Top 7 Streamlit Examples And Tutorials to Get Started
Updated on
Welcome to the world of Streamlit!
If you're a data scientist or machine learning enthusiast looking to share your work, you're in the right place. We're about to explore some of the most exciting examples built with Streamlit, a powerful tool that's taking the data science community by storm. From analyzing sentiment and visualizing stock data to serving machine learning models, we'll see how Streamlit is making it easier than ever to turn data scripts into shareable web apps.
What is Streamlit?
But before we dive into the projects, let's take a moment to understand what Streamlit is. Streamlit is an open-source Python framework that allows you to create custom web apps for machine learning and data science.

In just a few lines of code, you can build interactive features that let users manipulate data, tweak parameters, and see the results in real time. It's designed to help data scientists and engineers streamline their processes, from data exploration to model deployment. So, whether you're a seasoned pro or a beginner just starting out, Streamlit has something to offer. Let's dive in and see what's possible!
Why Use Streamlit? Compare Streamlit to Django and Flask
Streamlit has been compared to other popular web frameworks like Django and Flask, especially in the context of data science and machine learning applications. Let's see how it stacks up.
Here's a comparison table that summarizes the differences between Streamlit, Django, and Flask:
| Feature | Streamlit | Django | Flask |
|---|---|---|---|
| Designed for Data Science and Machine Learning | Yes | No | No |
| Ease of Use | High (minimal coding required) | Medium (steep learning curve) | Medium (requires understanding of web development) |
| Web Development Knowledge Required | No | Yes | Yes |
| Batteries Included | No (focused on data science and machine learning applications) | Yes (includes ORM, admin panel, authentication support, etc.) | No (minimalist design, but can be extended with libraries) |
| Flexibility | Medium (not suitable for complex web applications) | High (suitable for complex web applications) | High (allows you to choose your own tools and libraries) |
| Suitable for Simple Web Applications | Yes | Maybe (could be overkill) | Yes |
This table provides a high-level comparison of the three frameworks. The best choice depends on your specific needs and the complexity of your project.
Streamlit vs. Django
Django (opens in a new tab) is a high-level Python web framework that encourages rapid development and clean, pragmatic design. It follows the model-template-view architectural pattern and is known for its "batteries-included" philosophy, meaning it comes with many features out-of-the-box, such as an ORM, an admin panel, and authentication support.
While Django is a robust and versatile framework, it may be overkill for simple data science and machine learning applications. It has a steep learning curve and requires a good understanding of web development concepts.
On the other hand, Streamlit is designed specifically for data science and machine learning applications. It allows you to create interactive web apps with just a few lines of code, without needing to know about web development. However, it's not as feature-rich as Django and may not be suitable for complex web applications.
Streamlit vs. Flask
Flask (opens in a new tab) is a lightweight Python web framework that provides the bare minimum to get a web application up and running. It's more flexible than Django and allows you to choose your own tools and libraries.
Flask is a good choice for simple web applications, but like Django, it requires a good understanding of web development concepts. Creating interactive data science and machine learning applications with Flask can be challenging and time-consuming.
Streamlit, with its focus on data science and machine learning, makes it easy to create interactive web apps. It handles much of the web development work for you, allowing you to focus on the data science part.
Best Streamlit Examples to Get Started
TensorFlow Serving with Streamlit
TensorFlow Serving with Streamlit (opens in a new tab) is a project that demonstrates how to serve a TensorFlow model using TensorFlow Serving and visualize the predictions in a web app using Streamlit. The project includes a Jupyter notebook that walks through the process of training a model, exporting it in a format suitable for serving, and serving the model using TensorFlow Serving. The Streamlit app provides a user-friendly interface to interact with the served model and visualize the predictions.

Here's a brief overview of how the project works:
-
Train a TensorFlow model: The project includes a Jupyter notebook that demonstrates how to train a simple TensorFlow model on the MNIST dataset.
-
Export the model for serving: The trained model is exported in a format that can be served using TensorFlow Serving.
-
Serve the model: The exported model is served using TensorFlow Serving, which provides a flexible, high-performance serving system for machine learning models.
-
Visualize predictions with Streamlit: A Streamlit app is created to interact with the served model. The app allows users to draw a digit in a canvas, sends the drawn image to the served model, and displays the predicted digit.
