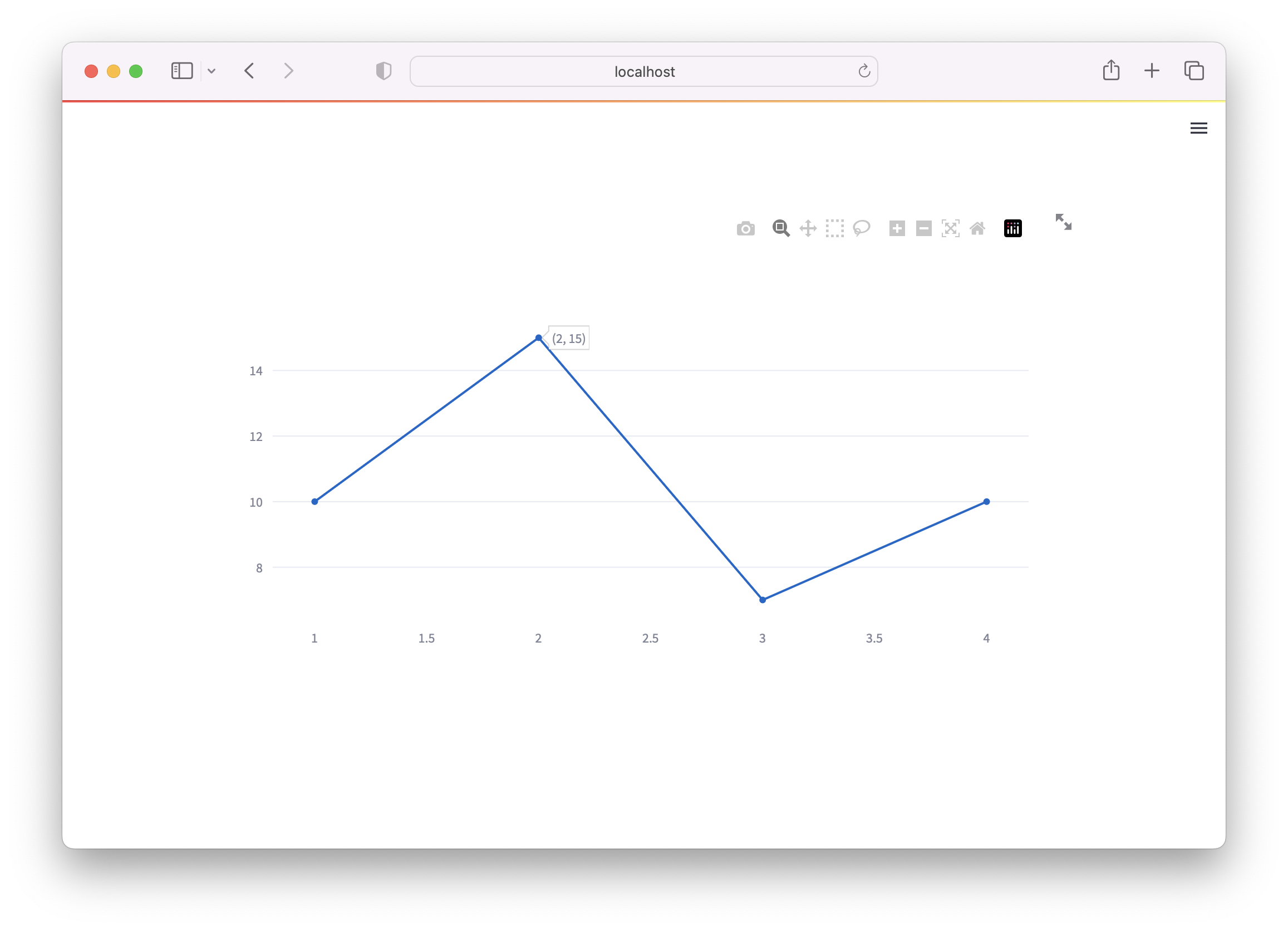
Streamlit Demo App
import streamlit as st
import plotly.graph_objects as go
# Create a simple line chart
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Display the figure with Streamlit
st.plotly_chart(fig)To bring this Streamlit app to life, you'd simply run streamlit run app.py in your terminal. Voila! Your web app is up and running.
Don't know how to install Streamlit on your system? It's actually quite easy! Read this step-by-step guide to get started with Streamlit in less than 5 minutes!