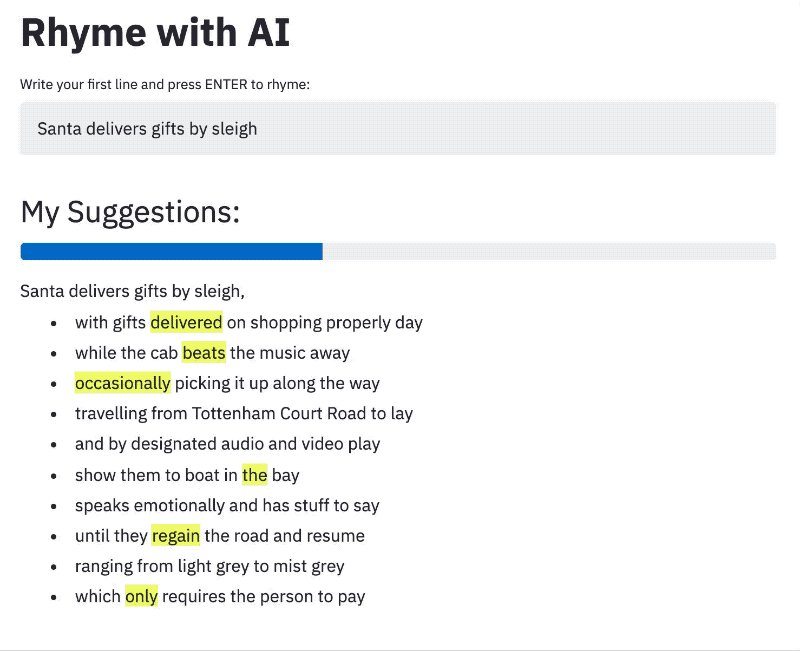
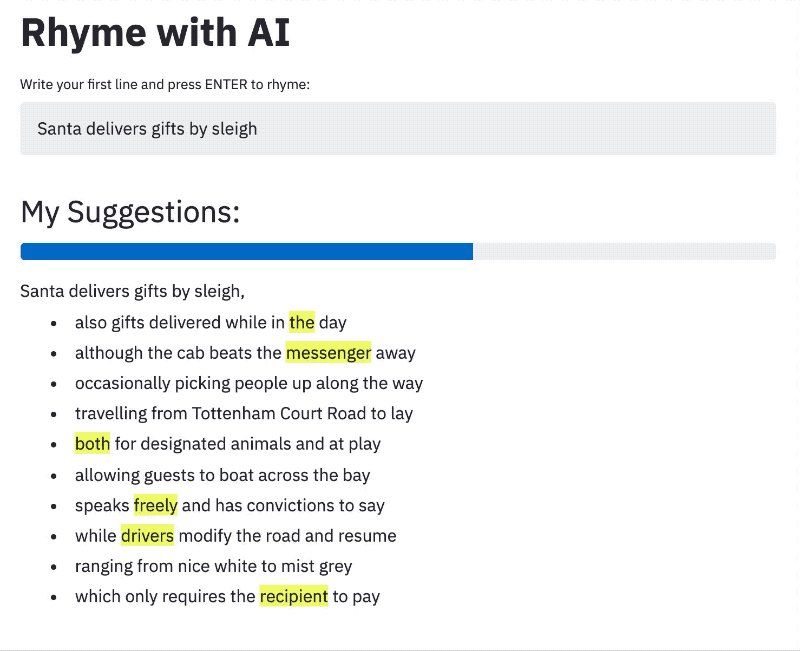
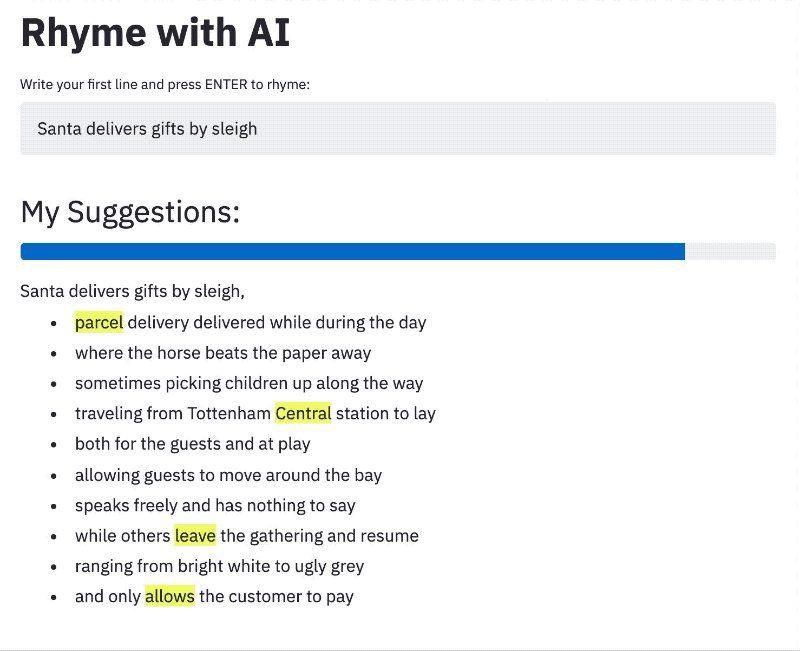
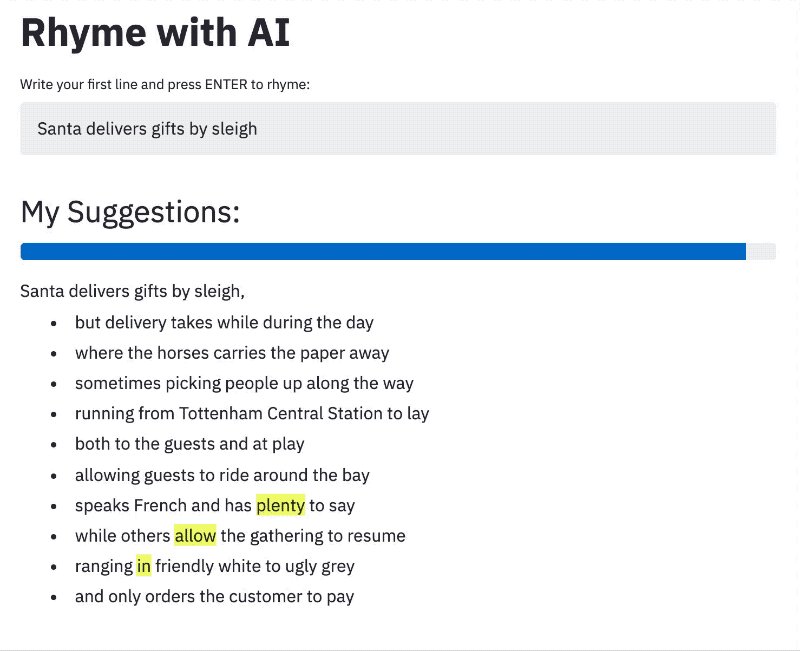
Rhyme with AI
Rhyme with AI (opens in a new tab) is a fun project that uses machine learning to generate rhymes. The project uses a language model trained on a corpus of song lyrics. The Streamlit app allows users to input a word, and the model generates a list of words that rhyme with the input word.

Here's how the project works:
-
Train a language model: The project trains a language model on a corpus of song lyrics. The model learns the patterns in the data and can generate text that mimics the style of the training data.
-
Generate rhymes: Given an input word, the model generates a list of words that rhyme with the input word. The rhymes are generated based on the patterns learned by the model during training.
-
Visualize rhymes with Streamlit: A Streamlit app is created to interact with the model. The app allows users to input a word and displays the generated rhymes.
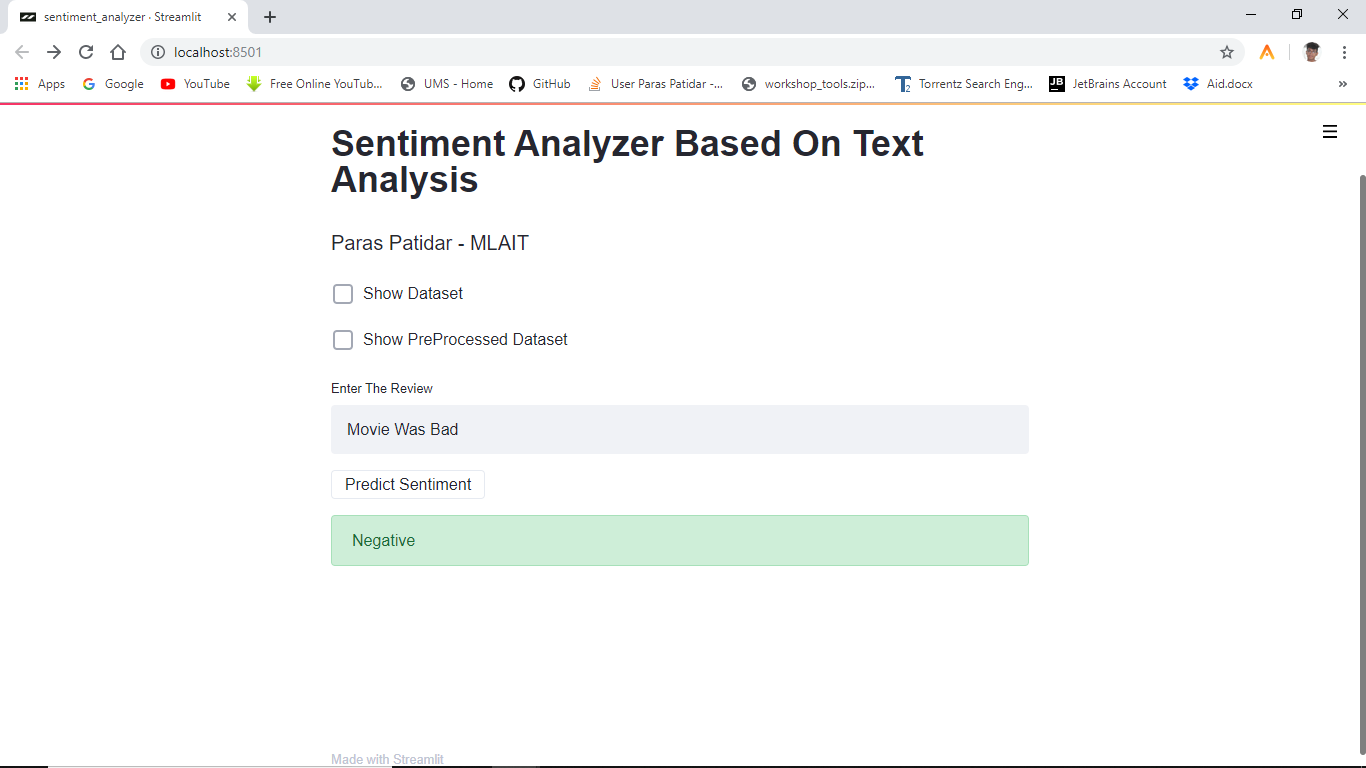
Sentiment Analyzer Tool
Sentiment Analyzer Tool (opens in a new tab) is a project that uses machine learning to analyze the sentiment of text. The project includes a Jupyter notebook that demonstrates how to train a sentiment analysis model on the IMDB movie reviews dataset. The Streamlit app provides a user-friendly interface to interact with the model and analyze the sentiment of user-input text.

Here's a brief overview of how the project works:
-
Train a sentiment analysis model: The project includes a Jupyter notebook that demonstrates how to train a sentiment analysis model on the IMDB movie reviews dataset. The model is a binary classification model that predicts whether a review is positive or negative.
-
Analyze sentiment with Streamlit: A Streamlit app is created to interact with the model. The app allows users to input text and displays the predicted sentiment of the input text.
Squote: Stock Quote Visualizer
Squote (opens in a new tab) is a project that uses Streamlit to create an interactive stock quote visualizer. The app allows users to select a stock and visualize its historical price data.

Here's how the project works:
-
Fetch stock data: The app fetches historical price data for the selected stock using the yfinance library, which allows access to Yahoo Finance's financial data.
-
Visualize stock data with Streamlit: A Streamlit app is created to interact with the fetched data. The app allows users to select a stock and a date range, and it displays a chart of the stock's price over the selected date range.
Financial Exploratory Data Analysis with Streamlit
Financial EDA with Streamlit (opens in a new tab) is a project that demonstrates how to perform exploratory data analysis (EDA) on financial data using Streamlit. The app allows users to select a stock and visualize various aspects of the stock's data, such as its price, volume, and return.