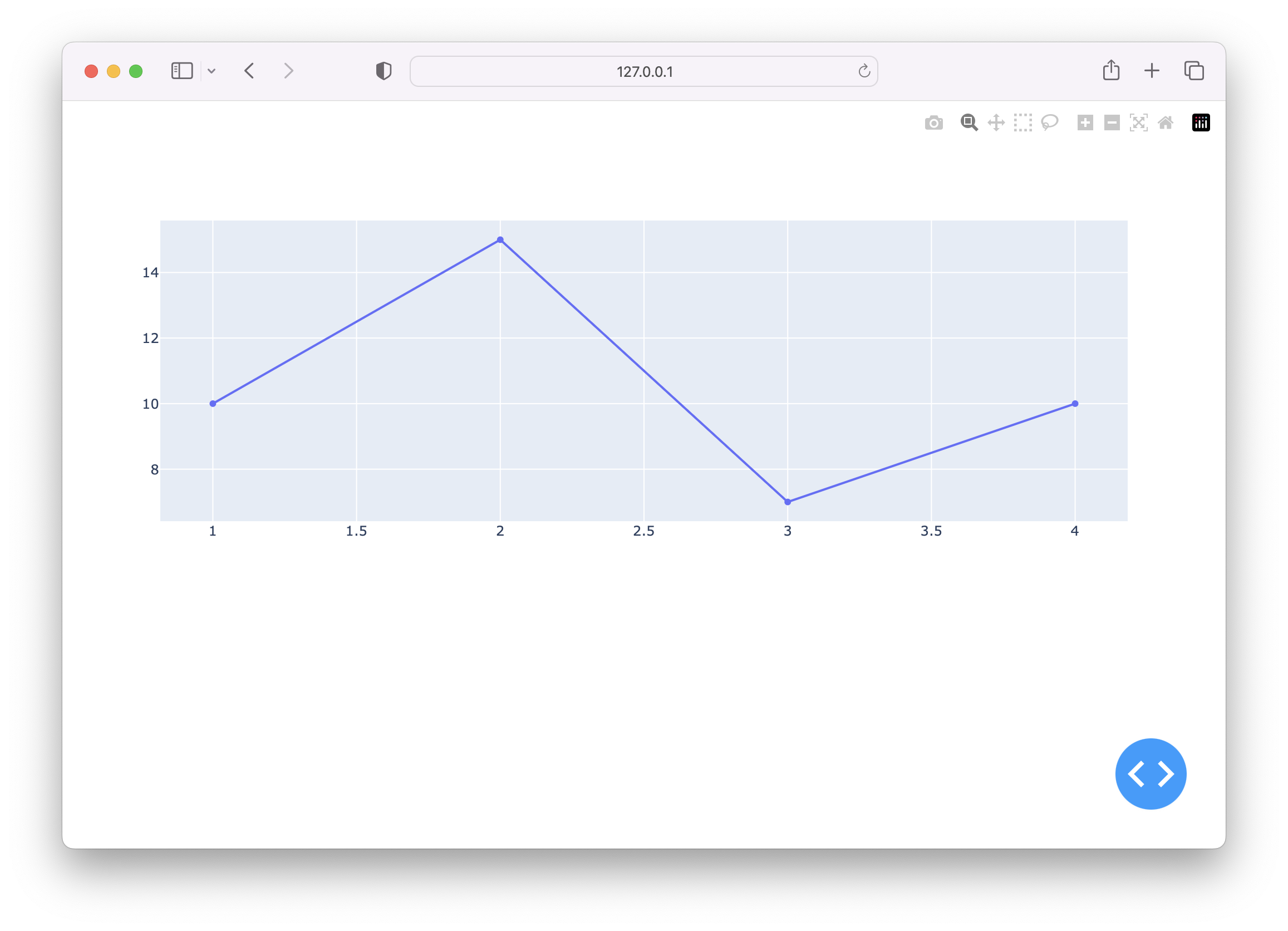
Dash Demo App
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# Create a simple line chart
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)To get this Dash app off the ground, you'd install dash using pip install dash, and run the Python script with python app.py. Just like that, your web app is ready to go.

Comparing the Results
At first glance, both Streamlit and Dash seem to accomplish the task with relative ease. However, a closer look reveals some key differences:
-
Streamlit's Approach: Streamlit's code is straightforward and Pythonic, which is music to the ears of beginners or those looking for quick prototyping. It's like a friendly guide, leading you through the process with a gentle hand. This ease of use extends to the deployment of apps, making Streamlit a popular choice for data scientists who want to focus on their data analysis and not get bogged down with the intricacies of web development.
-
Dash's Approach: Dash, on the other hand, requires a bit more boilerplate code and has a steeper learning curve. But don't let that intimidate you. This is Dash's way of offering you more flexibility and control over the layout and interactivity of your app. It's like a toolbox, filled with everything you need to build a robust, enterprise-level web app.
In the end, the choice between Streamlit and Dash is like choosing between a bicycle and a car. If you're looking for a quick, easy ride around the neighborhood, the bicycle (Streamlit) is the way to go. But if you're planning a cross-country road trip with lots of luggage, you'll want the car (Dash).
Conclusion
In conclusion, both Streamlit and Dash are powerful libraries for building interactive web applications. Streamlit stands out for its simplicity and speed, making it an excellent choice for rapid prototyping and smaller projects. Dash, with its greater control and flexibility, is more suitable for complex, enterprise-level applications.
When choosing between Streamlit and Dash, consider your project's requirements, your team's skillset, and your personal preference. Both libraries have their strengths and can be the right tool for the job, depending on the context.
Additionally, you can create a No Code Data Visualization tool within Streamlit using this awesome Open Source Python Library:
PyGWalker (opens in a new tab) is a Python Library that helps you easily embed a tableau-alternative UI into your own Streamlit app effortlessly.
FAQs
-
Which is better for rapid prototyping, Streamlit or Dash? Streamlit is generally better for rapid prototyping due to its simplicity and speed. It allows developers to quickly turn data scripts into interactive web apps.
-
Which is more suitable for enterprise-level applications, Streamlit or Dash? Dash is more suitable for enterprise-level applications. It offers more control and flexibility, making it a better choice for complex applications with custom functionality.
-
Which library has a larger community, Streamlit or Dash? As of now, Dash has a larger and more established community. However, Streamlit's community is growing rapidly and is quite active.