Here's a brief overview of how the project works:
-
Fetch stock data: The app fetches historical price and volume data for the selected stock using the yfinance library.
-
Perform EDA with Streamlit: A Streamlit app is created to interact with the fetched data. The app allows users to select a stock and displays various visualizations of the stock's data, such as a line chart of the price, a bar chart of the volume, and a histogram of the return.
WhatsApp Chat Analyzer
WhatsApp Chat Analyzer (opens in a new tab) is a project that uses Streamlit to create an interactive WhatsApp chat analyzer. The app allows users to upload a chat file and visualize various aspects of the chat, such as the number of messages per user, the most active users, and the most used words.

Here's a brief overview of how the project works:
-
Upload a chat file: The app allows users to upload a WhatsApp chat file. The chat file can be obtained by using the 'Export chat' feature in WhatsApp.
-
Analyze the chat with Streamlit: A Streamlit app is created to interact with the uploaded chat file. The app parses the chat file and displays various visualizations of the chat data.
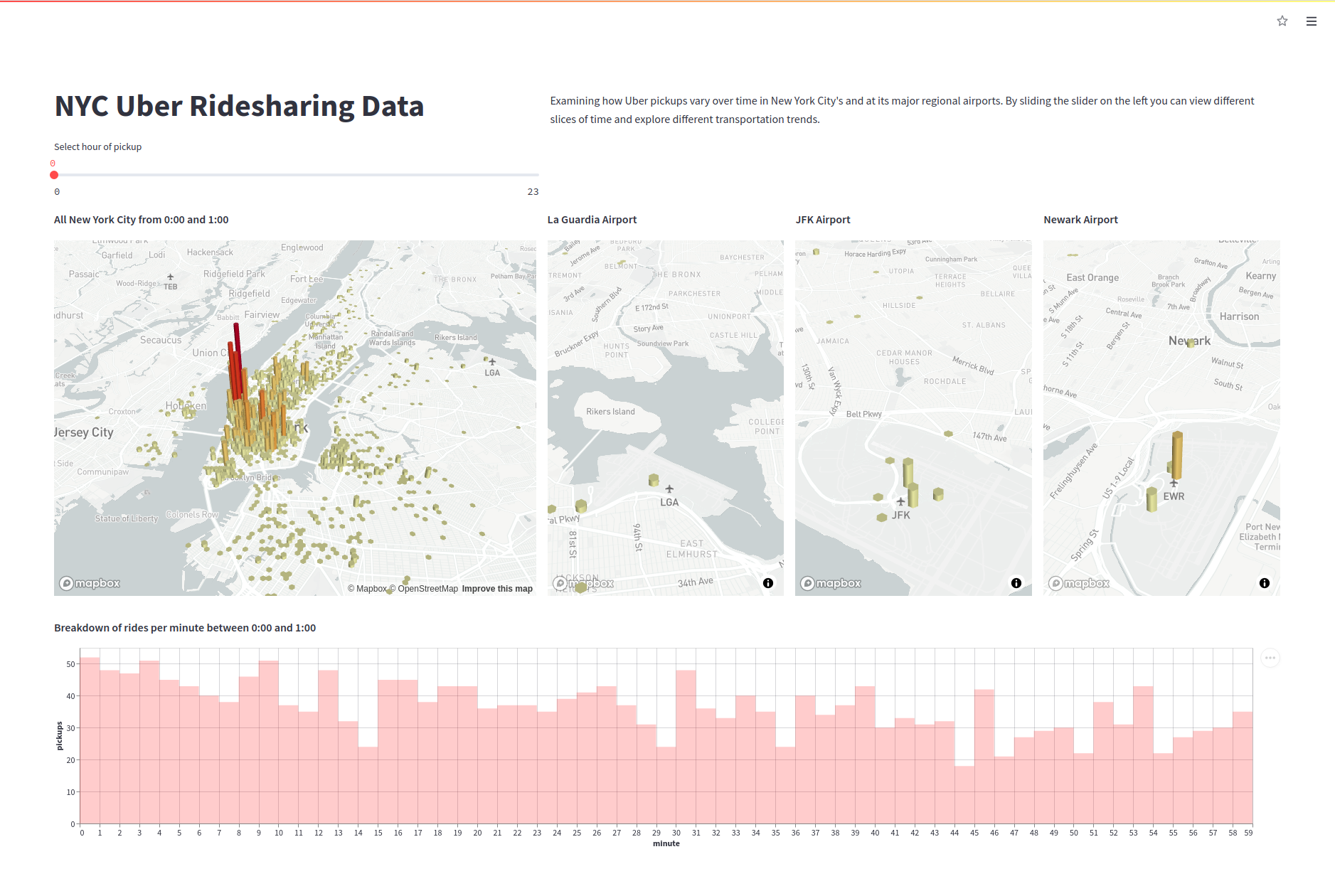
Uber Pickups in New York City
Uber Pickups in New York City (opens in a new tab) is a Streamlit demo that interactively visualizes Uber pickups in New York City. The app allows users to select a date and time and displays a map of Uber pickups in the city during the selected time.

Here's a brief overview of how the project works:
-
Load Uber data: The app loads a dataset of Uber pickups in New York City. The dataset includes the date, time, and location of each pickup.
-
Visualize Uber pickups with Streamlit: A Streamlit app is created to interact with the Uber data. The app allows users to select a date and time, and it displays a map of Uber pickups in the city during the selected time.
These projects showcase the power and versatility of Streamlit in creating interactive web apps for data science and machine learning. Whether you're visualizing stock data, analyzing chat data, or serving machine learning models, Streamlit makes it easy to turn your data scripts into shareable web apps.
Streamlit Tutorials
Streamlit has ecome popular among developers and data scientists alike due to its seamless integration with Python and its simple, user-friendly interface. Understanding the platform inside out can be made much easier with the help of Streamlit tutorials. Please check out the following resources:
- Getting Started with Streamlit from Scratch (opens in a new tab)
- How to Build Your Streamlit Environment within VSCode (opens in a new tab)
- Build a Basic Dashboard with Streamlit (opens in a new tab)
- Understanding Streamlit Session State (opens in a new tab)
- Integrate Streamlit with Snowflake (opens in a new tab)
- How to Easily Visualize Streamlit Data (opens in a new tab)
- Build a Chatbot with Streamlit (opens in a new tab)
- How to Deploy Your Streamlit App (opens in a new tab)
But the power of Streamlit does not stop here. For Data Scientists who want to quickly build a data visualization app with Streamlit, there is an awesome Python Library that can help you do the heavy-lifting work!
PyGWalker (opens in a new tab) is a Python Library that helps you easily embed a tableau-alternative UI into your own Streamlit app effortlessly.
Check out this amazing video how to explore data with pygwalker (opens in a new tab) demonstrating the detailed steps for empowering your Streamlit app with this powerful Data Visualization Python Library!
Special Thanks to Sven and his great contribution (opens in a new tab) to PyGWalker community!
Additionally, you can also check out PyGWalker GitHub Page (opens in a new tab) for more PyGWalker examples.
Conclusion
Streamlit is a powerful tool for creating interactive web apps for data science and machine learning. It's easy to use, requires minimal coding, and is specifically designed for data scientists and machine learning practitioners. The projects we've explored in this article showcase the power and versatility of Streamlit, from visualizing stock data to serving machine learning models.
Whether you're a seasoned data scientist looking to share your work or a beginner just getting started, Streamlit offers a quick and easy way to turn your data scripts into shareable web apps.
Frequently Asked Questions
Is Streamlit better than Django?
It depends on the use case. Django is a robust and feature-rich framework suitable for complex web applications, while Streamlit is designed specifically for creating interactive web apps for data science and machine learning. If you're a data scientist or machine learning practitioner looking to share your work, Streamlit is likely the better choice.
Is Streamlit a good framework?
Yes, Streamlit is a great framework for creating interactive web apps for data science and machine learning. It's easy to use, requires minimal coding, and allows you to focus on the data science part of your project.
Is Streamlit better than Flask?
For data science and machine learning applications, Streamlit is generally a better choice than Flask. While Flask is a flexible and lightweight web framework, creating interactive data science and machine learning applications with Flask can be challenging and time-consuming. Streamlit, on the other hand, is designed specifically for these types of applications and makes it easy to create interactive web apps.